【絶対わかる!】初心者向けPhotoshopレイヤーの仕組み

こんにちは、とぉです。
フォトグラファーとレタッチャーとして活動している、クリエイターです。
Photoshopを覚えたい!と思った時に最初に浮かぶ疑問「レイヤーとはなんぞや?」について解説していきます!
完全初心者の方にも分かりやすく解説していくので、どうぞ安心してください。
レイヤーの基本的な使い方はもちろん、どういった時に使うのかも合わせて解説します。
お知らせです!
- Adobe CCお得に使っていますか?
Adobe CCは公式から購入すると、年間で約70,000円とかなり高いですよね。
『でも、Adobeソフトは必要だから…』そう思って使っている方も多いかと思います。
しかし、公式で購入するよりも、Adobe認定プラチナスクール経由で購入する方が約30,000円もお得に購入できることを知っている方はあまりいません。

講座がセットになっていますが、受講は任意なので『Adobe CCだけ使いたい!』という方もOKです。
過去に値上げされてしまったこともあるので、3万以上お得にAdobe CCをお得に使うなら、今のうちです。
\ 2年目以上も同じ価格なので、ぜひお得に活用してください /
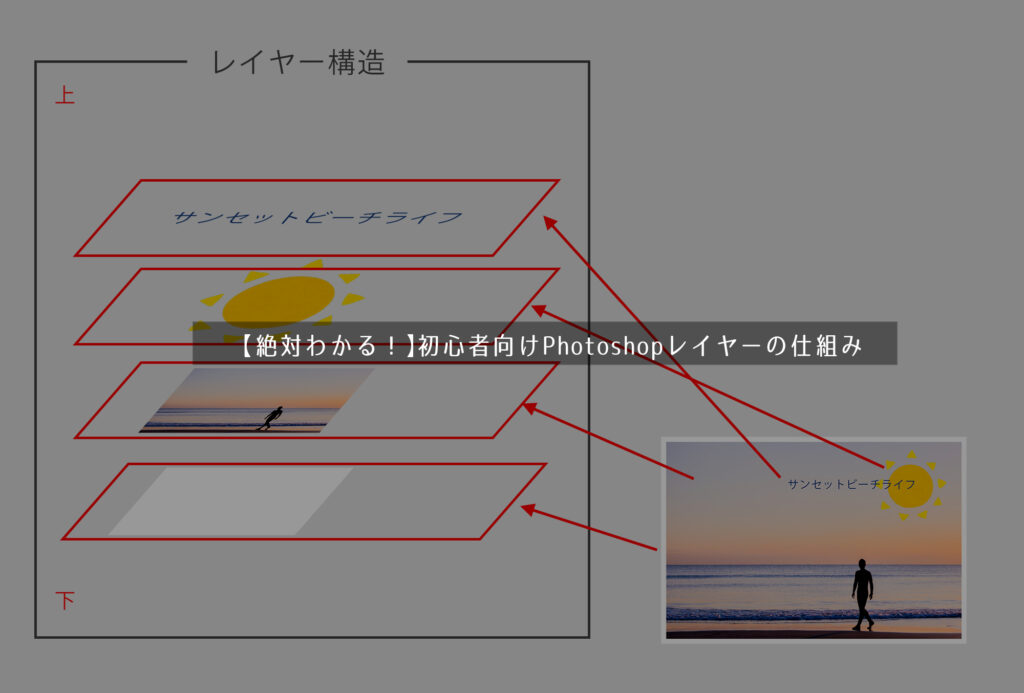
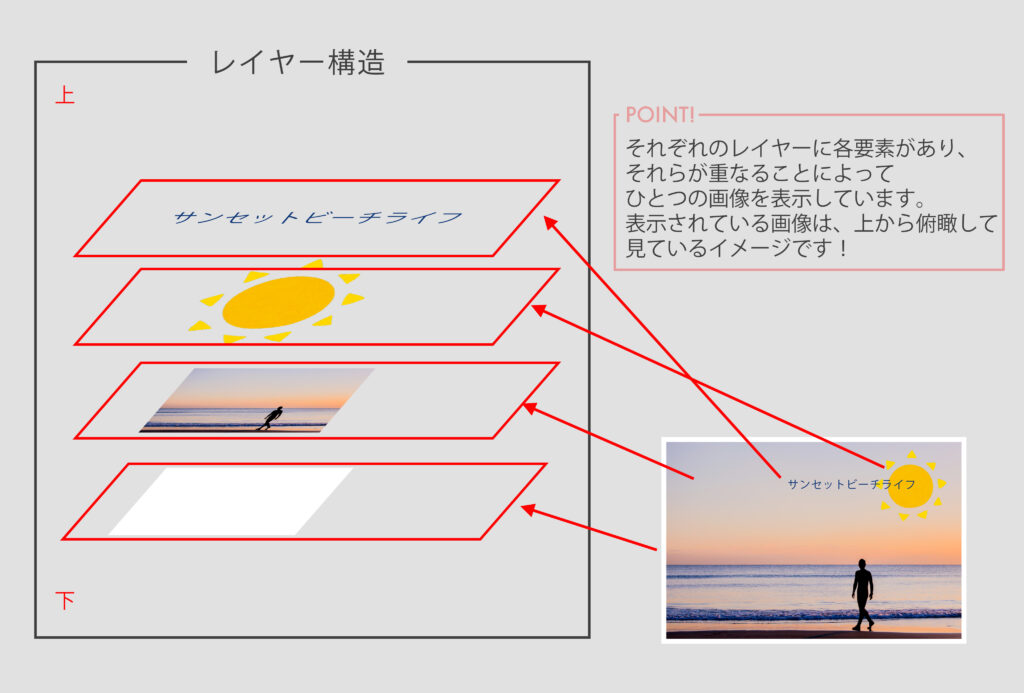
レイヤーとは

