【画像付きで解説】Photoshopで画像にテクスチャを合成する方法

こんにちは、とぉです。
フォトグラファーとレタッチャーとして活動している、クリエイターです。
- 写真にテクスチャを合成するにはどうすればいいの?
- Photoshopで合成する手順を知りたい!
合成って一見難しそうにみえますが、コツを掴むことで簡単に合成できてしまいます。
特にテクスチャの合成は比較的簡単にできる部類なので、ぜひ本記事を参考に合成にチャレンジしてみてください!
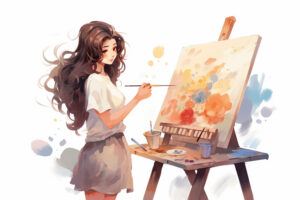
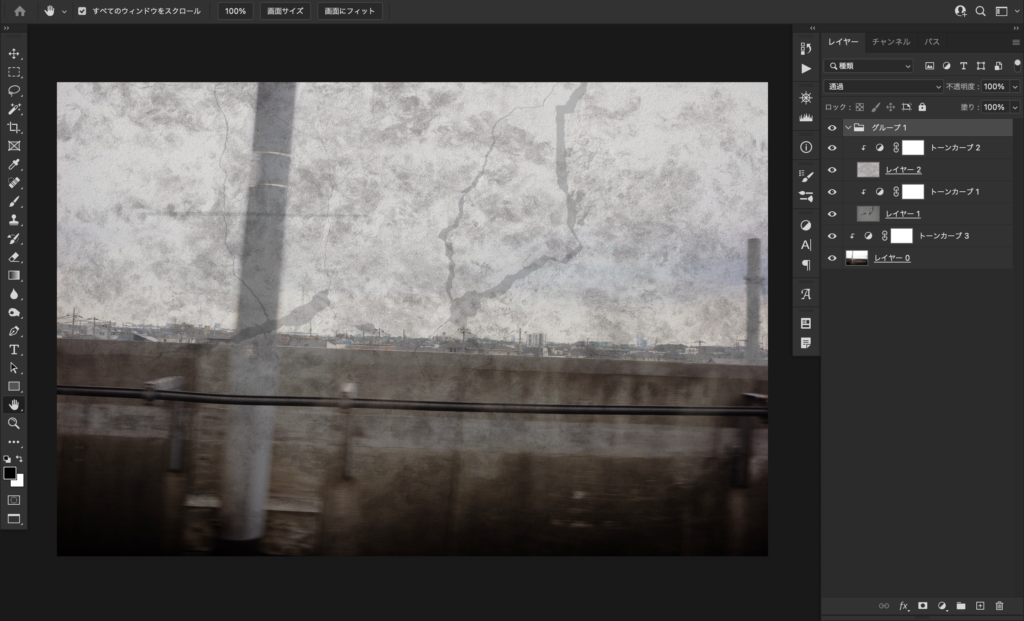
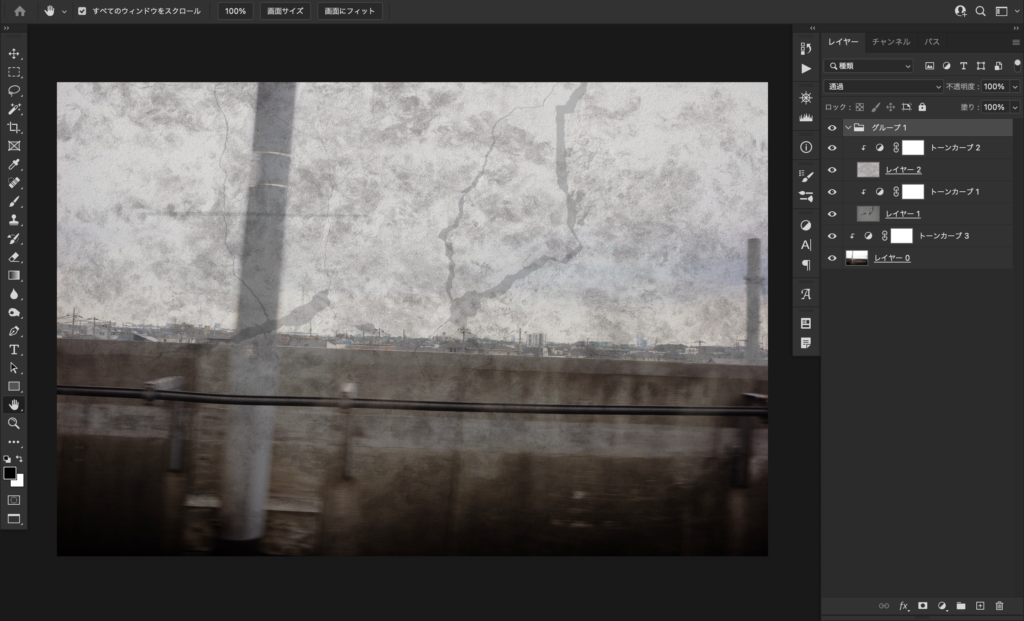
今回は以下のようなグランジ感のある写真をつくっていきたいと思います。

実際こういう写真ってどうやってつくっているのか分かりづらいですよね。
今まで感覚で画像加工をしてきた方も、ぜひ今回の方法簡単なので覚えて試してみてください!
お知らせです!
- Adobe CCお得に使っていますか?
