無料で試せる!Canvaの画像生成AIでイラストをつくる方法

 悩むねこ
悩むねこCanvaでAI生成してみたいな…
本記事は無料で試せるCanva AIについて解説していきます。
- Canva「Text to Image」で画像生成するコツ
- 1日の生成回数は?
- Canvaの画像生成の作例
- 使える生成スタイルの一覧
Canvaは誰でも無料で使えるデザインソフトです。
テンプレートや直感的な操作性から、多くの人に愛されています。
そんなCanvaにも画像生成AIがあります。
Canvaの画像生成AIは「Text to Image」といい、テキストを入力するだけで画像を生成できます。
画像生成初心者の方にも使いやすくおすすめです。
生成できる画像のスタイルが19種類もあり、いろいろな絵づくりを楽しめます!


本記事の執筆者です
- 現役広告グラフィックデザイナー
- 8種類以上の生成AIでグラフィック制作
- 9万PV/月のAIブログを運営
- XのDMで画像生成AIのアドバイスをたくさんしています
- 生成AIマンツーマンレッスン始めました
Canvaとは


Canvaとは無料で利用でき、画像編集やデザインができるソフトです。無料で利用できる画像編集ソフトとしてはかなり有名で、全世界で6000万人以上が利用しています。
無料で使えるとは思えないほどの高機能が多くのユーザーに愛されています。
無料版でも使えるテンプレートが豊富で、たとえば、SNS用とかはがき、ポスターなど使いたい要素に合わせて、テンプレートから画像を作っていくことができます。
使い方は簡単で、初心者にも分かりやすく直感的に操作できます!
Canvaの画像生成AI「Text to Image」
Canvaでは「Text to Image」というAI画像生成が使用できます。
テキストを入力するだけで簡単に画像を生成することができます。画像のスタイルを指定することで、生成される絵のタッチや雰囲気を変えることもできます。
Canva自体は無料で利用できるので、画像生成AIを初めて使う方でも気軽に画像生成を楽しめます!
画像生成をするには、まずプロンプト(呪文)について学ぶ必要があります。
「AIイラストプロンプト(呪文)まとめ!ツール別に画像生成のコツを解説!」で詳しく解説しているので参考にしてみてください。


1日の利用回数は100枚(25回)と制限されている
Canvaの画像生成AIには、利用回数が1日25回までという制限があります。
テキストを1度入力すると4パターン生成してくれるので、画像数でいうと100枚までになります。
1日のうちにリセット時間は設定されておらず、利用分それぞれが利用してから24時間後に復活します。
利用回数のカウントについての例
- 1/1 10時に3回利用(残22回)→1/2 10時に3回分が復活
- 1/1 12時に10回利用(残12回)→1/2 10時に10回分が復活
- 1/2 3回分復活(残15回)
- 1/2 10回分復活(残25回)
もっと画像生成したい場合は、Leonardo aiやMidjourneyなど別の画像生成AIを使うのもおすすめです!


生成した画像の著作権について
Canvaで生成した画像の著作権が誰にあるのか、明確には記載されていませんでした。ですが所有権は利用者にあると明記されています。
規約の表現が曖昧な部分もあり、AIに関する法整備が世界的にまだ確立されていないことが伺えますね。
▼Canva公式のヘルプには以下のように記載があります。
著作権法の下でのAIで生成された作品の扱いは未解決の問題であるため、これに対する簡単な答えはありません。回答はお住まいの国によって異なる場合があります。
また、AI 製品によって生成されたコンテンツが人間によって生成されたものであると誤解させることや、公序良俗に反するものの生成は禁止されています。
利用規約には他にも禁止事項やポリシーの記載があったので、気になる方はチェックしてみてください。
Canvaで画像生成AI「Text to Image」を使う手順


Canvaの画像生成AI「Text to Image」を使う手順は以下の通りです。
Canvaの画像生成AI「Text to Image」の使い方
- Canvaでアカウント作成
- デザインを作成
- アプリ→Text to Image
- テキスト入力→スタイル選択→イメージを作成
まずはCanvaでアカウントを作成します。無料なので気軽に始めてみてください。
ちなみにCanvaにはCanva Proという機能もあり、独自フォントが使えたりSNSの予約投稿機能が使えたりします。7日間の無料トライアルがあるので、気になる方は試してみてください!
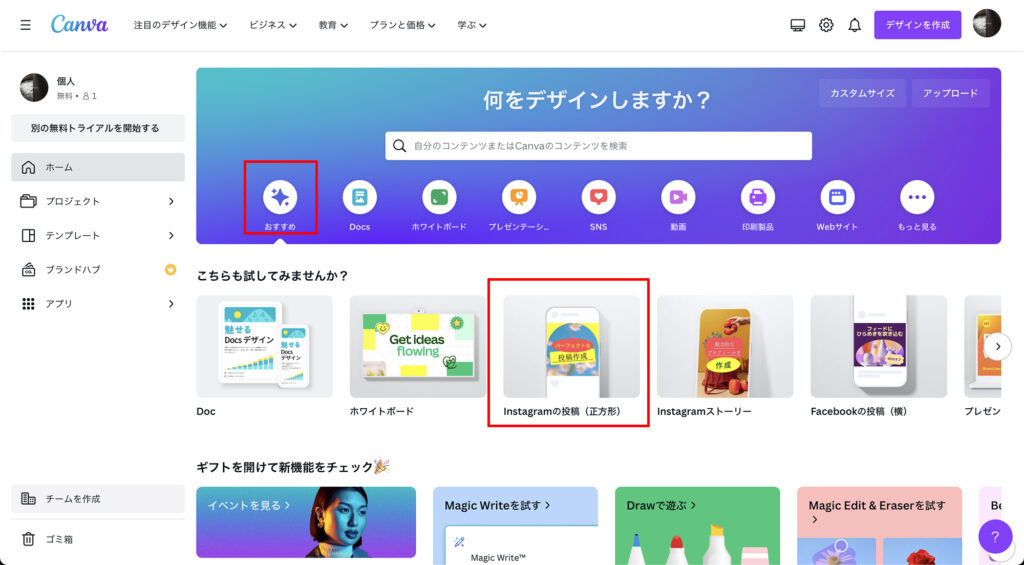
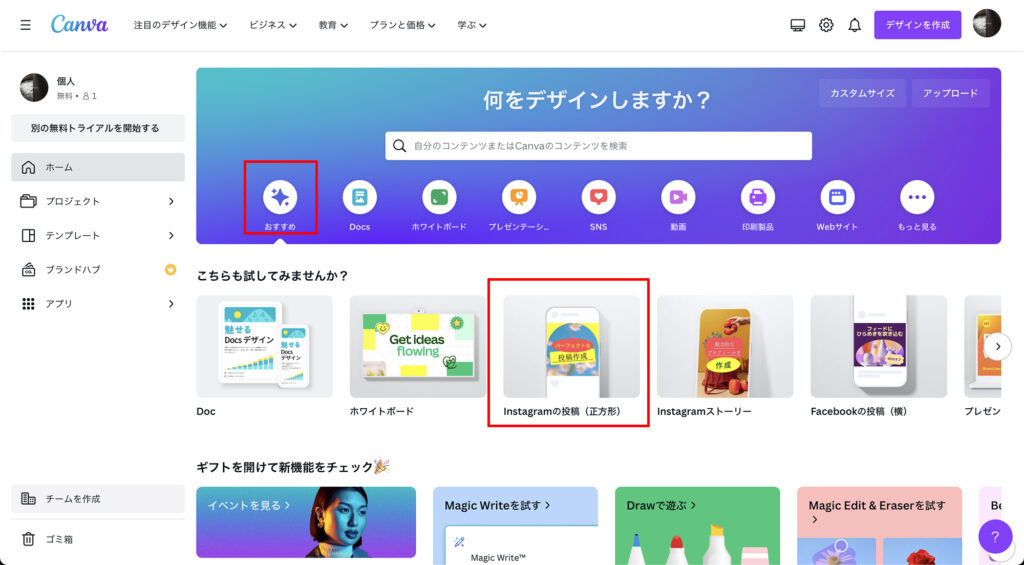
次に「デザインを作成」で空のアートボードを作ります。
「ホーム」の「おすすめ」から適当なデザインを選択します。「Instagramの投稿(正方形)」なんかがちょうどいいかと思います。