1枚の画像を構成するシートのようなもので、重ねることで色々な画像表現ができるPhotoshopの機能です。
重ね着のことを「レイヤード」と言いますが、それをイメージすると分かりやすいかもしれませんね!
Photoshopで最初に新規ドキュメントや画像を開いた時は、レイヤーは1枚ですが画像調整や複数枚の重ねていくことができます。
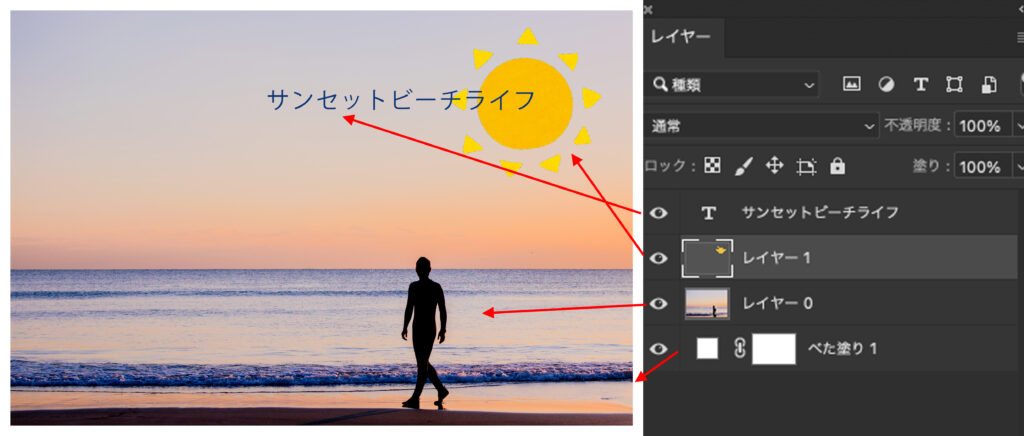
上にあるレイヤーから表示される

レイヤーは基本的に上から表示されます!画面に表示されている画像は、レイヤーを上から俯瞰して見た画像とも言えるでしょう。
透明の概念

- レイヤーには透明という概念があります。
- 透明部分は下にあるレイヤーが見えるようになります。
不透明度でも透明が表現できます!
レイヤーが表示されない、おかしい場合
レイヤーの表示がおかしい場合や、表示されない場合は以下の点をチェックしてみてください。
- レイヤーの表示、非表示
- レイヤーの順序
- 不透明度と塗り
レイヤーの表示、非表示

