Photoshopでドラクエ風の戦闘画面をワンクリックで作れるアクションを作りました。

こんにちは、とぉです。
- 某RPG風の戦闘画面を作り方を知りたい
- 戦闘画面の素材が欲しいけどなかなか見つからない
- もしかしてPhotoshopで作れたりする…?
本記事の執筆者です
- 現役広告グラフィックデザイナー・フォトグラファー
- Photoshop10年以上
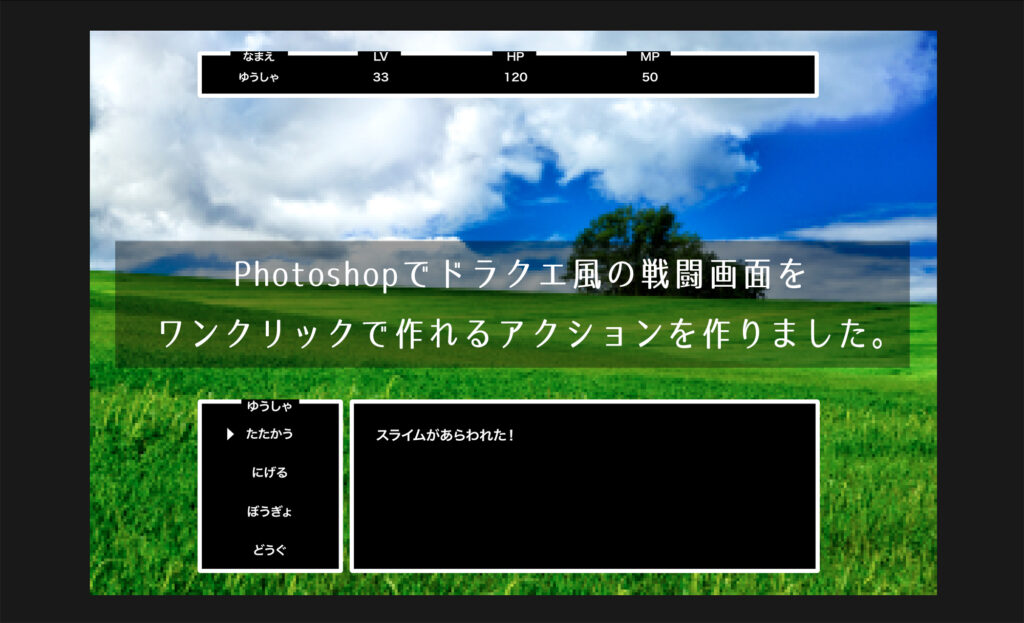
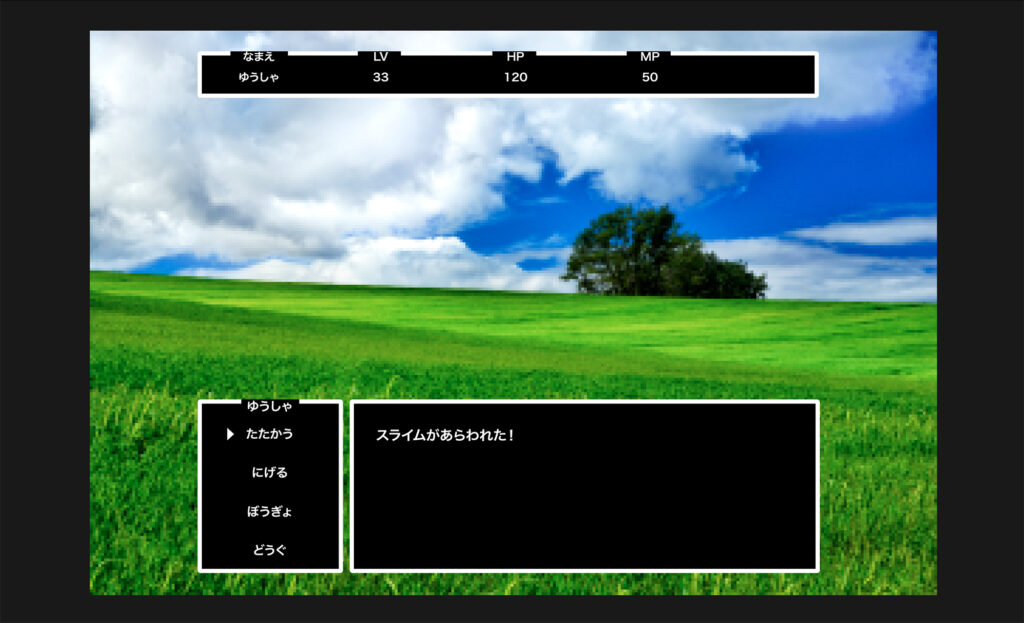
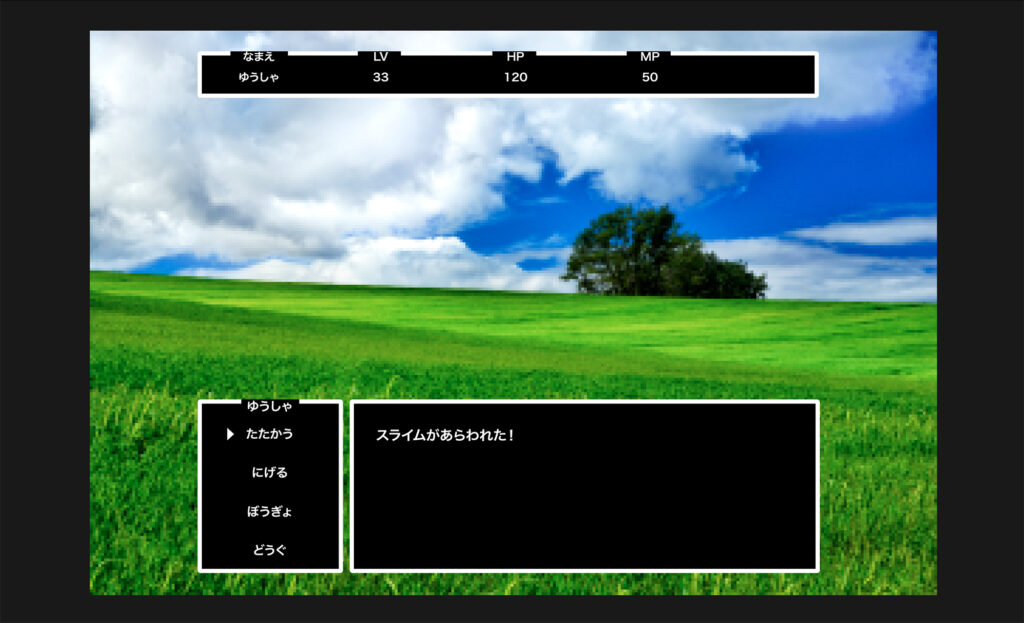
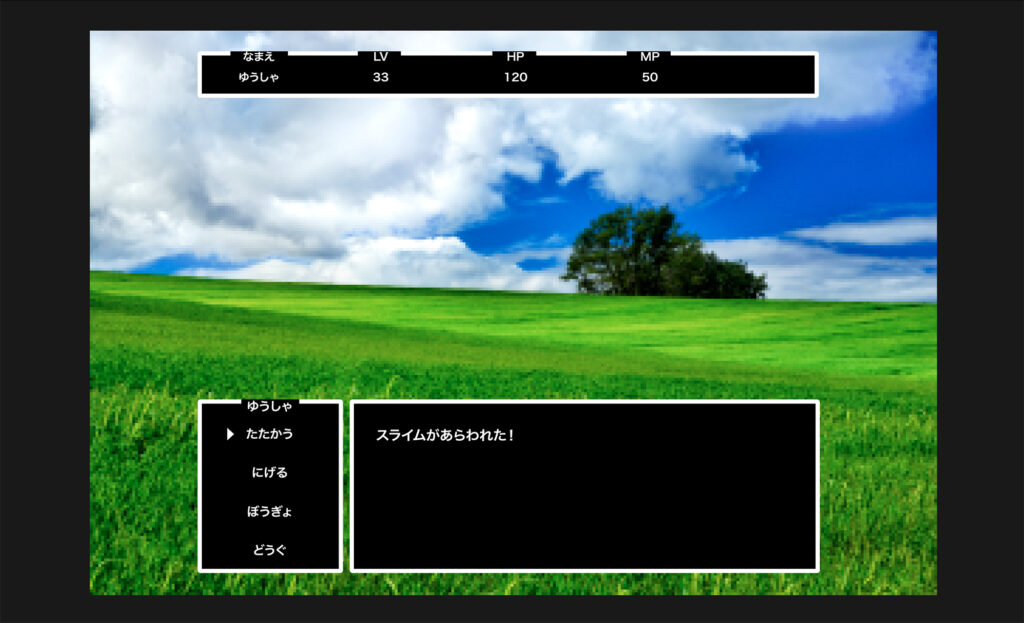
