【無料テンプレートあり】Photoshop サムネイルの作り方を解説!

こんにちは、とぉです。
フォトグラファーとレタッチャーとして活動している、クリエイターです。
- サムネイルをPhotoshop作る方法を知りたい
- サムネイル制作の単価・相場を知りたい
- 隙間時間でサムネイル制作を受注して家計の足しにしたい
- サムネイル制作のテンプレートが欲しい
サムネイル作りはPhotoshop初心者の方でも、比較的簡単にスキルを習得しやすいです。
今回は準備〜作り方まで、実際のサムネイル作りを想定して解説していきます!
ターゲットやカラー、キーワードの設定から、クリックされるサムネイル作りのコツを徹底的に解説しています。そのため他とは一味違ったサムネイル解説になるかと思います!
サムネイル制作で仕事をしてみたい方にはとても参考になるかと思います。
Photoshopでできるもっと単価の高い仕事・副業がないか知りたい方は以下の記事もチェックしてみてください!
》【月5万を目指す】未経験初心者におすすめ!Photoshopで稼ぐ!副業10選!
サムネイル案件の単価・相場は1000円〜


ココナラやランサーズなどのクラウドソーシングサイトのサムネイル制作案件をリサーチした結果、サムネイル案件の相場は1000円〜でした。
1時間で制作できるスキルを持っているなら、時給1000円ですね!
サムネイル制作はほぼオンライン上で完結する仕事なので、自宅で空き時間に作業するだけでこなせてしまいます。
単価自体は高くはないものの、チリも積もれば〜なのでコツコツ受注できればそれなりの収入になります!
例えばサムネイル案件1件受注すれば、動画配信サービス1ヶ月分くらいになりますね!
5件/月なら3ヶ月に1回くらいは家族でキャンプに行ける分くらい貯まります!
サムネイルはある程度型が決まっているので、慣れると1時間くらいで3パターンくらいは作れるようになるかと思います。
まずはココナラやランサーズなどのクラウドソーシングサイトに、無料で登録してみて案件をチェックしてみてください!
サムネイルのサイズ・解像度


サムネイル案件の多くは、Youtubeのサムネイル制作であることが多いです。
Youtubeのサムネイルの推奨サイズ
- サイズ:1280×720px 72dpi
- データ量:2MB以内
Youtubeのサムネイルサイズは上記のようになりますが、どのプラットフォームでもサムネイルサイズでポイントとなるのはデータ量です。
どのプラットフォームでもデータ量は制限されていることが多く、基本的に2MBくらいより大きくなるとアップロードできなくなることも多いです。
サムネイルを作る時は「サイズ・データ量」を前もってチェックしておきましょう!
Photoshopでサムネイルを作る前の準備


Photoshopでサムネイルを作り始める前に、まず下準備が必要です。
- どういった人に届けるのか?
- テーマやイメージカラーは?
- キャッチコピーや画像はどうする?
これらをあらかじめ決めておかないと、最終的なデザインを決めることは難しいです。
基本的に案件を受注する前提なので、目的やキャッチコピーなどはクライアントに聞くと教えてもらえたりします。
ただ、自分でも考える力を身につけておかないと、サムネイル制作で案件を受注し続けることは難しいです。
今回は準備〜作り方まで、実際のサムネイル作りを想定して解説していきます!
ターゲットやテーマを確認
サムネイルのそもそもの目的は、動画やコンテンツへのクリック・アクセス数を増やすことです。
クリック率やアクセス数を上げるためには、ターゲットやテーマを決めてデザインしていく必要があります。
今回は「旅行で非日常を体験するのにおすすめの宿」を紹介するYoutube動画のサムネイルを例に解説していきます!
- ターゲット:30代カップル
- テーマ:旅行・非日常・癒し
今回は30代カップルをターゲットに、非日常を体験できる宿を紹介するサムネイルを作ります。
主なテーマは「癒し」。日常の疲れを癒してくれるような、そんなイメージのサムネイルを作ってみたいと思います。
カラー・キーワード等の必要な要素を洗い出す
次にテーマカラーやキーワードなど、サムネイル作りに必要な要素を決めていきます。特にカラーとキーワード(キャッチコピーとなるもの)、この2点は重要なので絶対に決めておきましょう。
サムネイルはぱっと見で、クリックするかしないかを決めてしまうものです。色とコピーはぱっと見で判断する際に重要な要素となるため、入念に検討する必要があるのです。
人はまず色からモノを判断する、とも言われています!
- カラー:落ち着いた彩度の低い色、、
- キーワード:非日常、癒し、、
先ほどのターゲット設定が大雑把すぎたので、カラーやキーワードを広げられませんでした。なのでもう少しターゲットの特徴を具体的に洗い出していきましょう!
- ターゲットの再設定
- 30代カップル
- 会社員
- 月手取り28万
- 西東京在住
- 週末にはキャンプや水族館などアウトドアなデート
- 文化に触れることが好き
- 1〜2年の間に結婚を考えている
- お互い真面目な性格で、将来のことを話し合うことも多い
- 自宅は緑や自然の多い地域にある
ここからさらにカラーやキーワードを再度洗い出していきます。
- カラー:落ち着いた彩度の低い色、緑や茶色系の自然な色、生成り、木目
- キーワード:非日常、癒し、週末デート、贅沢、カップル
思いつく限り書き出してみましょう!ターゲットやテーマに合っているかどうかは、一旦置いておいて大丈夫です。
連想ゲームみたいな感覚でどんどんアイデアを出しましょう!
ここまで書き出せたらひとまずよいでしょう。
使用する素材の確認
ターゲットやテーマ、カラー、キーワードを元に実際にサムネイルで使用する素材を決めていきます。
今回は以下のコピーと画像を使用することにしました
- 旅行で非日常を体験するのにおすすめの宿
- 週末デート
- 癒し


