Photoshop「スマートオブジェクト」の使い方をプロが解説!

 悩むねこ
悩むねこPhotoshopのスマートオブジェクトって、どうやって使うの?
今回はそんな疑問にお答えしていきます!
- Photoshopのスマートオブジェクトとは?
- スマートオブジェクトの使い方
- スマートオブジェクトのデメリット
- プロ流スマートオブジェクトの使い方
スマートオブジェクトを使うと画像を何度も変形させたり、フィルターをかけ直したり、画像を劣化させずに修正をやり直せます。
ただし、使い方を間違えるとデータが重くなってPhotoshopがフリーズすることもあります。
今回はスマートオブジェクトの使い方や、プロはどのように使っているのかをお伝えしていきます!


本記事の執筆者です
- 現役グラフィックデザイナー、フォトグラファー
- 毎日8時間以上Photoshopを触ってます
- 街中で見かける広告を作ってます
- Photoshopの先生やってます
- プロ歴6年、カメラ歴12年
Photoshopのスマートオブジェクトとは?
Photoshopのスマートオブジェクトとはレイヤーの種類のひとつです。
Photoshopで画像を読み込んだり、調整レイヤーを使うとレイヤーが作成されます。
スマートオブジェクトになっているレイヤーは、何度も調整をやり直せるので、繰り返し調整したい場合はレイヤーをスマートオブジェクトにしておくと便利です!
通常のレイヤーは調整した回数だけ劣化したり、あとから調整できないものもあります。
たとえば、画像を読み込むと画像レイヤーで画像を編集できるようになりますが、通常は拡大したり、縮小した分だけ画像が劣化してしまいます。
しかし、この画像レイヤーをスマートオブジェクト化しておくと、何度変形させても画像が劣化しなくなります。
スマートオブジェクトなら以下のような調整を何度もやり直すことができます。
- スマートオブジェクトなら何度も調整可
- 拡大縮小、ゆがみ、ワープ、その他変形
- ぼかしやモザイク、シャープなどのフィルター
複数の画像を使ってひとつの画像を作る場合や、あとから調整する可能性のあるものはあらかじめスマートオブジェクトを使っておくと便利ですね。
スマートオブジェクトの使い方
スマートオブジェクトの使い方はとても簡単です!
スマートオブジェクトの使い方
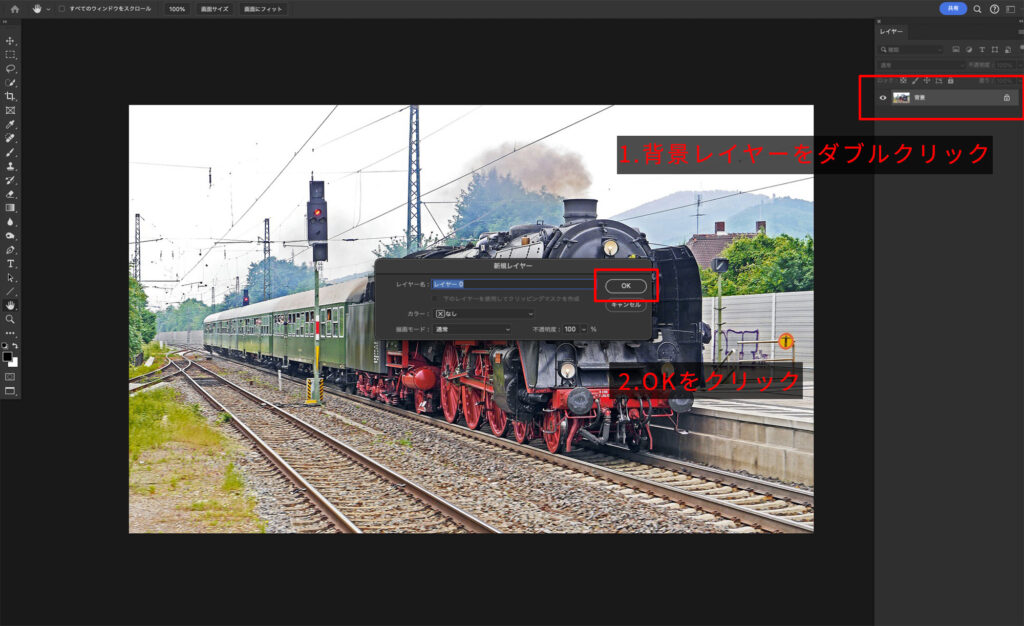
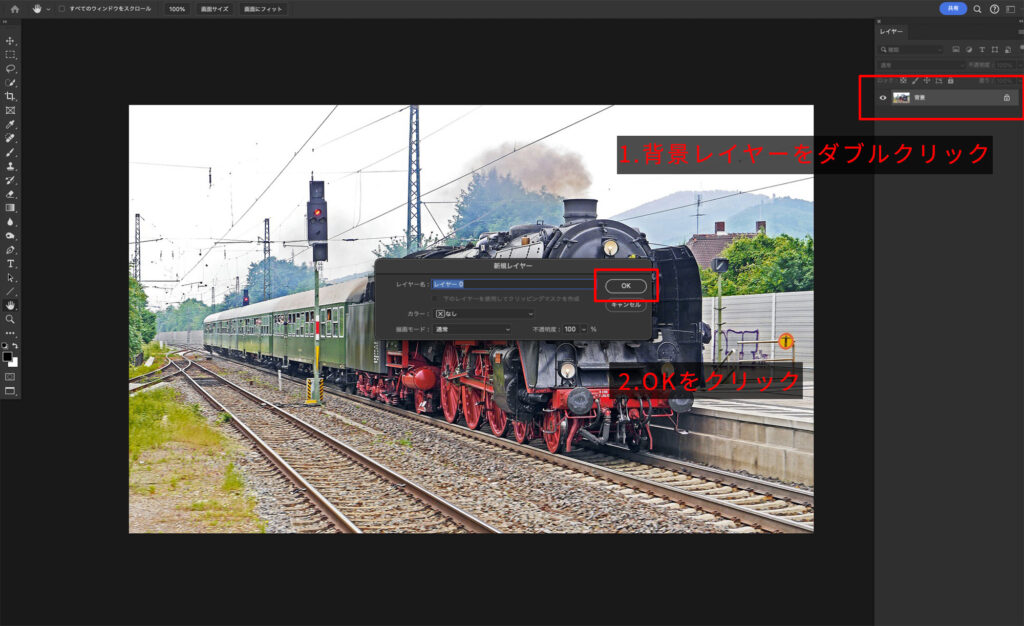
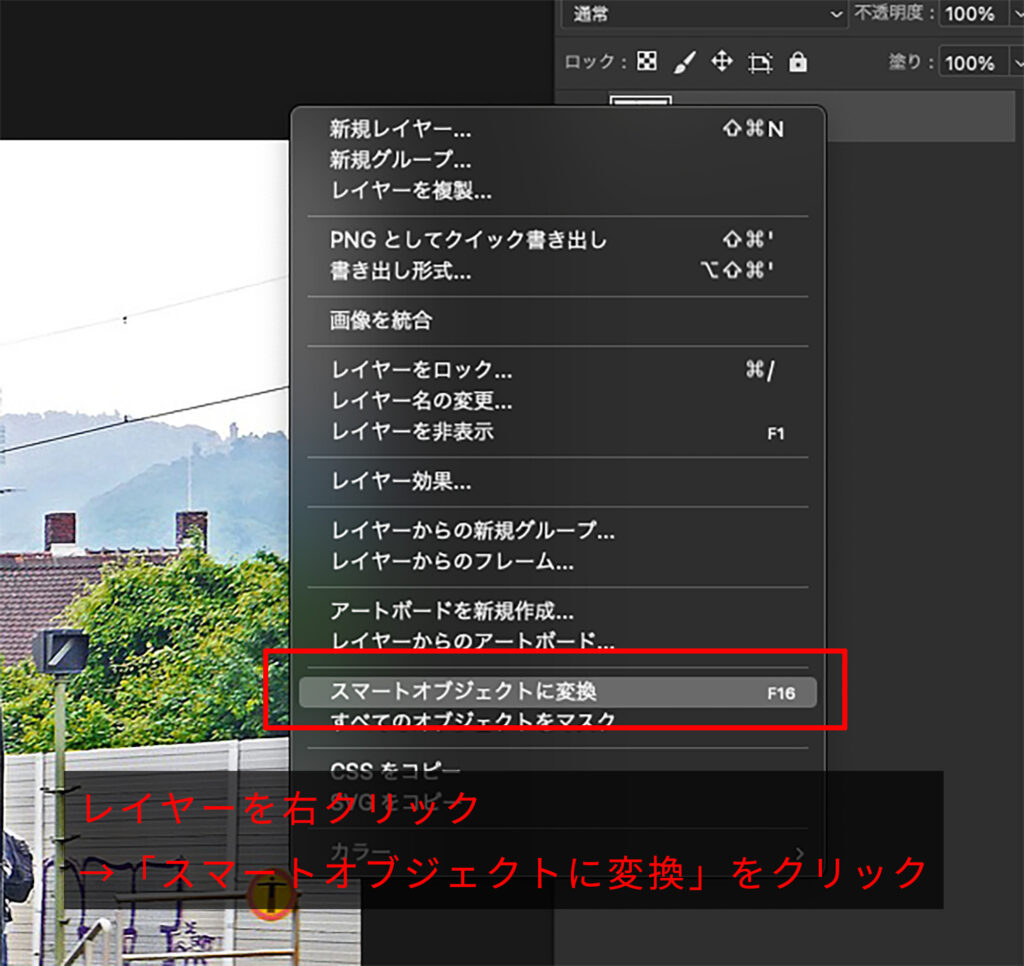
