【現役プロが解説】Photoshopスタンプツールの使い方!【初心者向け】

- Photoshopでモノを消したい
- コピースタンプツールの使い方を知りたい
そんな方に向けて、本記事では初心者でも簡単にできる、コピースタンプツールの使い方をお伝えしていきます!
- 画像の一部をコピーしたい
- 写真のレタッチをしてみたい
- 硬さや流量、不透明度って何?
本記事の執筆者です
- 現役グラフィックデザイナー、フォトグラファー
- 毎日8時間以上Photoshopを触ってます
- 街中で見かける広告を作ってます
- Photoshopの先生やってます
- プロ歴6年、カメラ歴12年
お知らせです!
- Adobe CCお得に使っていますか?
Adobe CCは公式から購入すると、年間で約70,000円とかなり高いですよね。
『でも、Adobeソフトは必要だから…』そう思って使っている方も多いかと思います。
しかし、公式で購入するよりも、Adobe認定プラチナスクール経由で購入する方が約30,000円もお得に購入できることを知っている方はあまりいません。


講座がセットになっていますが、受講は任意なので『Adobe CCだけ使いたい!』という方もOKです。
過去に値上げされてしまったこともあるので、3万以上お得にAdobe CCをお得に使うなら、今のうちです。
\ 2年目以上も同じ価格なので、ぜひお得に活用してください /
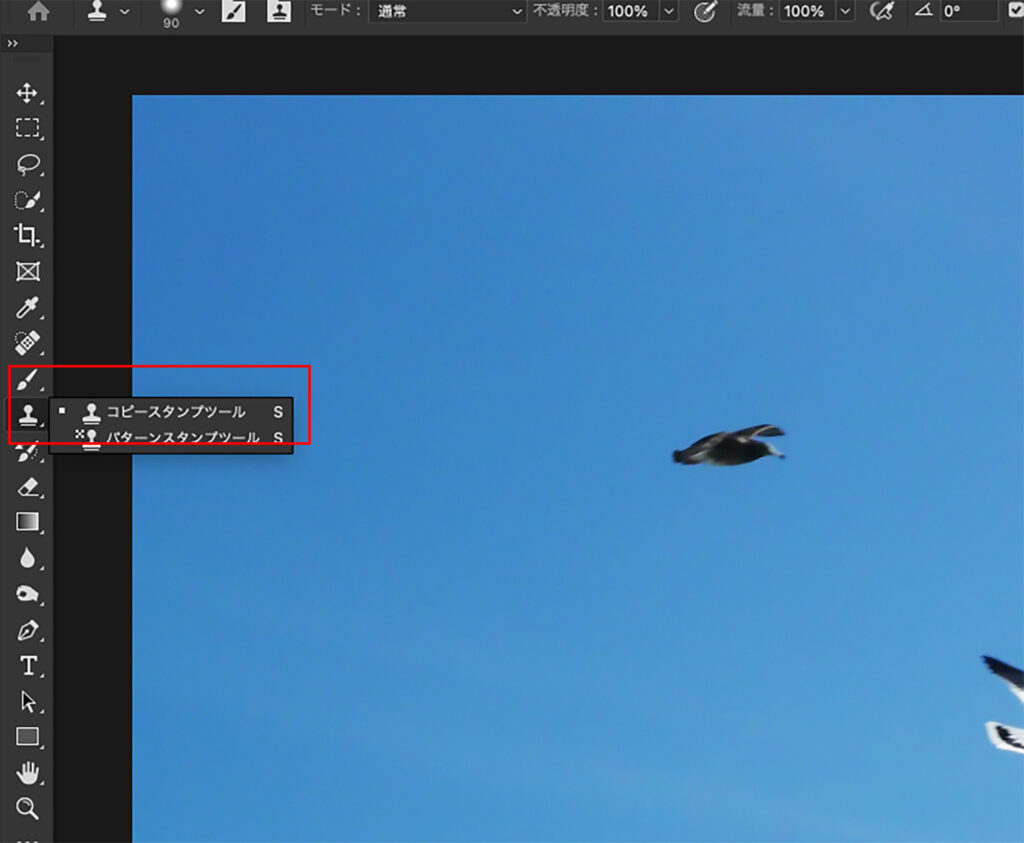
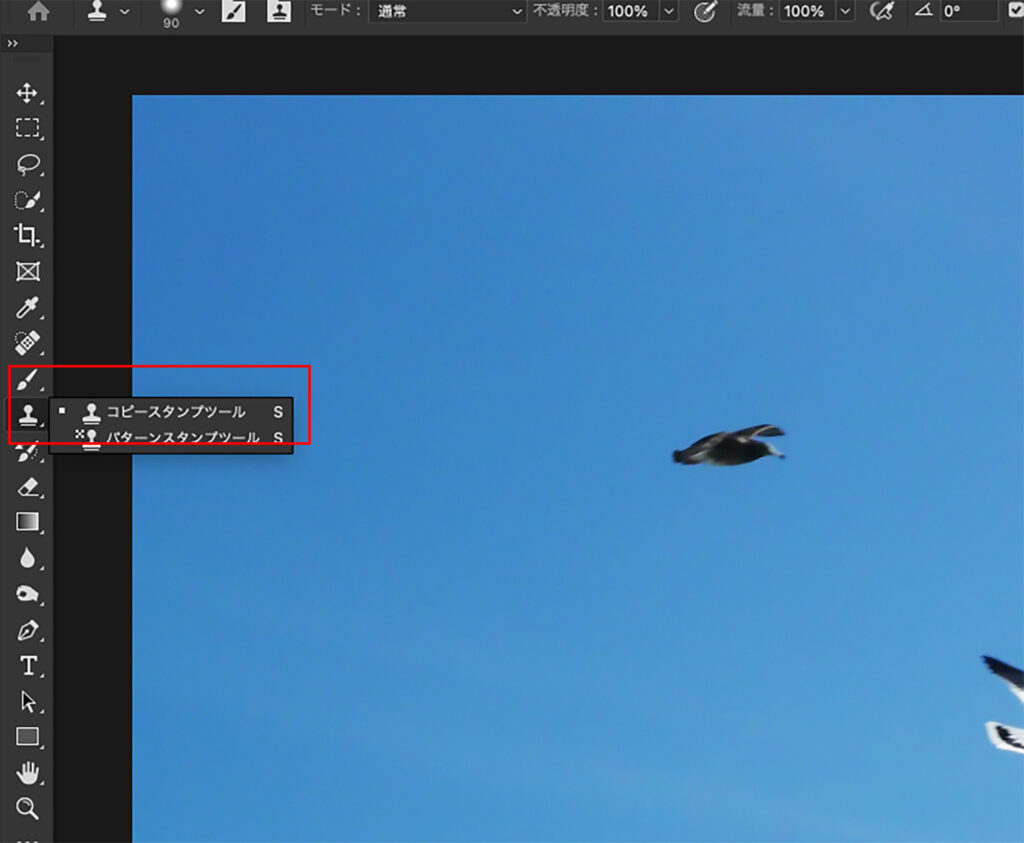
コピースタンプツールの基本的な使い方


Photoshopのコピースタンプツールは、画像の一部を複製してスタンプできるツールです。
- ものを消す、コピーする
- 肌荒れやできものを直す
といった場合に使います。
早速実際の使い方を、画像と合わせて解説していきます!