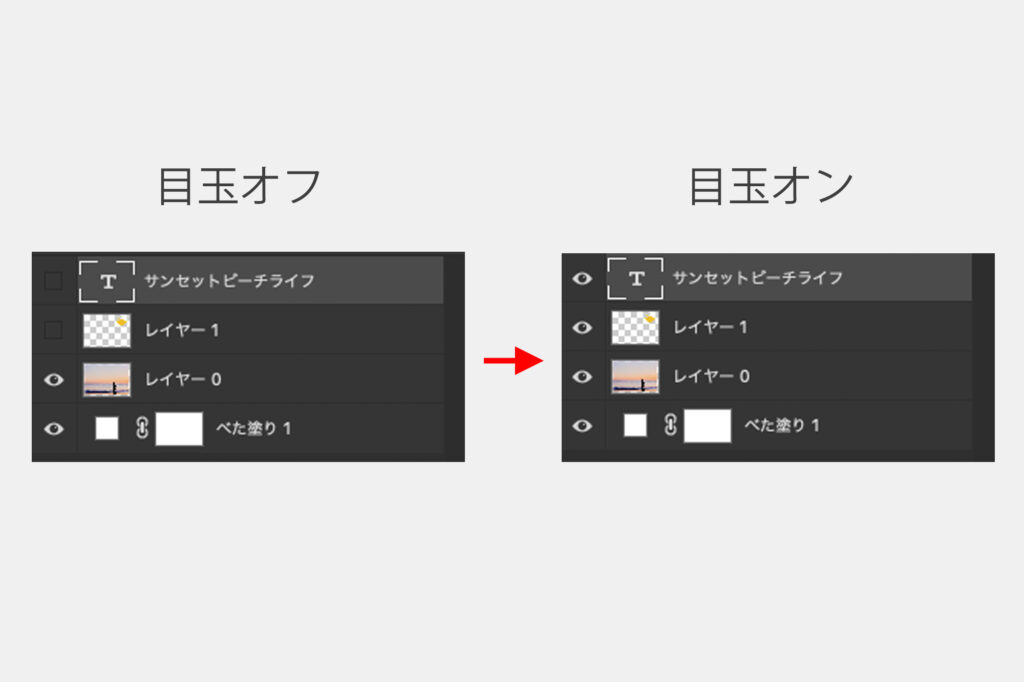
レイヤーが表示されない場合は、表示がオフになっている場合があります。レイヤーパネルの目玉の表示が付いていないと、レイヤーはオフになっています。
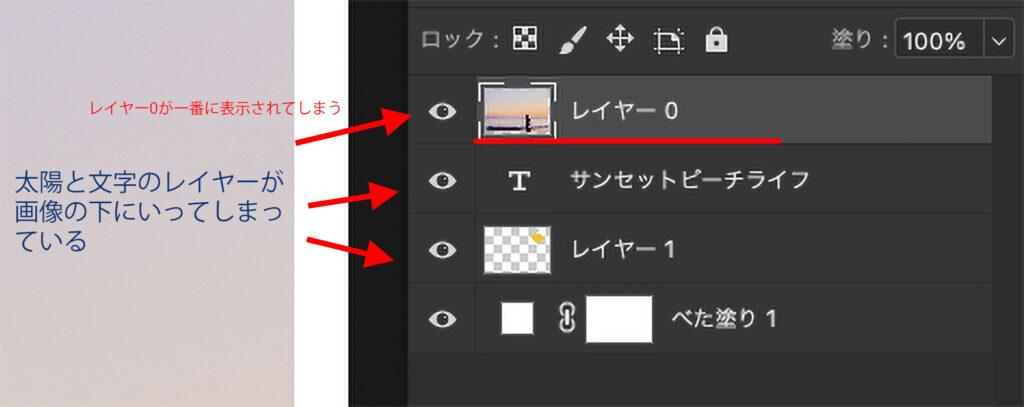
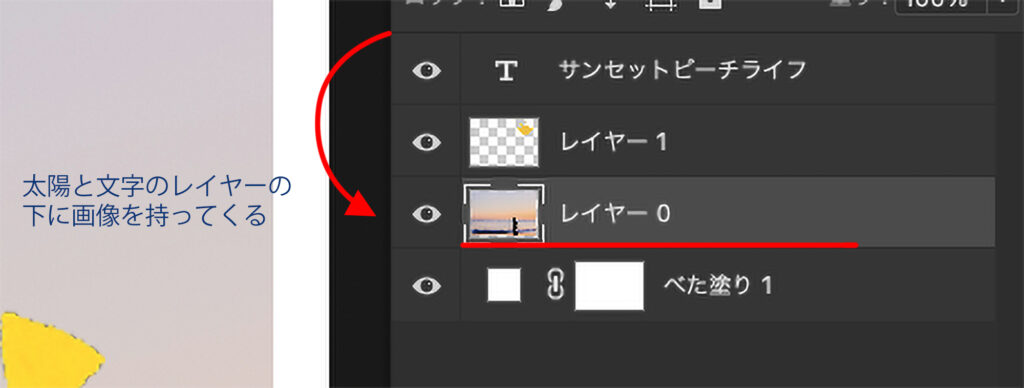
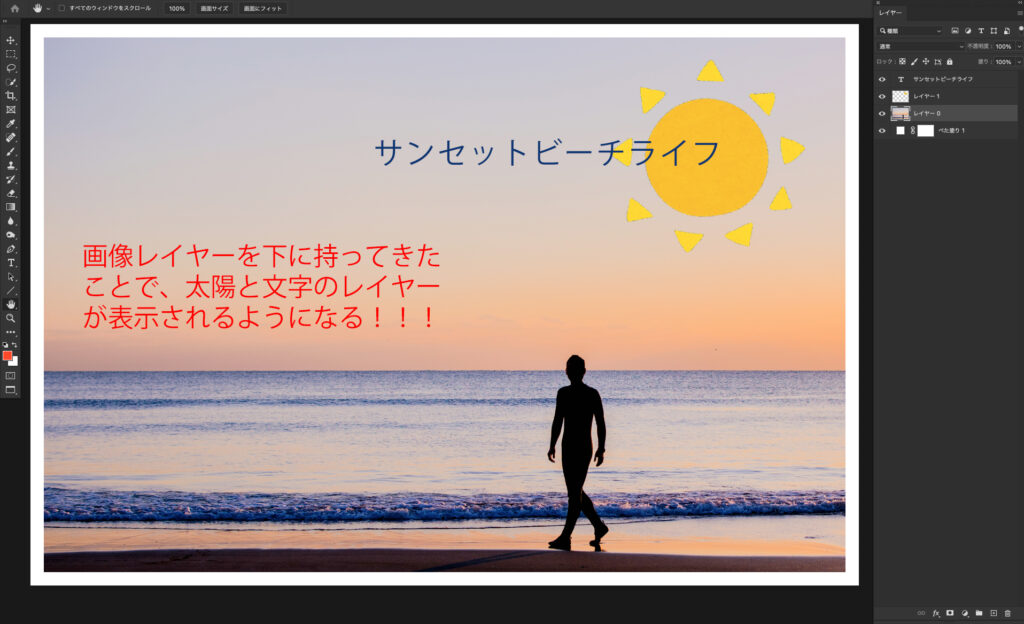
レイヤーの順序
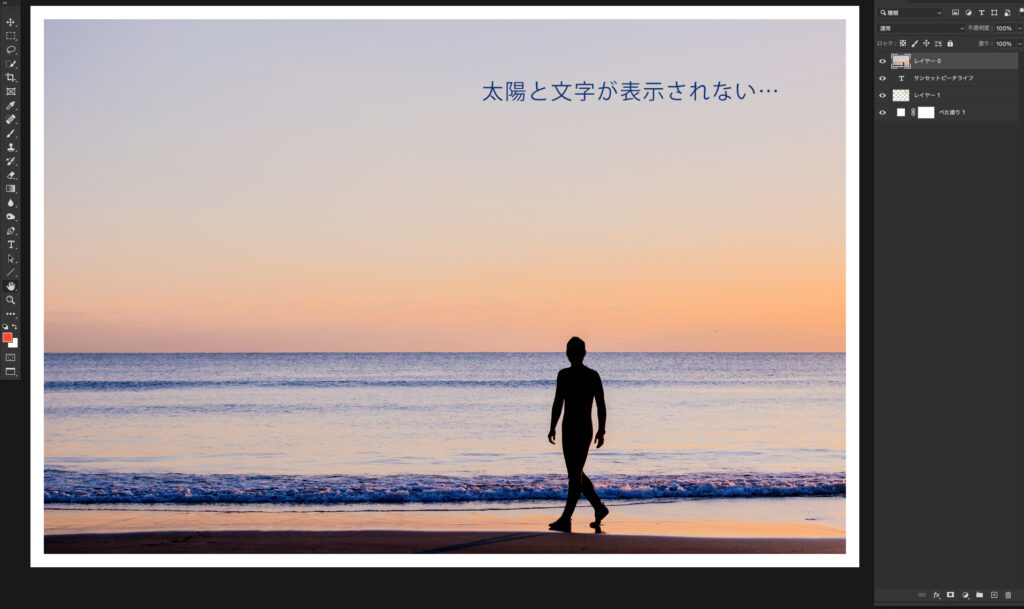
先ほどもお伝えしましたが、レイヤーは上から順番に表示されます。表示したいレイヤーの上に、別レイヤーが重なっているとうまく表示されません。
レイヤーの順序を並び替えると、表示させたいレイヤーを表示させることができます!




不透明度と塗り
レイヤーの不透明度や塗りが0%になっていると、透明になって表示されなくなります。
レイヤーがうまく表示されない時は、不透明度や塗りの項目もチェックしてみましょう!
レイヤーを使って主にできること
レイヤーを使ってできる主なことは以下の通りです。
- 複数の写真を1枚の画像に配置する
- 画像の明るさや色味を調整する
- 画像を部分的に使う(合成する)
この他にもレイヤーを使ってできることは沢山あります!重なり効果をうまく応用して、画像加工を楽しんでください!
次項では、レイヤーの基本操作についてお伝えしていきます!
レイヤーの基本操作
ここではレイヤー基本的な操作をお伝えしていきます!
- レイヤーパネルの表示方法
- 新規レイヤー追加
- 選択したレイヤーを調整
- グループの作り方
レイヤーパネルの表示方法