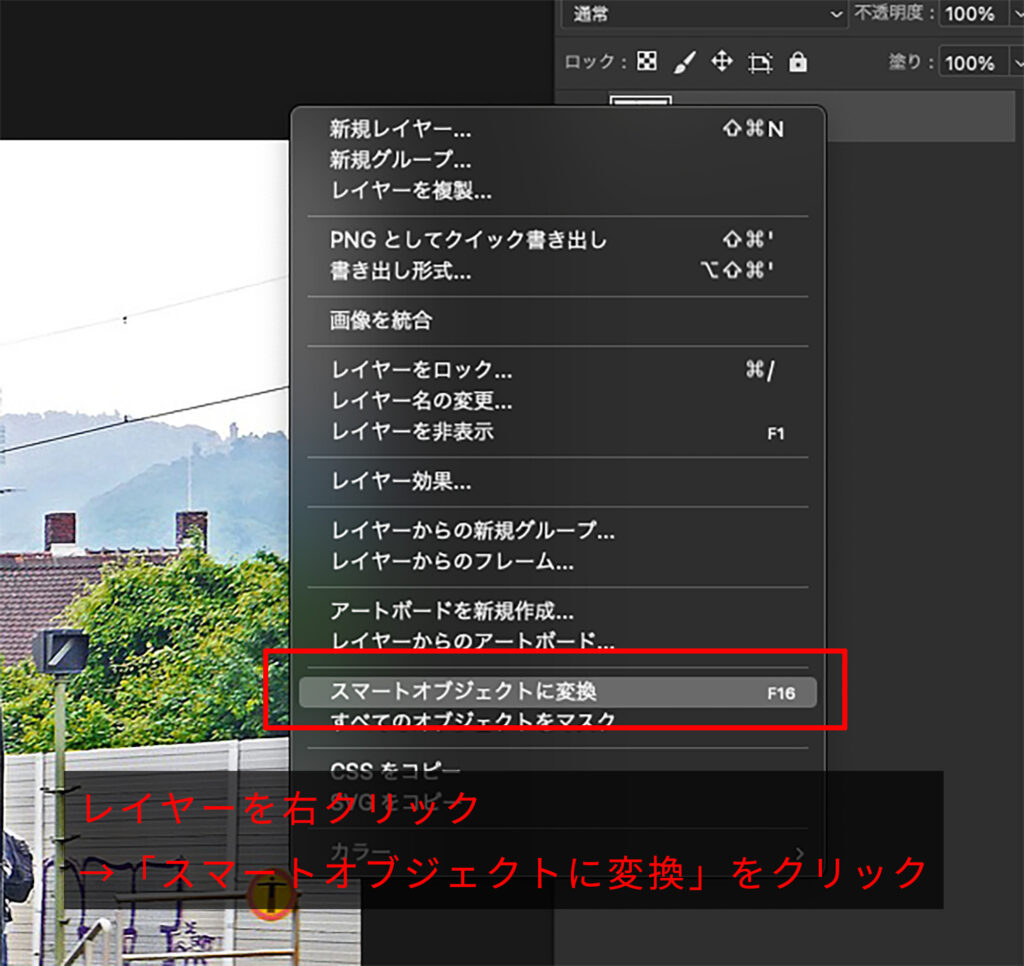
- レイヤーを選択
- 右クリック→「スマートオブジェクトに変換」






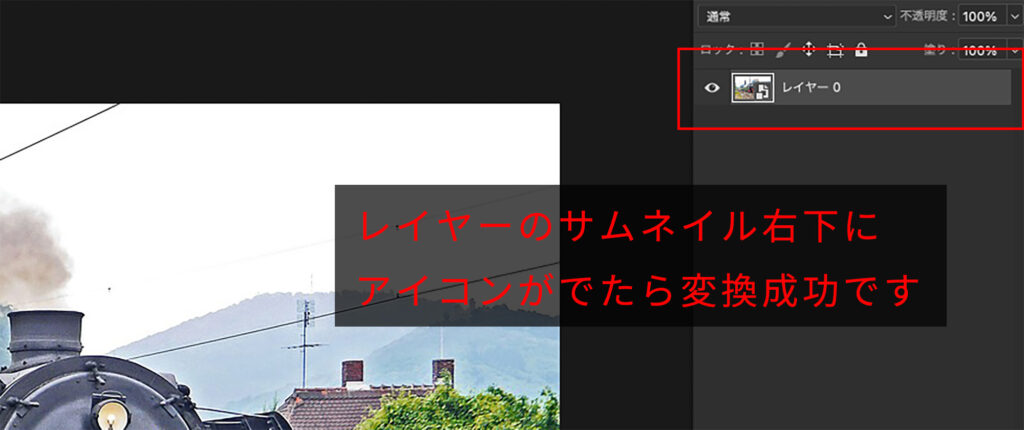
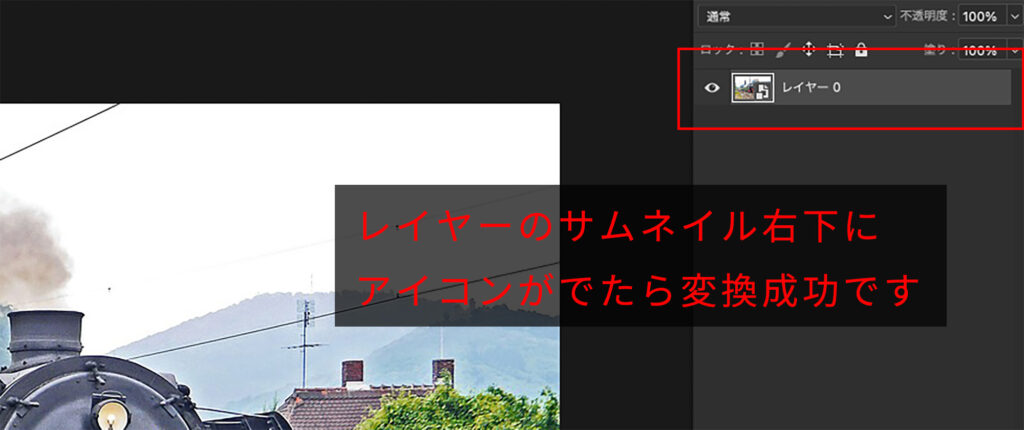
スマートオブジェクトにするだけだと、見た目は何も変わりませんが実際に変形したり、フィルターをかけるとよくわかるかと思います。
スマートオブジェクトのデメリット
『何度も調整できてスマートオブジェクトは便利だな!』
それなら全部スマートオブジェクトにしてしまえばいいのに、と思うかもしれませんが、スマートオブジェクトにはデメリットもあります。
スマートオブジェクトのデメリットは以下の2点です。
- スマートオブジェクトのデメリット
- データが重くなる
- レイヤーを直接編集できなくなる
それぞれ解説していきます!
データが重くなる
スマートオブジェクトは何度も調整をやり直せるように、元画像のデータを残しています。
そのため、スマートオブジェクトのレイヤーを増やすほど、作業をしているPSDのデータサイズが重くなります。
実際に僕も街中で使われる大きな広告を作る時は、10GB近いPSDデータを扱うこともあります。