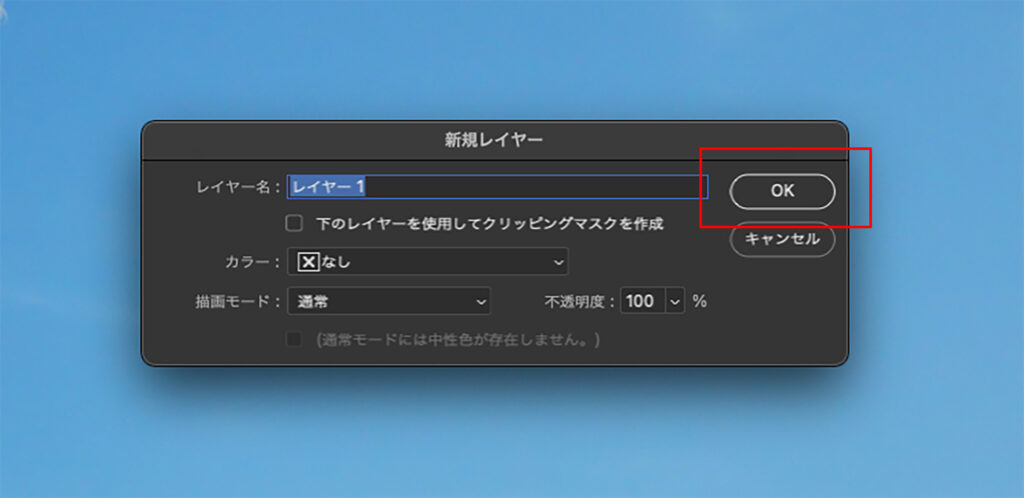
新規レイヤーを作成する


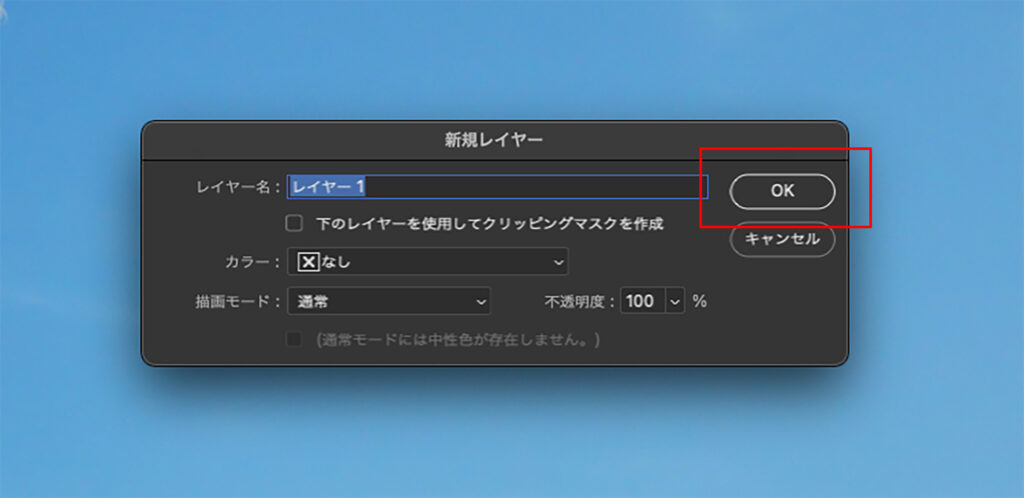
まず初めにPhotoshopで画像を開いたら、新規レイヤーを作成します。
画像に直接スタンプしてしまう方も多くいますが、画像に直接スタンプすると後でやり直しが効かなくなってしまいます。
新規レイヤーに対してスタンプすることで、いつでも作業した部分を戻せるようになります!


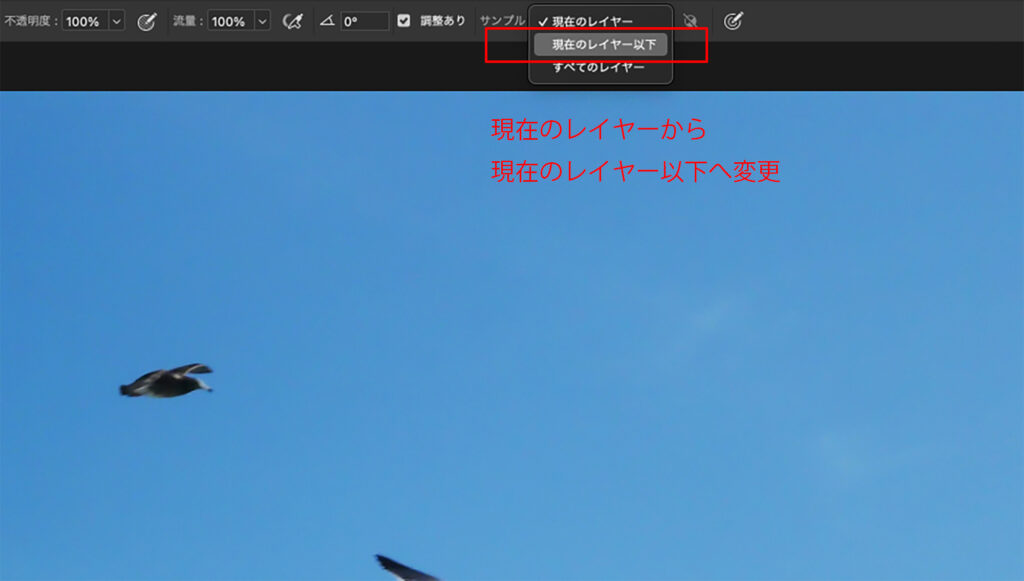
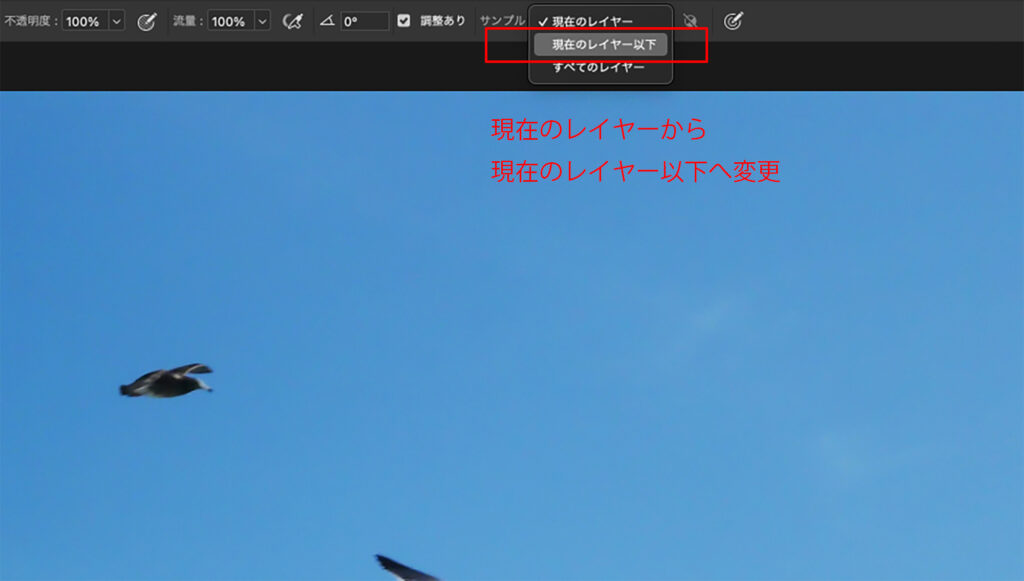
サンプルを「現在のレイヤー以下」へ変更する