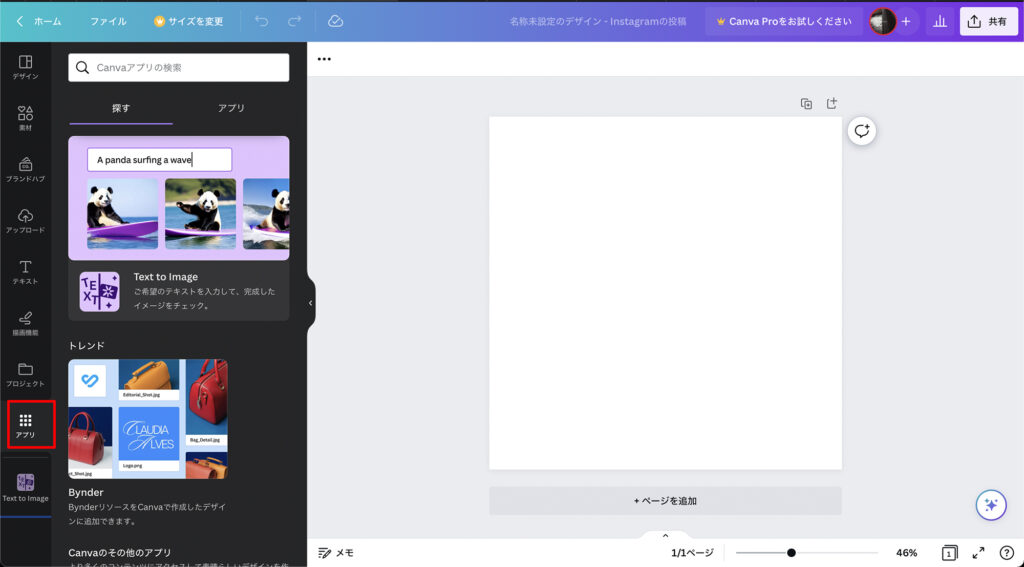
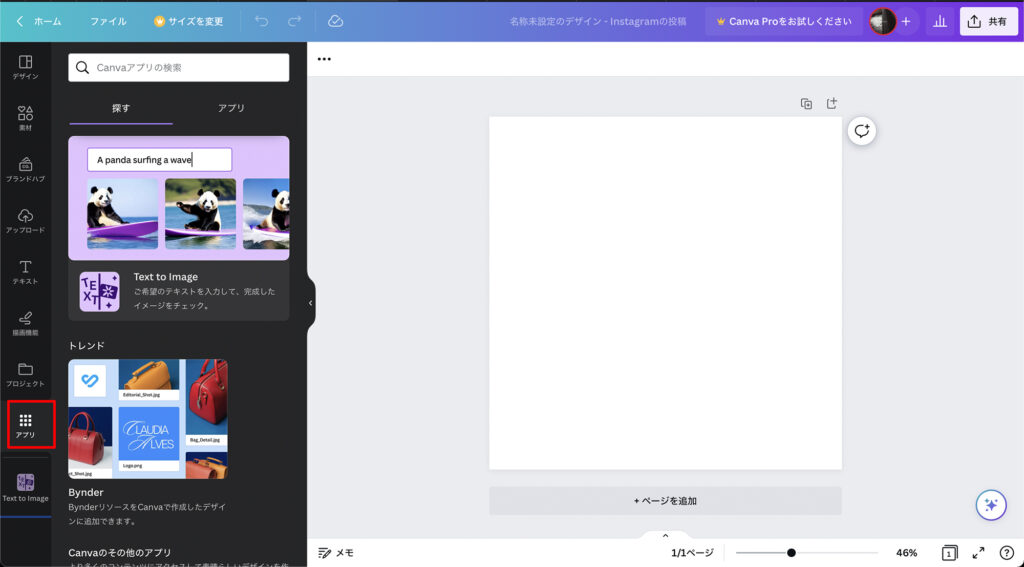
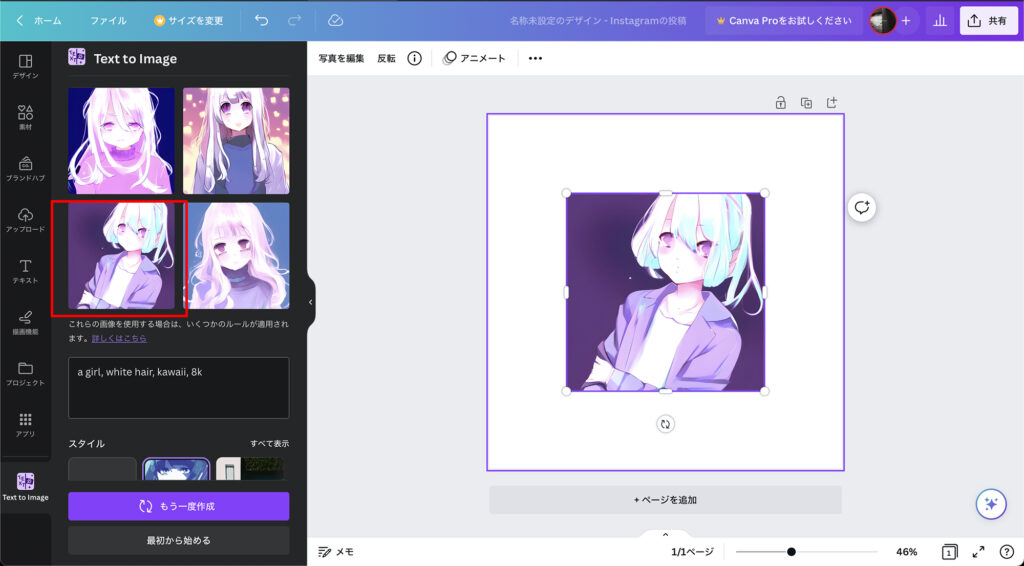
デザイン画面に切り替わったら、左側のタブから「アプリ」→「Text to Image」を選択します。


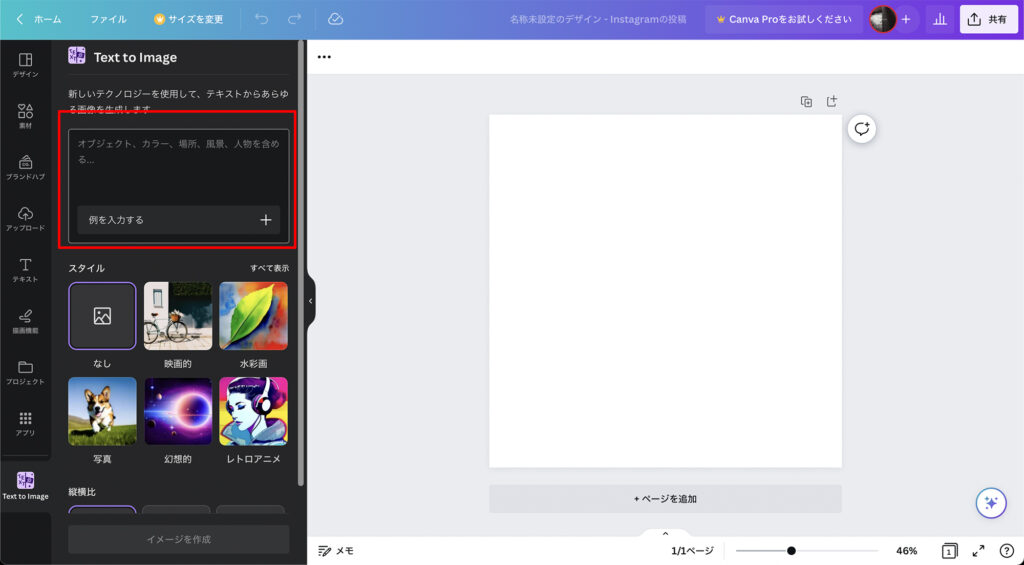
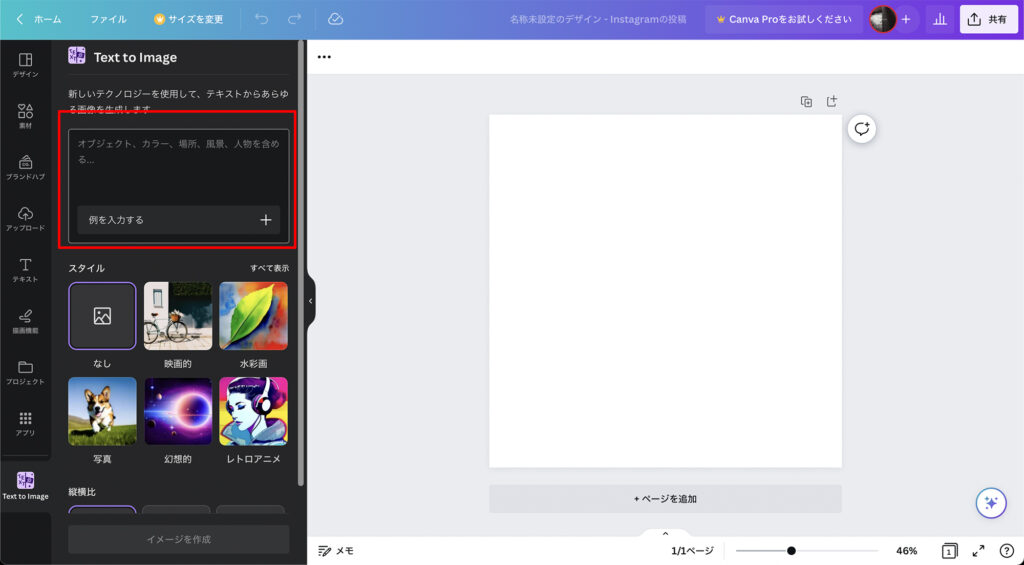
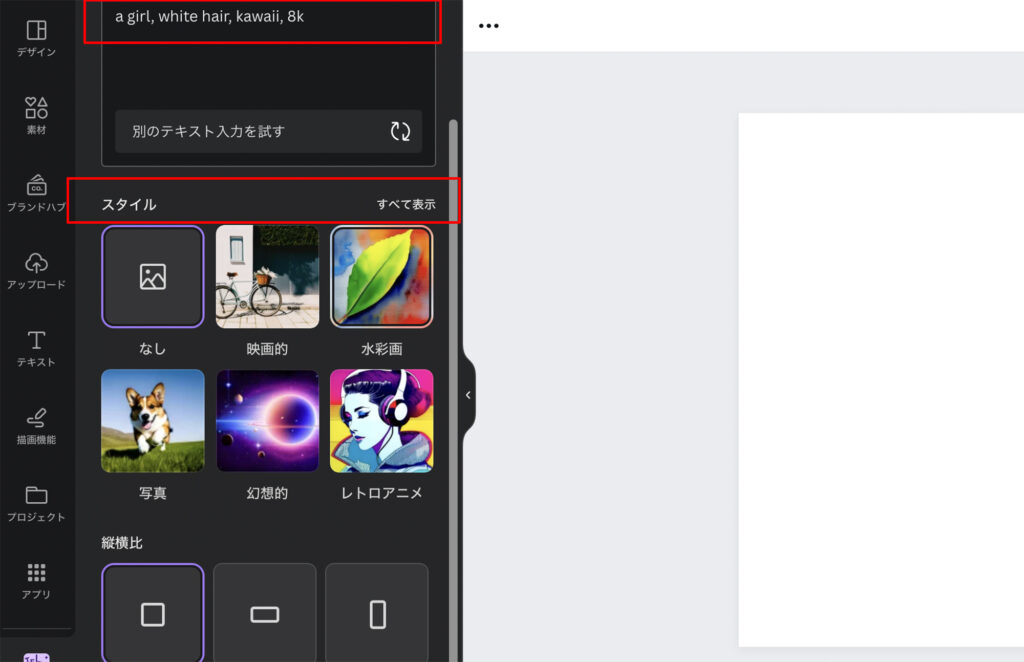
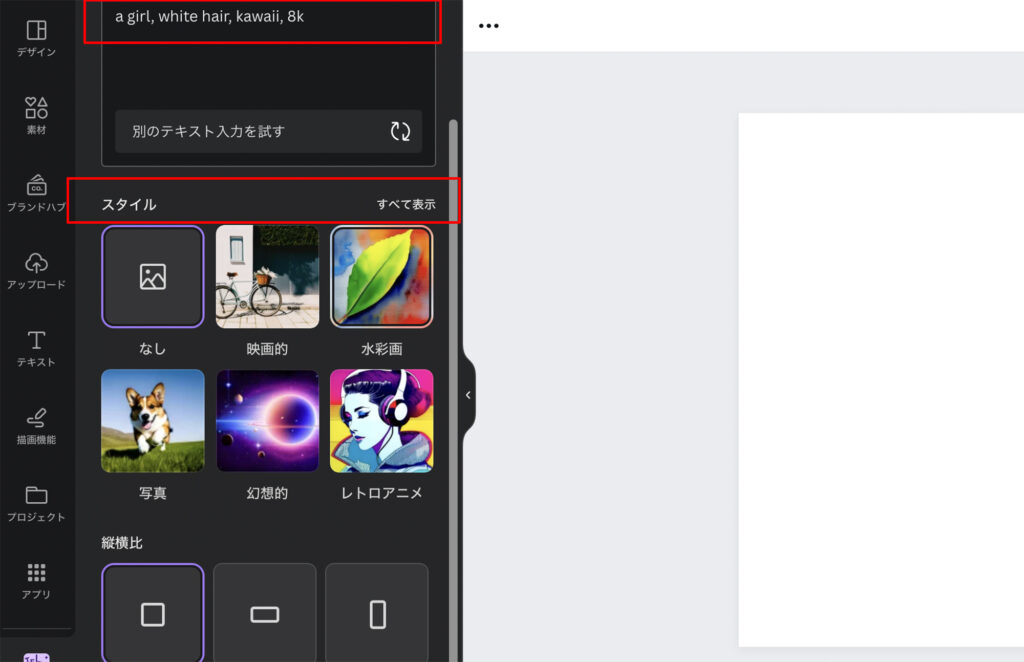
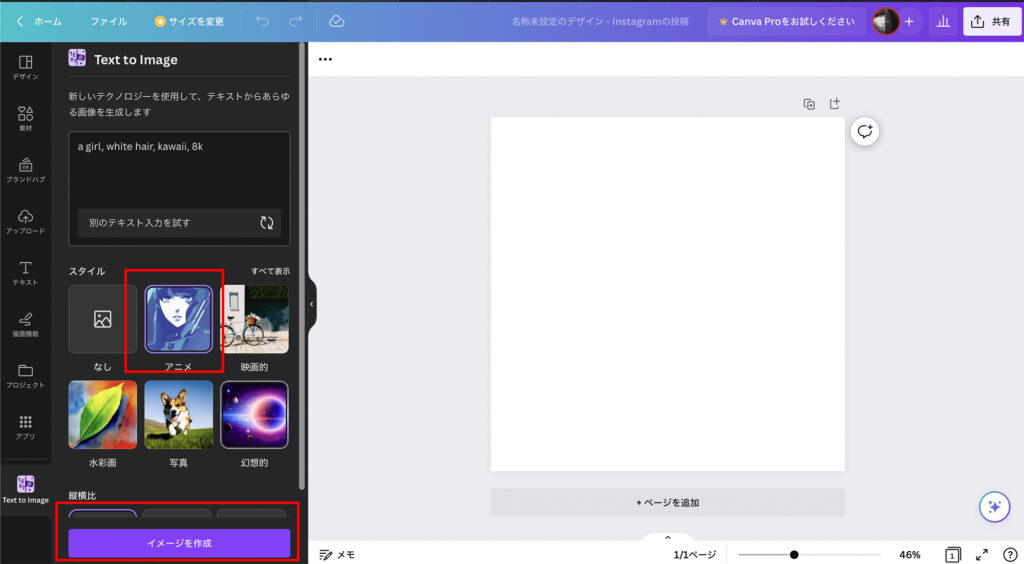
Text to Imageの画面が表示されたら、赤枠内に生成したい画像のテキストを入力します。その後スタイルを選択し「イメージを作成」をクリックすると画像が生成されます。