Adobe CCは公式から購入すると、年間で約70,000円とかなり高いですよね。
『でも、Adobeソフトは必要だから…』そう思って使っている方も多いかと思います。
しかし、公式で購入するよりも、Adobe認定プラチナスクール経由で購入する方が約30,000円もお得に購入できることを知っている方はあまりいません。

講座がセットになっていますが、受講は任意なので『Adobe CCだけ使いたい!』という方もOKです。
過去に値上げされてしまったこともあるので、3万以上お得にAdobe CCをお得に使うなら、今のうちです。
\ 2年目以上も同じ価格なので、ぜひお得に活用してください /
テクスチャ合成で準備するもの
まず初めに必要な素材等を準備します。
テクスチャ合成で準備するもの
- テクスチャを合成するベース写真
- テクスチャ素材
- Photoshop
ベース写真とはテクスチャを合成する写真のことです!
合成後の完成形をイメージして、ベースとなる写真や素材を準備していきます。
テクスチャ素材は素材サイトで検索してみると色々と出てきます。有料のものも多いですが、フリー素材でも使えるものがたくさんあるので、いい感じのものが見つかるまで探してみましょう!
普段写真を撮る方は、素材に使えそうなものを撮影しておくことで、テクスチャ合成をしたい時に使うことができます。
素材サイトの素材写真だと、商用利用が制限されているものもあるので、有料で規約を確認して使うか、自分で撮影した写真を使うのがおすすめです。
素材サイトはPIXTAが豊富でおすすめです!
今回はPhotoshopを使って合成していきます。Photoshopが使えるAdobeのプラン等は「【フリーランスでも学割!】デジハリはなぜ格安でAdobeを購入できるのか」の記事を参考にしてみてください。


Photoshopでのテクスチャの合成手順
おおまかな手順は以下の通りです。
Photoshopでのテクスチャの合成手順
- ベース写真とテクスチャ素材を用意する
- 合成準備
- レイヤーモードで合成
そんなに難しくもなく、工数も少なめなので、ぜひ本記事を読みながら実際にPhotoshopを使って試してみてください!
1.ベース写真とテクスチャ素材を用意する