カラーは今回は海老色(#932e40)をメインカラーとしてみることにしました。シンプルで落ち着いた感じが良いので、サブのカラーは一旦決めずに進めていきます。


もちろんこれらはデザインしていく上で変更してもOKです!
Photoshopサムネイルの作り方
ではPhotoshopでサムネイルをつくる具体的な手順を解説していきます。少し工程が多いですが、ひとつずつこなしていけば、きっと素敵なサムネイルが完成するので、ぜひ参考にしてみてください!
もちろんPhotoshop以外のアプリでも、同じ手順でつくることができます!
Photoshopサムネイルの作り方
- サイズを指定し新規ドキュメントを作成
- 素材を大まかに配置する
- 素材に強弱をつける
- レイアウトしていく
- セルフフィードバック
- 修正→完成
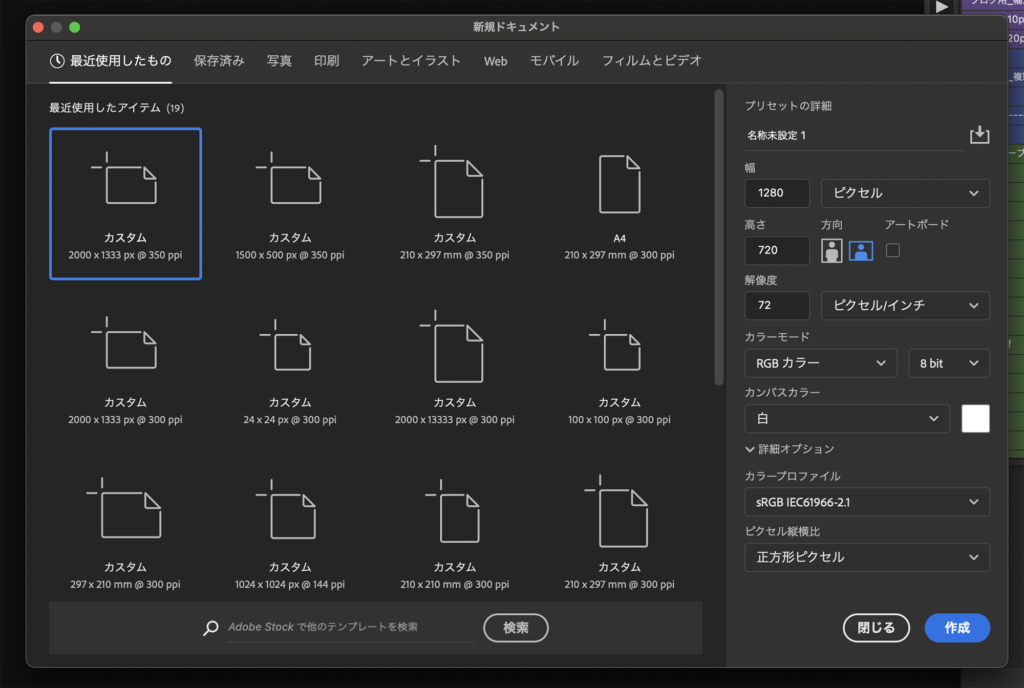
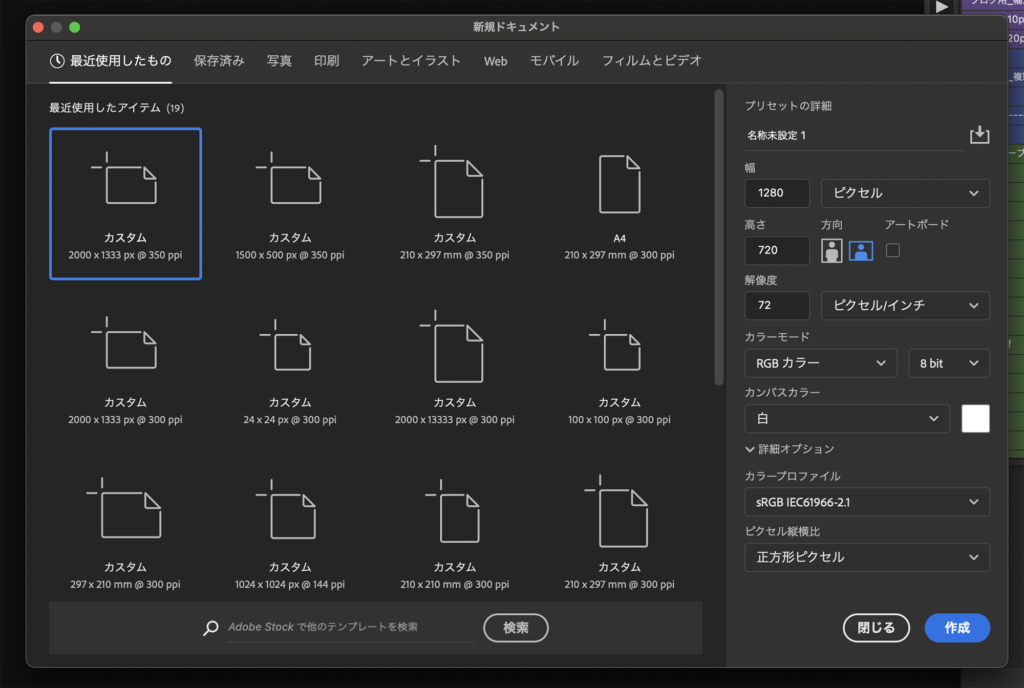
サイズを指定し新規ドキュメントを作成
初めに新規ドキュメントを作成します。今回はYoutube動画用のサムネイル作成なので、以下のサイズで新規ドキュメントを作成します。
サイズ:1280×720px 72dpi
ドキュメントを作成したら、先ほど準備した素材を配置していきます!