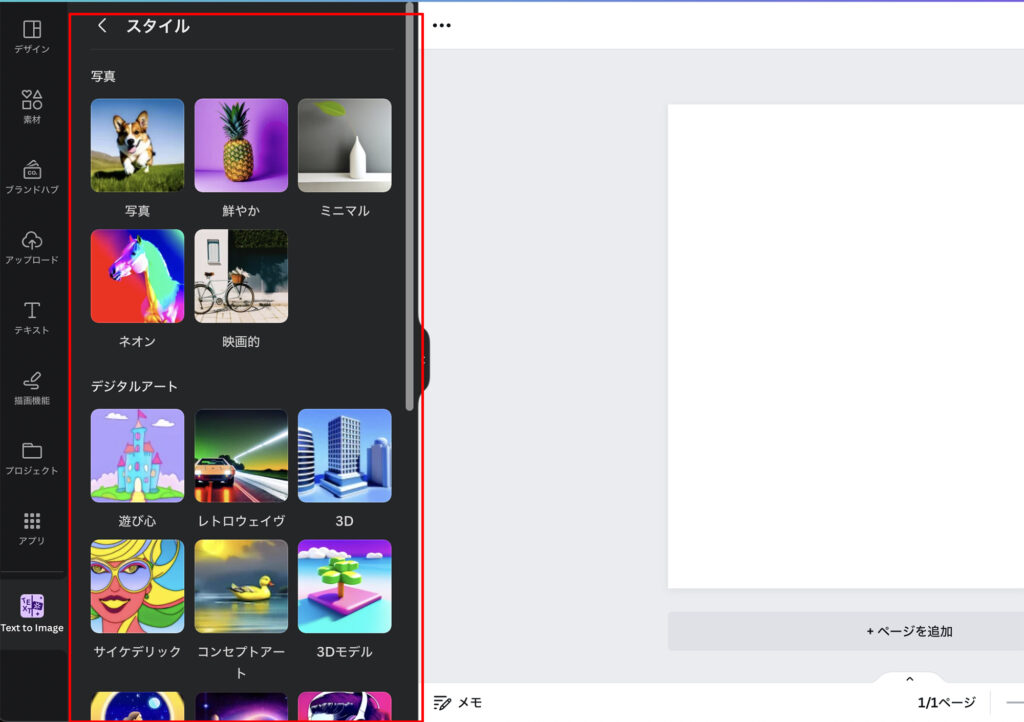
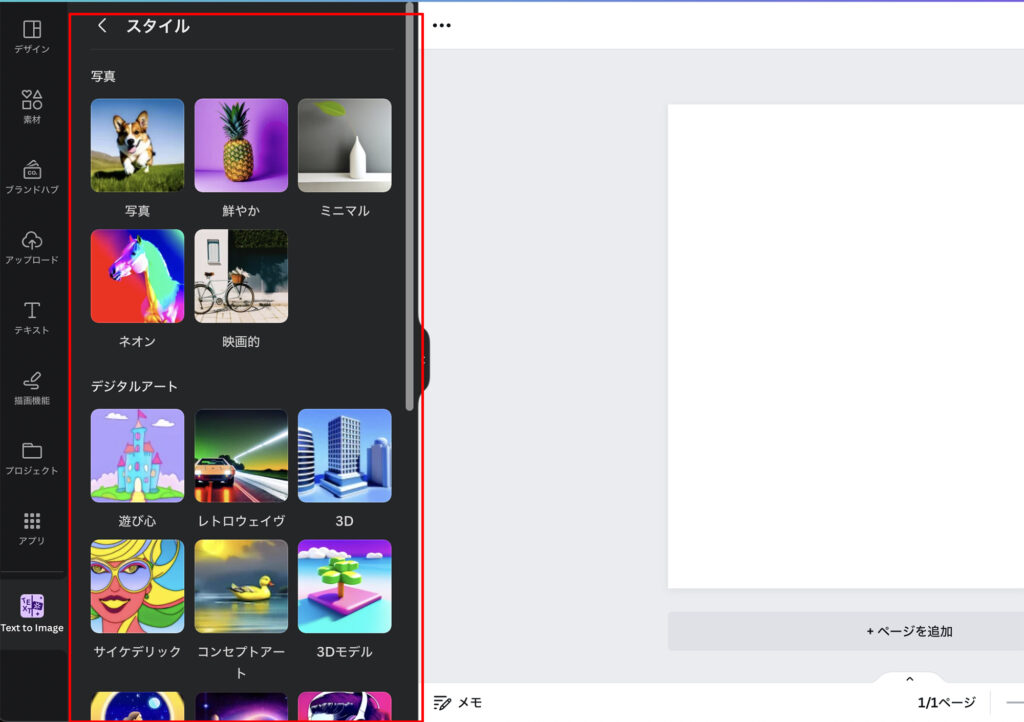
スタイルの「全て表示」をクリックで、スタイル全種類を確認することができます!




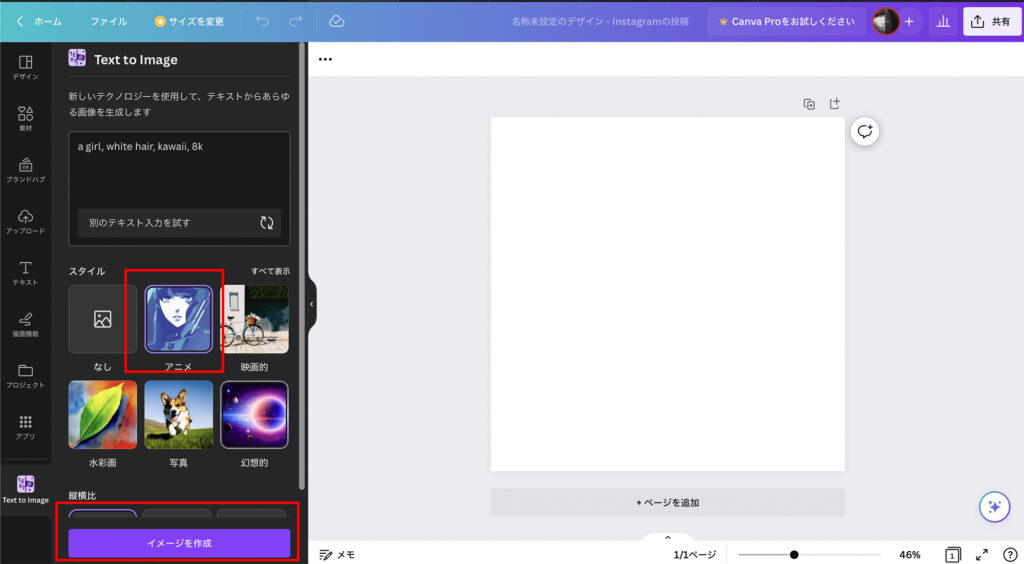
今回は「アニメ」のスタイルを選んでイメージを作成していきます!