新規レイヤーに対してスタンプをするため、サンプル箇所を「現在のレイヤー」から「現在のレイヤー以下」へ変更します。
デフォルトの「現在のレイヤー」のままだと、新規レイヤーにスタンプしても何も効果がありません。
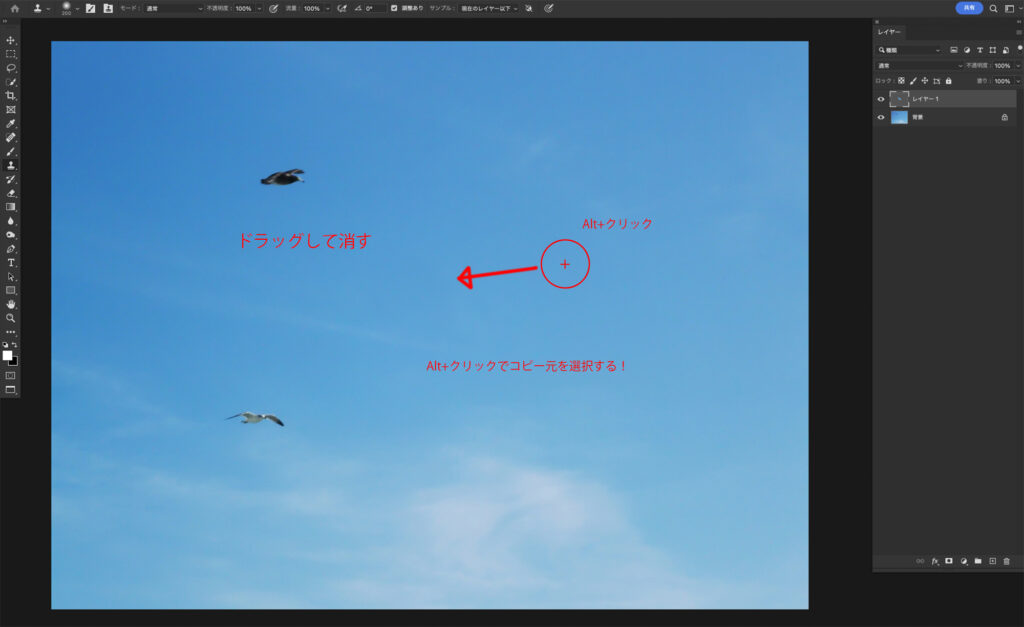
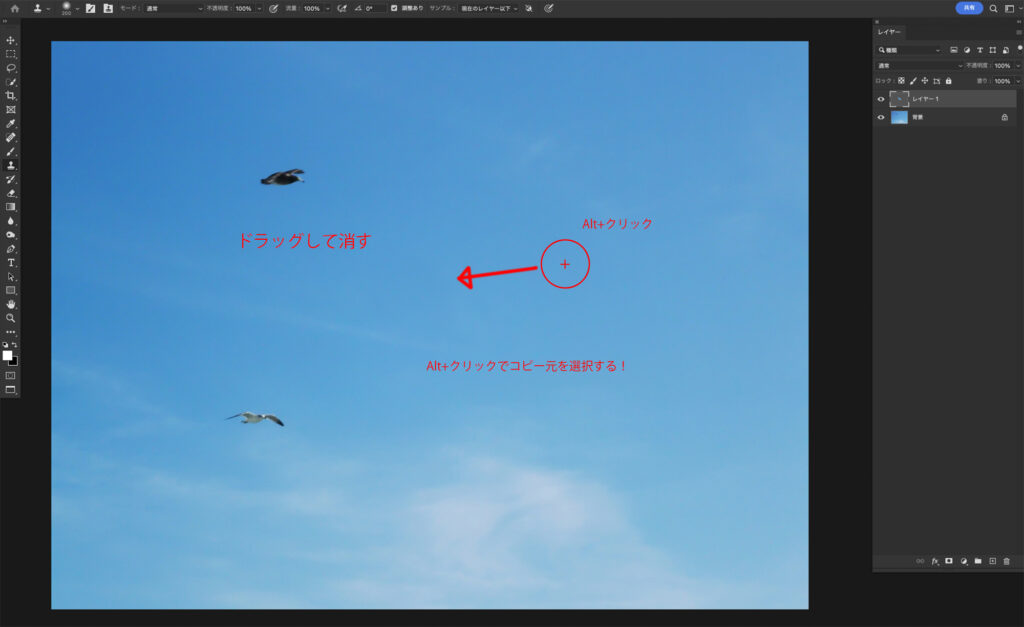
コピーするサンプル領域を選択する


新規レイヤーを選択した状態で「option(Alt) + クリック」で画像のコピー元となる箇所を選択します。
選択は何度でもやり直すことができます!
コピー先でドラッグする


あとはコピーしたい先でクリックまたはドラッグすれば、画像の一部をコピーすることができます!