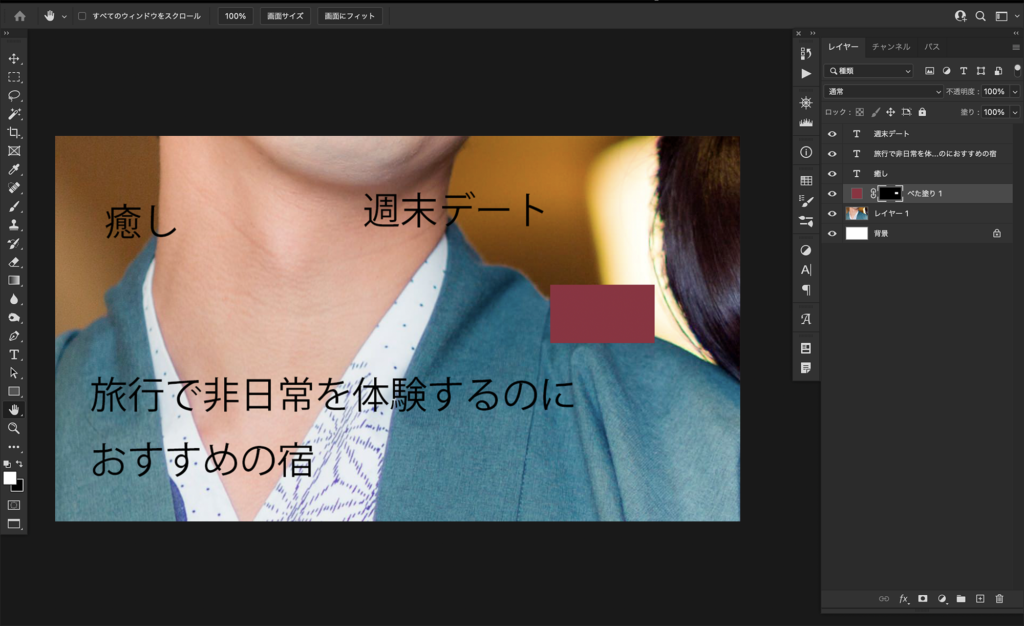
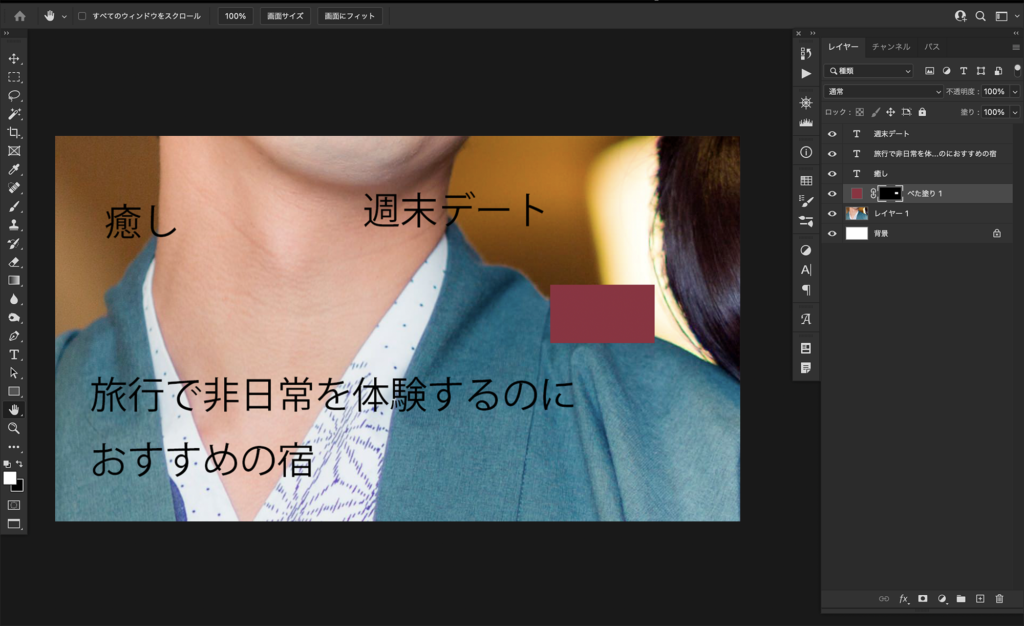
素材を大まかに配置する
素材は一旦場所や大きさは無視して配置しちゃって大丈夫です。あとでしっかりレイアウトしていくので、とりあえずざっと配置するだけでOKです!
画像は読み込み後、ドラッグアンドドロップで配置しましょう!