Photoshopを初めに起動すると、デフォルトでレイヤーパネルが表示されているかと思います。
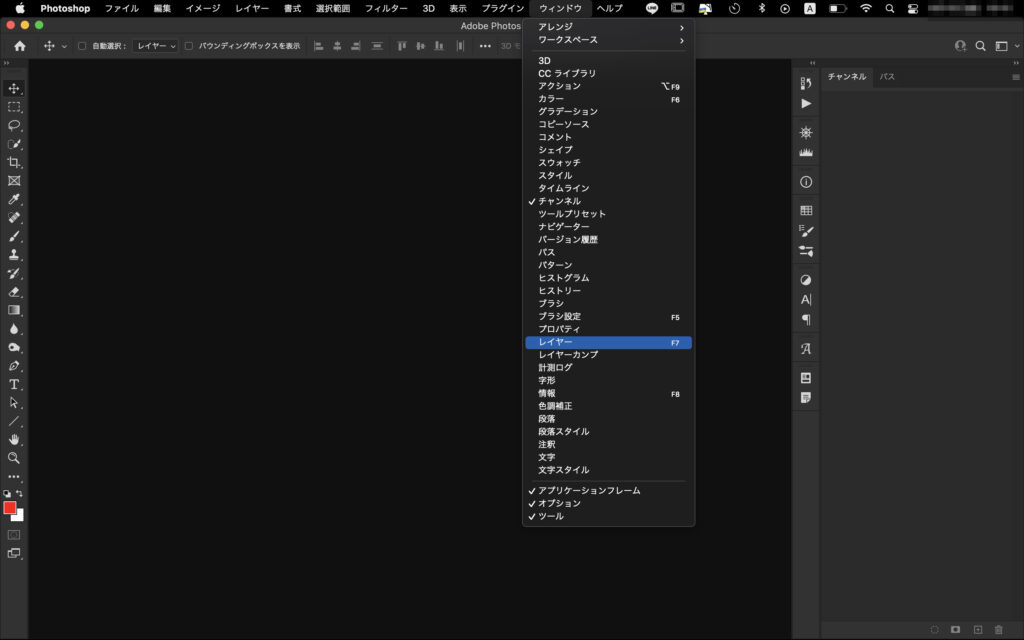
もし表示されていなかったり、消えてしまったら
画面上部メニューバーの「ウィンドウ→レイヤー」にチェックを入れることで、表示させることができます!
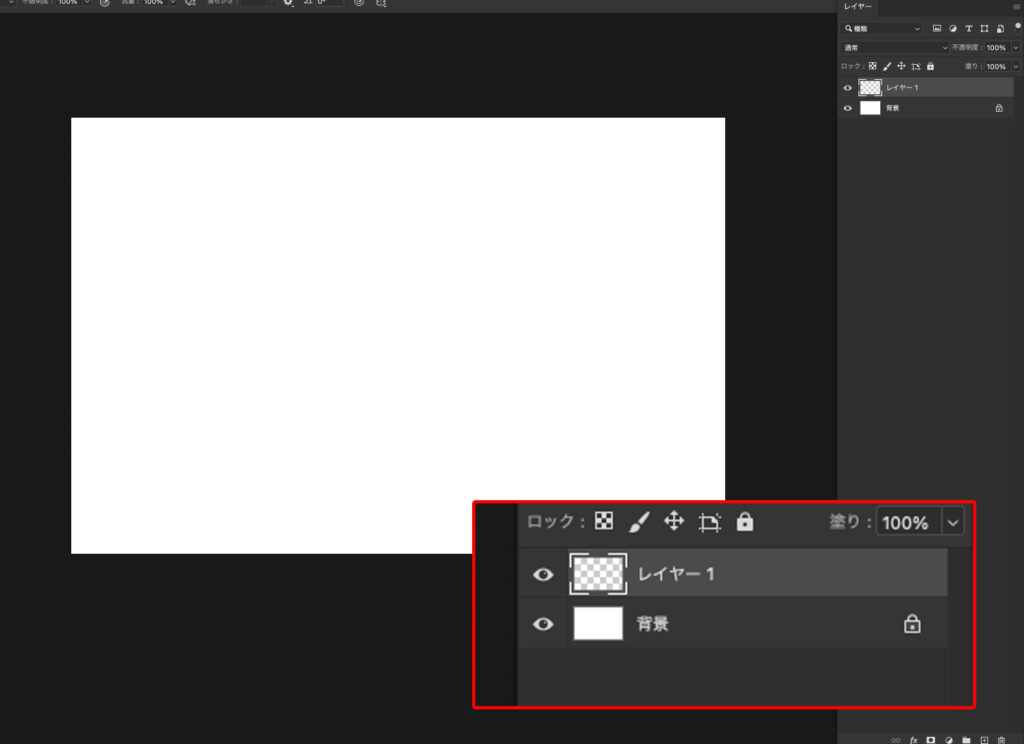
新規レイヤー追加