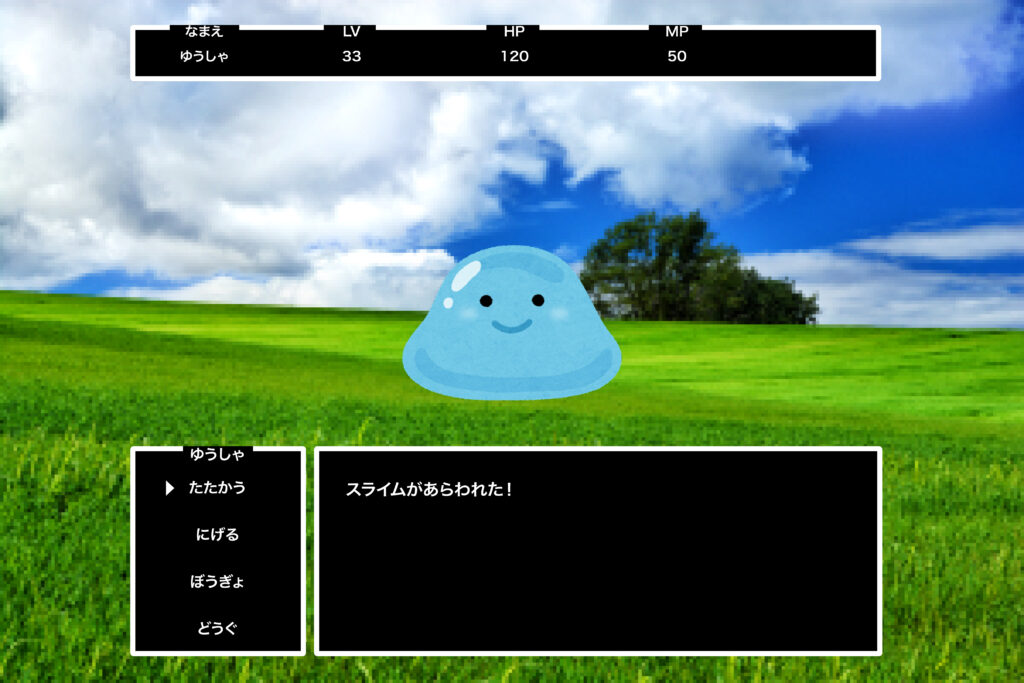
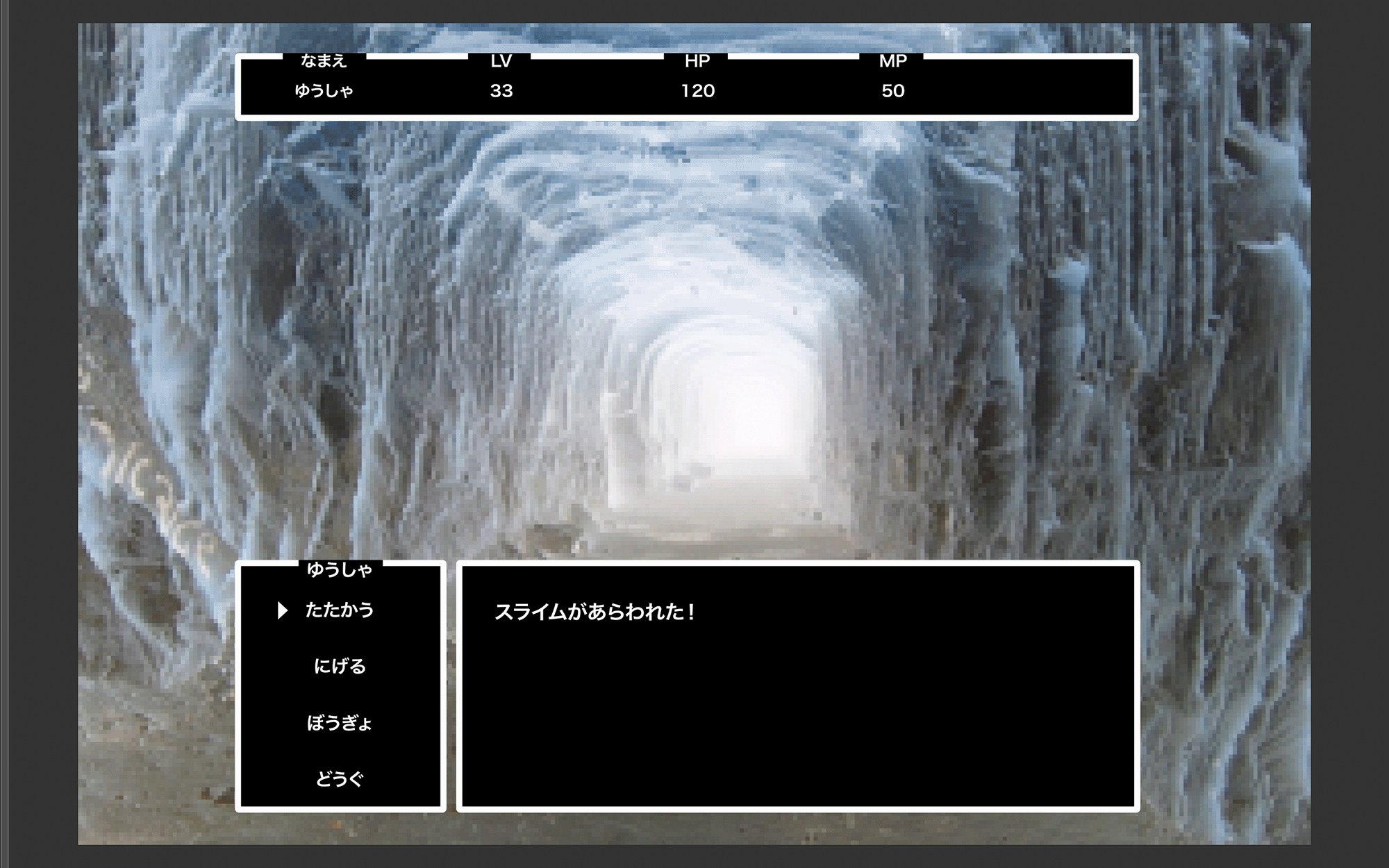
今回解説していくのは、こんな感じのRPG戦闘画面風のデザインについてです!


こんな感じの戦闘画面の素材が欲しい!って方は本記事が参考になるかと思います!
今回はRPG風戦闘画面をデザインするために抑えておきたい特徴と、作り方のコツを解説していきます!
RPG風戦闘画面の素材をつくりました。以下リンクからチェックできます。
》RPG風戦闘画面素材を見てみる
※期間限定でセール中です
実際に作るとすると結構時間がかかってしまいますが、今回はこんな感じのデザインがワンクリックでできるPhotoshop用アクションもつくりました!