画像編集ソフトの多くはレイヤー機能があり、素材の重なりをレイヤー機能で調整していくことになります。レイヤーの概念はサムネイル作成において覚えておく必要があります!


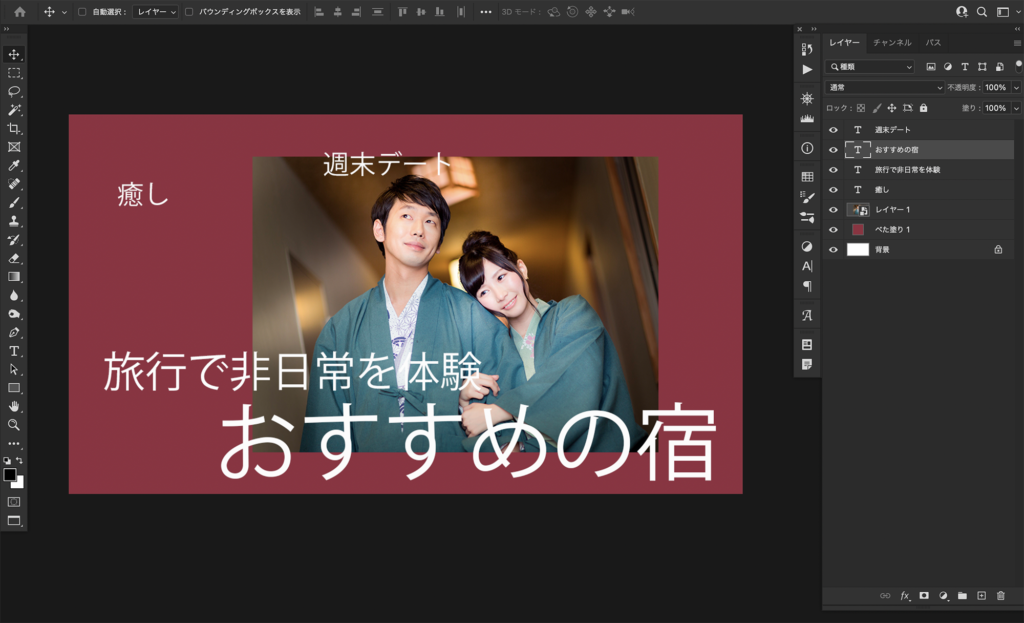
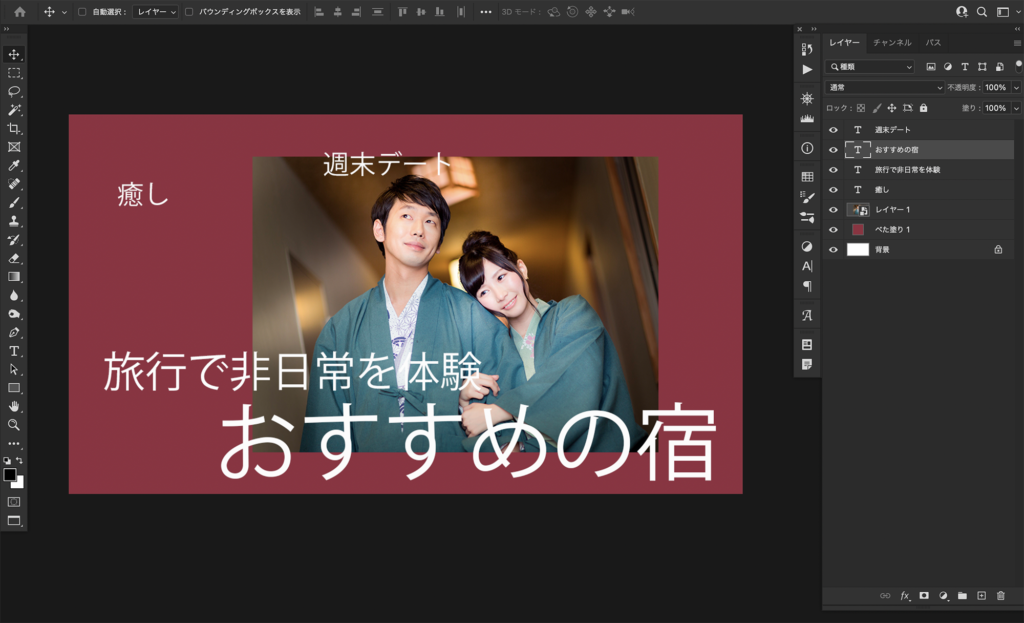
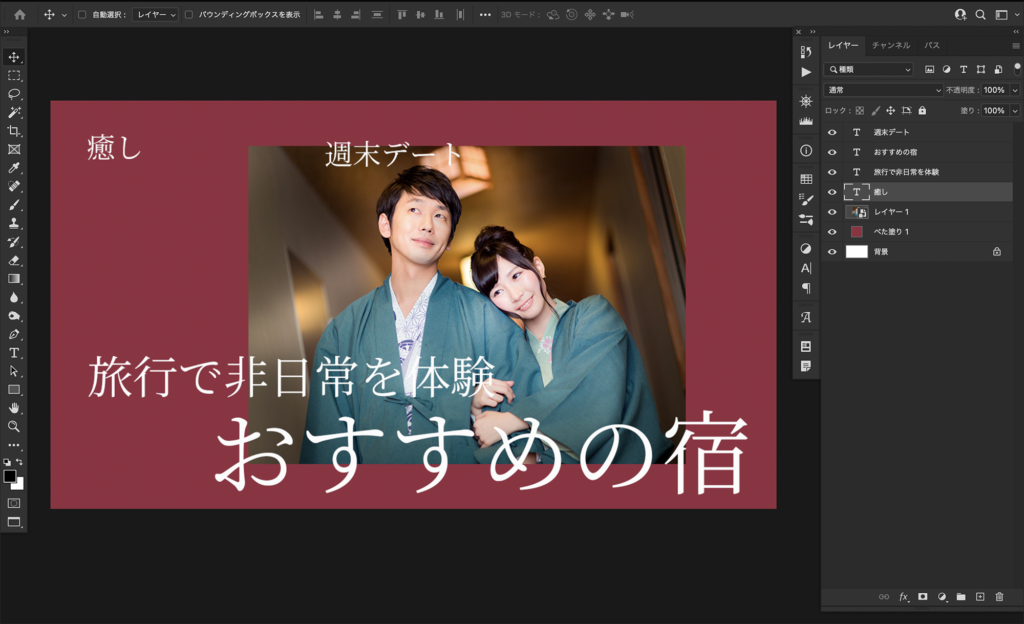
素材に強弱をつける
次に配置した素材に強弱をつけていきます。強弱をつけることで見た人が「どれが重要なのか」を一目で判断することができます。
強弱とは言い換えると「優先順位」になります。優先順位の高いものほど目立つようにしましょう!
一番簡単なのは優先順位の高いものを大きくすることです!