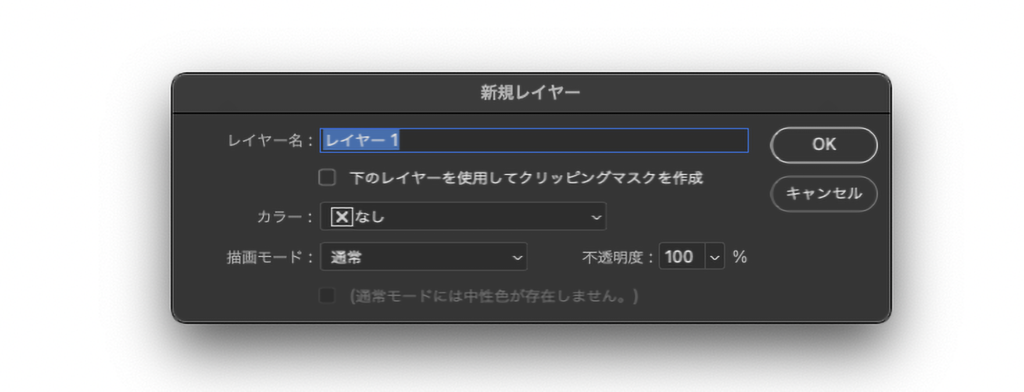
レイヤーパネル下部のアイコンから、新規レイヤーを作成「command(Ctrl)+shift+N」することができます。
新規レイヤーには、ブラシで文字を書いたり、その他様々な要素を乗せたりできます。
あとで位置を動かしたり、大きさを変えるものは、その要素ごとにレイヤーを分けておくと編集しやすいです!
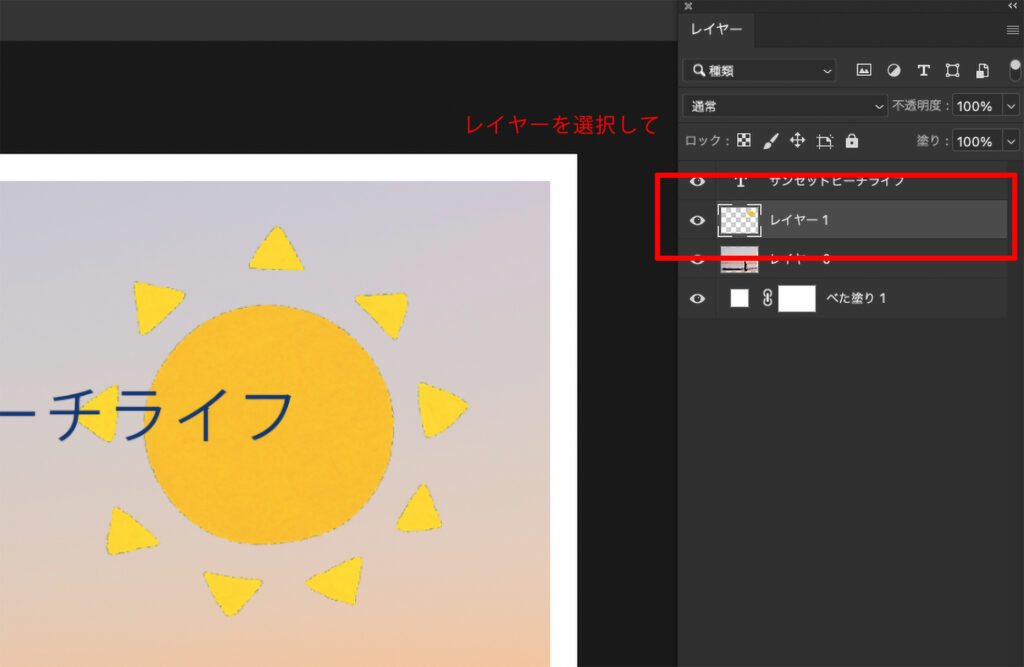
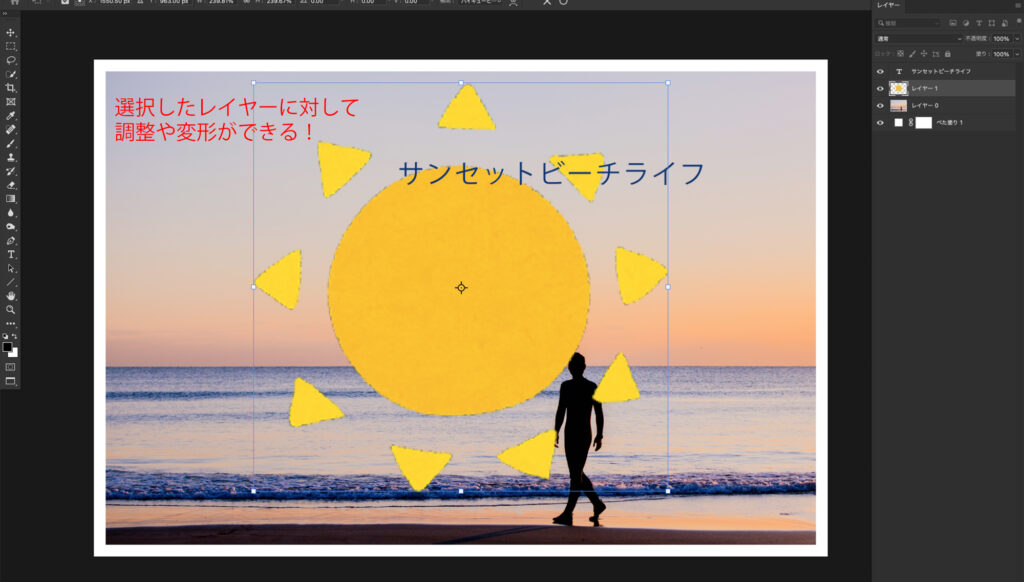
選択したレイヤーを調整


大きさを変えたり、移動したり、レイヤーを調整したい場合は、そのレイヤーを選択して調整することになります。
画面上で動かしたいものにカーソルを当てていても、レイヤーが選択されていなければレイヤーを調整することはできません。
レイヤーのグループ化
「command(Ctrl)+G」でレイヤーをグループ化することができます。
グループ化しておくことで、レイヤーがたくさん増えてきた場合に管理しやすくなります。また、グループ内のレイヤーの描画モードをまとめて変更したり、グループ自体にマスクをかけることもできます。
ちなみに、レイヤーもグループも名称部分をダブルクリックすることで、名称変更することができます。
レイヤーが増えてくるとどうしても「このレイヤーってなんだっけ?」となりがちです。できるだけレイヤーやグループ名は、変更しておく癖をつけておくと良いでしょう!
レイヤーの種類
レイヤーにはいくつかの種類があります。
- 背景レイヤー
- 通常レイヤー
- 塗りつぶしレイヤー
- テキストレイヤー
- 調整レイヤー
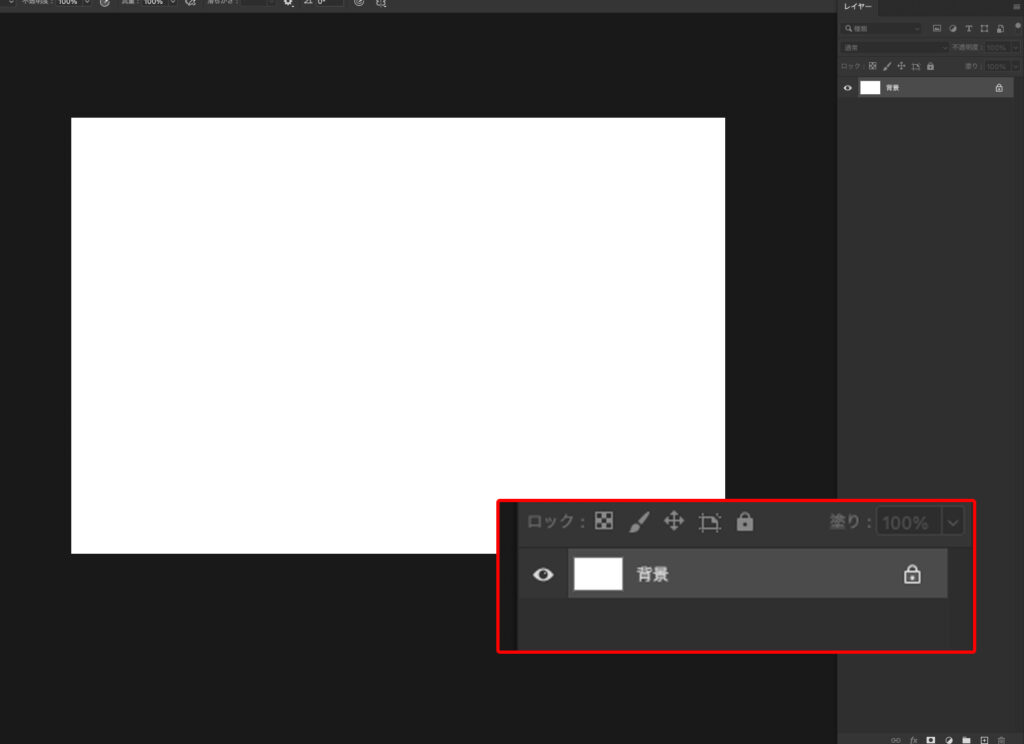
背景レイヤー