コピースタンプツールのオプション設定
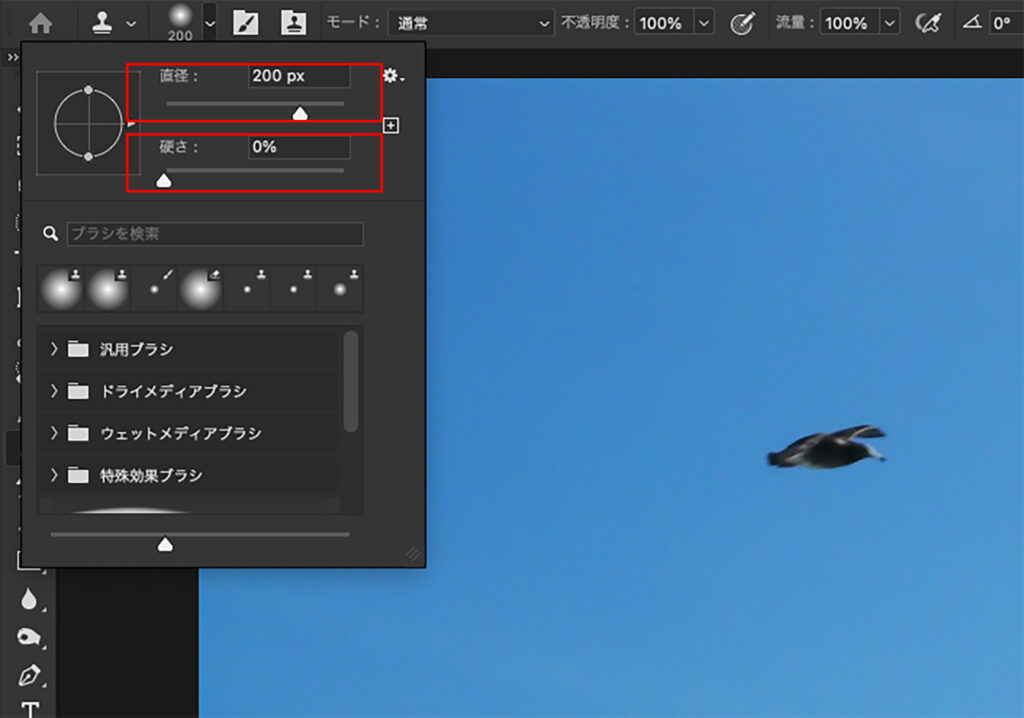
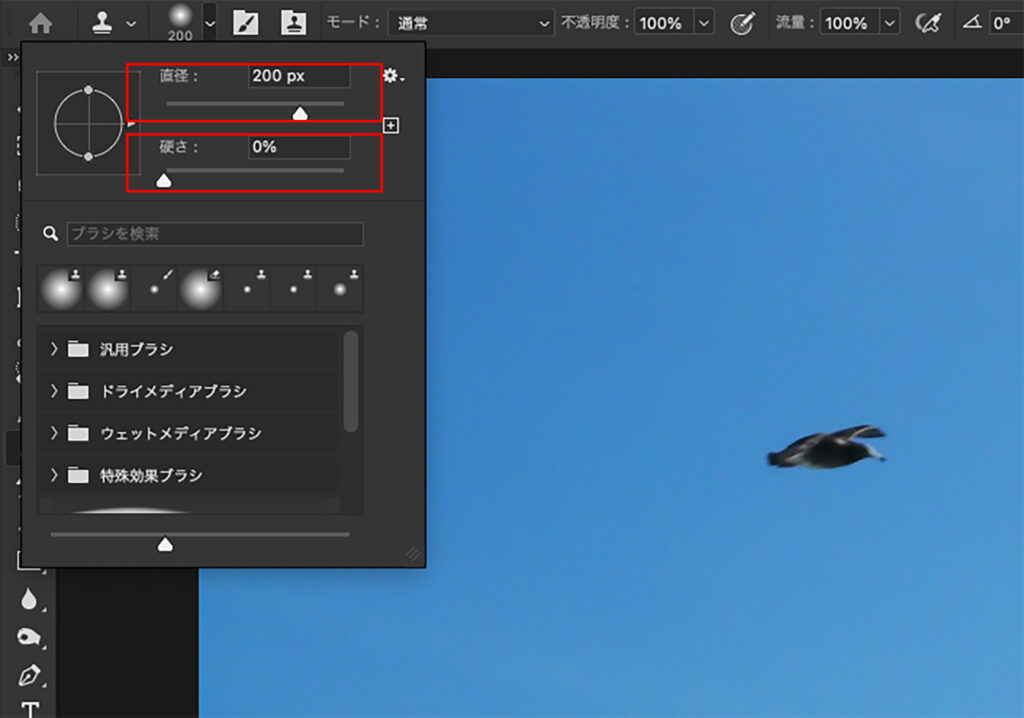
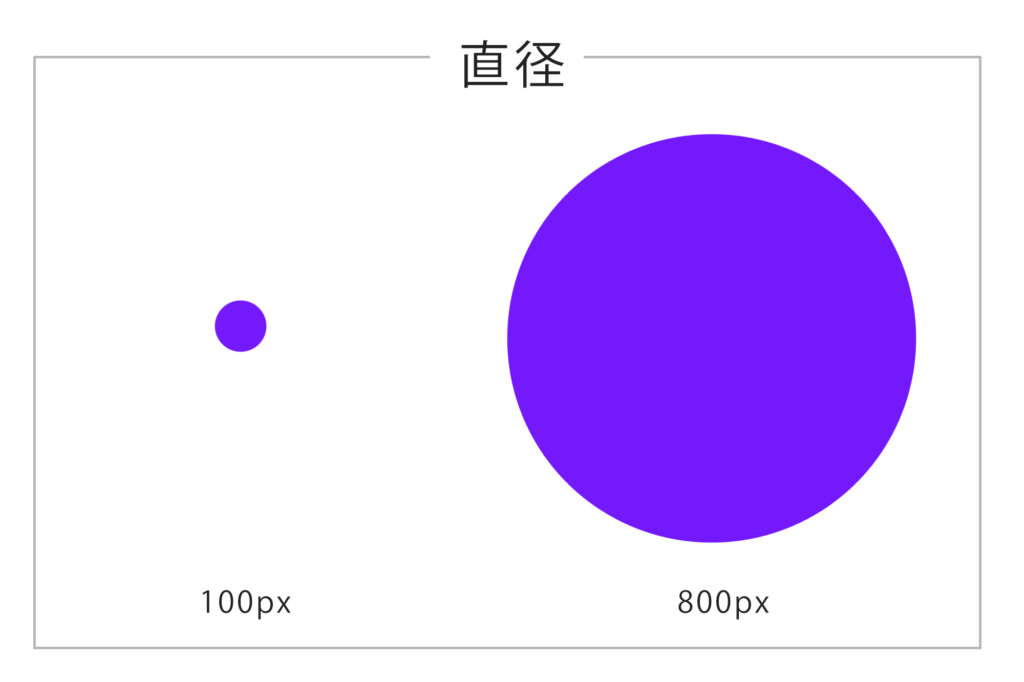
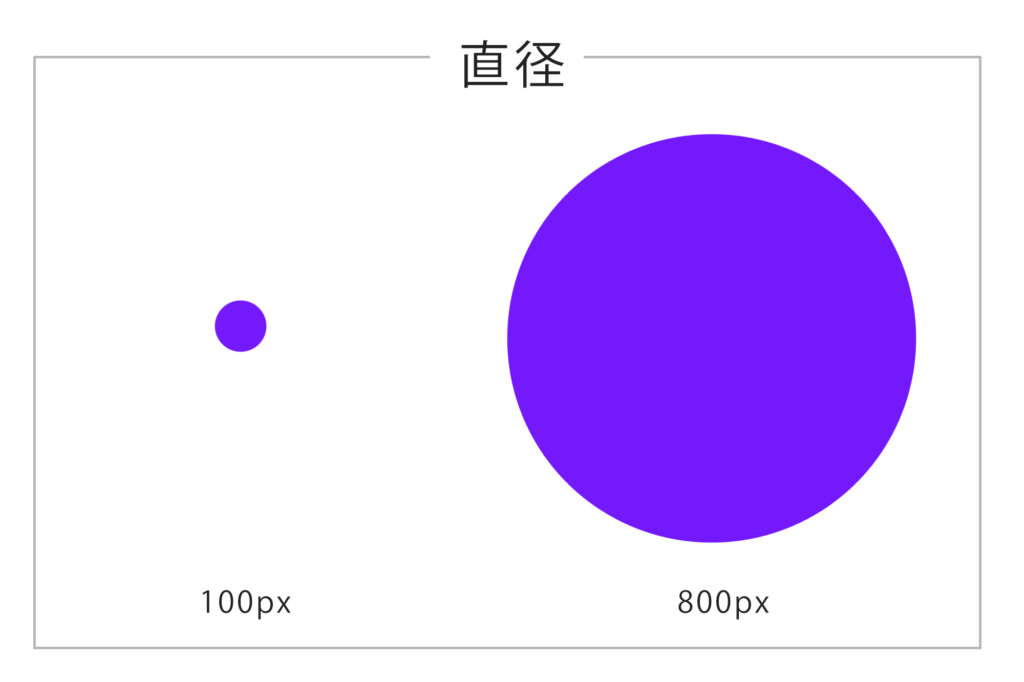
直径


直径はそのままスタンプの直径のサイズを表しています。
サイズ単位は「px」