先ほどお話した通りベースの写真と合成したい素材写真を用意します。素材はフリー素材でも良いですし、撮影したものでも良いです。
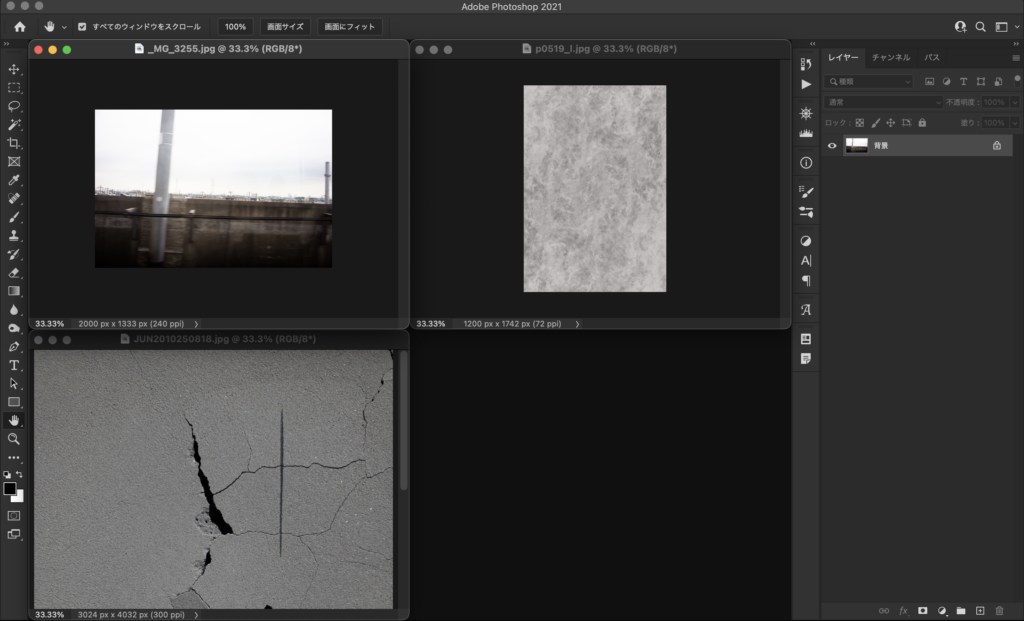
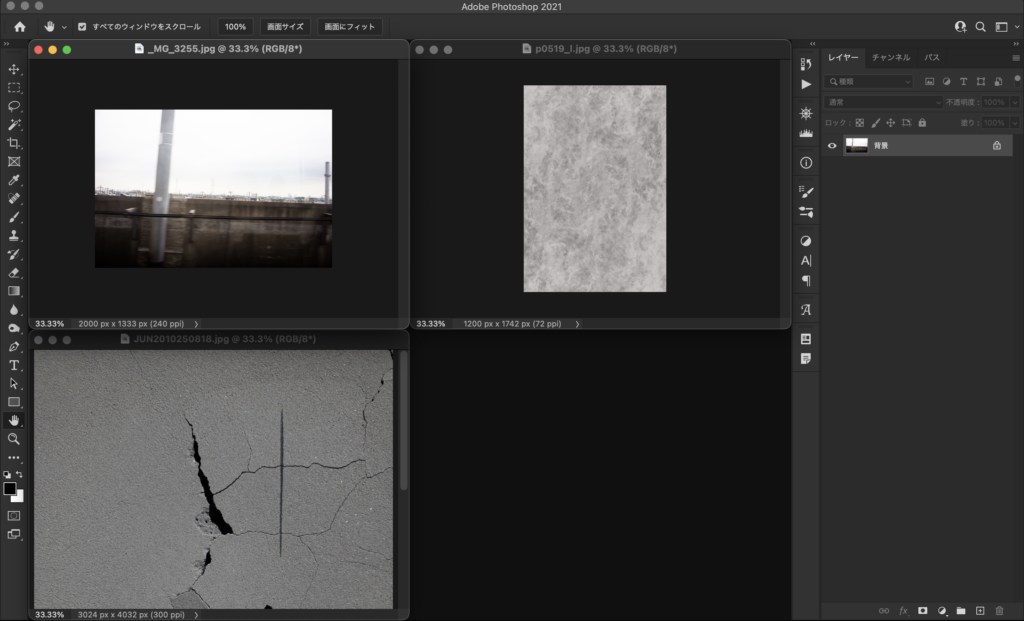
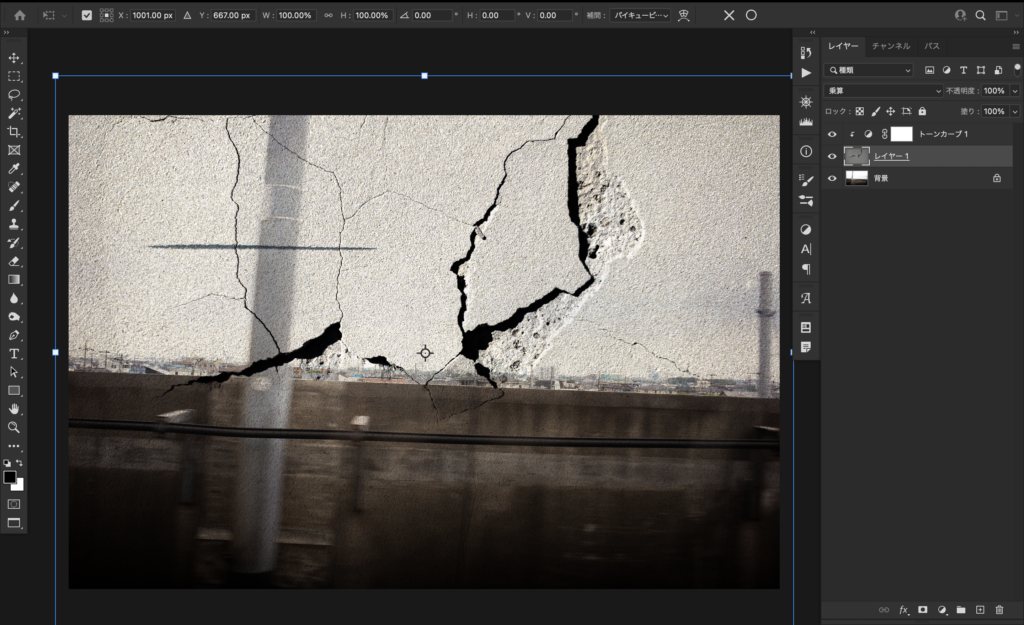
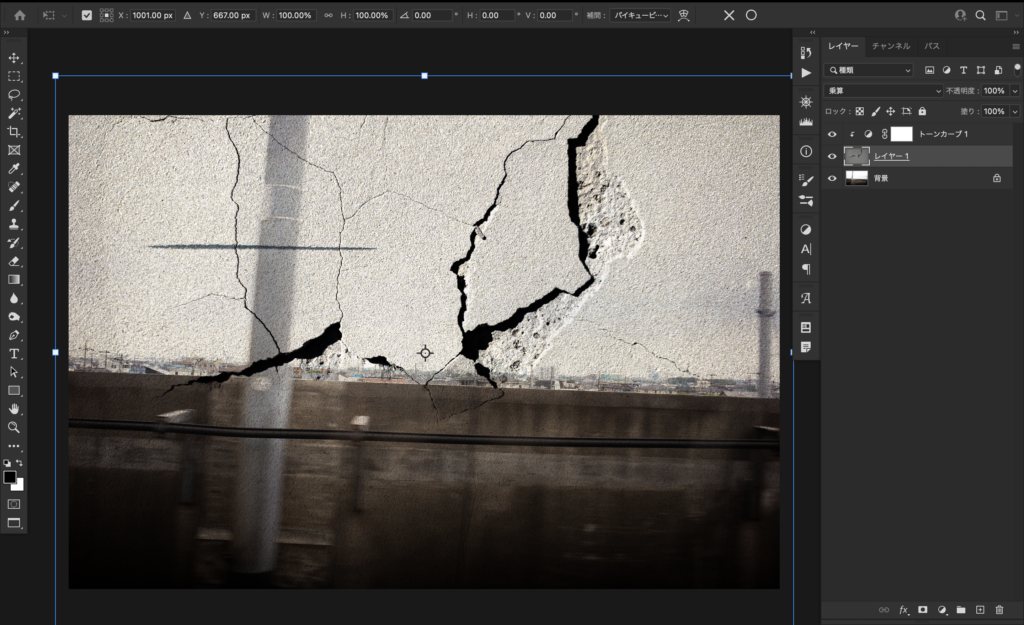
今回は以下の画像を使っていきます。


2.合成準備
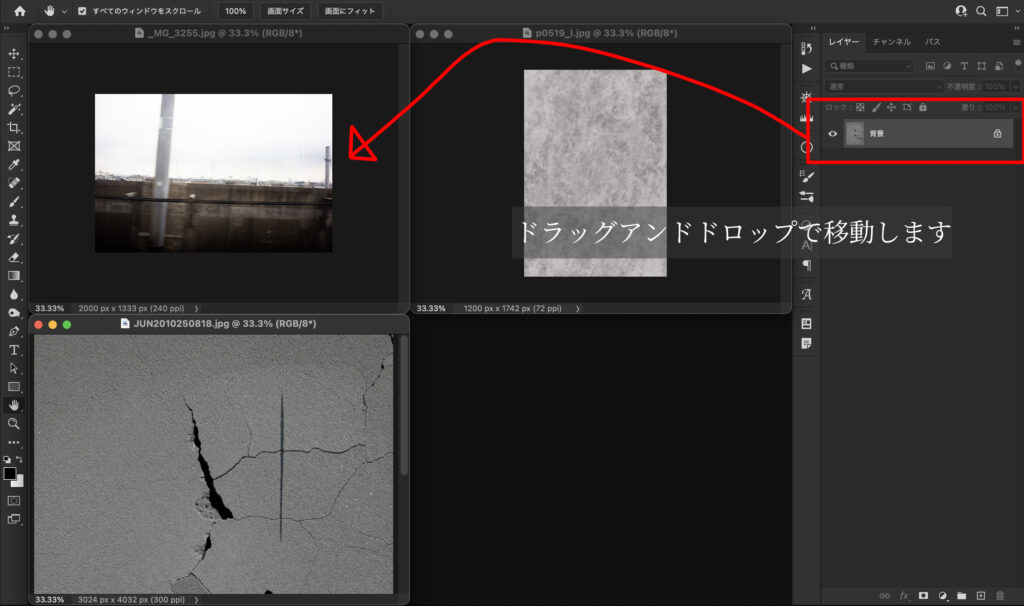
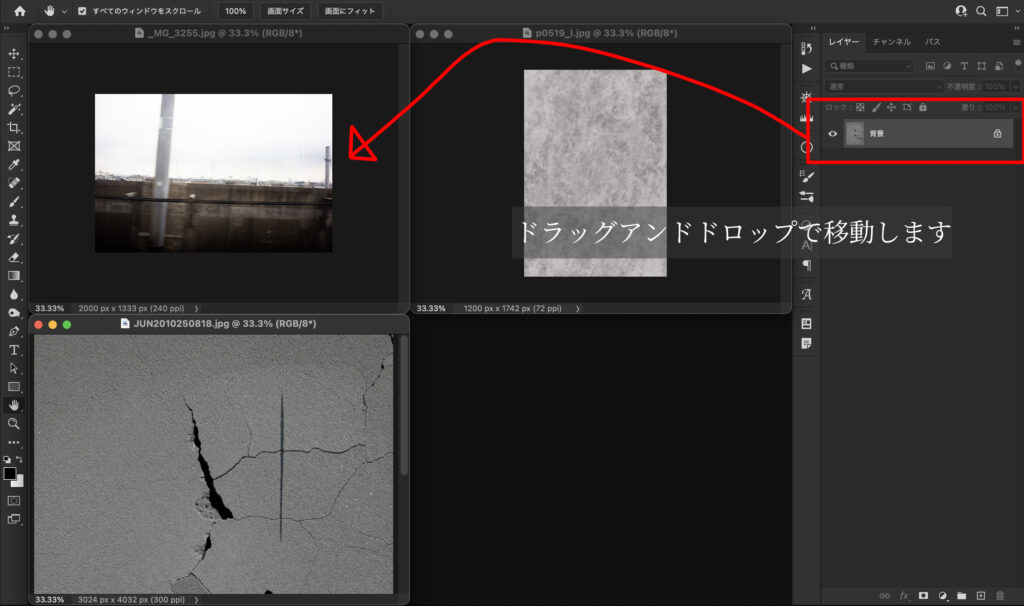
Photohsopでベース写真と素材を開き、テクスチャ素材をベース写真に移動させます。
テクスチャ素材を選んだ状態でレイヤーを確認すると「背景」という名称のレイヤーがあります。
これをベース写真の方へドラッグ&ドロップすると、テクスチャ画像をベース写真の方へコピーすることができます。




レイヤーの詳細については以下の記事が参考になるかと思います!