しかも画像サイズがバラバラでも対応しています!(横位置画像推奨ですが)
好きな背景画像を読み込んでワンクリック、テキストやフォントは変更可能です(•△•)!
ドラクエっぽい戦闘画面の特徴と作り方のコツ


今回は某RPG風(←風です)の戦闘画面をワンクリックで作れる、Photoshopアクションをつくってみました。
言っちゃうと今回参考にしたのはあの有名RPGドラクエなのですが、Photoshopで作るのは案外簡単です。
戦闘画面を作るためにPhotoshopでやっていること
- 画像にモザイク加工
- 枠とベタ塗りで戦闘画面を作っていく
- テキストを入れる
ほぼ上記のことができれば作れてしまいます!
面倒くさいって方はほぼワンコインなので、アクションを購入して好きな画像で作ってみてください。
> RPG風戦闘画面のアクションをみてみる”>>> RPG風戦闘画面のアクションをみてみる
戦闘画面を作るには、まずデザインの特徴を理解しておく必要があります。
以下にドラクエっぽい戦闘画面の特徴をいくつかあげてみました。
ドラクエっぽい戦闘画面の特徴
- 枠
- パーティーとレベル、HP、MP
- アクションコマンド
- フォント
- 背景
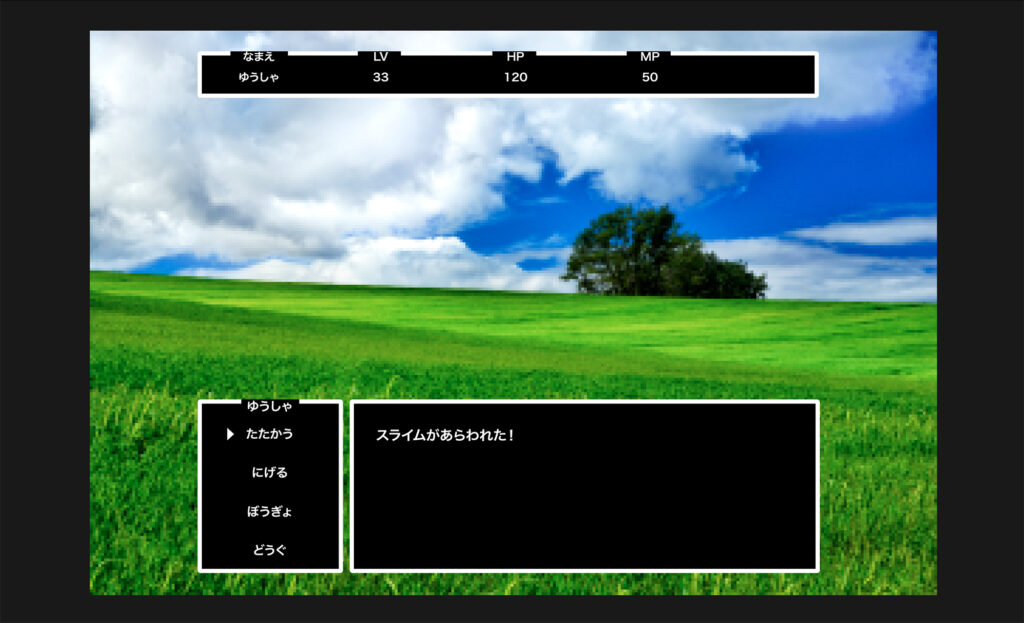
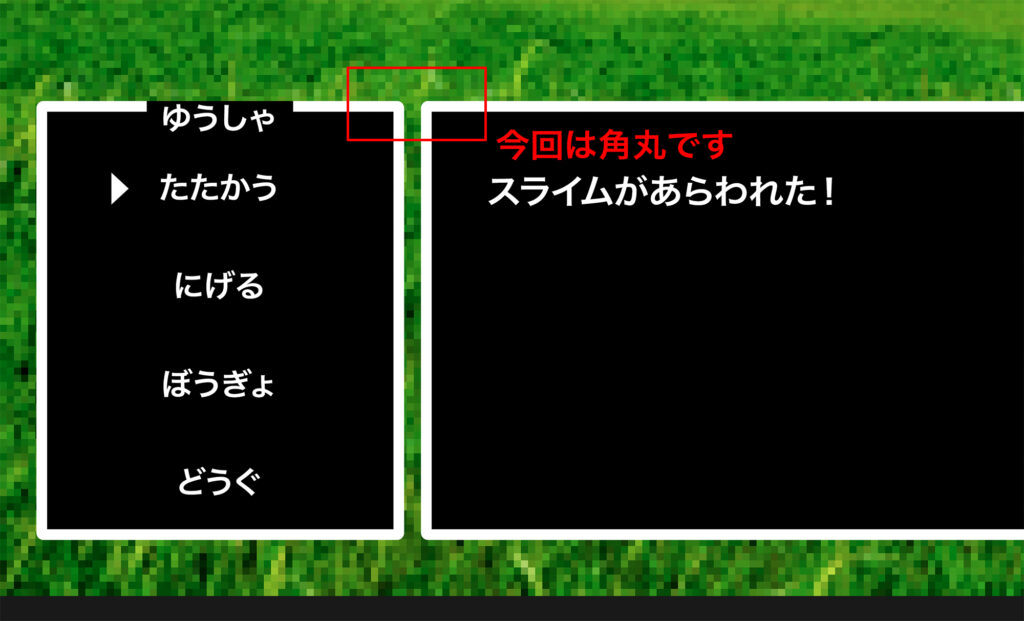
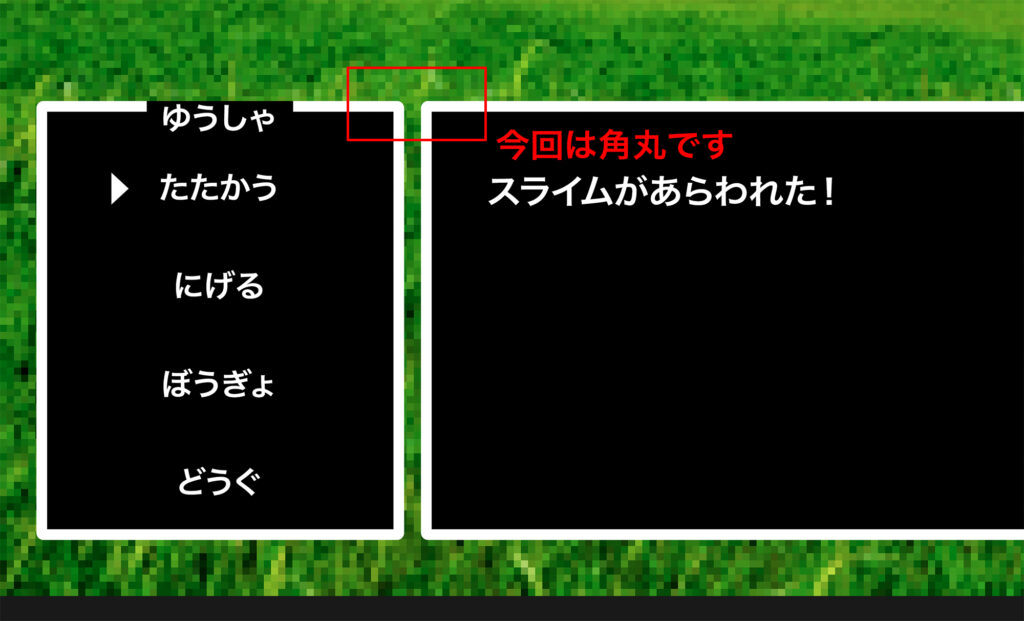