スマートオブジェクトを増やすほどデータサイズが大きくなり、動作も重くなっていくので、できるかぎり最小限のスマートオブジェクトに収めておくのがポイントです。
また、スマートオブジェクトの中身(ダブルクリックして表示されるデータ)の分もサイズが大きくなるので注意です。
スマートオブジェクトとして活用しなくなったレイヤーは、ラスタライズ(解除)しておきましょう!
ラスタライズ(解除)方法は『スマートオブジェクトの解除方法』で解説します!
レイヤーを直接編集できなくなる
スマートオブジェクトになったレイヤーは原則直接スタンプしたり、ブラシで線を描いたりできません。
変形やフィルターは直接かけられます。
しかし、実際は画像レイヤーを直接編集することは稀で、スタンプやブラシを使う際は新規レイヤーを使って描いていきます。
また、スマートオブジェクトをダブルクリックすることで、元画像の状態で調整できます。
ただし応用的な使い方なので、上級者の方向けです。
ダブルクリックで開いた元画像を編集・保存すると、元のPSDデータのスマートオブジェクトレイヤーにも編集結果が反映されます。
これを応用して、スマートオブジェクトレイヤーの中身を別名保存しておいて、編集したい場合は別名保存したデータを編集し、統合したものをスマートオブジェクトの中身に入れて保存、結果元のPSDのデータサイズをできるかぎり軽くできます。