フォントによって文字サイズも異なるので、ここでフォントもある程度決めておくと良いでしょう!


今回は癒しと週末デートに宿を合わせて「癒しの週末宿デート」がキャッチーで注目されそうなので、こちらのワードを一番大きくしてみました。
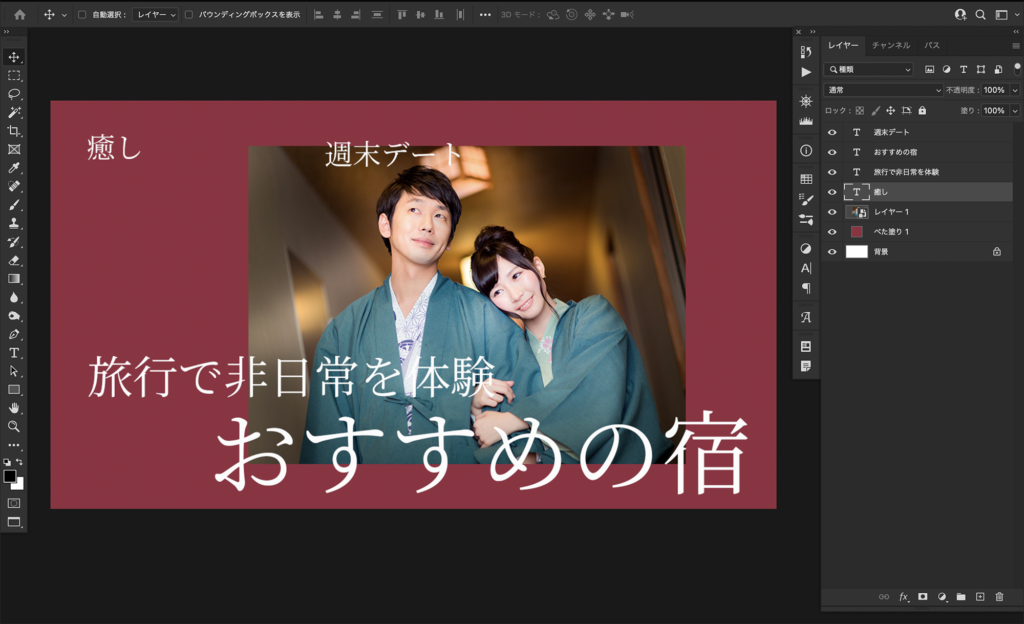
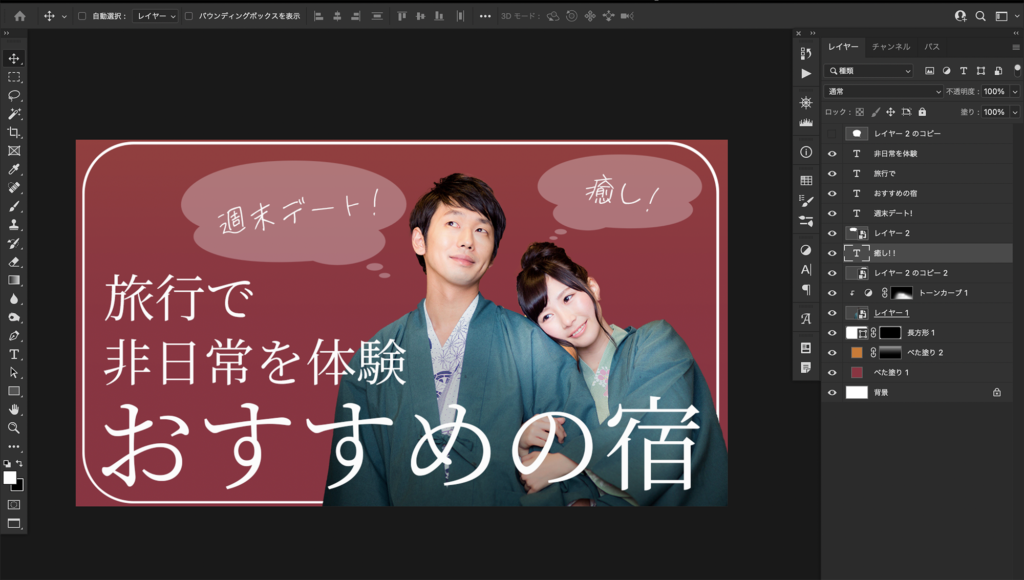
レイアウトしていく
ではいよいよ素材を綺麗にレイアウトしていきます。
レイアウトとは綺麗に見やすく整えることです。パッと見ても文字や大事な要素がしっかりと情報として入ってくるように、丁寧に整えることを心がけてみましょう!
テーマカラーの枠やベタ塗りも入れていきます!