画像を読み込むと背景レイヤーとして読み込まれます。背景レイヤーは常にレイヤーパネルの一番下にあり、動かすことができません。
背景レイヤーは必ずしもなくてはいけないわけではなく、背景レイヤーをダブルクリックすることで、通常のレイヤーに変更できます。
通常レイヤー

「新規レイヤー作成」で作られるレイヤーや、他の画像を同じデータへ持ってきた場合は、通常のレイヤーとしてレイヤーパネルに表示されます。
移動したり、サイズを変更したり、消しゴムで消したり自由に編集することができます。
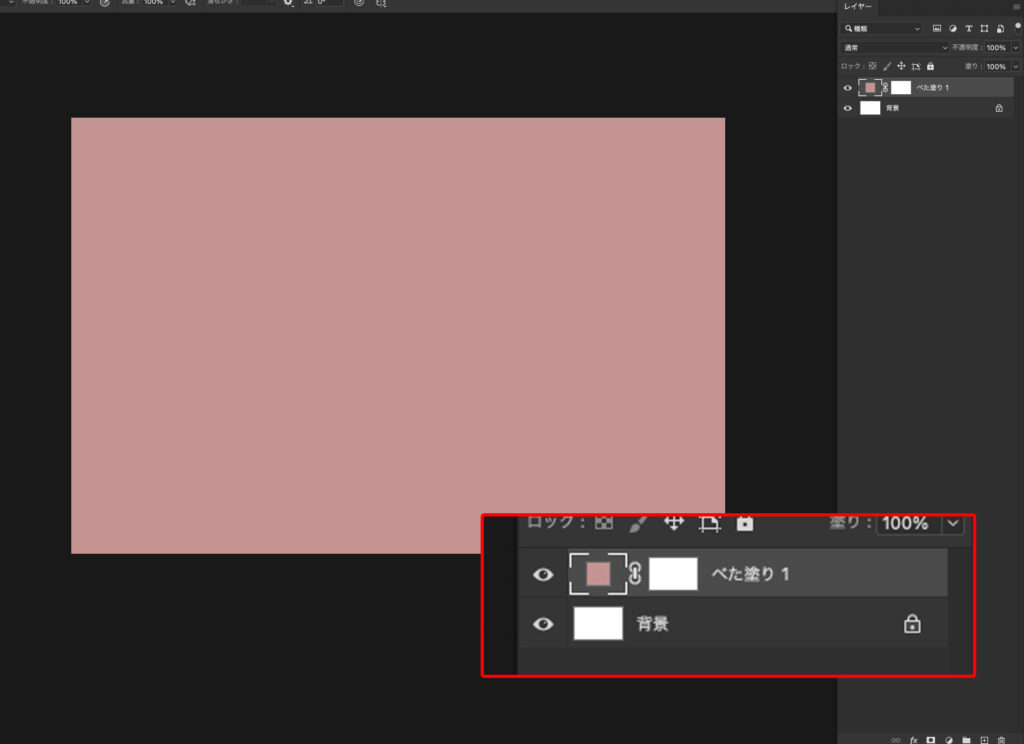
塗りつぶしレイヤー

ベタ塗りやグラデーションなど塗りつぶされているレイヤーで、基本的には通常のレイヤーと同じ考え方で大丈夫です。
レイヤーパネルのサムネイル部分をダブルクリックすることで、後から色やパターンを変更することもできます。
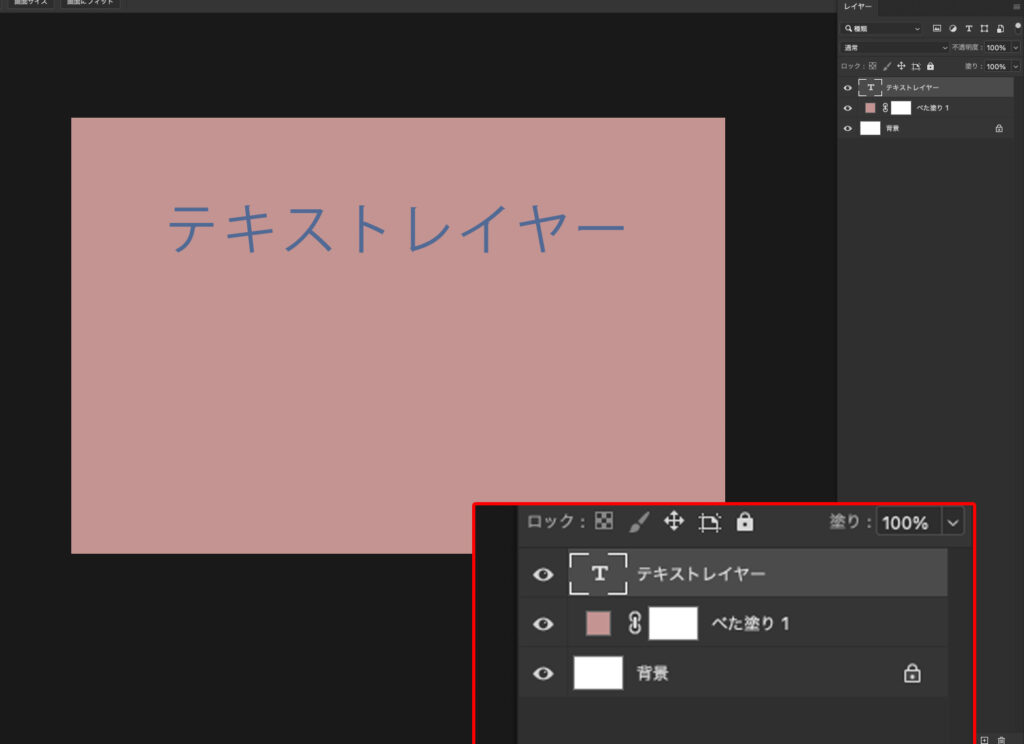
テキストレイヤー