言葉だけでは難しいので『プロ流スマートオブジェクトの使い方』でも少し触れつつ解説していきます。
スマートオブジェクトの解除方法
スマートオブジェクトの解除方法はとても簡単です。
スマートオブジェクトの解除方法
- スマートオブジェクトレイヤーを右クリック
- レイヤーをラスタライズをクリック
無駄にスマートオブジェクトを増やしすぎると、ただデータが重くなるだけなので、不要なスマートオブジェクトはラスタライズしておきましょう。
ちなみに「ラスタライズ」とはピクセル(画像)化って意味になります。
PhotoshopやIllustratorでは「ベクトルデータ」と「ピクセルデータ」という概念があります。
ピクセルは超拡大していくとドットの集合で画像が表現されていますが、ベクトルは超拡大してもドットは見えず滑らかです。
その分ピクセルの方がデータ量・サイズが軽くなり、Photoshopの動作も重くなりづらいです。
プロ流スマートオブジェクトの使い方
ちょっぴり複雑で難しいけど、とても便利なプロ流スマートオブジェクトの使い方を解説していきます。
合成の多いビジュアルや、作業の分担にスマートオブジェクトを活用することで、効率よく合成することができます。
プロ流スマートオブジェクトの使い方
- スマートオブジェクトを複数画像の合成に使う