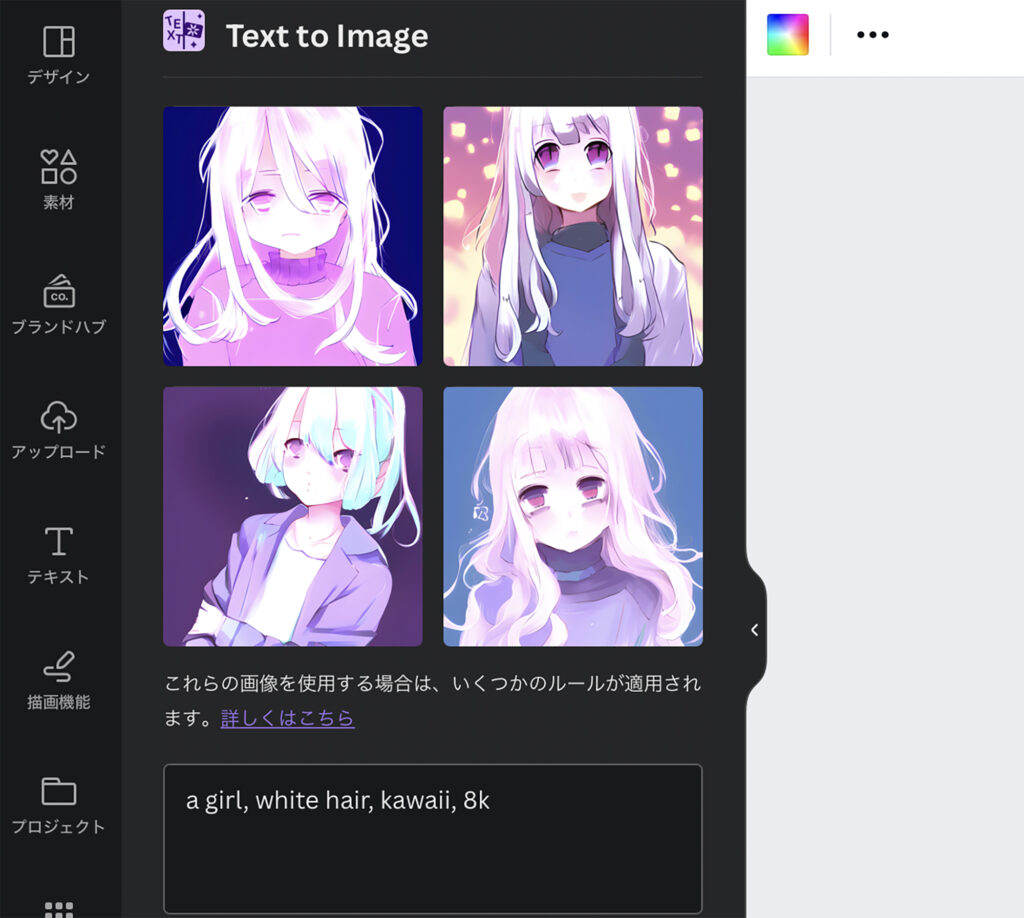
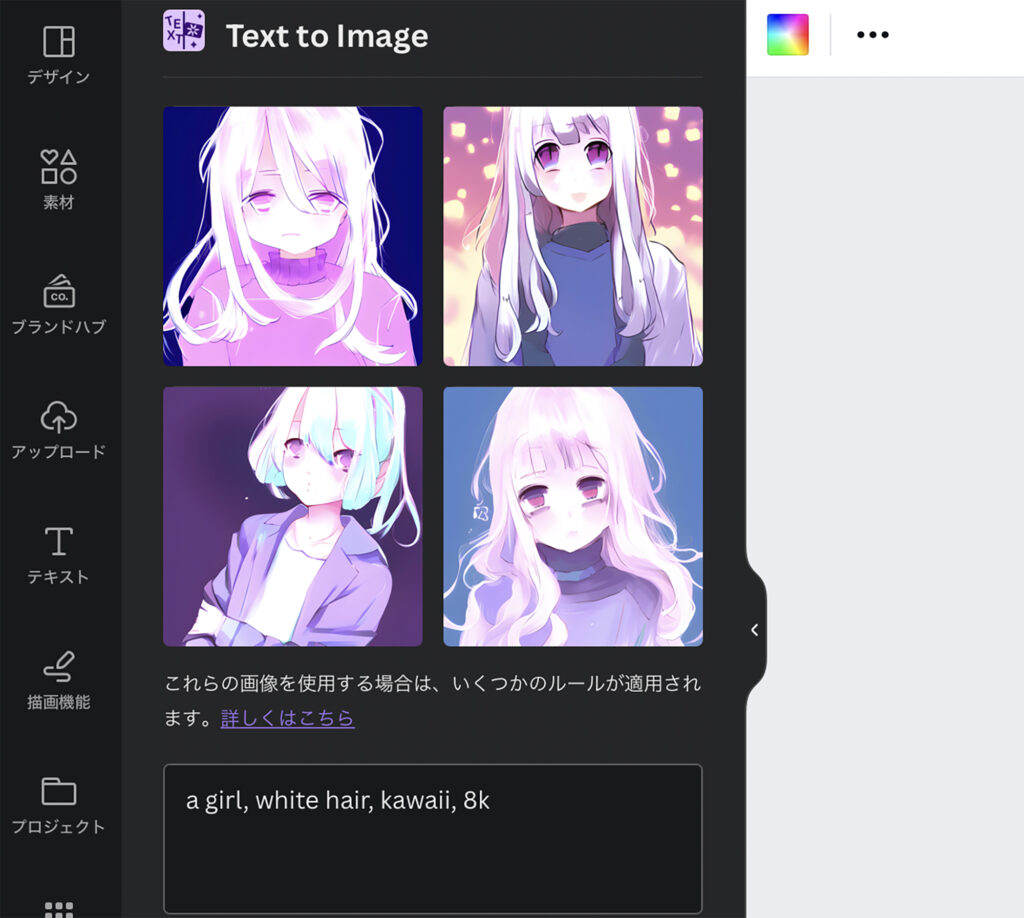
イメージの作成が終わると4パターンの画像が表示されます。


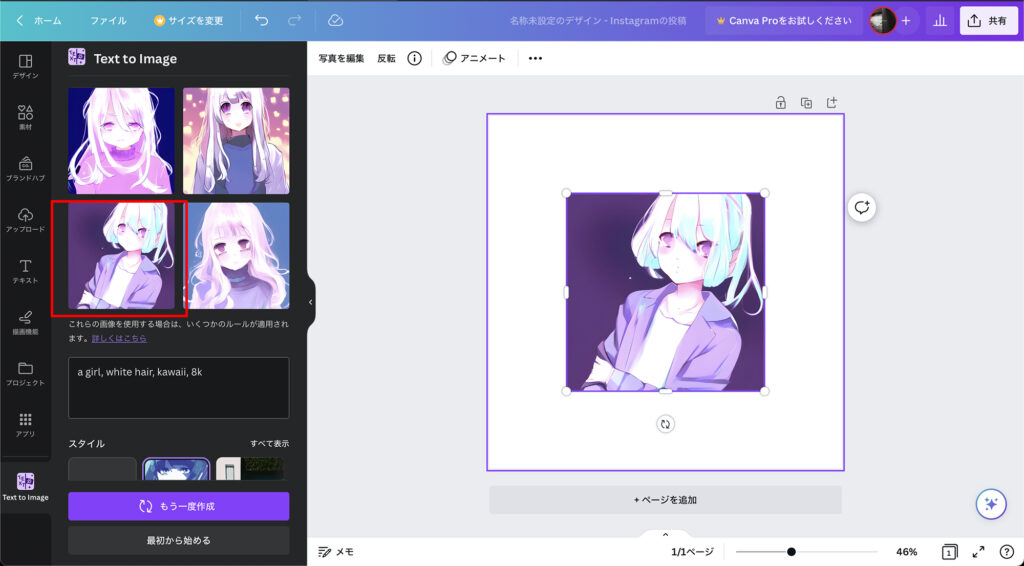
画像を選んでクリックすると、キャンバスに画像が配置されます。


最後に右上の「共有」ボタンから、作った画像をダウンロードすることができます!
CanvaAIのスタイル一覧
Canvaのスタイル19種類を一気にご紹介していきます!
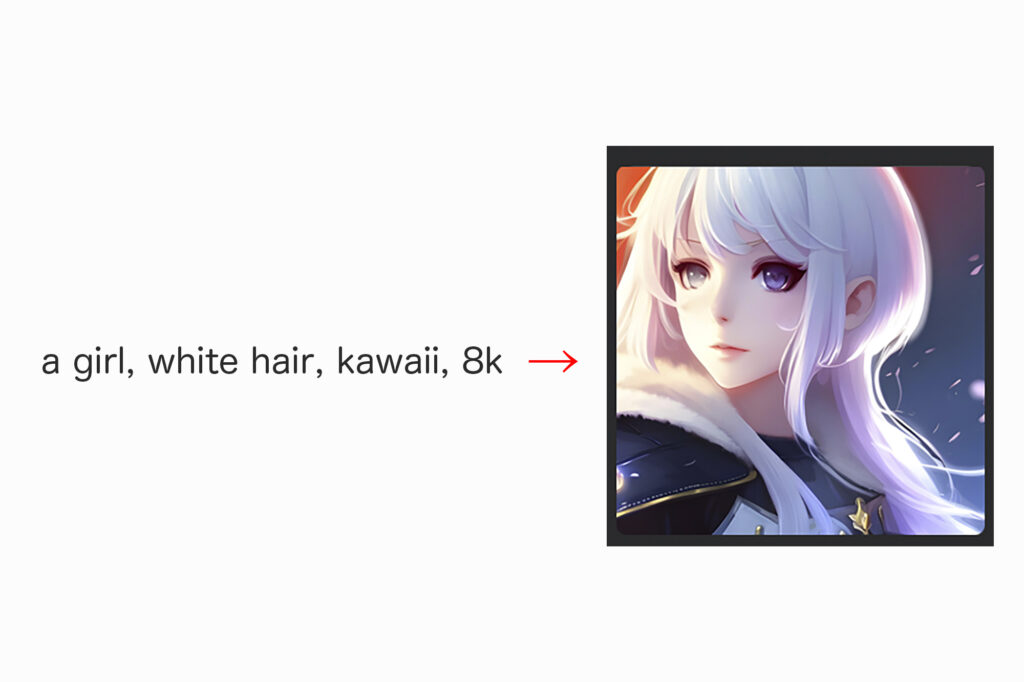
使用するテキストは以下で統一し、スタイルが変わることによって絵がどのように変わるのか参考にしていただければと思います!
使用テキスト
a girl, white hair, kawaii, 8k
単語のみで、最後には8Kとつけています。これは画像のクオリティをコントロールするプロンプトとして知られていて、Midjourneyなどではよく使われます。
Canvaでは効果があるか未検証ですが、とりあえず入れてみました!
スタイルは大きく分けて3つあり、19種類がそれぞれに分類されています。
- 写真
- デジタルアート
- ファインアート
写真は一番フォトリアルに生成されるスタイルです。デジタルアートは一番種類が豊富で、アニメ風にできたりレトロな雰囲気にしたりできます。ファインアートは大きく絵のタッチが変わります。
ちなみにスタイルの名称は翻訳の影響か、多少独特な印象がありますがなんとなくのイメージは掴めるかと思います。
写真
写真は一番フォトリアルに生成されるスタイルです。特に「写真」のスタイルは本物の写真にかなり近いものが生成されます。
写真


かなりフォトリアルですね。人物の立体感もしっかりと表現されています。また、背景にボケ感を感じられたり、カメラで撮影した本物の写真っぽさが表現されています。
入力した「かわいい」からは少し離れてしまった感じがしますが、ご愛嬌ですね 笑
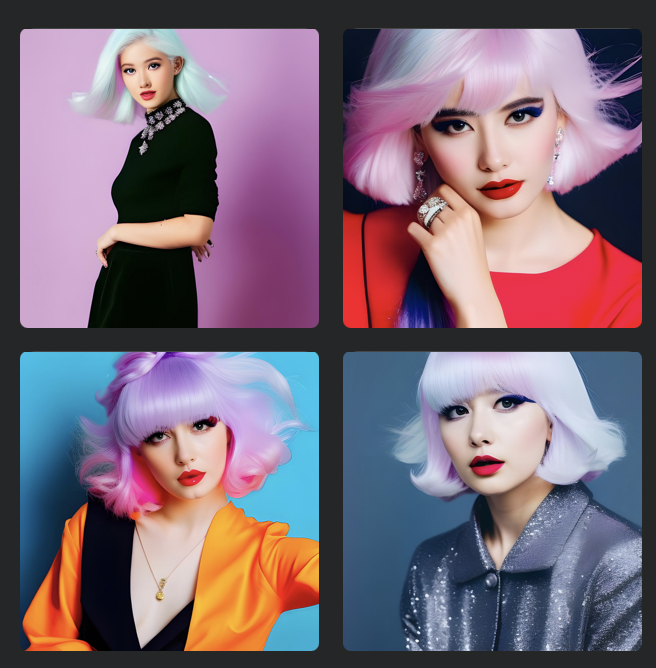
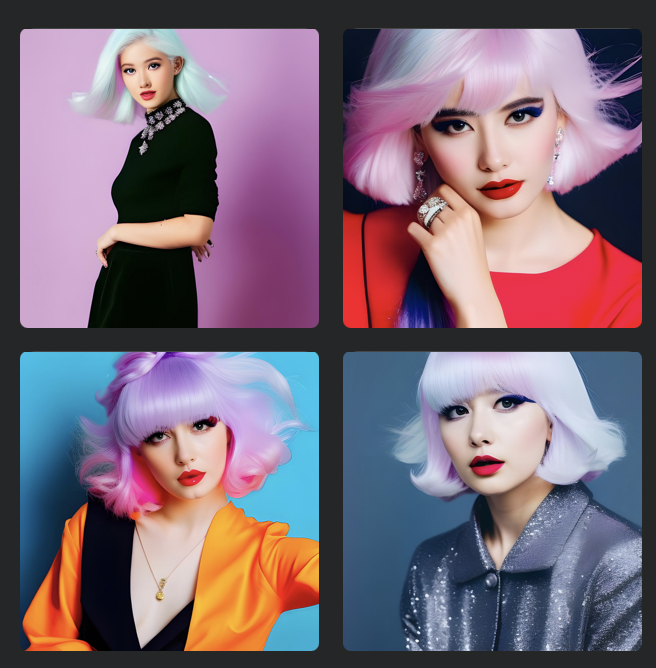
鮮やか