画像に対するスタンプの大きさの見え方は、画像サイズ(〇〇px × 〇〇px)に比例します。
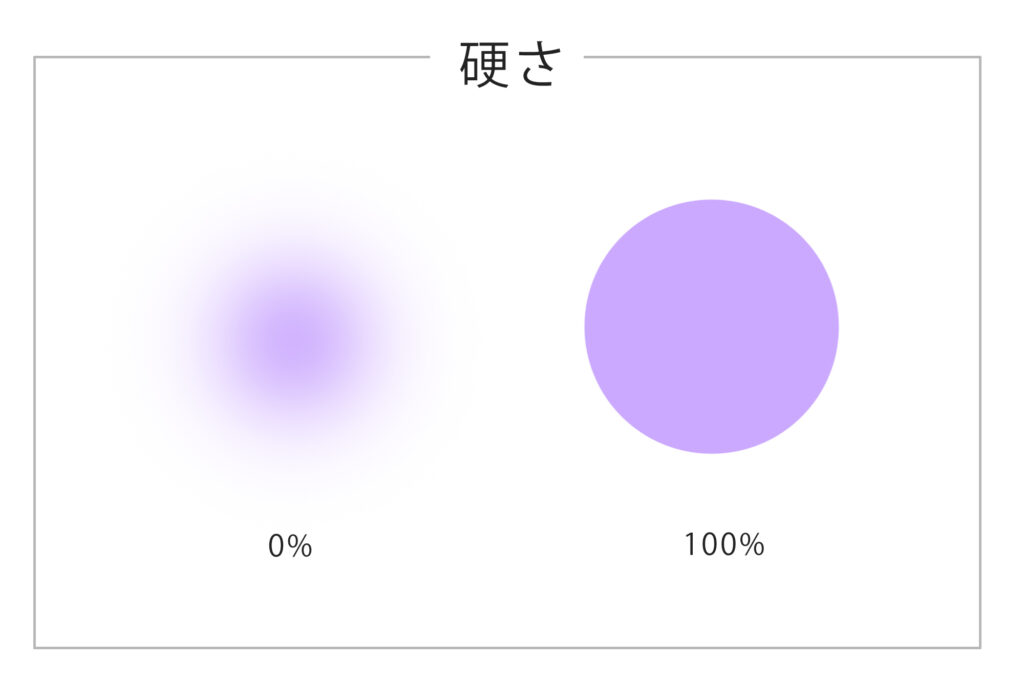
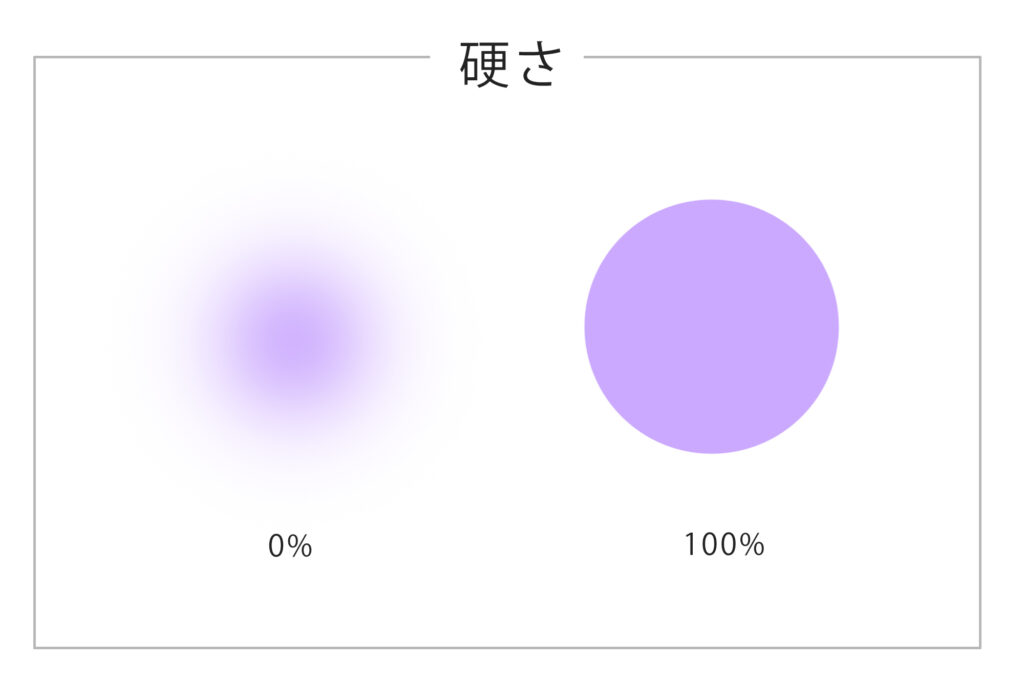
硬さ


スタンプの硬さを表していて、数値が小さいほどエッジ部分からボケていくスタンプになります。
硬さが硬いと、スタンプを慎重に打たないとバレてしまうため、基本的には柔らかい(数値の低い)スタンプで消しモノ作業するのがおすすめです!