テキストツールなどを使って文字を打ち込むと作られるレイヤーです。あとから文字の変更や、縦横の変更などもできます。
テキストが打ち込まれる範囲を決めて、段落をブロックで分けたりもできます。
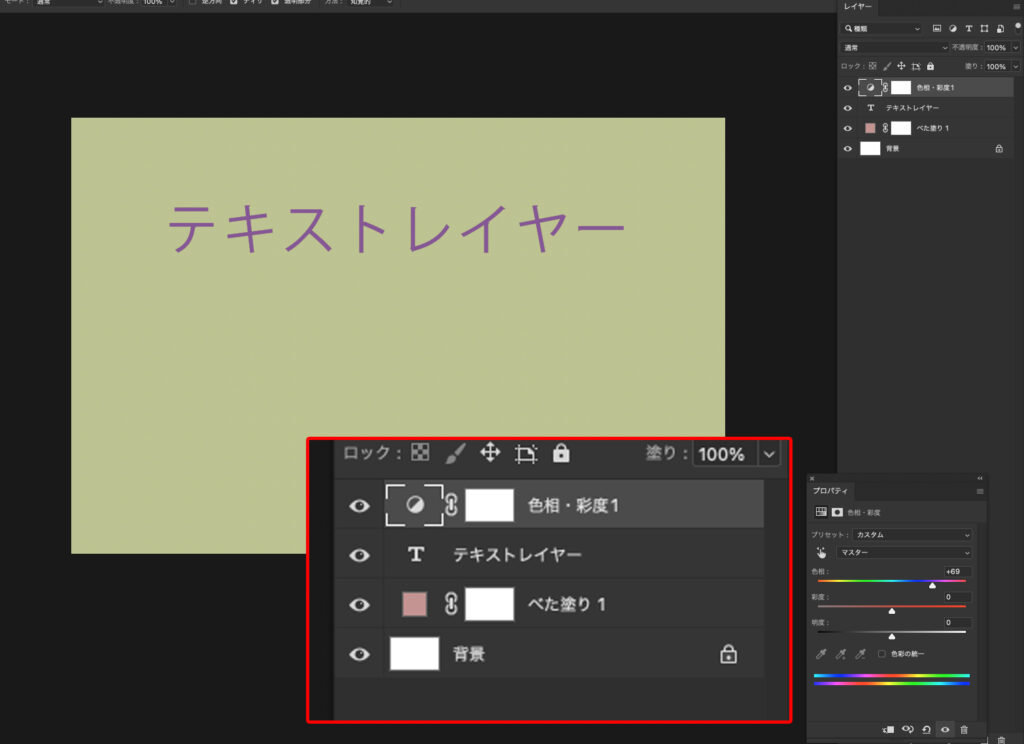
調整レイヤー