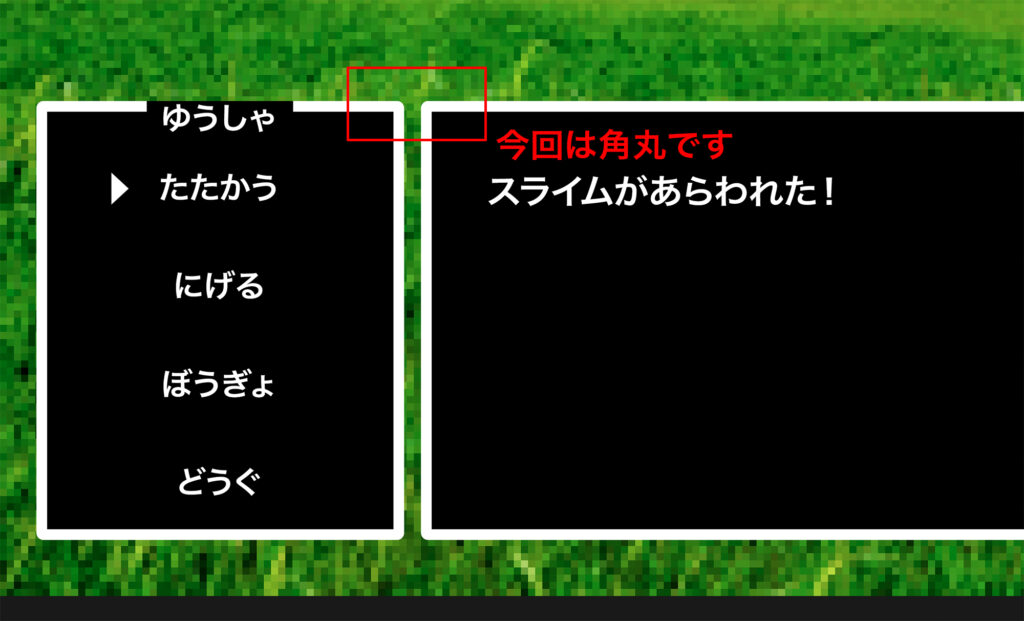
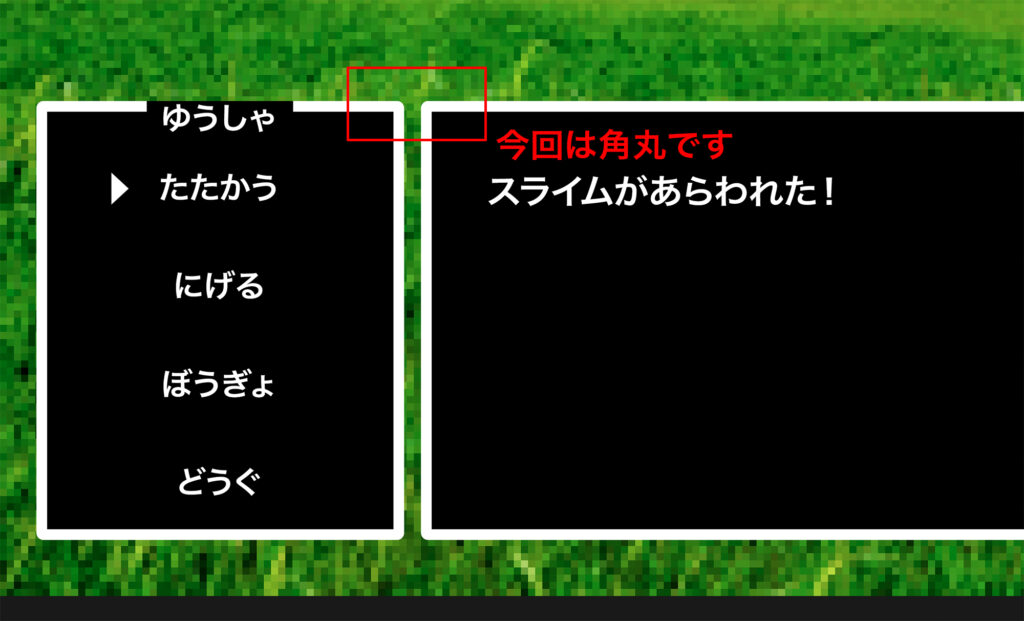
枠は白で、文字がのるベタの部分は黒です。基本どちらも100%の白黒で、今回のアクションでは角丸でつくってみました!


画面上部にはパーティーの名前、レベル、HP、MPを配置してみました!


これがあるとなんだかそれっぽいですよね
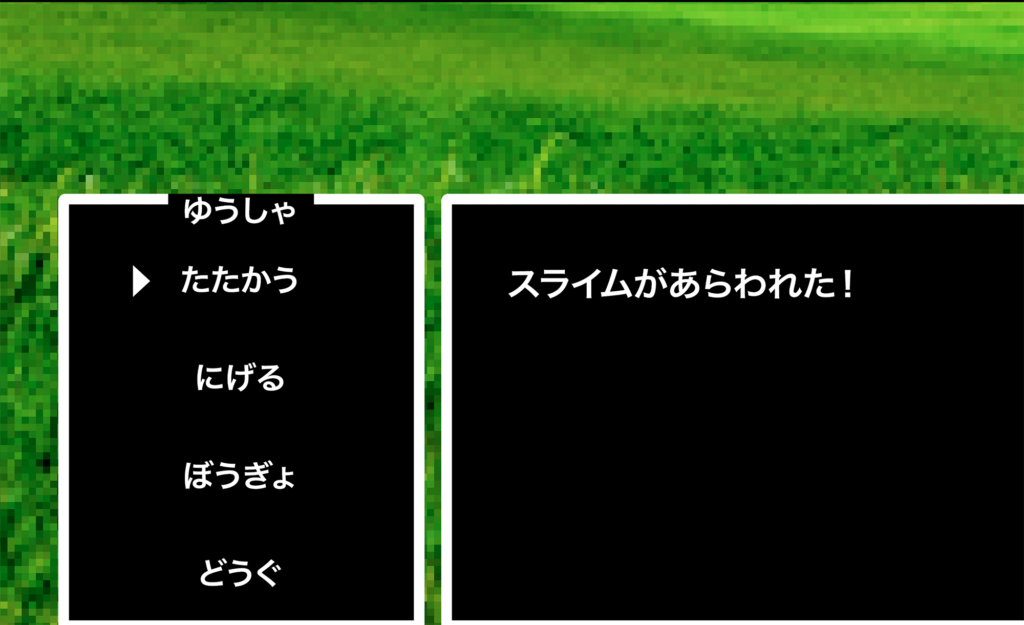
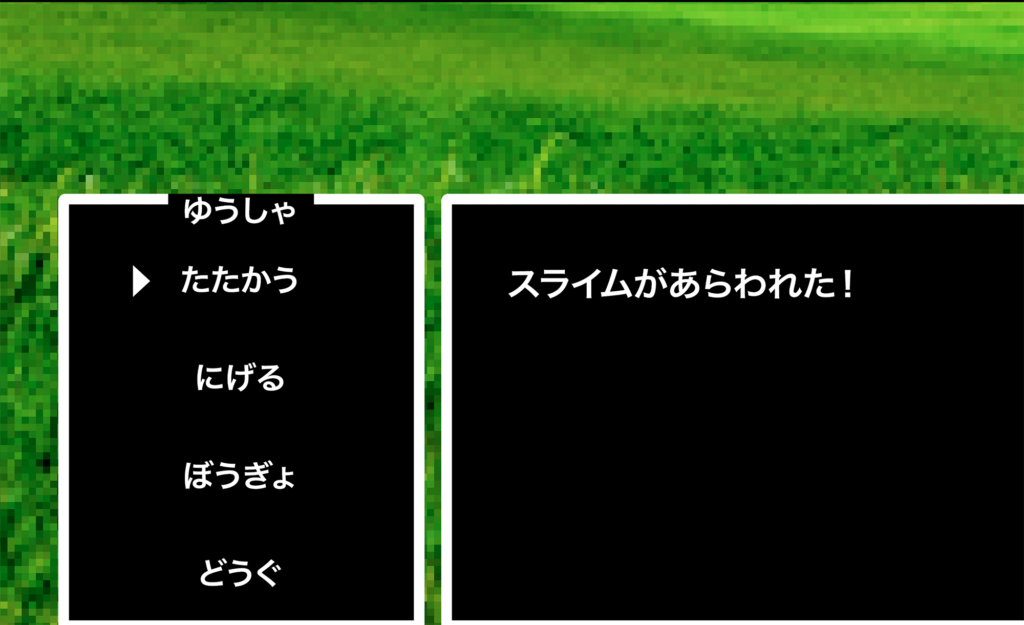
画面左下には各種アクションコマンドがあります。これも戦闘画面には必須項目ですよね!