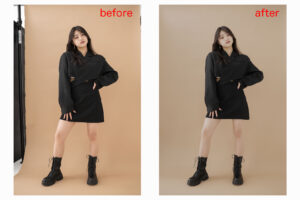
今回は人物画像を切り抜きして配置してみました!切り抜きはサムネイルでもよく使われる表現なので、ぜひ覚えておきましょう!


セルフフィードバック
ひととおりレイアウトし終えたら、全体をパッと見て気になる点や、もっとよくなりそうな部分を探してみましょう。
手を止めて、セルフフィードバックすることで、作業に没頭している時には気付かなかった部分にも気づけるようになります。
気になる部分は「なぜ気になるのか」頭を働かせて考えてみてください!
どうしてもしっくりこない場合は「似たようなキーワード+サムネイル」で画像検索やYoutube検索してみて、他のデザインを参考にしてみるのもありです!
ただしトレース・パクリは厳禁です!
誰かに現状のレイアウトをチェックしてもらうのも良いかもしれませんね。ある程度修正点が見つかったら、修正していきます。
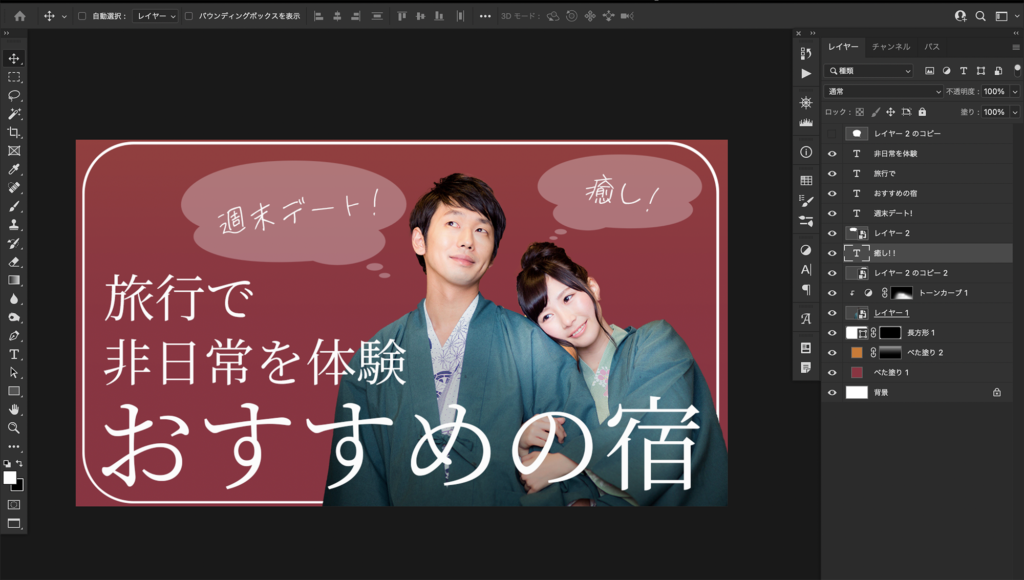
修正→完成
セルフィードバックをして、修正点を改善したらサムネイルの完成です!