- スマートオブジェクトを複製して使う
スマートオブジェクトを複数の合成に使う
素材をたくさん使った合成では、繰り返し変形をしたり、画像を差し替えたりする必要があります。
素材画像それぞれをスマートオブジェクトで配置しておくことで、後から調整する際に画像の劣化を防げます。
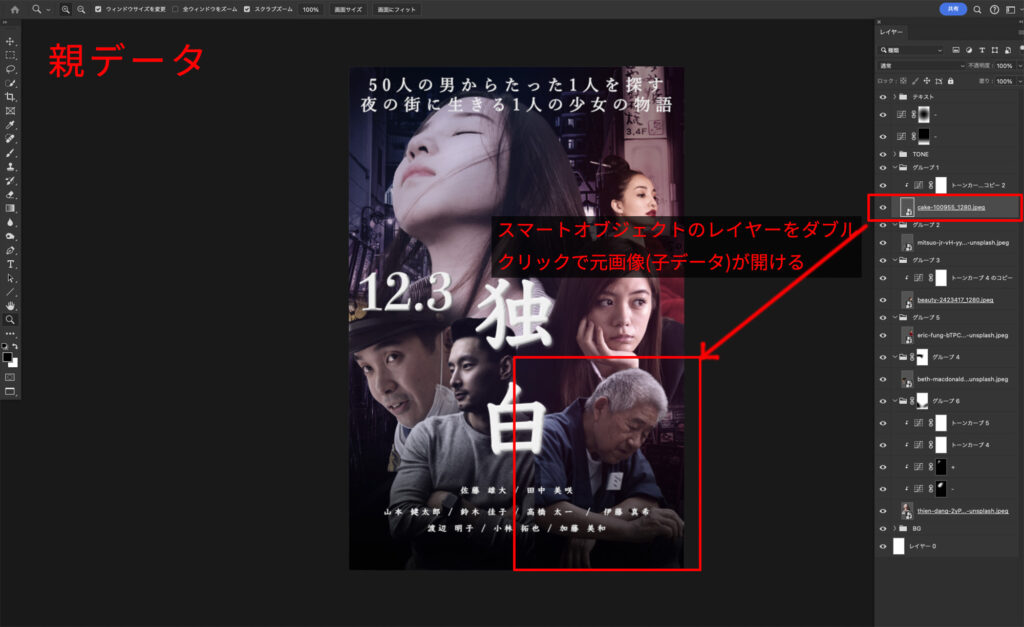
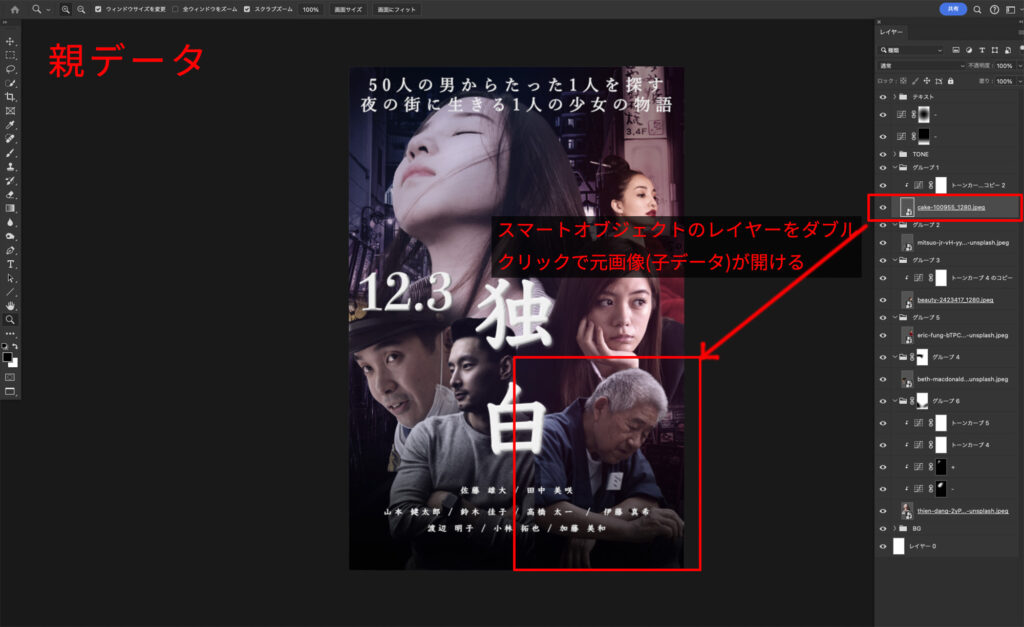
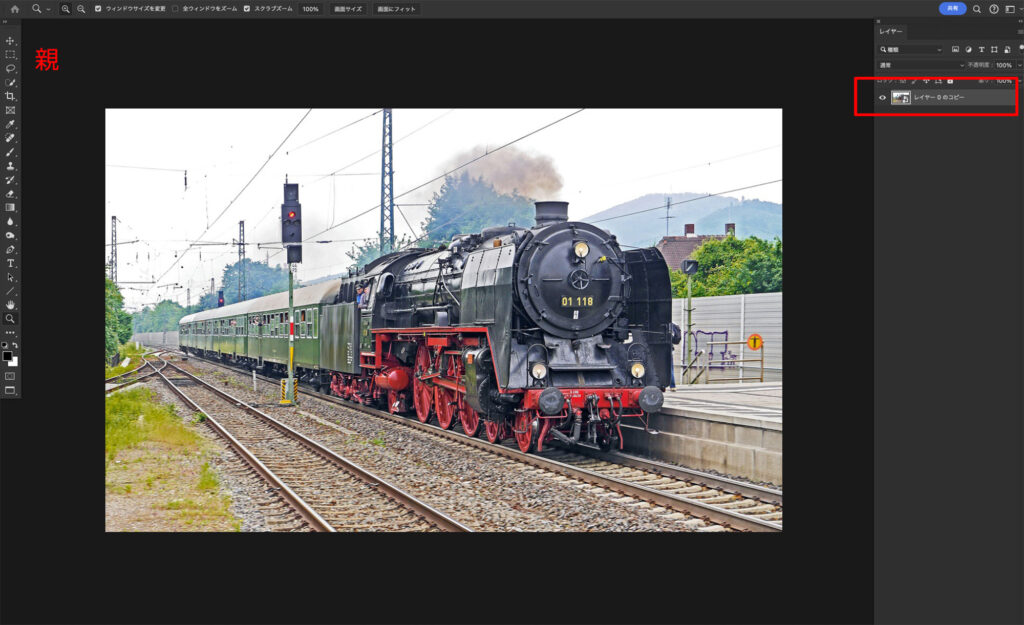
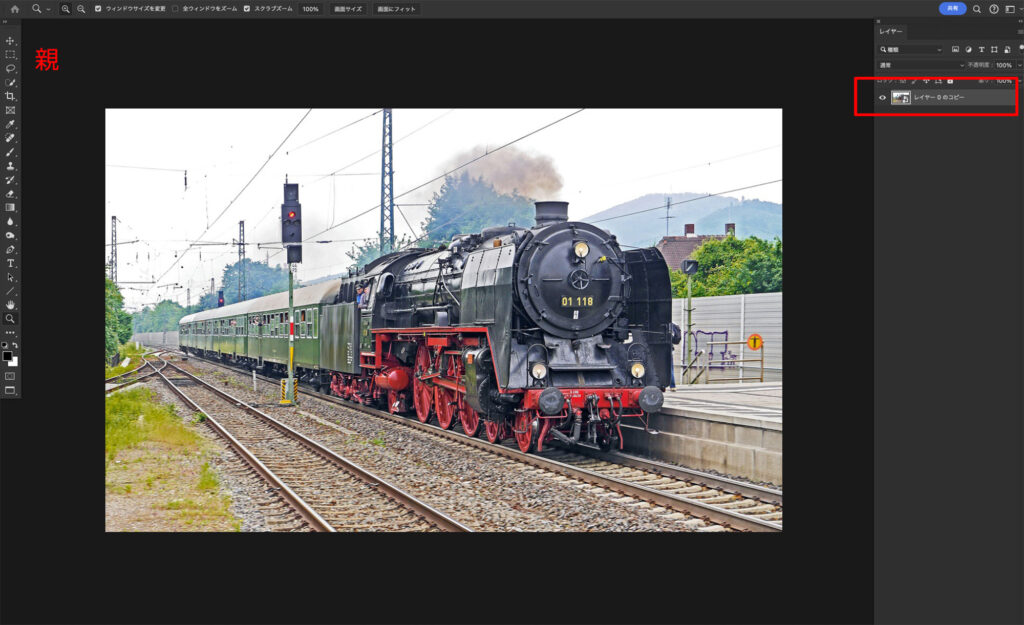
スマートオブジェクトはわかりやすくいうと親子関係になっていて、ダブルクリックすることで元の素材画像(親)の状態を開けます。


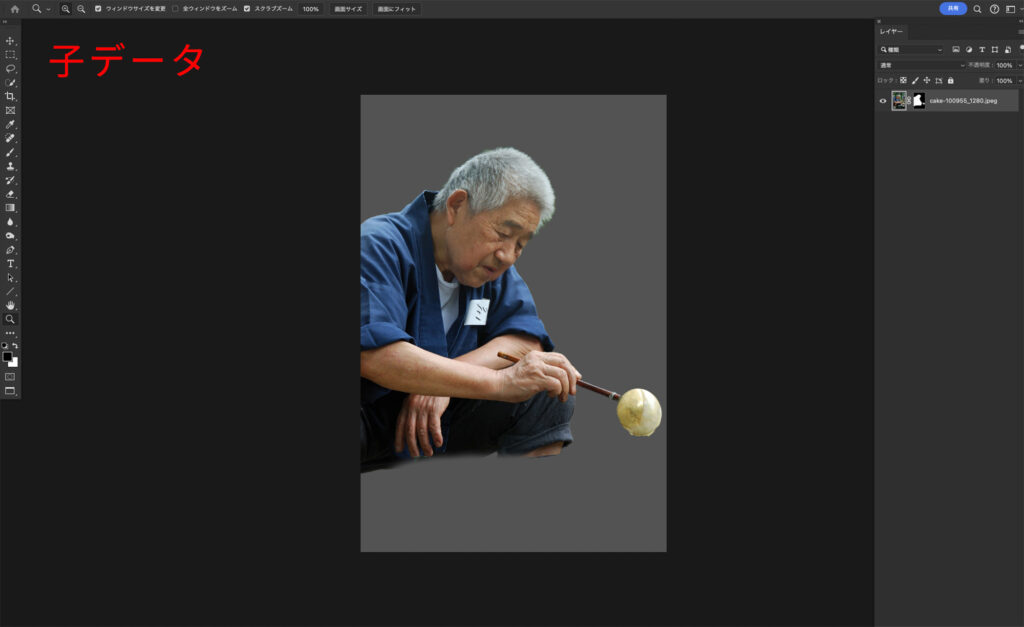
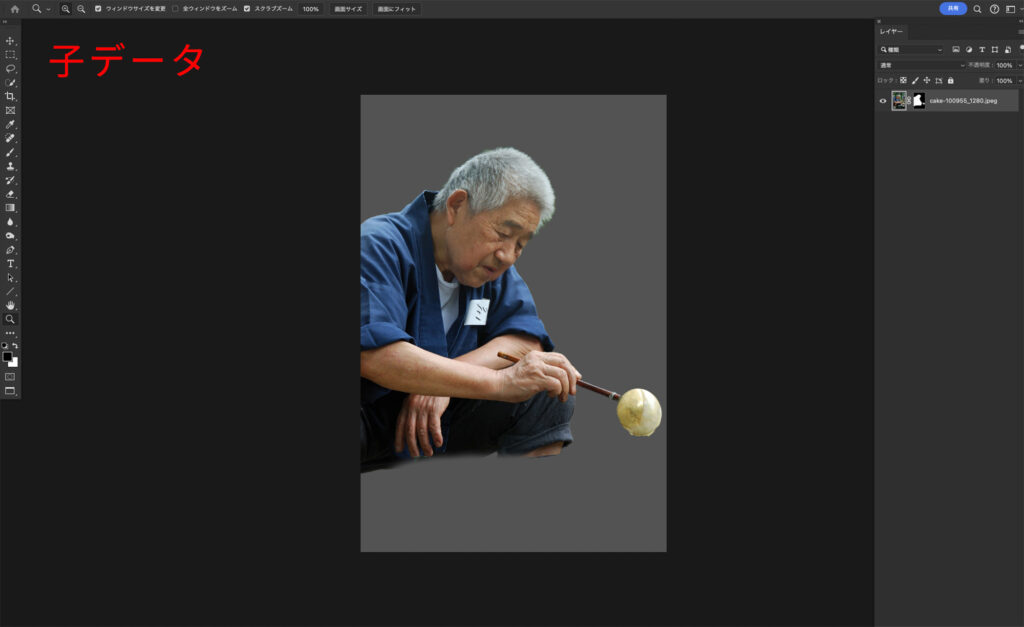
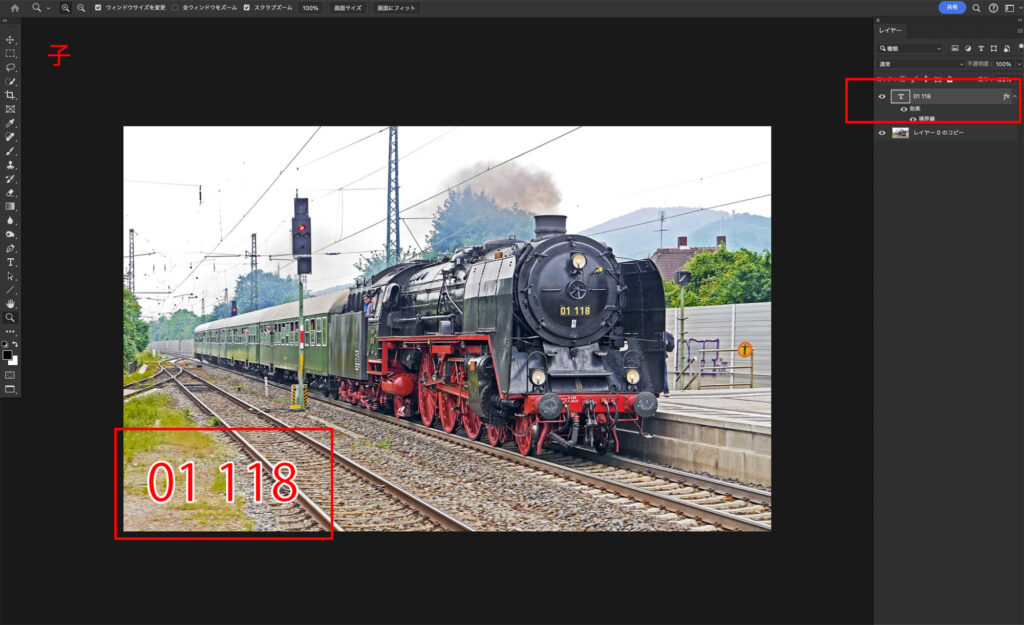
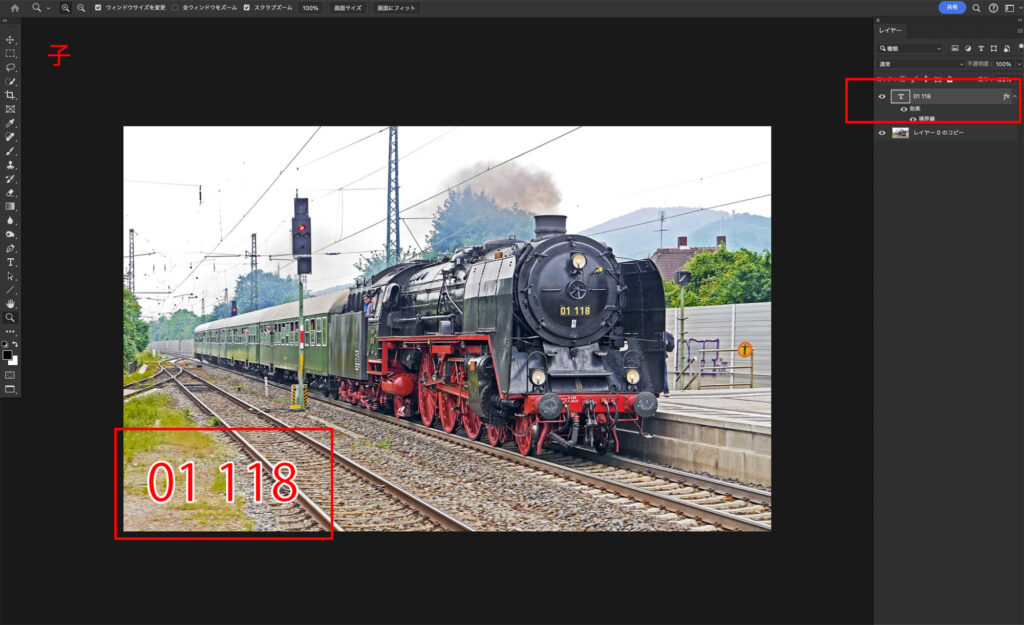
以下画像ではスマートオブジェクトの中(子データ)で画像の切り抜き作業をしています。