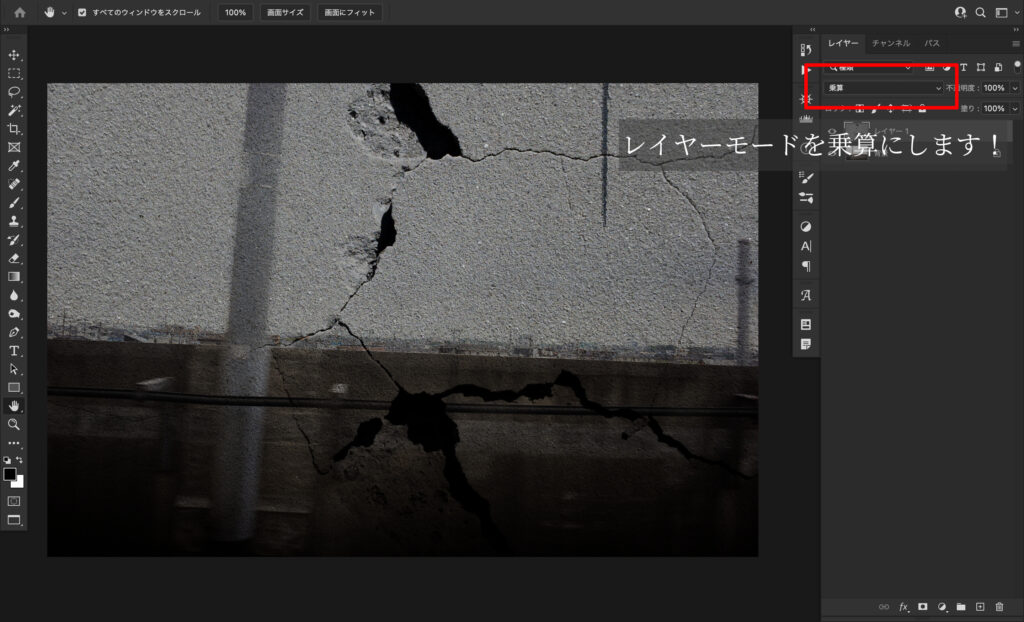
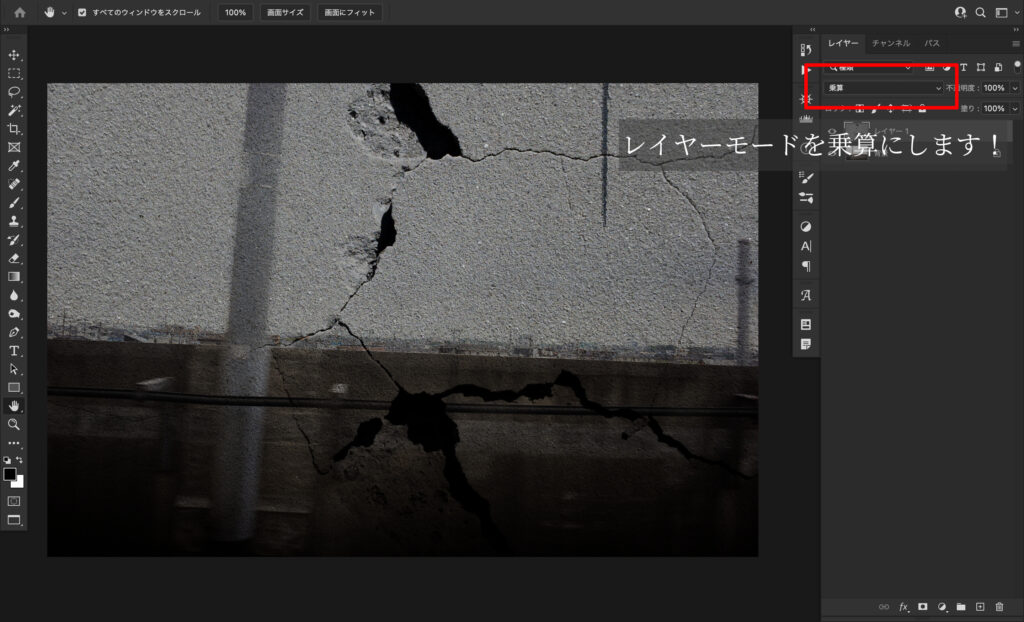
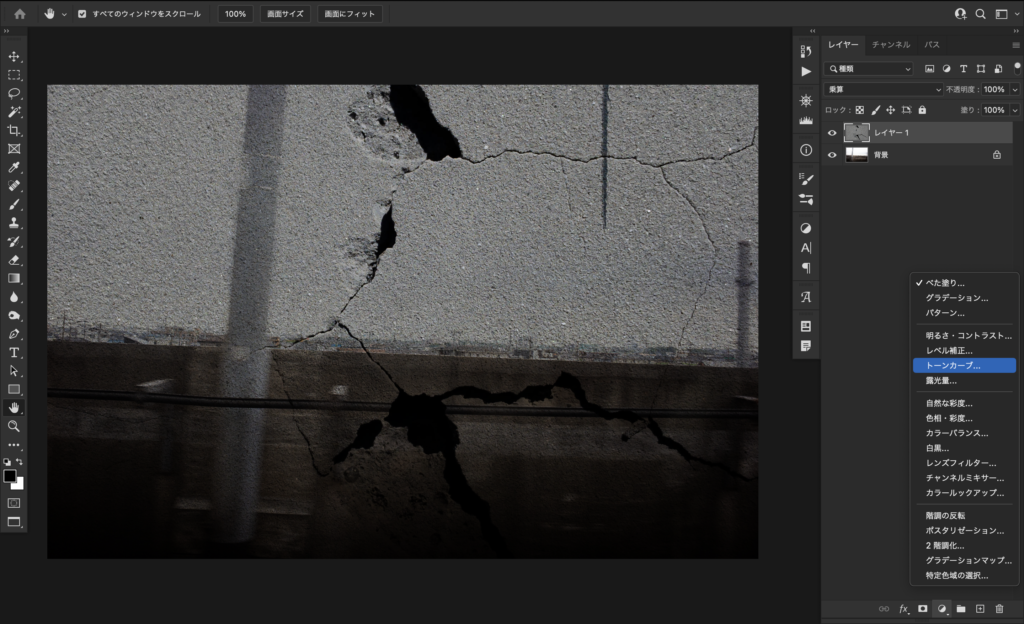
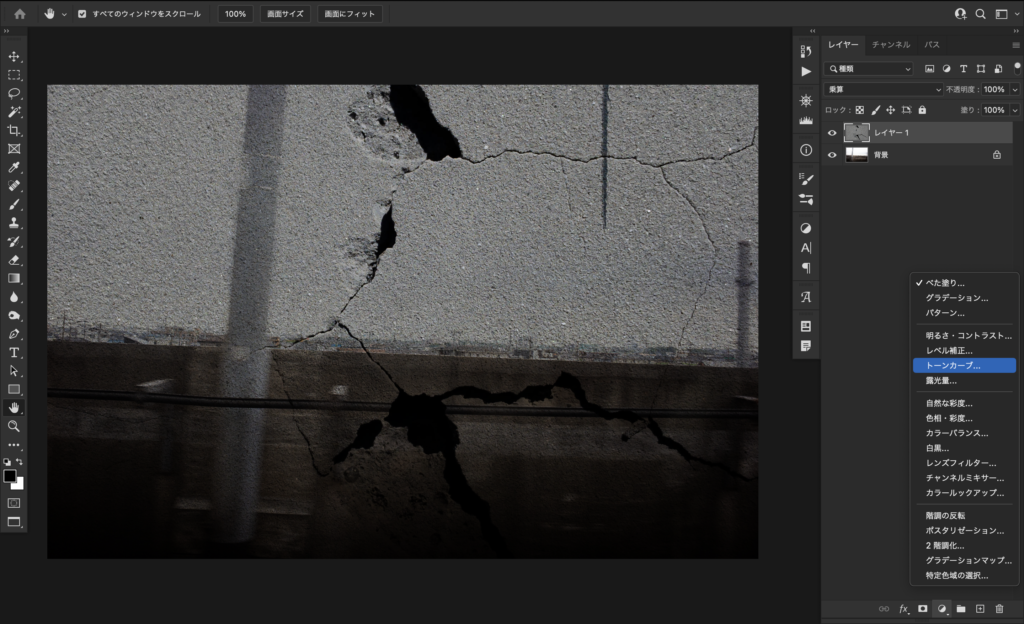
3.レイヤーモードで合成
テクスチャ素材によってレイヤーモードを使い分けて、合成していきます!