全てのフォントは「ヒラギノ角ゴ Pro」を使っています。ドラクエのフォントは特殊なフォントらしいのですが、今回はシンプルだけど元のイメージから離れ過ぎない、かつ汎用性の高いフォントを選択しました。


背景はサンプルでは草原のフリー画像を使用していますが、各自好きなものをお使いください!
ちなみに今回のアクションでは、ファミコンやスーファミなどのローファイな感じを意識して、背景がドット絵風に加工されるよう調整しました。


こんな感じでシンプルですが、ドラクエっぽい戦闘画面の特徴を分析して、Photoshopアクションをつくってみました。
ワンクリックで戦闘画面が作れるPhotoshopアクション
今回つくったアクションはワンクリックで、主に以下のような処理ができるよう調整しました。
- 画像の適正化
- 枠の作成
- テキストの作成
- 背景のドット絵風加工
- 各種素材の配置
画像の適正化とは、元画像のサイズがばらばらでも、うまくアクションが機能し、デザインが反映されるようにすることで、今回のアクションでも大事なポイントとなっています。
Photoshopのアクションは一見簡単に作れるようで、画像サイズやレイヤーの構成なども汎用性のあるものにするのは結構大変です。
アクションの動作の癖を掴まないと、途中でエラーが起きたり、テキストやデザインの位置が崩れたりします。
今回のアクションのポイント
- テキストやフォントは変更可能です。
- レイヤーは要素別にグループ分け、リネームされていて編集しやすくなっています。
- 基本全てのサイズに対応しています。
私のPhotoshopアクション作りでは、エラーの起こらないアクション作りを徹底しています。
→海外製の面白そうなアクションなどをダウンロードしても結局エラーが起きて使えないことが多い
→私が初心者の頃はこのエラーで使えないことが嫌だった
色々と研究も重ね、毎日Photoshopを8時間以上も触っているおかげで、エラーの少ないアクションが作れるようになりました。
ちなみに、今回のアクションは「ドラクエではなくRPG風戦闘画面」ってことになっています。
ドラクエ…ではないですからね…!!
商用利用可能ですが、なにかあったときの責任は自己責任でお願いいたします。
ちなみに制作にはなんだかんだ半日〜1日くらいかかりました(•△•)
RPG風戦闘画面の作例
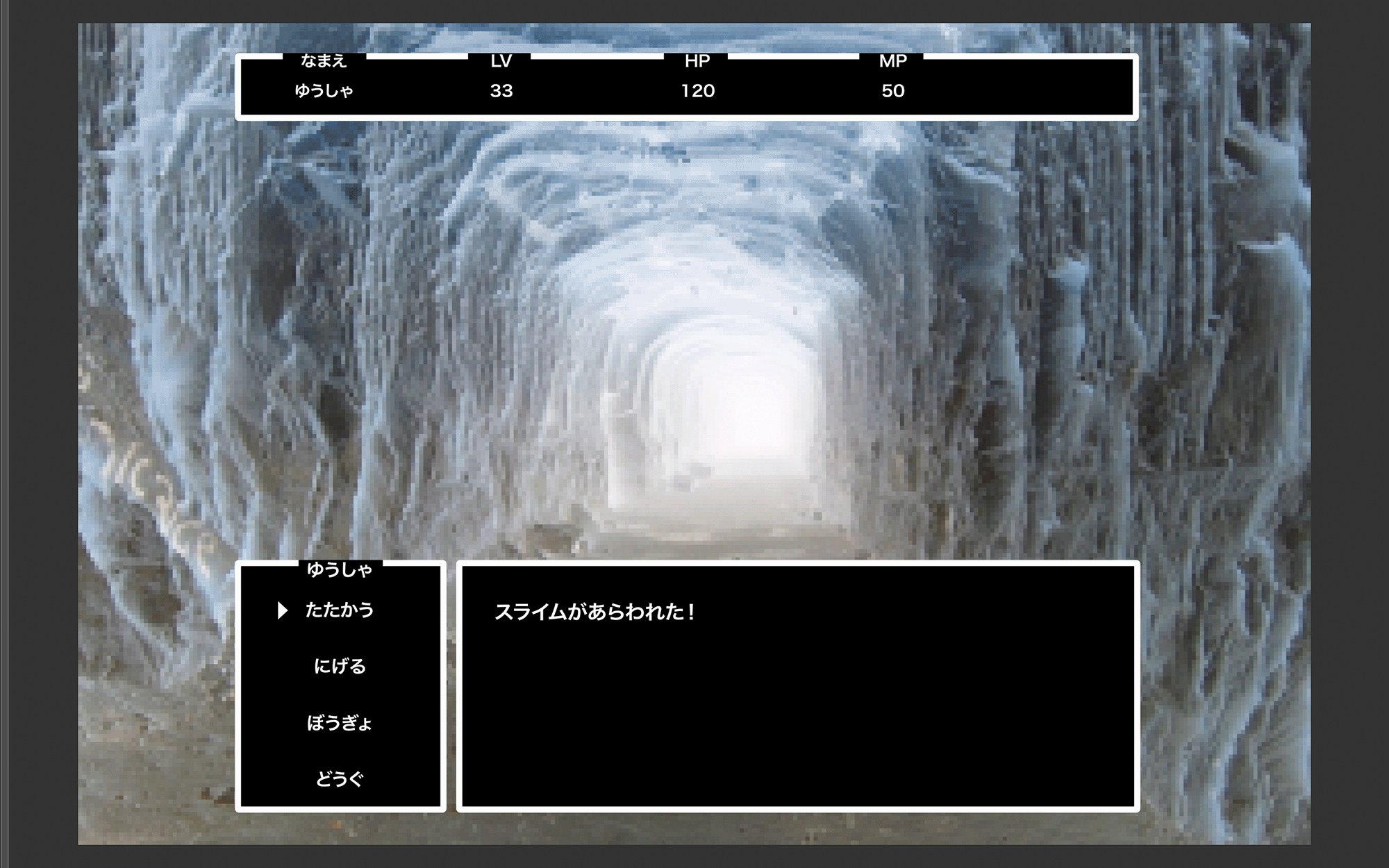
では早速RPG風戦闘画面の作例をご紹介していきます!