また、親の画像を編集し、保存することで、合成先の変形した画像(子)にも編集が反映されます。
これを利用して、親画像を外注に出しておき、外注から戻ってきたらスマートオブジェクトに反映させるといった、作業の分担が可能になります。
さらに、親画像の作業データは別で保存しておき、合成で使用している親データ(スマートオブジェクト)には統合データだけを入れることで、合成データのデータ量を軽くすることもできます。
ちょっと複雑なので難しいかもしれませんが、、
合成素材をスマートオブジェクトにするメリットをまとめると以下のとおりです。
合成素材をスマートオブジェクトにするメリット
- 作業を分担しやすい
- 追加の指示に対応しやすい
- 工夫次第でデータが軽くなる
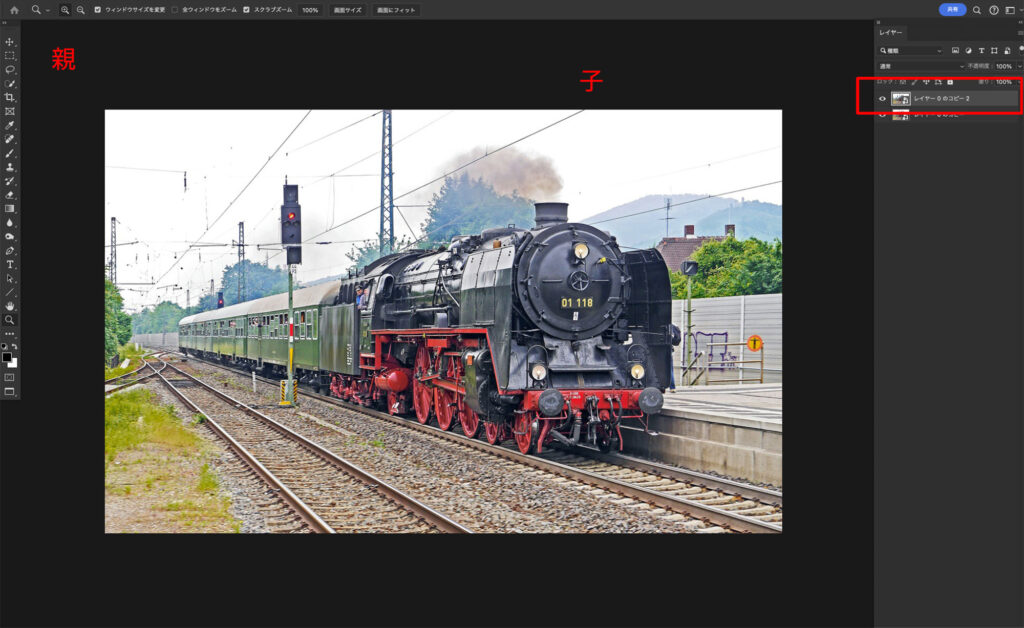
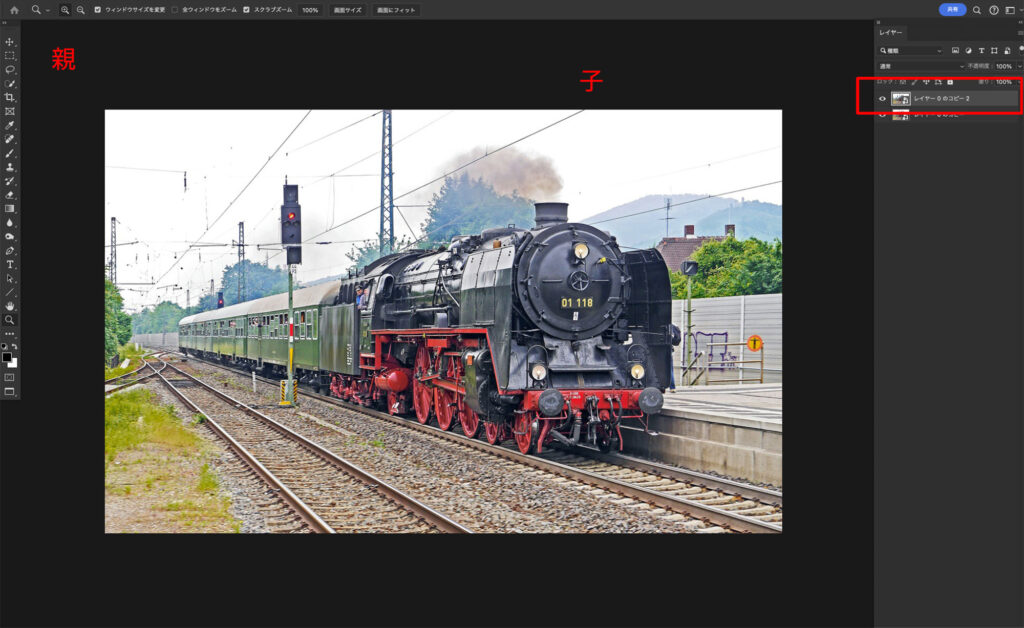
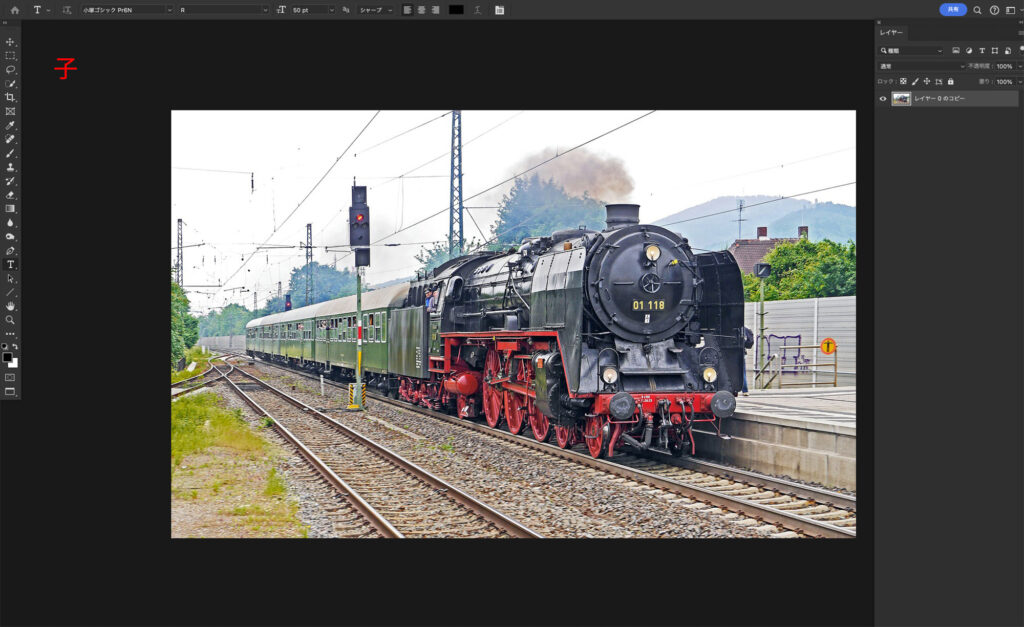
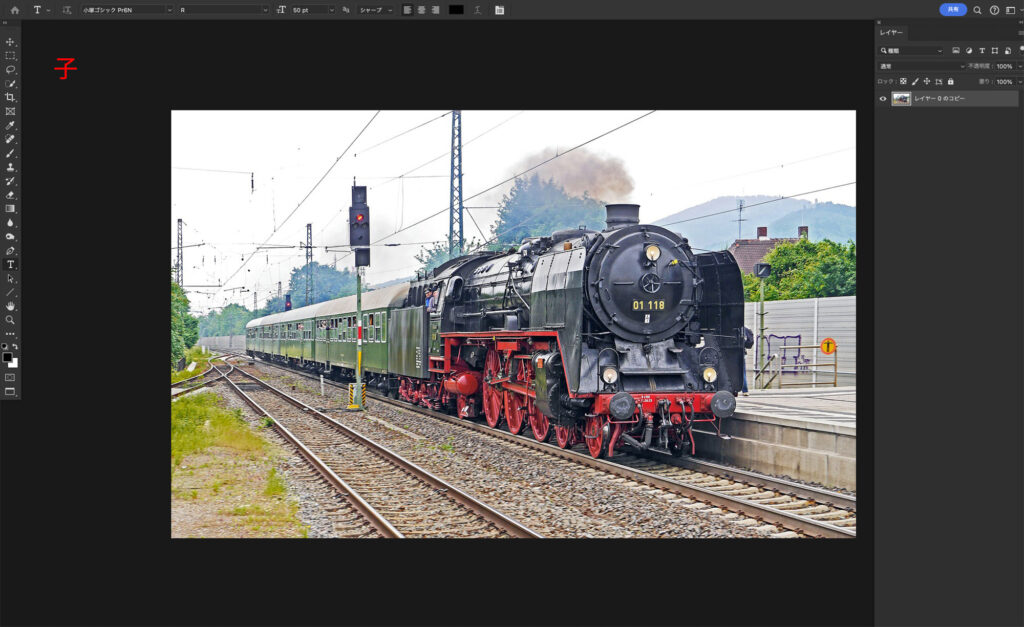
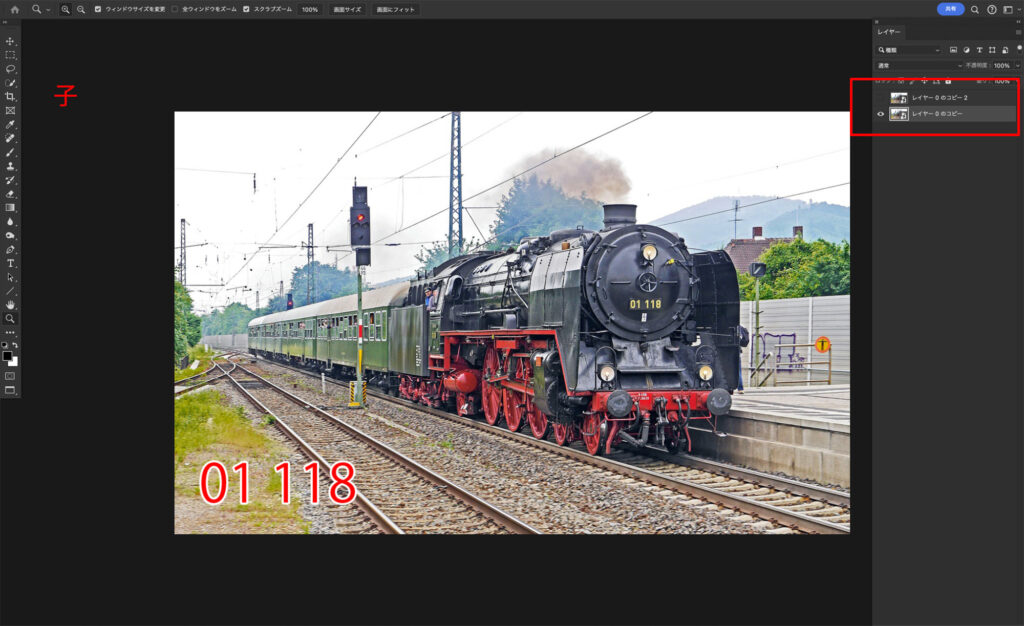
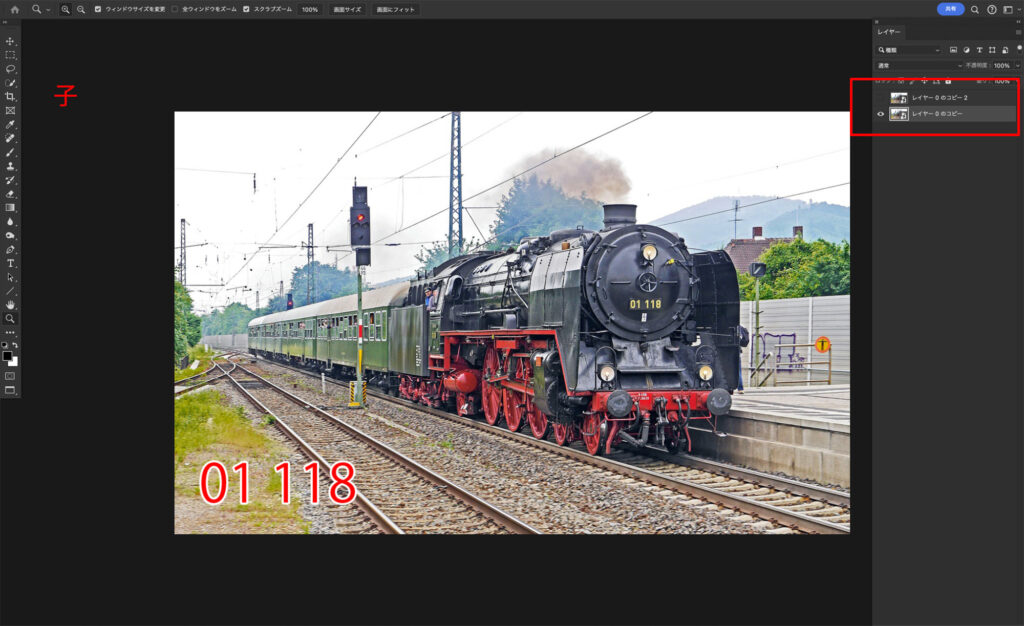