- 明るい素材の合成:「比較明」や「スクリーン」を使います。
- 暗い素材の合成:「比較暗」や「乗算」使います。
素材の明るい、暗いはベースの写真と比較して考えます。
素材の明るい部分を合成したい場合は「比較明」や「スクリーン」を使います。
たとえばキラキラしたイルミネーションや、玉ボケ、光芒なんかは「比較明」、「スクリーン」を使います。
反対に暗い部分を合成したい場合は「比較暗」や「乗算」を使います。
たとえば人物の切り抜きに影をつける場合や、今回のようなテクスチャをつける場合はこの方法になります!


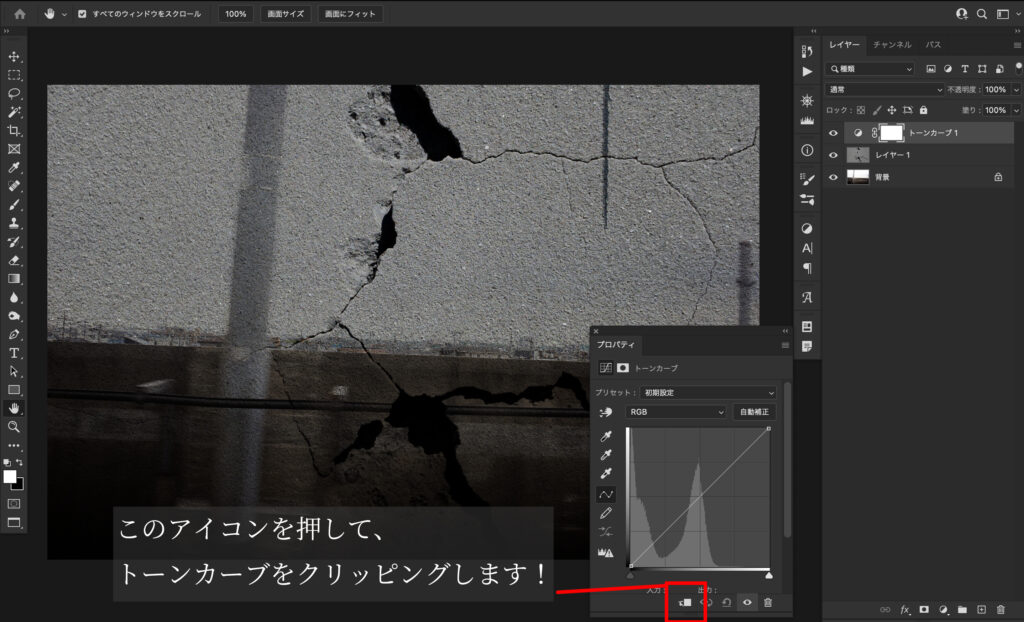
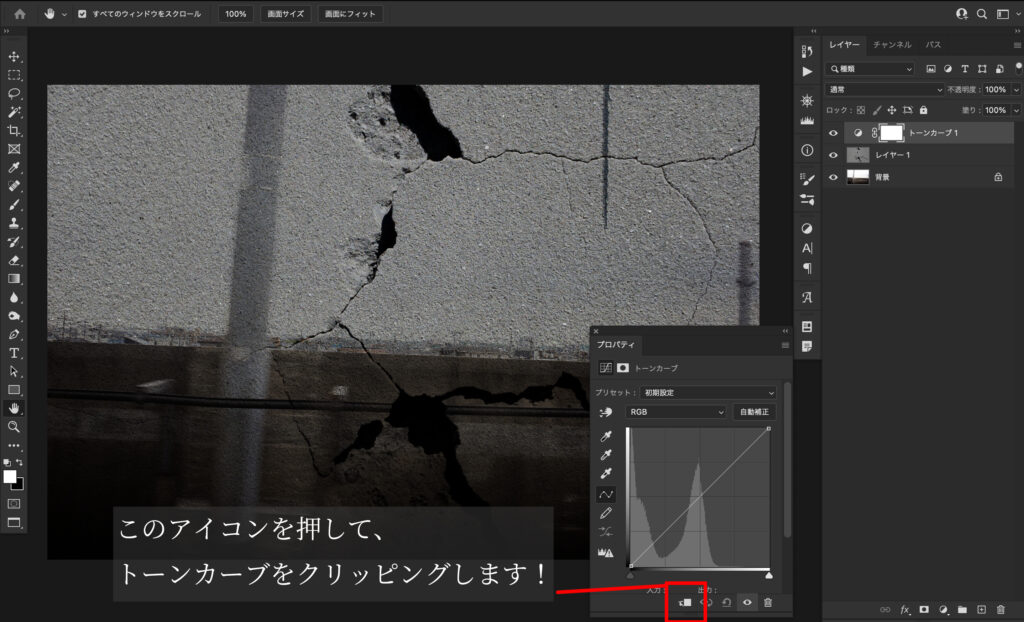
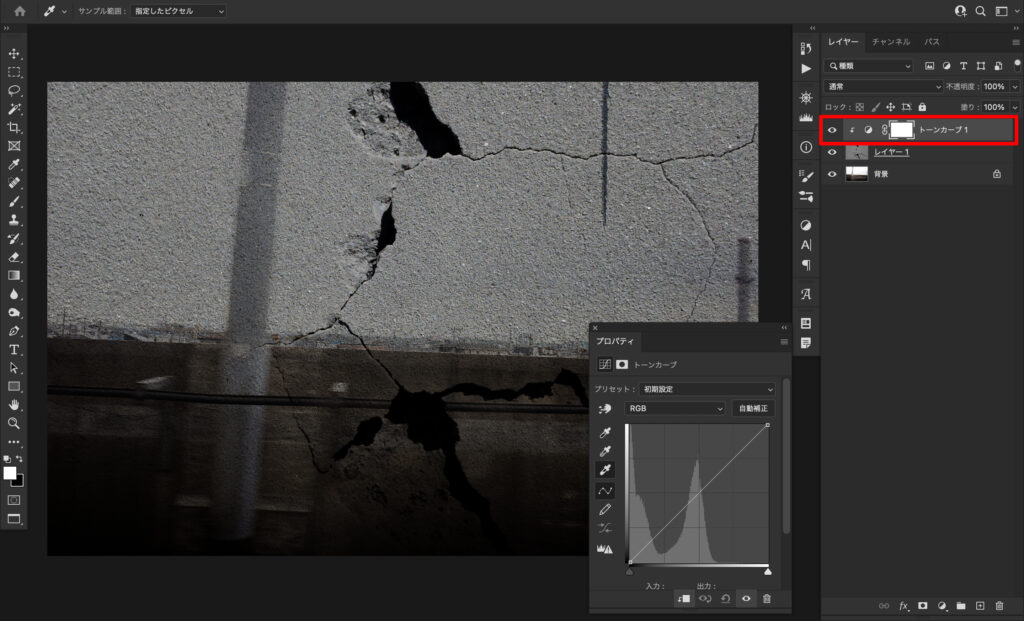
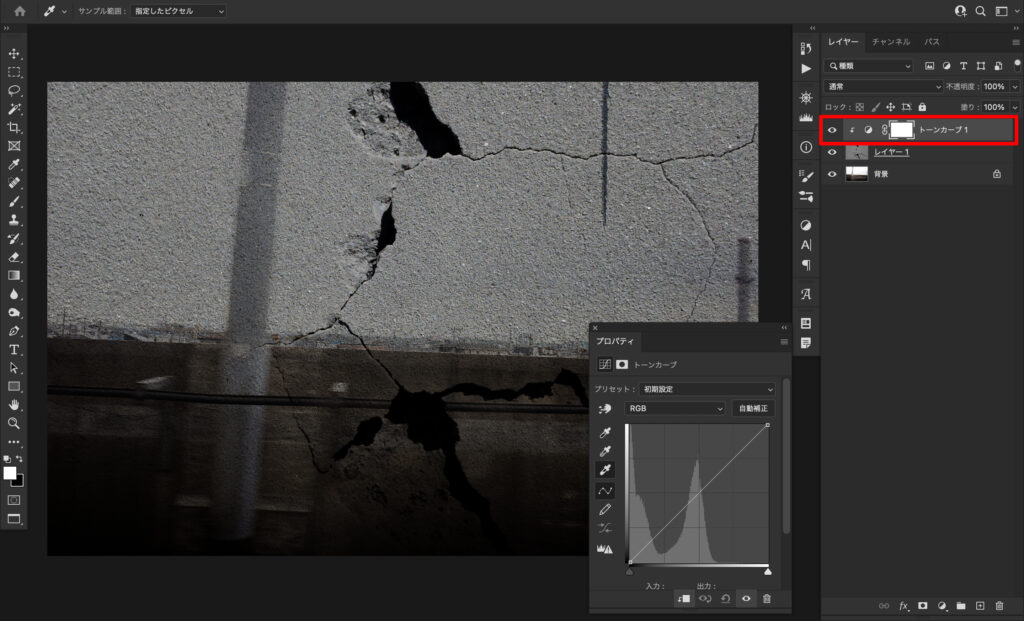
このレイヤーモードとこの後のトーンカーブがポイントになります!