細かいところですが、白枠の印象が重かったので少し不透明度を下げました。これで完成です!
デザインやレイアウトのアイデアは、自分が観て吸収したものから生まれます。引き出しを多く持っておくために、日頃から色々なデザインをクリエイター視点で観るようにしてみましょう!
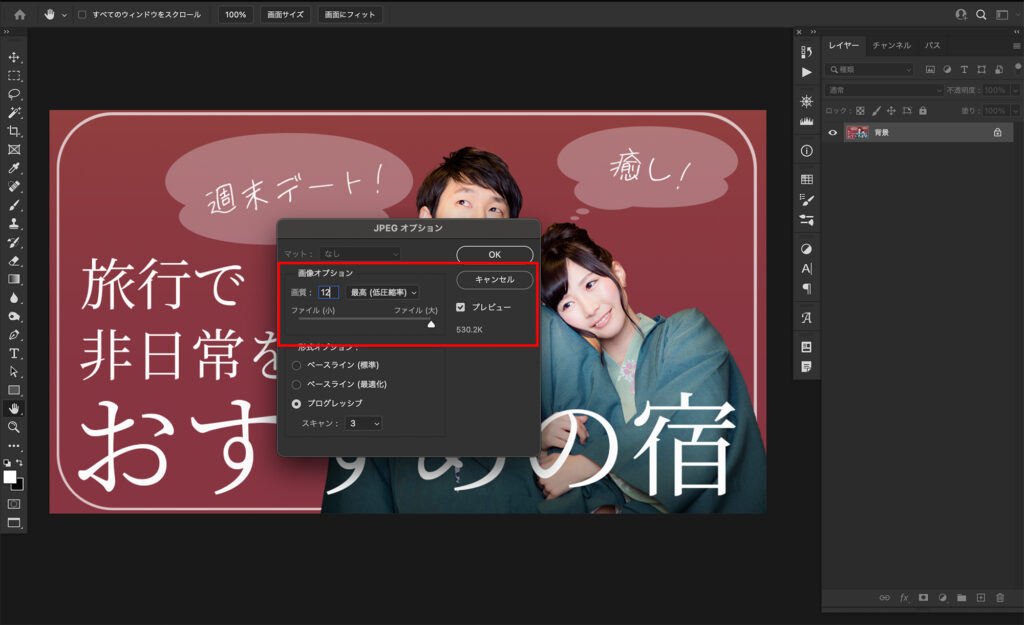
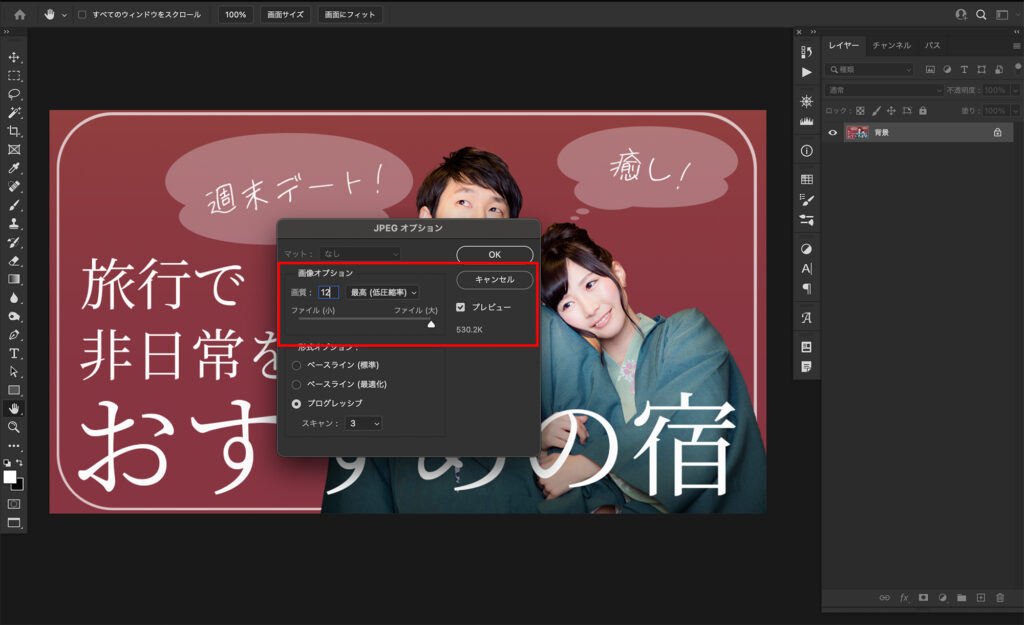
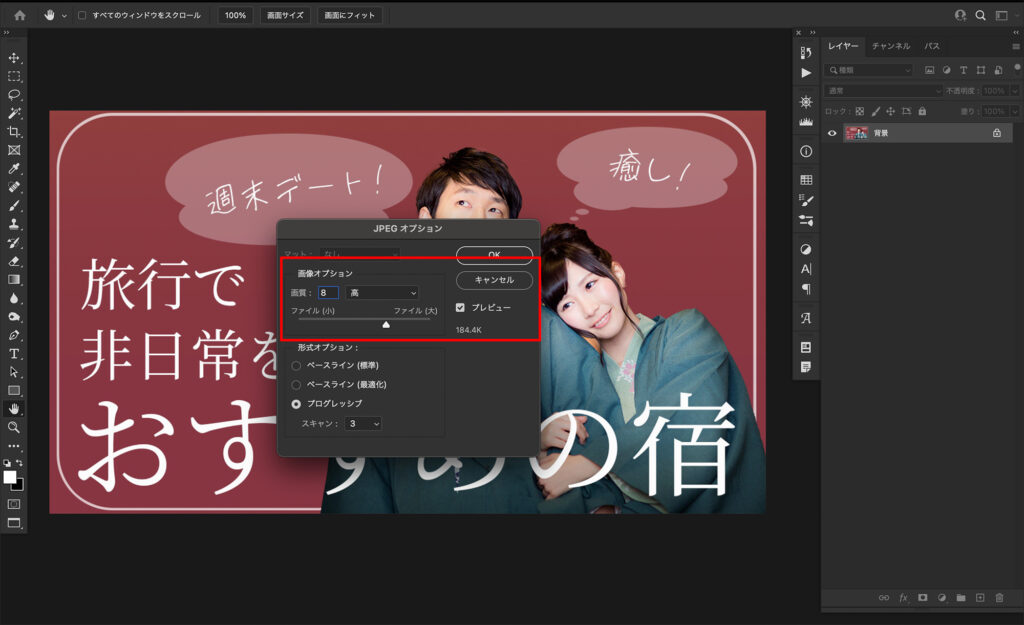
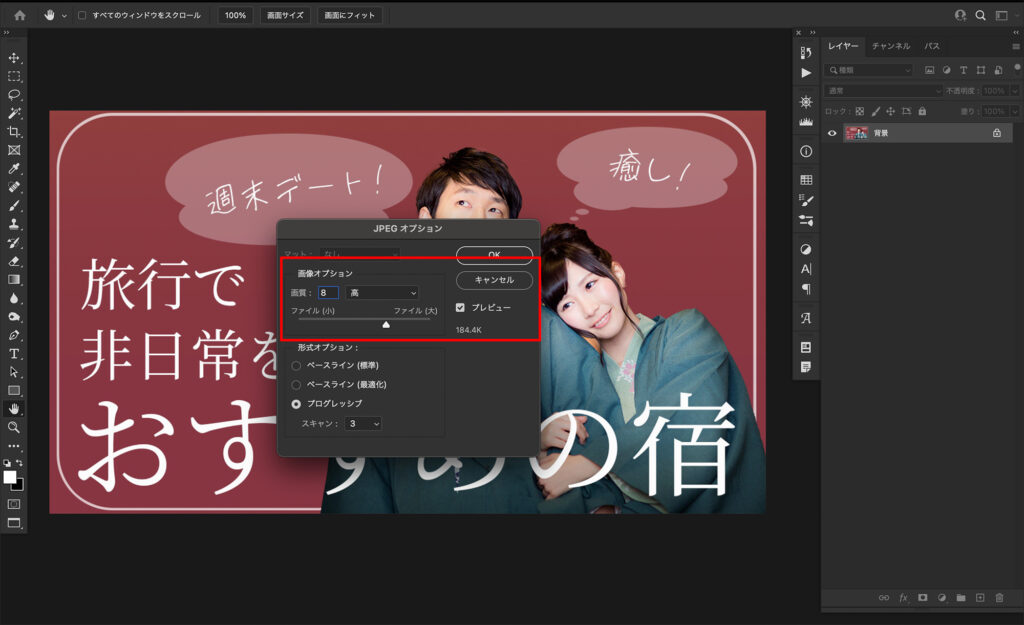
Photoshopでサムネイルを保存する方法
完成したサムネイルをPhotoshopで保存する方法を解説していきます。
Youtubeサムネイルのアップロードは2MBまでと決まっているので、あまりにデータ量が多い場合は保存時に調整する必要があります。




Photoshopサムネイルテンプレート配布
今回サンプルで作成したPSD形式のサムネイル(1280×720px 72dpi)を以下で配布しております!
構成は
- テキスト
- 人物画像
- 装飾
- 背景
となっています。それぞれ任意のものに差し替えて使うと、簡単にサムネイルを作成することができます。
ぜひ活用してみてください!
まとめ
初心者の方でも本記事で解説した方法を実践すれば、「ただサムネイルが作れる」とは一味違った、クリックされるサムネイルを作ることができます。
まずはココナラやランサーズなどのクラウドソーシングサイトに、無料で登録してみて案件をチェックしてみてください!
ぜひ読んだだけで終わらずに、実践して、サムネイル制作で収入を得られるようになってほしいです!
Photoshopでできるもっと単価の高い仕事・副業がないか知りたい方は以下の記事もチェックしてみてください!
》【月5万を目指す】未経験初心者におすすめ!Photoshopで稼ぐ!副業10選!


ではまたっ