背景や着ている服、確かに鮮やかになりましたが、テキストで指定した髪の毛も鮮やかになってしまいました。これはこれで使えそうですが、テキストの指示は守ってほしいですね。
フォトリアルな感じはさすがです!
ミニマル


シンプルな背景やその中に映える髪色など、見事にトレンドを抑えた画像になっていて驚きました。SNSのアイコン程度なら実際の写真と見間違えてもおかしくないですね!
しかし白い髪色は…
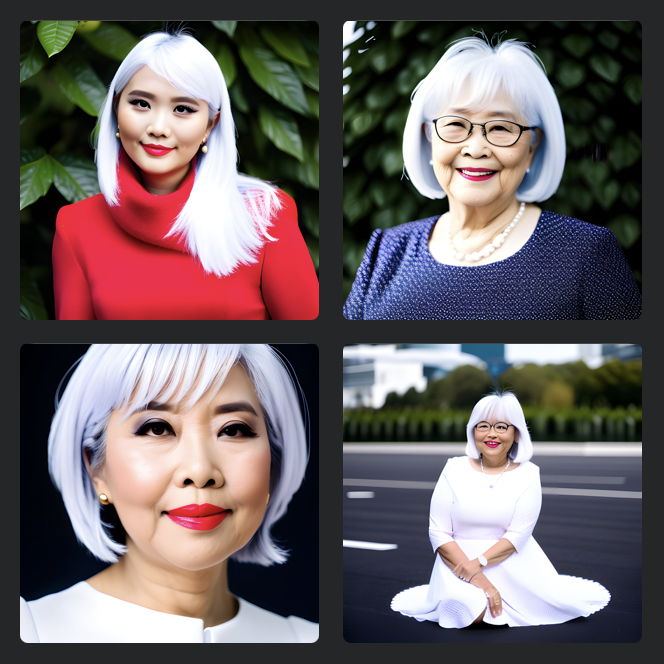
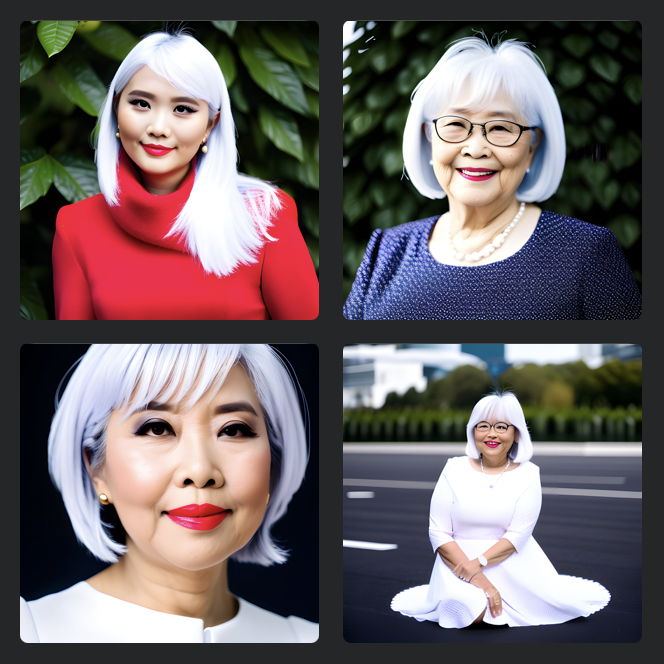
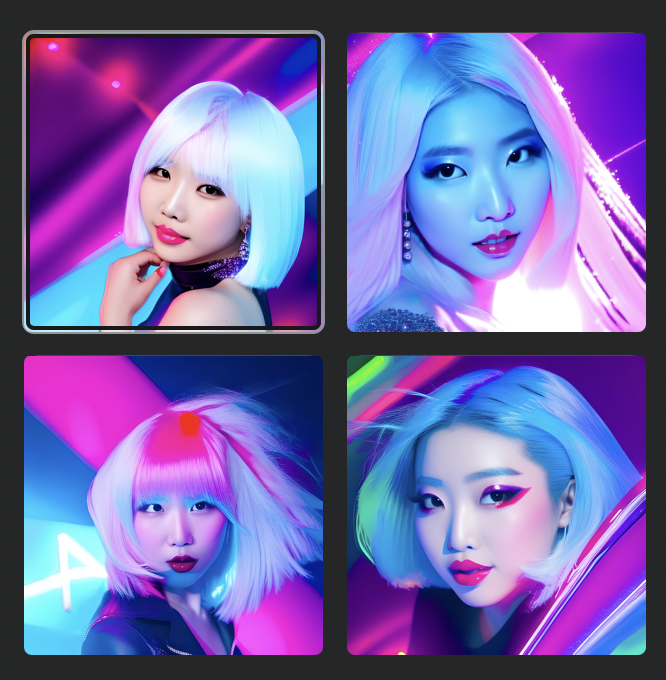
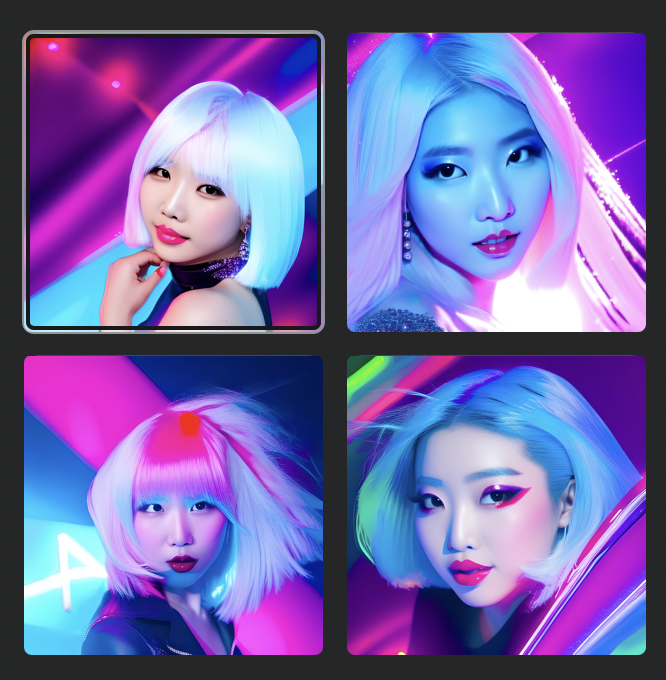
ネオン


ネオン感たっぷりで、メイクも派手な感じになりました。逆光を受ける髪の毛の感じなんかも再現されていて驚きです。インパクトのある画像を生成したい時は結構使えそうですね。
しかしどれも指定していないのですが、アジア系、特に韓国系っぽい人物に寄りますね。
映画的


少し不思議な画像になりました。唯一フォトリアルさを感じられない画像になりましたが、これはこれでありかも。
デジタルアート
デジタルアートは一番種類が豊富で、さまざまな雰囲気のイメージを生成できます。フォトリアルではないですが、画像としては十分なクオリティのものが生成されて、実用性も高いです。
遊び心


シンプルな線で、デフォルメされた人物になりました。アイコンに使えそうですね!配色もカラフル全体的にポップな印象を受けます。
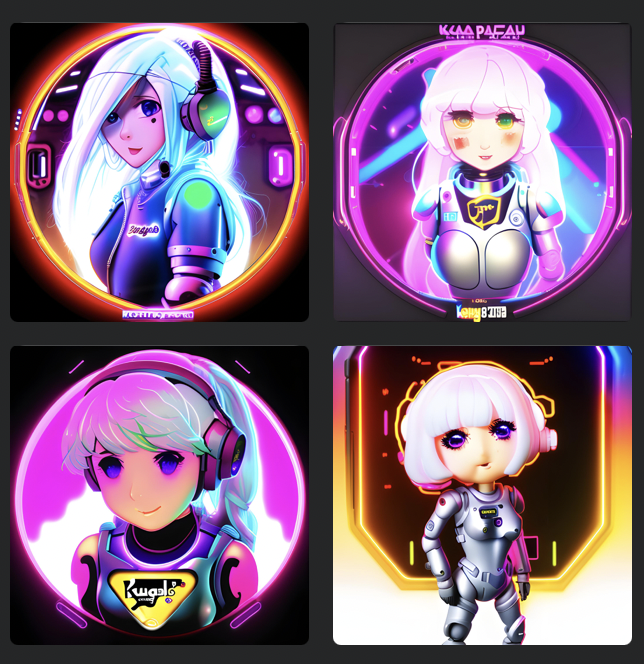
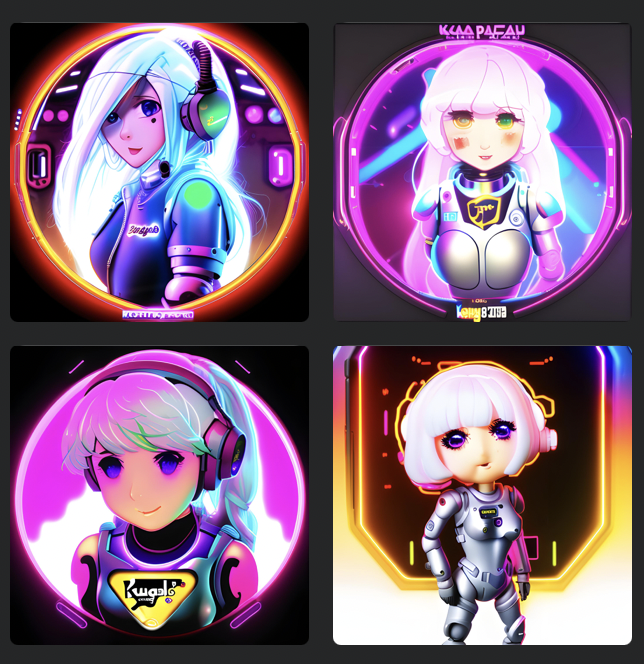
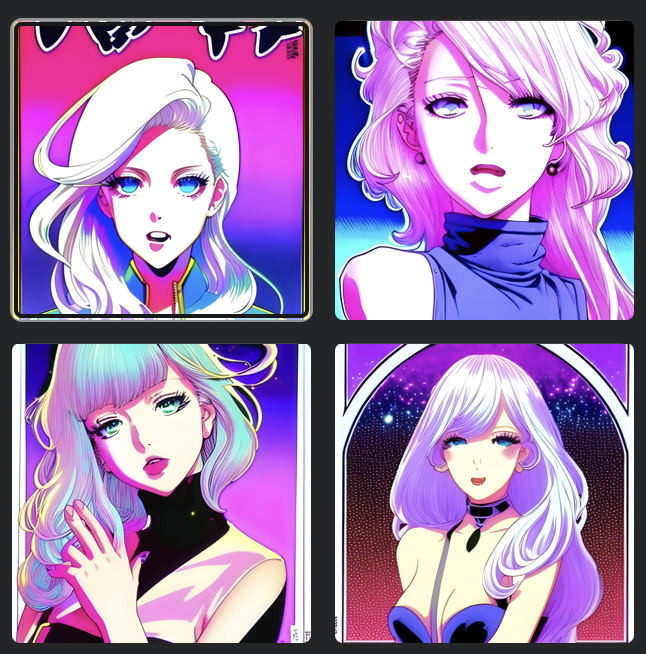
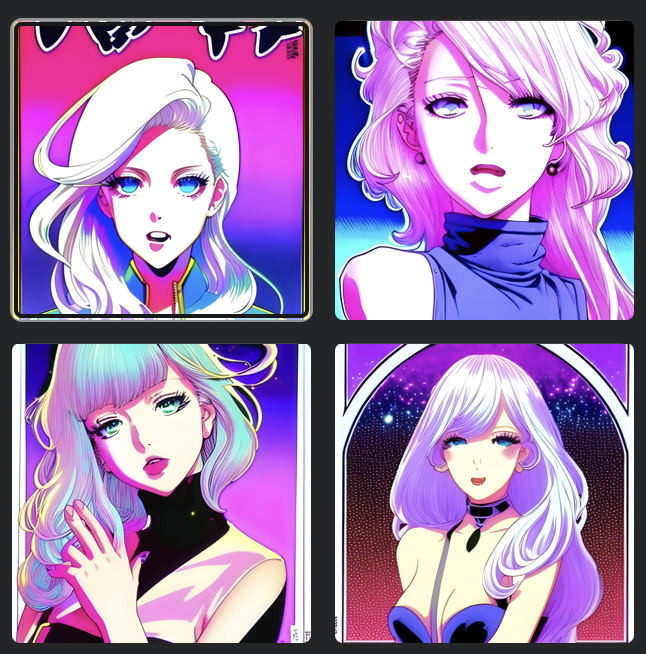
レトロウェイヴ