明るさや彩度を変更したり、コントラストをつけたり、画像やレイヤー自体を調整するためのレイヤーです。
今までのレイヤーとは異なり、下のレイヤーに影響を与えて初めて効果を得ることができるため、調整レイヤー単体では機能しません。
調整したいレイヤーの上に置いて、下の画像を調整します。
レイヤーの描画モード
レイヤーの描画モードは、下の画像と選択した画像を、ある効果を加えて合成する時に使います。種類がたくさんありますが、正直使い所は限定的なので、初めから全てを覚える必要はありません!
ここではざっくりと、主なレイヤーモードだけまとめておきます
- 通常:レイヤーをそのまま表示する
- 比較(暗):暗い方の色を適用する
- 乗算:色が重なり合って表示する(暗くなる)
- 焼き込みカラー、リニア:色が濃くなりコントラストも強くなる
- カラー比較(暗):比較暗と似た効果(カラー情報に基づく)
- 比較(明):明るい方の色を適用する
- スクリーン:色が重なり合って表示する(重なるほど明るくなる)
- 覆い焼きカラー、リニア:色が明るくなりコントラストも強くなる
- カラー比較(明):比較明と似た効果(カラー情報に基づく)
- オーバーレイ:明るい部分はより明るく、暗い部分はより暗くする(強)
- ソフトライト:明るい部分はより明るく、暗い部分はより暗くする(弱)
- カラー:色相と彩度だけをブレンドする
- 輝度:輝度だけをブレンドする
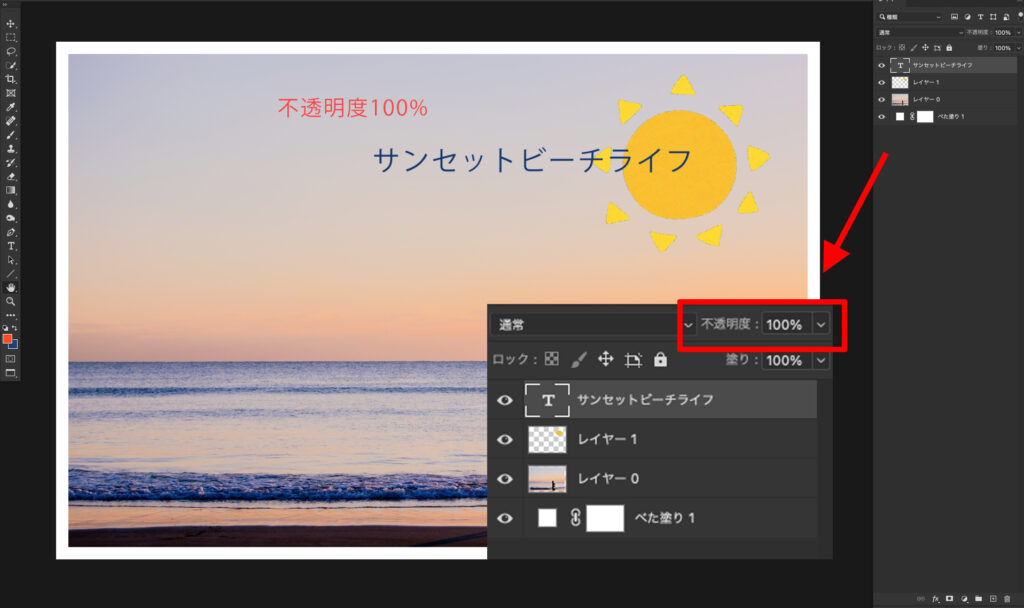
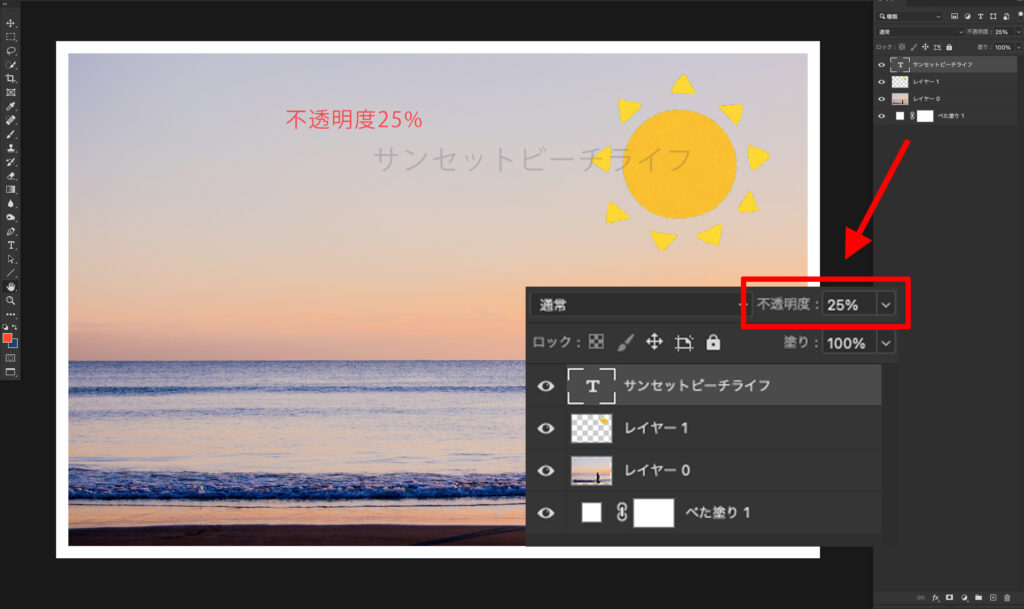
不透明度

描画モードの右隣にある不透明度という項目は、時々使うのでご紹介しておきます。
文字の通り、レイヤーの透明度を調整するパラメーターです。100%から0%へ下がるほど、レイヤーは透明になっていきます。
レイヤーが透明になると、下にあるレイヤーが透けて見えてくるようになります。

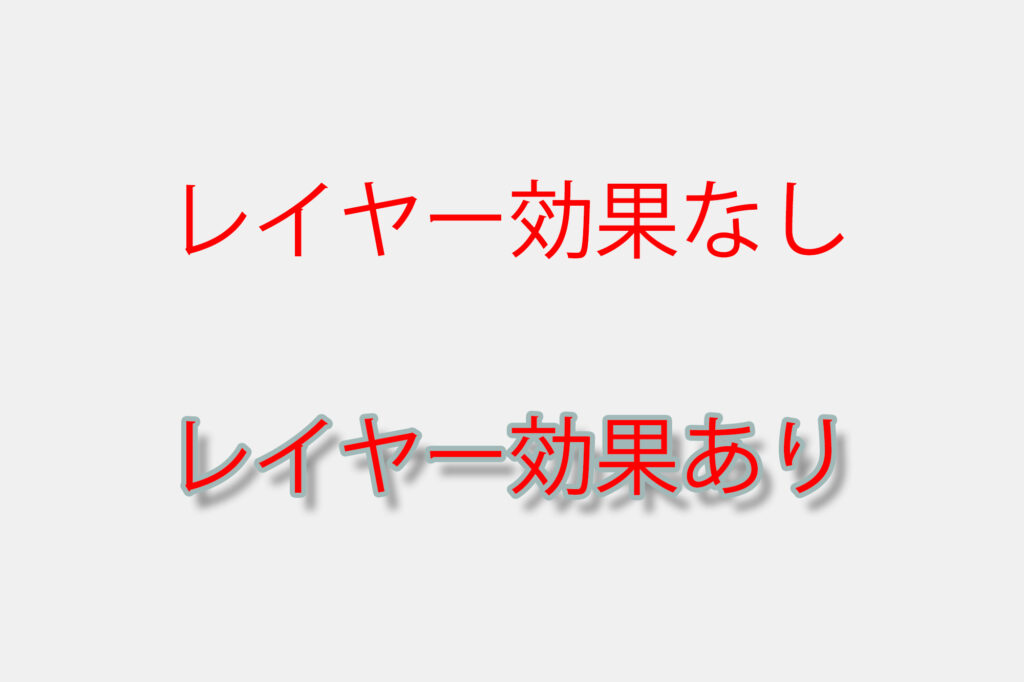
レイヤー効果

レイヤー効果はレイヤーにドロップシャドウや境界線を付けるなど、色々な効果を与えることができるものです。
全ての効果の説明は割愛しますが、主に文字レイヤーの文字を縁取ったり、視認性を高めるために使ったりします。レイヤーをダブルクリック、あるいは右クリック→レイヤー効果を選ぶと使うことができます!
まとめ
いかがだったでしょうか?レイヤーはPhotoshopの良いところを、より使いこなすための機能になっています。
一度覚えると簡単で、感覚的に使えるので、ぜひ本記事を読み返しながら実際に手を動かして覚えてみてください!
Photoshopを使いこなすと、お仕事を受けることもできちゃいます!スキルを習得しながら、副業としてPhotoshopを使っていきたい方は、こちらの記事も読んでみてください→未経験初心者におすすめ!Photoshop副業で月5万収入を増やす7つの手順
ではまたっ