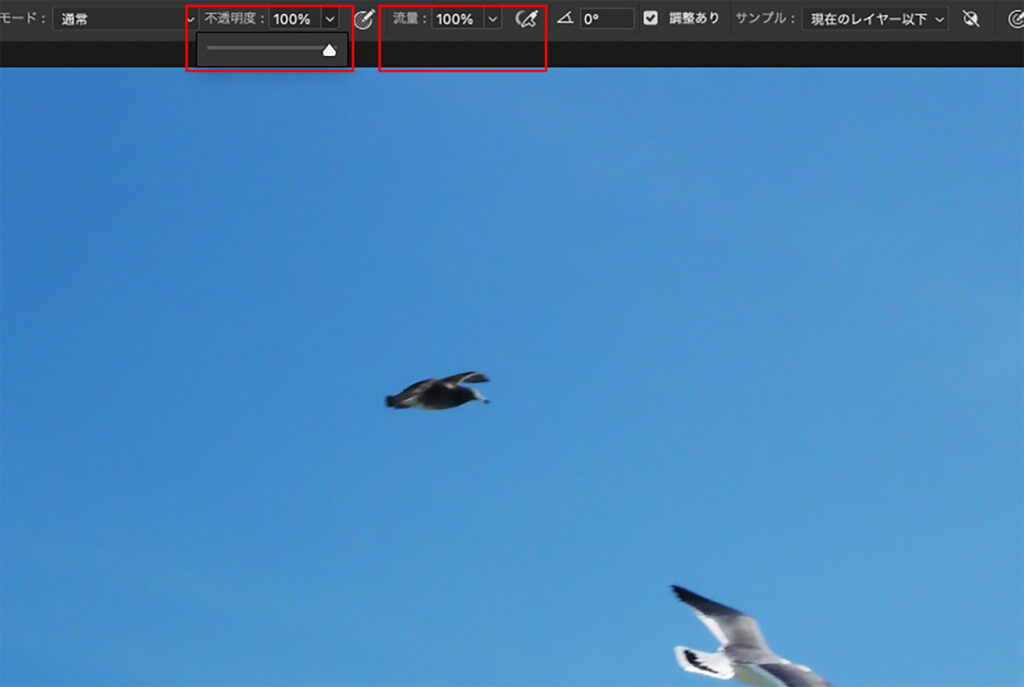
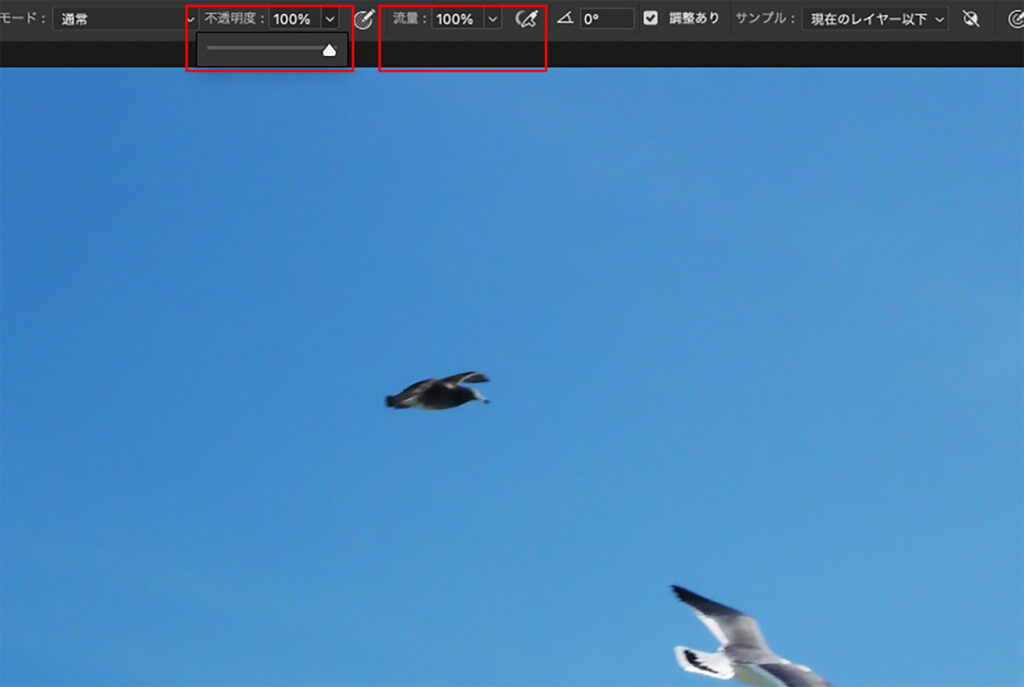
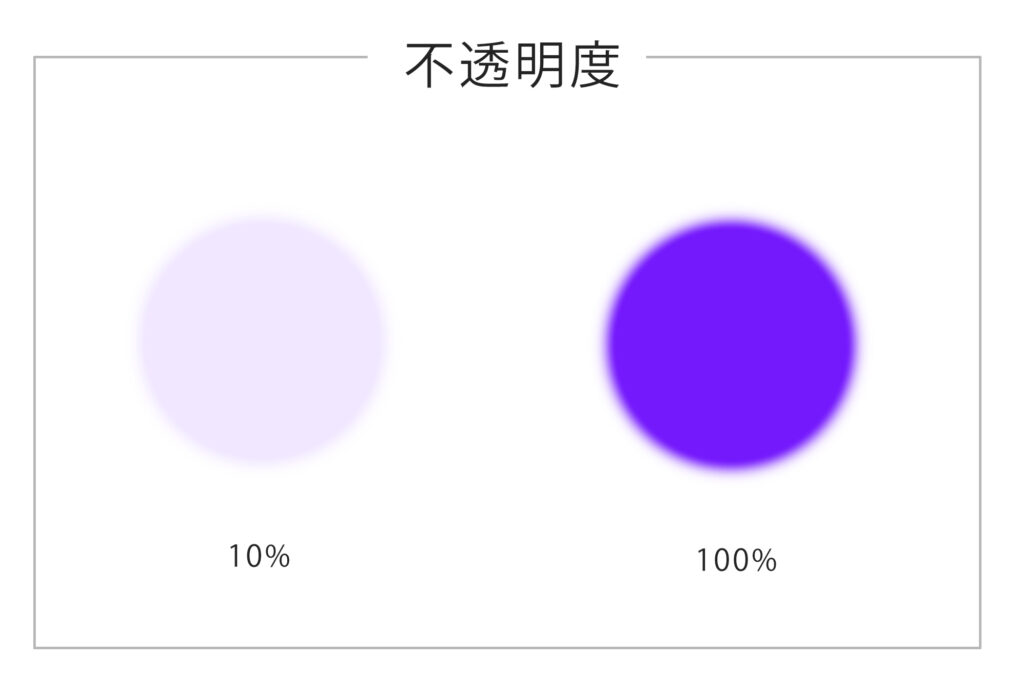
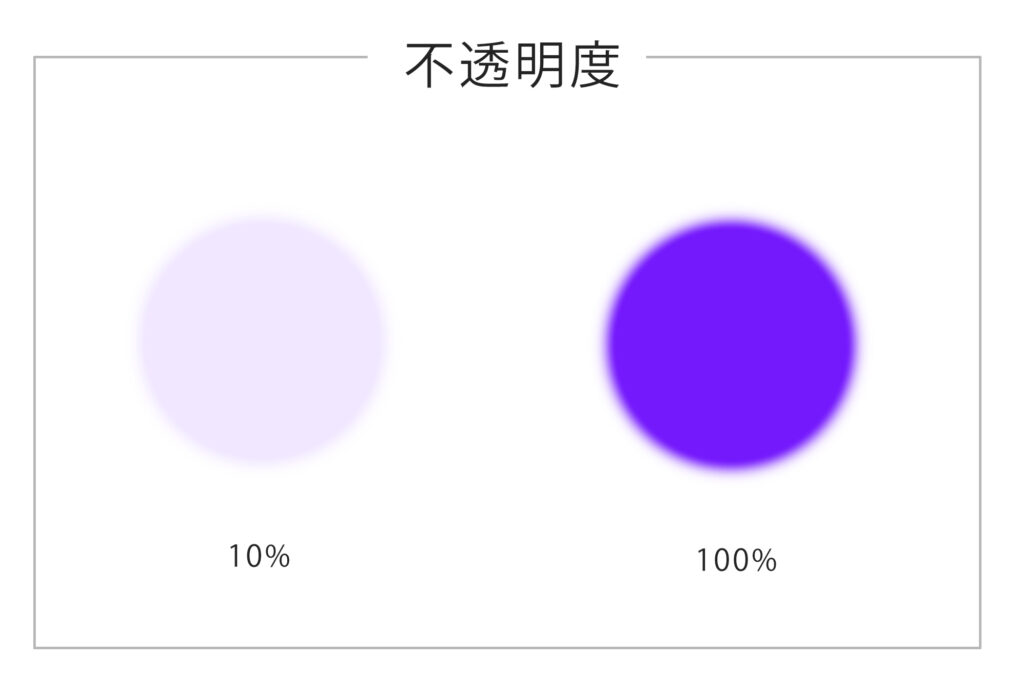
不透明度


スタンプの不透明度を表しています。スタンプの濃さとも言えるでしょう。
不透明度10%の濃さのスタンプを10回同じ場所に打てば、不透明度100%のスタンプと同じ濃さになります。
硬さと同様に100%だと、スタンプ作業がバレてしまいやすいです。次項で解説する「流量」と相関関係にあり、バレ防止は流量で調節するのがおすすめです!