ネオンっぽさや、近代的な印象の画像になりました。サイバーパンク、ネットワークといった単語が似合いそうですね。髪色もしっかりと白い色を再現してくれています!
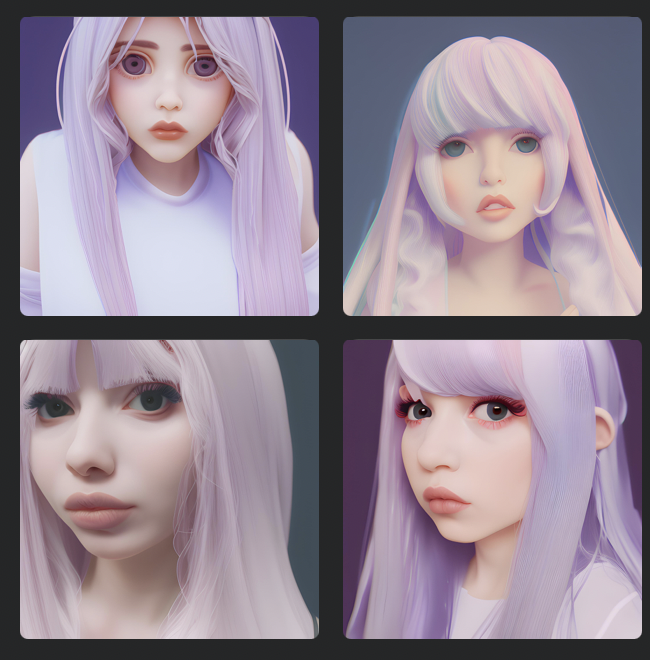
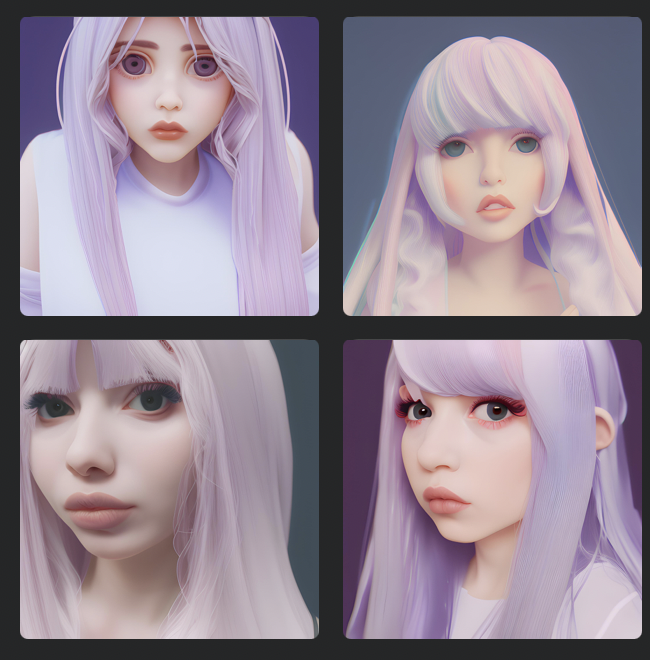
3D


3Dモデルっぽさがかなり的確に表現されています。髪のサーフェイスもこだわっていて、本当に3DCGでモデリングしたみたいですね。
サイケデリック


スタイル「遊び心」に少し似た感じの仕上がりですが、遊び心よりも複雑で蛍光っぽさを感じる発色のよい感じになります。こちらもアイコンなんかで使えそうですね!
コンセプトアート


線やライティングが細かいところまで描かれていて、作り込まれたイラストっぽさを感じますね。アニメのキャラっぽさをもっとも感じるスタイルかもしれません。
何度か試したのですが、なぜか右下1枚が毎回表示されなかったです。
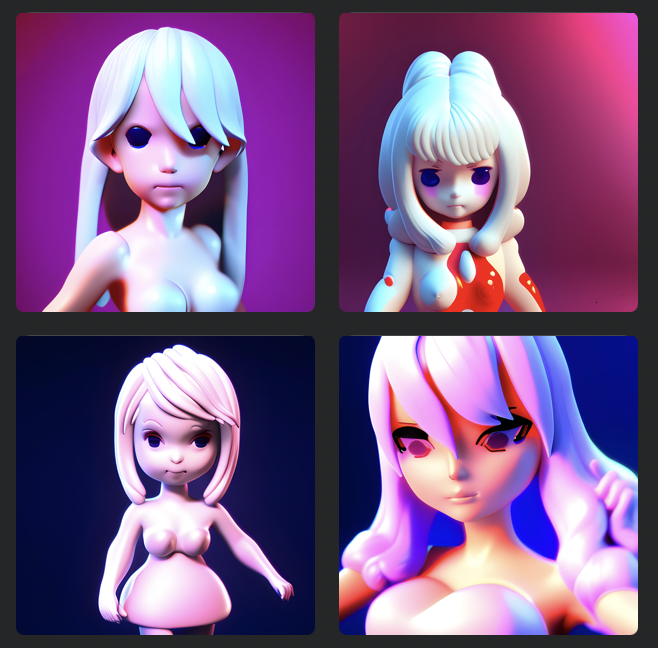
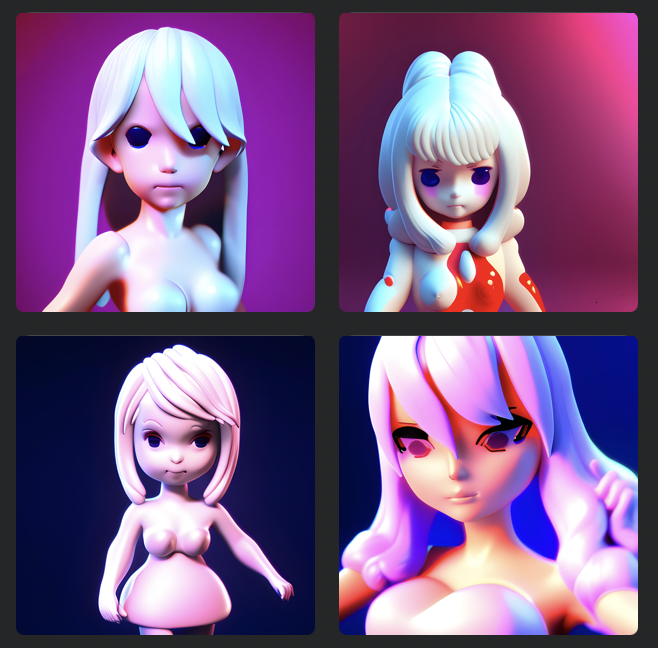
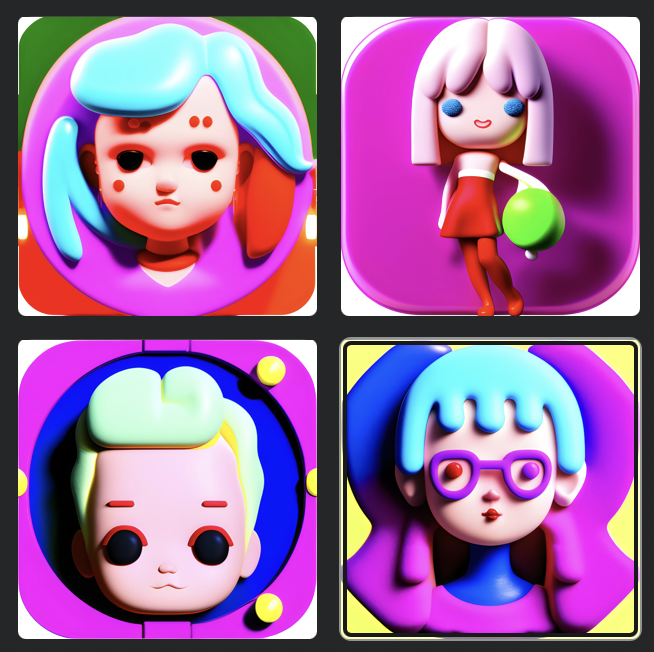
3Dモデル


先ほどの3Dよりも粘土感を感じるモデルです。ディテールもデフォルメされ、配色がかなりポップな印象になっています。アニメーションになると面白そうです!
もはや髪色は無視ですね!!
グラデーション