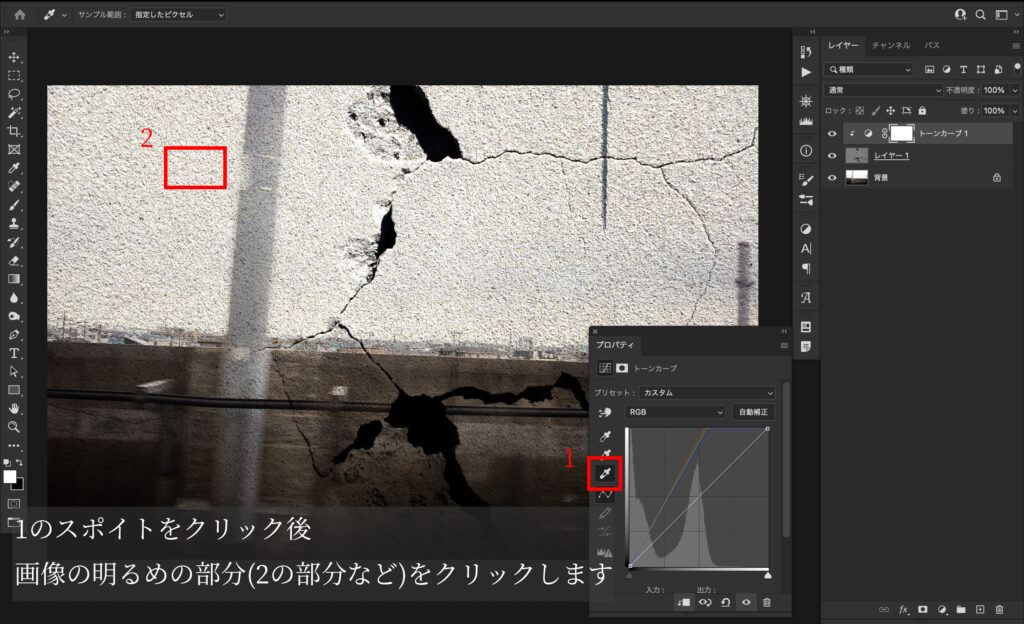
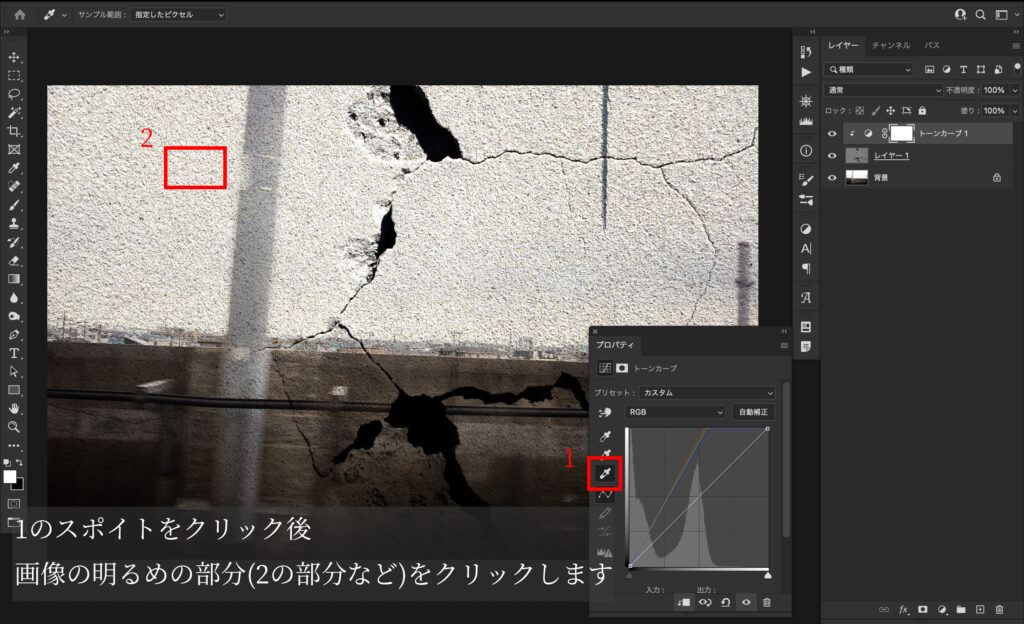
クリッピングしたトーンカーブでテクスチャの乗り具合を調整していきます!














ちなみにレイヤーモードを使用した合成は、明るい素材を明るい写真に、暗い素材を暗い写真に合成するのが難しいです。
合成が簡単な組み合わせ
- 明るい写真に暗い素材を合成
- 暗い写真に明るい素材を合成
合成が難しい組み合わせ
- 明るい写真に明るい素材を合成
- 暗い写真に暗い素材を合成
言い換えれば、ベース写真と素材にコントラストが付いているほど簡単に合成しやすいということです!
完成イメージを想像しながら、素材を選んでいきましょう!
Photoshopテクスチャまとめ
テクスチャ合成のポイントは「レイヤーモード+トーンカーブ」です!
ただしレイヤーモードを使った合成は、明るい素材を明るい写真に、暗い素材を暗い写真に合成するのが難しいです。
ぜひ実際に本記事を読みながら、Photoshopを使って合成にチャレンジしてみてください!


ではまたっ