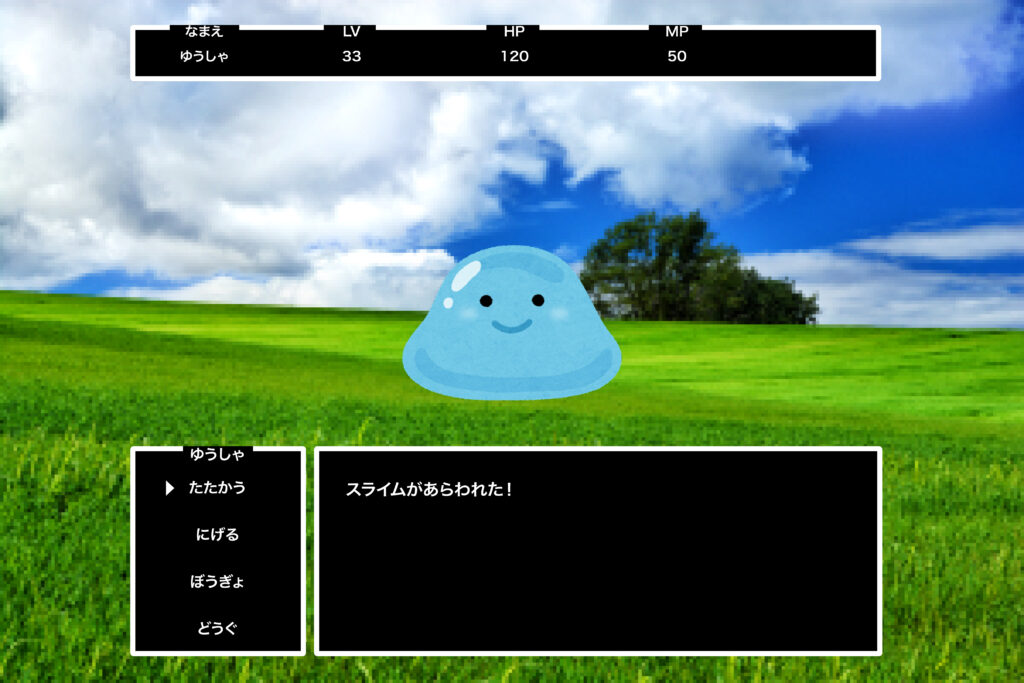
スライムくんを配置してみました。これだけでなんだか本当にそれっぽく見えてしまいます。
自分や友人の切り抜き写真なんかにしたら、ネタとしてはウケるかもしれませんね(•△•)


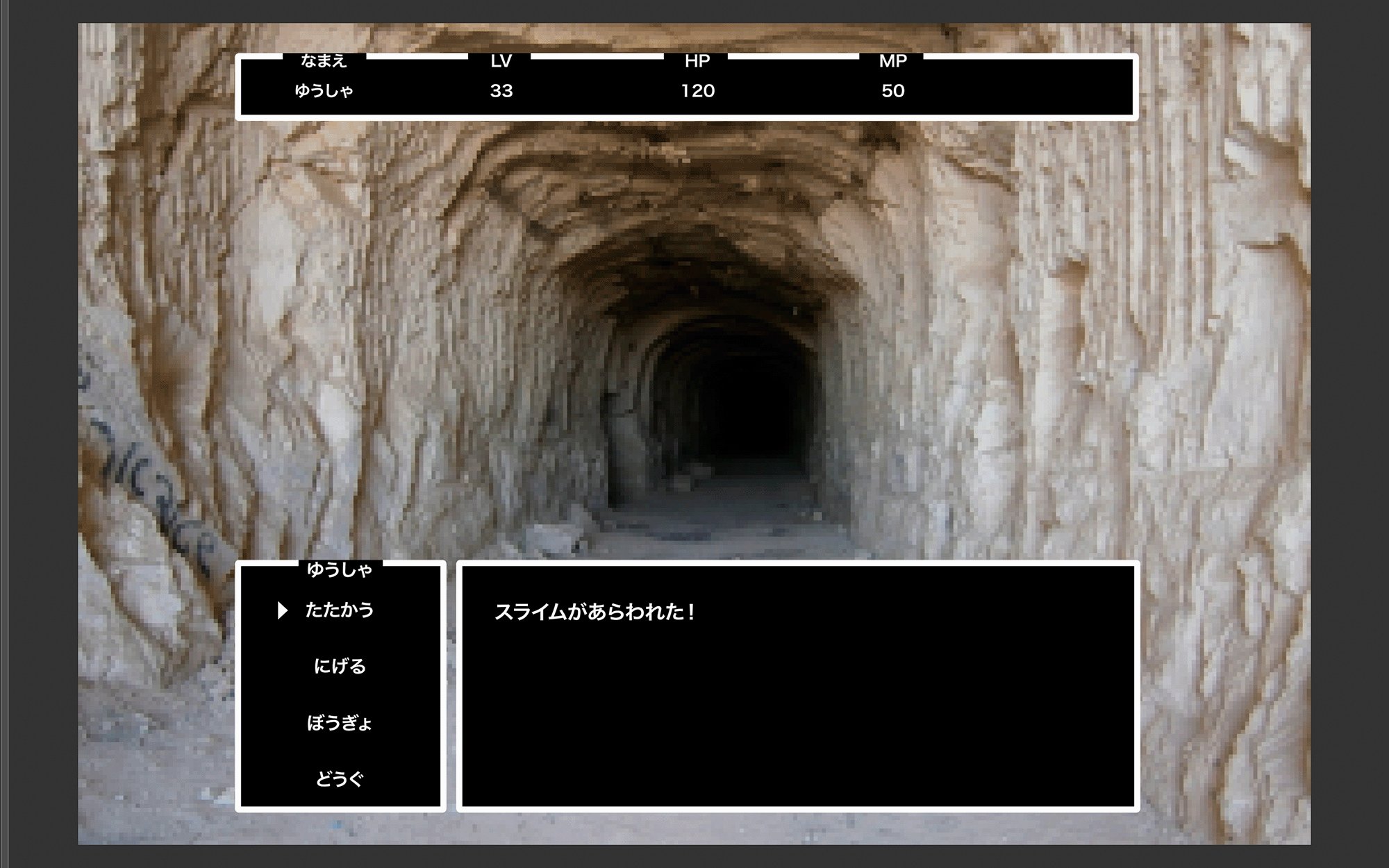
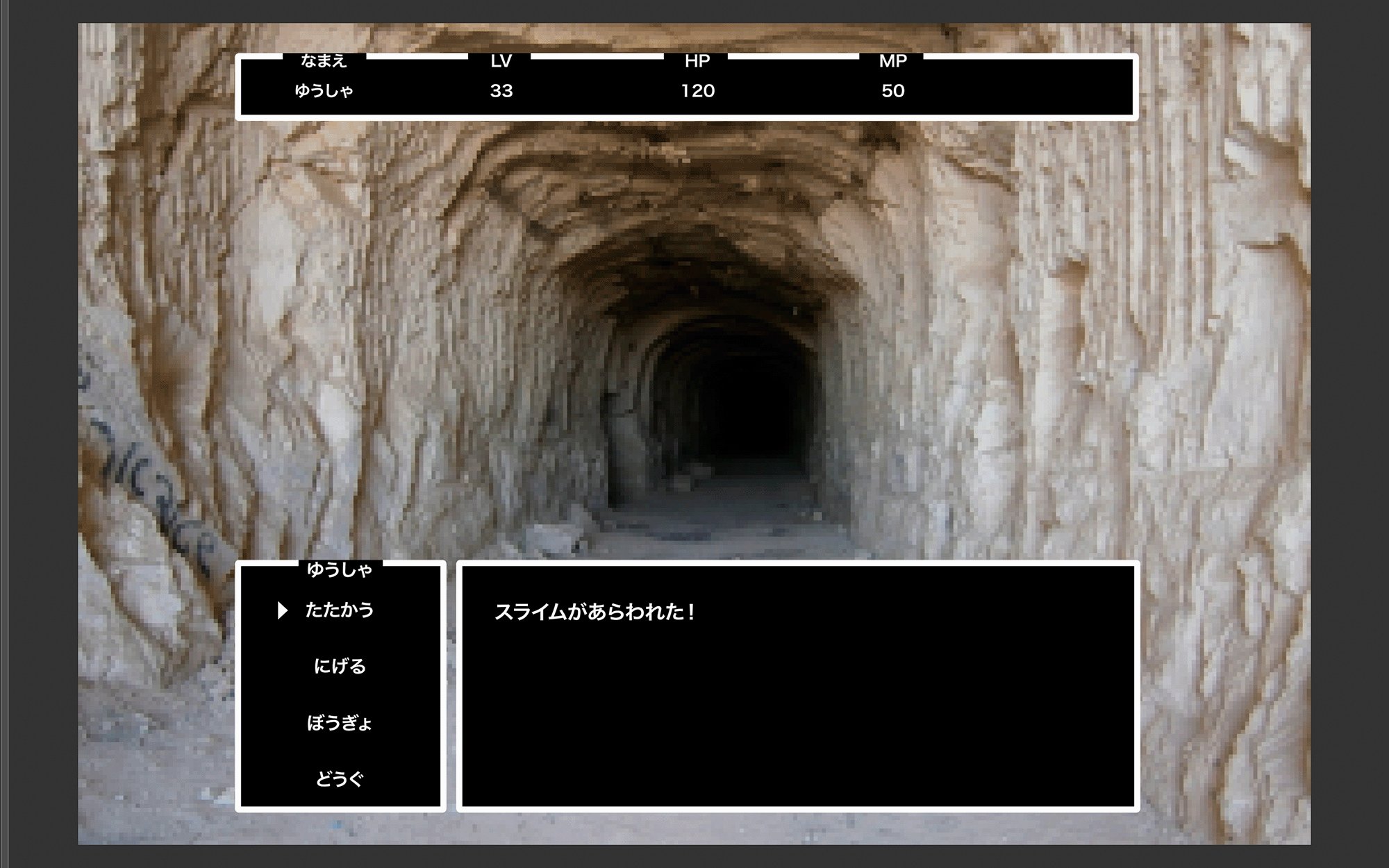
背景画像を反転したり、色調整するとさらに雰囲気が増してそれっぽくなります。


背景を海にすれば海フィールドの完成です。こんな感じでアレンジするとより楽しむことができそうですね(•△•)
まとめ
ちょっとしたネタにも、アクション作りの勉強にでも使ってみてください。
購入してくださった方限定ですが、質問していただければこのアクションの細かい作り方なんかにもお答えしていきます。
ぜひストアを覗いていってみてください(•△•)
ではまたっ