背景がキラキラしている部分がグラデーションを指しているのでしょうか。アニメーションの一部を切り取ったようなイメージです。
おめめが少女漫画を彷彿させますね。
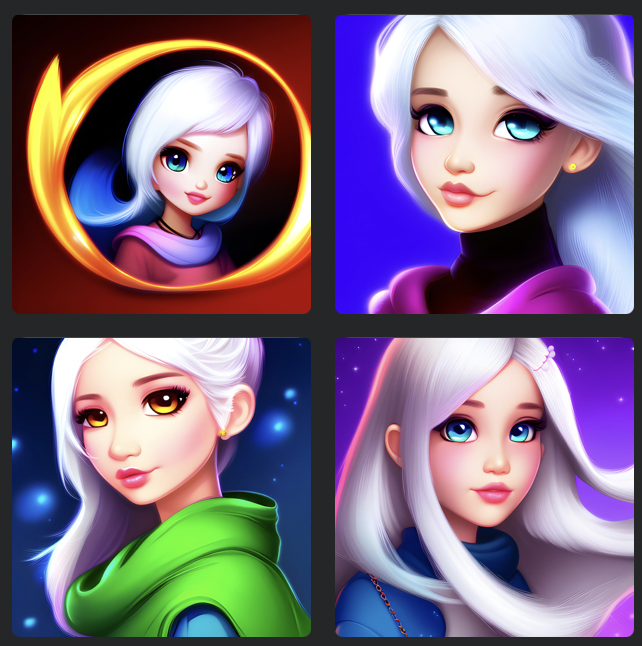
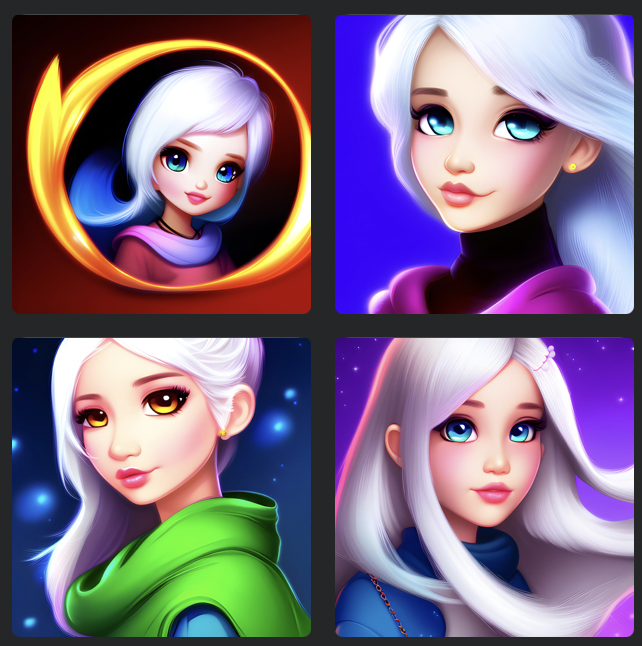
幻想的


ディズニーやピクサーといった海外アニメーションを思い浮かべるような人物になりました。ファンタジーさを感じられて、とてもかわいいです。
レトロアニメ


80〜90年代の日本のアニメっぽさを感じるイラストになりました。線も細かく描写されていて、これがワンクリックでできると考えると、改めてその凄さを感じます。
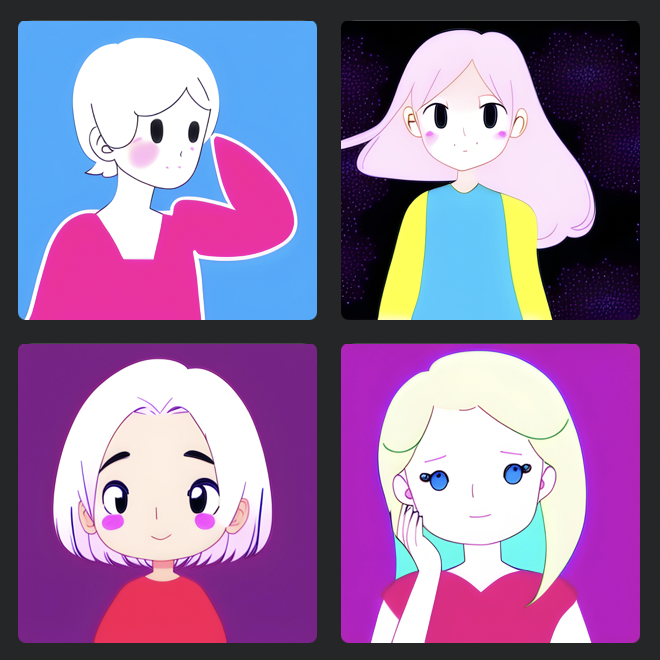
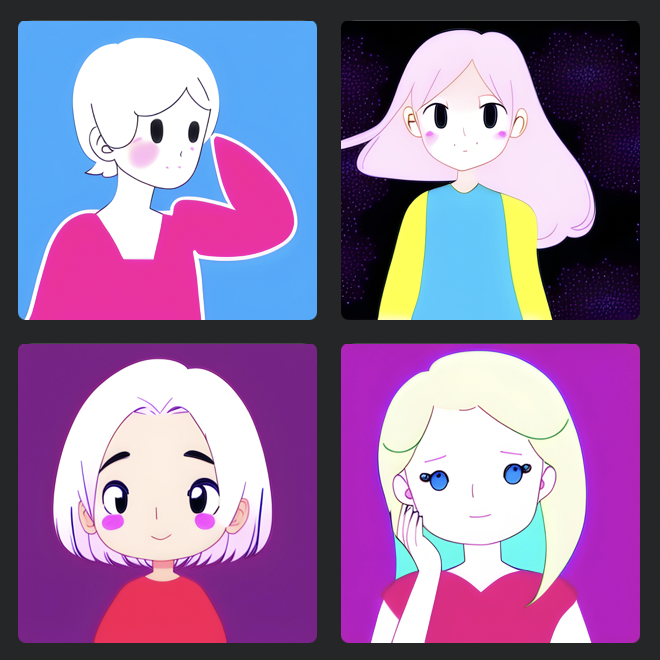
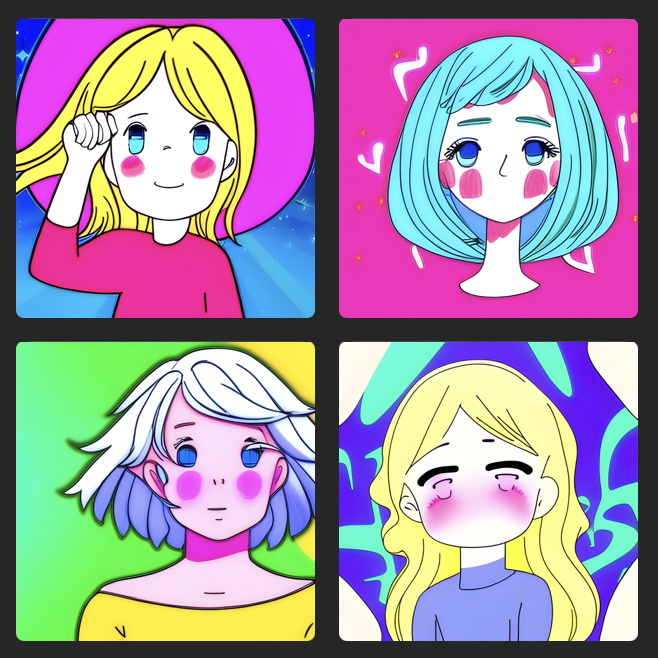
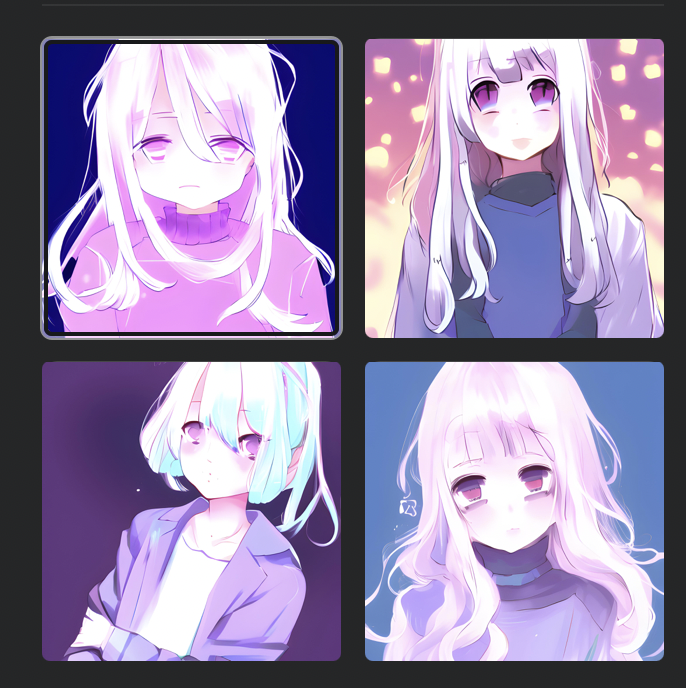
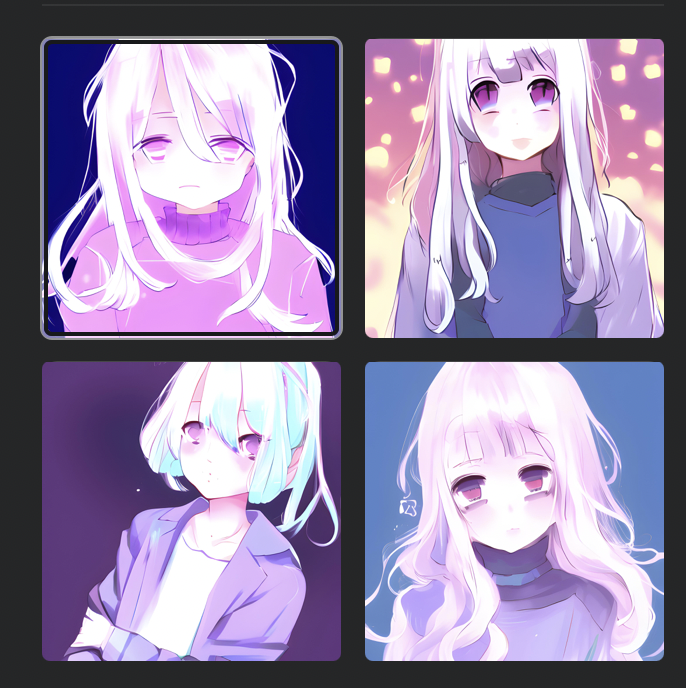
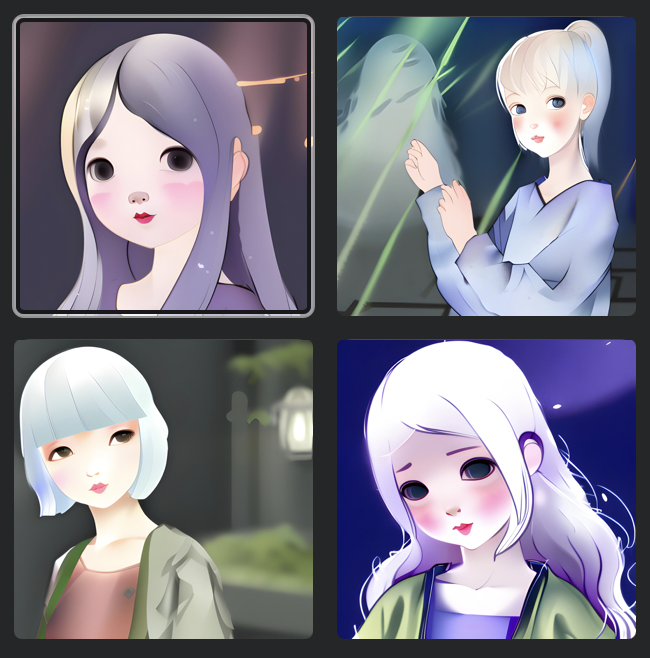
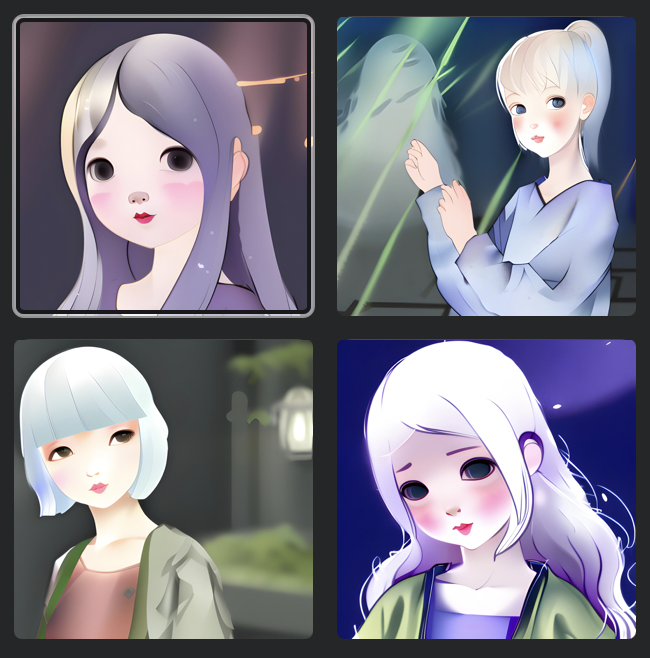
アニメ