スマートオブジェクトを複製して使う
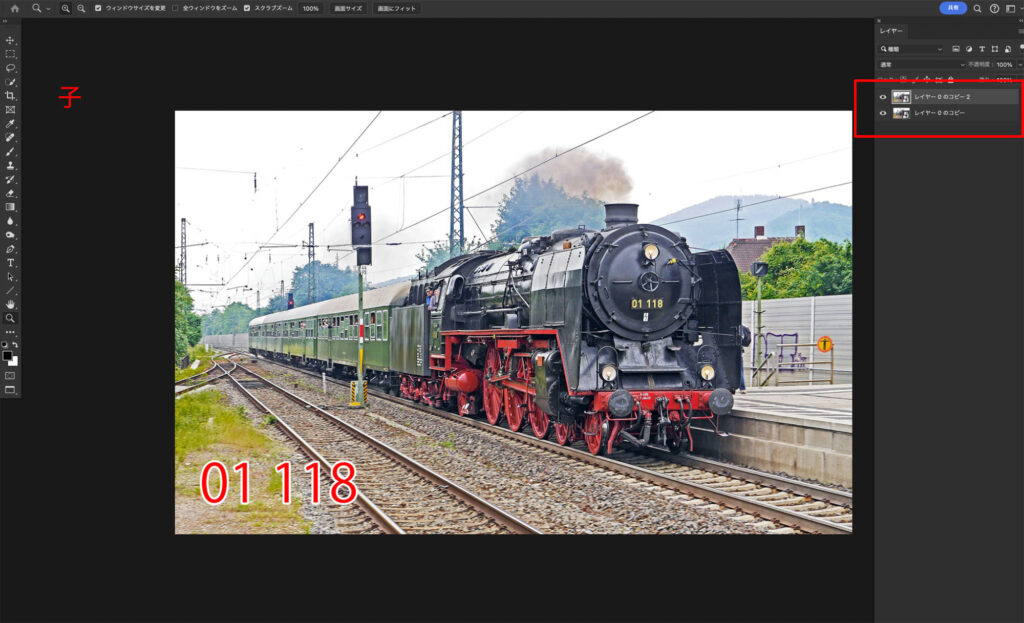
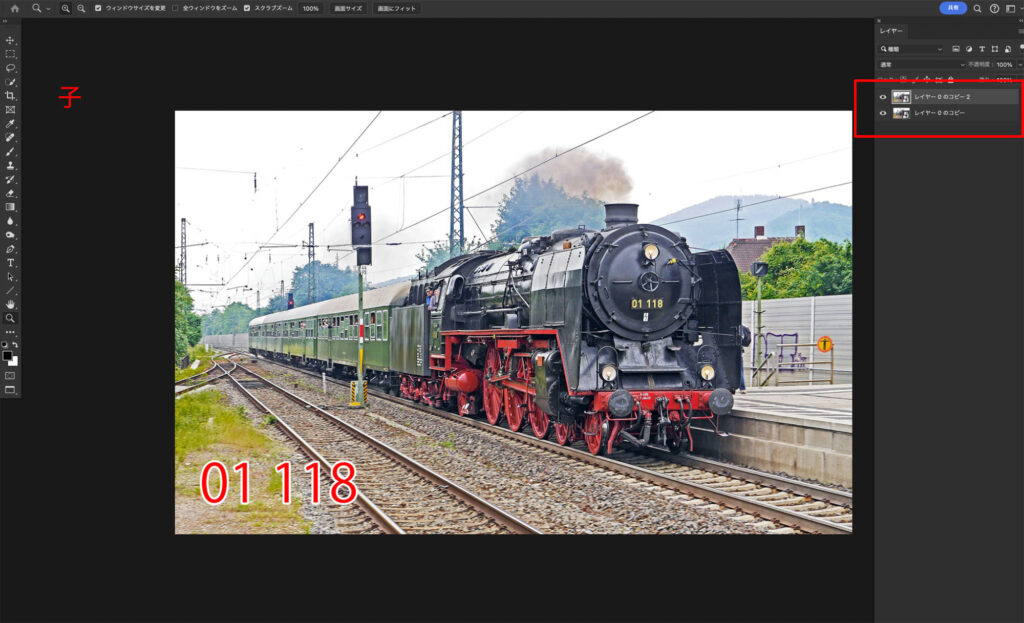
スマートオブジェクトを複製し編集すると、複製元を含むすべての複製したスマートオブジェクトに編集結果が反映されます。
複製したスマートオブジェクトの仕組み
- レイヤーを複製→ダブルクリック
- 画像を編集→保存
- 複製したスマートオブジェクトすべてに反映される








画像には「子」と書いてありますが「親」です!




まとめ
Photoshopのスマートオブジェクトとはレイヤーの種類のひとつです。
スマートオブジェクトになっているレイヤーは、何度も調整をやり直せるので、繰り返し調整したい場合はレイヤーをスマートオブジェクトにしておくと便利です!
スマートオブジェクトの使い方
- レイヤーを選択
- 右クリック→「スマートオブジェクトに変換」
スマートオブジェクトは便利ですが、使いすぎるとデータが重くなります。
不要なスマートオブジェクトは都度ラスタライズして、スマートオブジェクトを解除しておきましょう。
合成の多いビジュアル作りにはスマートオブジェクトがとても便利です。
ぜひ使ってみてください。


ではまたっ