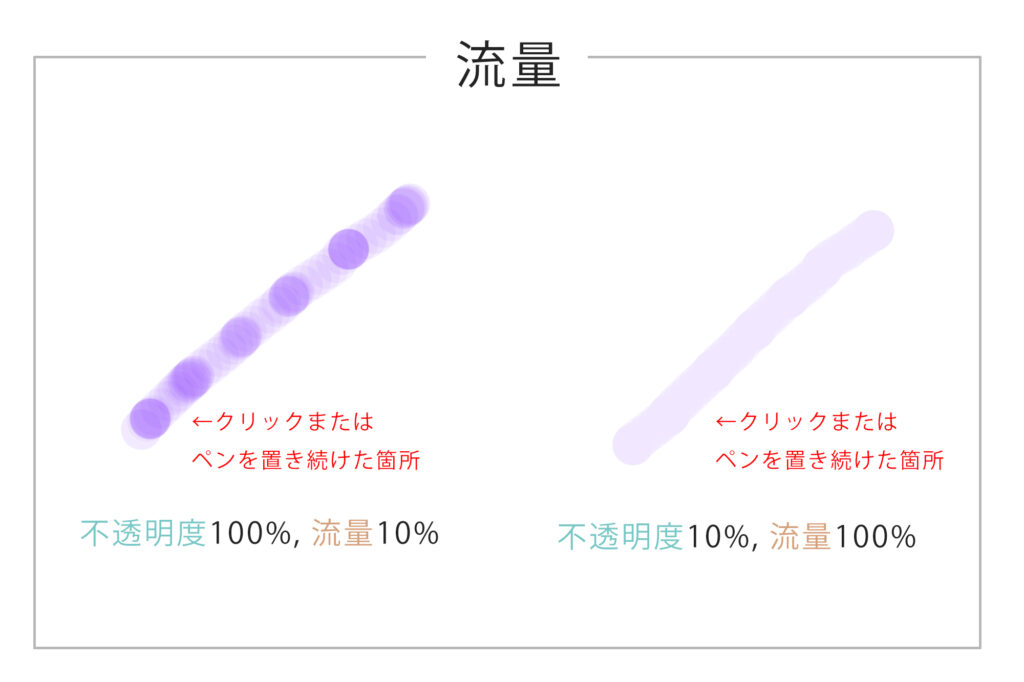
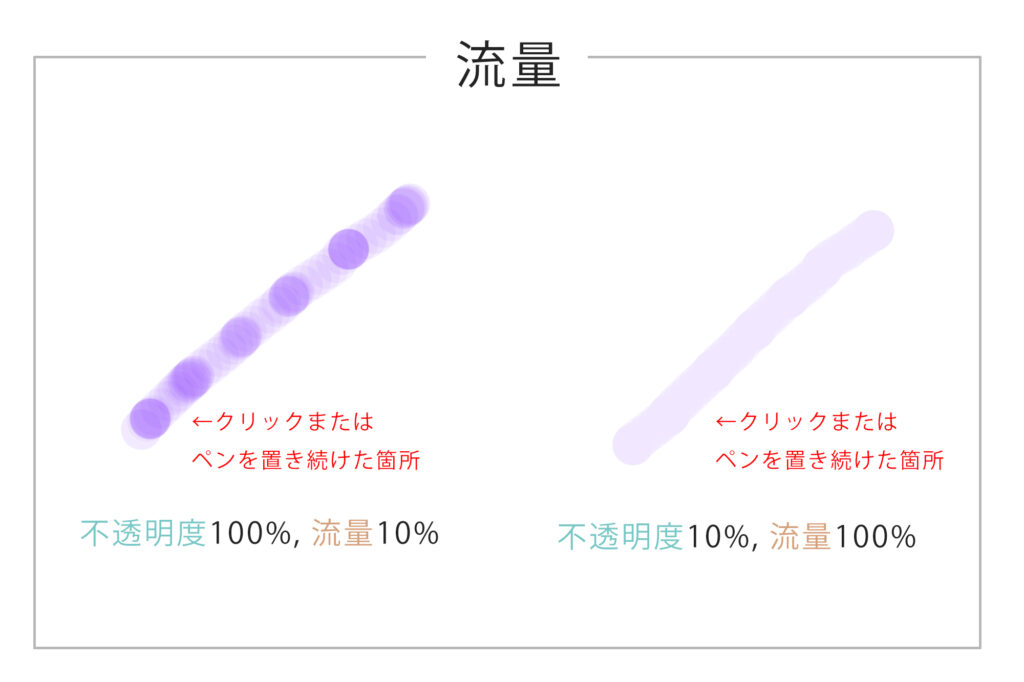
流量


不透明度と似たような効果ですが、クリックやペンタブのペンを置き続けるほど濃度が濃くなります。
ボールペンの先を紙に置き続けて、インクを出すイメージと近いです。
一筆で描いた部分も、重なると濃くなります。不透明度は一筆で書き続ける限り、重なっても濃くなりません。
まとめ
スタンプツールは画像の一部をコピーしたり、モノをけしたりできるツールです。Photoshopの基本のツールになります。