かわいいイラストに仕上がりました!
右上の微笑感がちょっと怪しいですが!
ファインアート
最後にファインアートです。ファインアートは絵のタッチそのものが大きく変わり、特殊なものが多いです。
色鉛筆


色鉛筆っぽさがちゃんと表現されていて、可愛らしい感じですね。クレヨンアートっぽさも感じられます。
こどもの図工の作品や、夏休みの日記を思い浮かべますね。
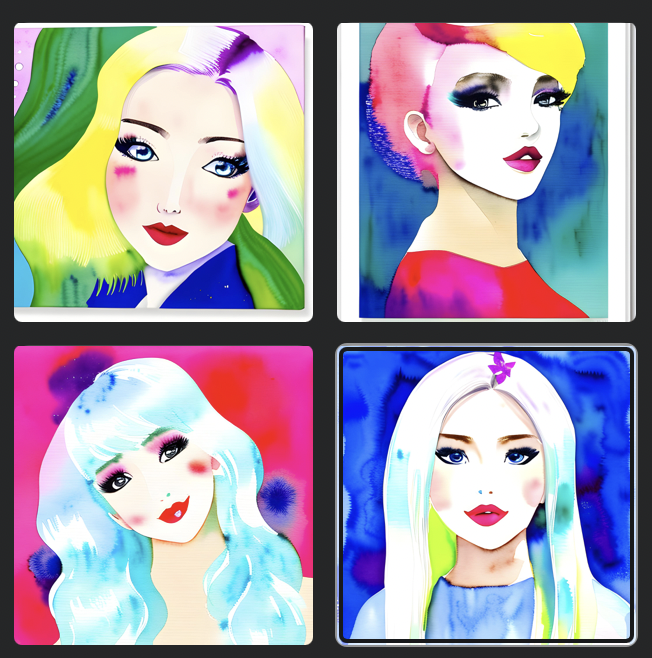
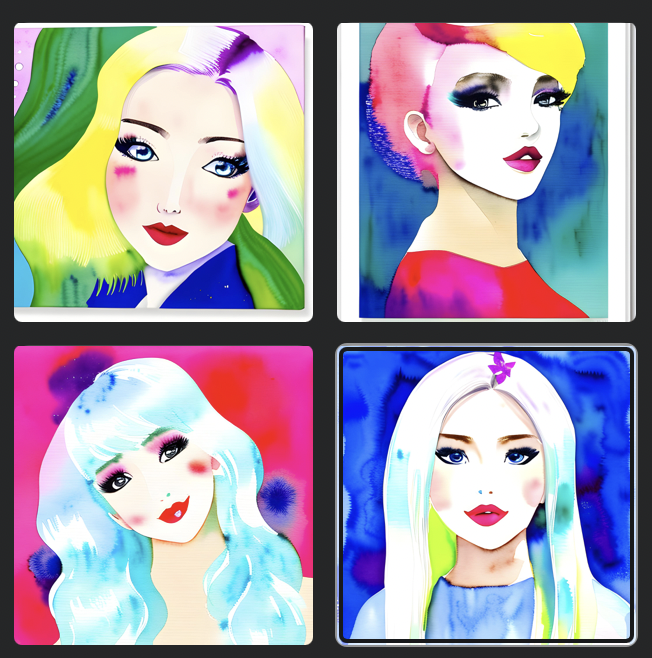
水彩画


絵の具の滲みがうまく表現されていて、水彩画っぽさをしっかりと感じられます。グラデーションが綺麗です。
しかしみんな赤いリップでメイクばっちりですね。
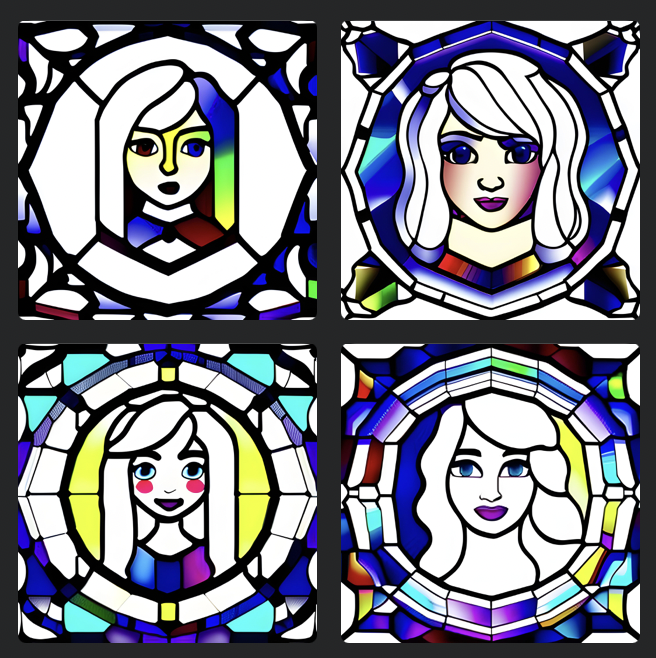
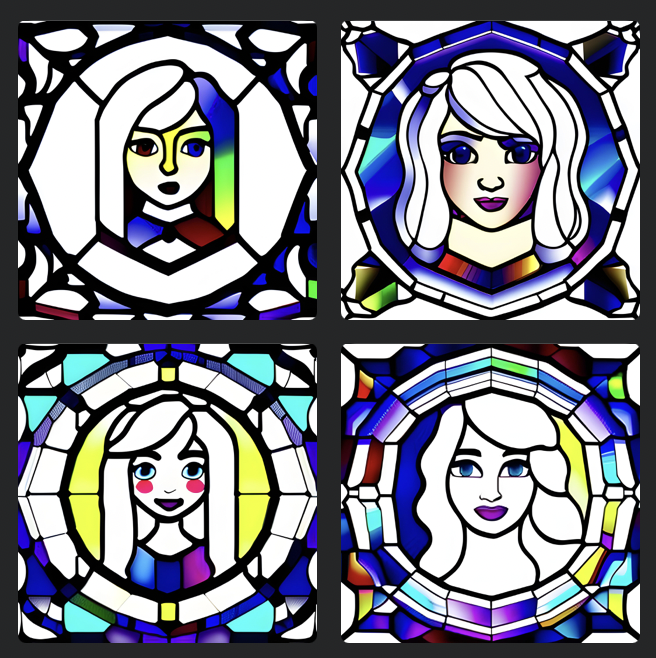
ステンドグラス


パッとみただけでステンドグラス感が満載です。透明のフィルムにプリントして透かしで見てみたくなりますね。
絹版画


いわゆるシルクスクリーンですね。それっぽさは感じられないものの、イラストとしてはいい感じです。全体的に少しホラーみを感じられるところが面白いですね。
CanvaのAI「Text to Image」で上手く画像生成するコツ
Canvaの画像生成AIで、思い通りの画像生成するコツは以下の通りです。
画像生成のコツ
- テキストは英語で入力
- テキストは文章にする
テキストは英語で入力
入力するテキストは基本的に英語で入力するようにしましょう。日本語でも画像を生成できますが、精度がかなり悪くなります。
英語が苦手な方はCatchyの「画像生成AIで使える英文を作成」の機能を利用するのもいいかもしれませんね。
詳しくは「【日本語でOK】Catchyで英文作成→Midjourneyで画像生成をする方法」が参考になるかと思います。
テキストは文章にする
テキストは単語形式でもイメージに近い画像を生成してくれますが、形容詞、動詞などを絡めて詳細な状態を説明すると、より精度の高い画像を生成できます。
たとえば以下のようなテキスト2文では、後者の文章で構成されたものの方が、より具体的なイメージとして画像が生成されることが多いです。
単語で構成:A running boy, a uniform, a ground, and his hair fluttering.
文章:A running boy, wearing a uniform, dashes across the ground with his hair fluttering in the wind.
テキストは文章にして具体的な描写を加えるようにしましょう!
Canva AIに関するよくある質問


Canva AIに関するよくある質問をまとめてみました。
Canva AIで生成した画像の商用利用は可能ですか?
AIで生成した画像は自由に使えますが、その画像がAIによって生成されたものであることを明示する必要があります。
When using Output in your Canva designs, we ask that you let viewers of your designs know that the content is AI-generated.
Canva公式利用規約
自分自身が作成したイラストとして公開することは避け、Canvaの利用規約に従って利用するようにしましょう。
Canva AIで生成できる回数を増やすことはできますか?
Canva AIの利用回数を増やすことはできません。
月額有料プランに加入しても25回/1日までになります。
Canva AIでモデルを読み込ませることはできる?
できません。
モデルを読み込ませて、よりイメージに近い画像を生成するにはLeonardo aiがおすすめです。
まとめ
Canvaの画像生成AIには1日の利用制限回数がありますが、無料で利用することができます!生成できる画像のスタイルはワンクリックで選択でき、種類も19種類とかなり豊富です。
これから画像生成AIを試してみたいという方は、ぜひCanvaの画像生成AIを試してみてください!
また画像生成AIで生成した画像はNFT化して、世界で唯一のデジタルデータにしたり、販売したりすることができます。NFTに興味のある方は以下の記事も読んでみてください!


ではまたっ