使う時の注意点は「画像に直接スタンプせずに、新規レイヤーを作成してスタンプすることです。
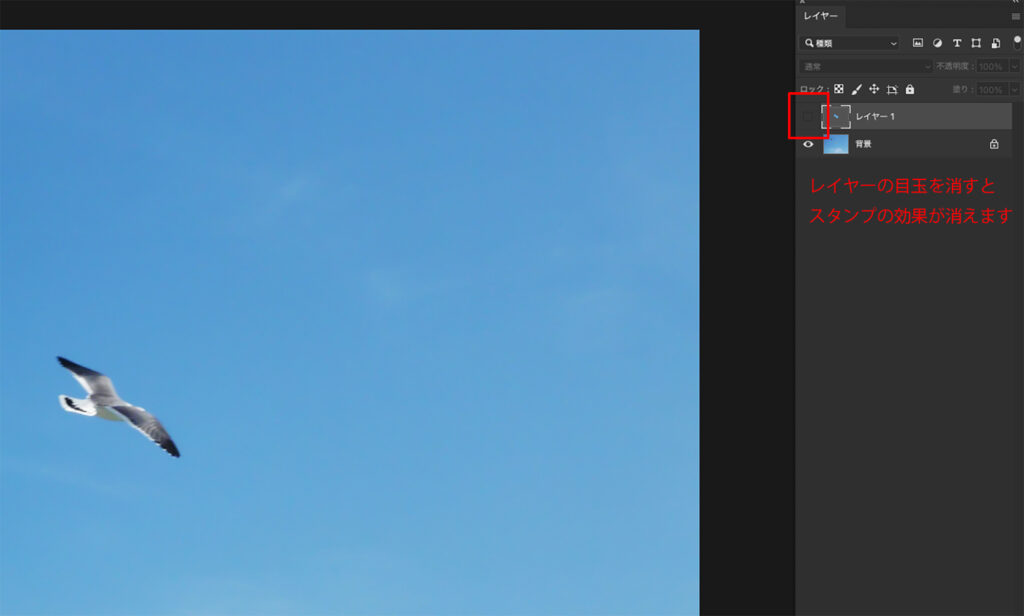
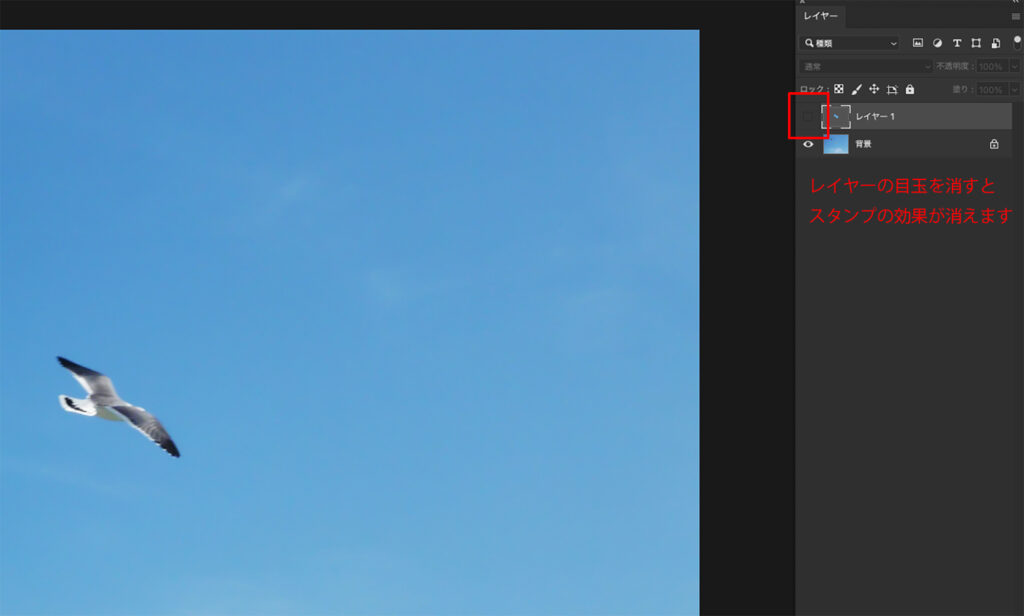
レイヤーをオンオフすることで、スタンプ箇所を簡単に元に戻すことができます!
Photoshopを使いこなすと、お仕事を受けることもできちゃいます!スキルを習得しながら、副業としてPhotoshopを使っていきたい方は、こちらの記事も読んでみてください→未経験初心者におすすめ!Photoshop副業で月5万収入を増やす7つの手順
ではまたっ