【超簡単】Photoshopで解像度を変える方法【画像サイズも】

こんにちは、とぉです。
フォトグラファー、レタッチャーとして活動しているクリエイターです。
- 画像の解像度について分かりやすく解説してほしい!
- 画像を綺麗に印刷するにはどうすればいいの?
- Photoshopで解像度を変更する方法を知りたい!
解像度は複雑で理解するのが大変ですが、本記事では重要な部分だけを簡潔に解説しています!画像処理の初心者でも理解できるかと思います。
また、画像を綺麗に印刷するには解像度を理解する必要があります。ここを間違えると、印刷したけどガビガビの画像が印刷されてしまうことも。。
Photoshopの解像度について理解したい方は、ぜひ本記事を参考にしてみてください!
お知らせです!
- Adobe CCお得に使っていますか?
Adobe CCは公式から購入すると、年間で約70,000円とかなり高いですよね。
『でも、Adobeソフトは必要だから…』そう思って使っている方も多いかと思います。
しかし、公式で購入するよりも、Adobe認定プラチナスクール経由で購入する方が約30,000円もお得に購入できることを知っている方はあまりいません。

講座がセットになっていますが、受講は任意なので『Adobe CCだけ使いたい!』という方もOKです。
過去に値上げされてしまったこともあるので、3万以上お得にAdobe CCをお得に使うなら、今のうちです。
\ 2年目以上も同じ価格なので、ぜひお得に活用してください /
画像サイズと解像度の違い

画像サイズと解像度は以下のように表記されます。
画像サイズと解像度
- 画像サイズ:縦〇〇px(ピクセル)×横〇〇px(ピクセル)
- 解像度:〇〇ppi(dpi)
画像サイズはシンプルに画像のサイズそのままと考えて良いです。大きいほど印刷時も大きく印刷できますし、Webでの使用も大きなものに対応できます。
解像度はピクセルの密度です。解像度が高いと綺麗に印刷できます。逆に解像度が低くなるほどドット絵みたいな印刷になります。
町内会のビラなんかでたまに画質が粗くなっているやつありますよね、あんな感じですね。
画像サイズと解像度については以上です。
綺麗に印刷したい場合の解像度の考え方
解像度について前項で解説しましたが、綺麗に印刷したい場合は画像サイズを大きくしましょう。
Photoshopで解像度だけを上げても、綺麗な印刷にはなりません。
先ほどは解像度が上がれば綺麗に印刷できると解説しましたが、そもそもの画像サイズが小さければいくら解像度を上げても綺麗に印刷できません。
綺麗に印刷したい場合
- 画像サイズが小さいのはNG
- 解像度が小さいのはNG
要するに印刷の綺麗さは解像度も関係するが、一番は画像サイズが影響するということです。
Photoshopで画像サイズ・解像度を上げる方法
Photoshopを開いて以下のショートカットで画像サイズ・解像度を変更できます。
画像解像度:command+option+I
上記のショートカットで画像サイズと画像の解像度を変更できます。
画像サイズの変更方法
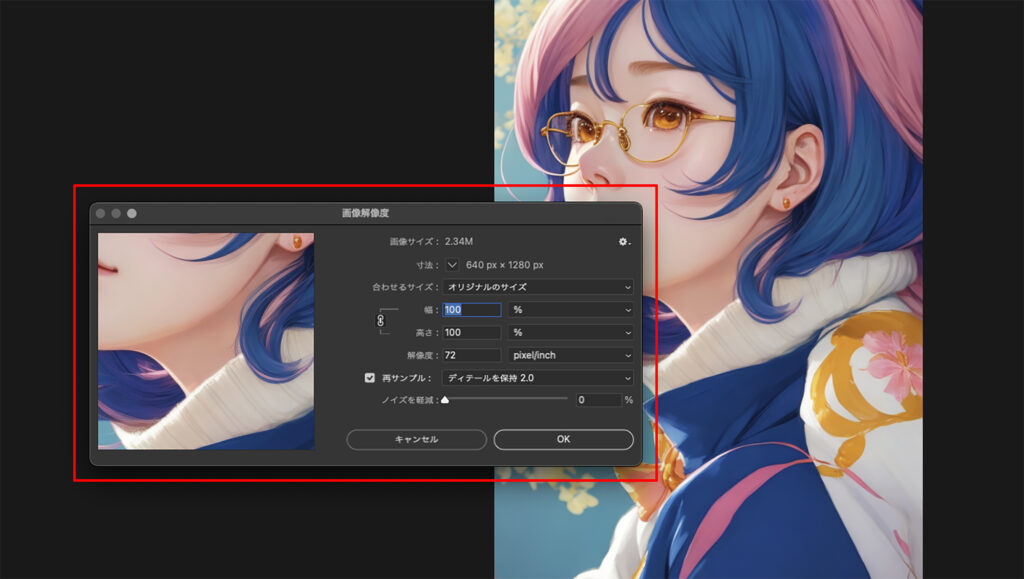
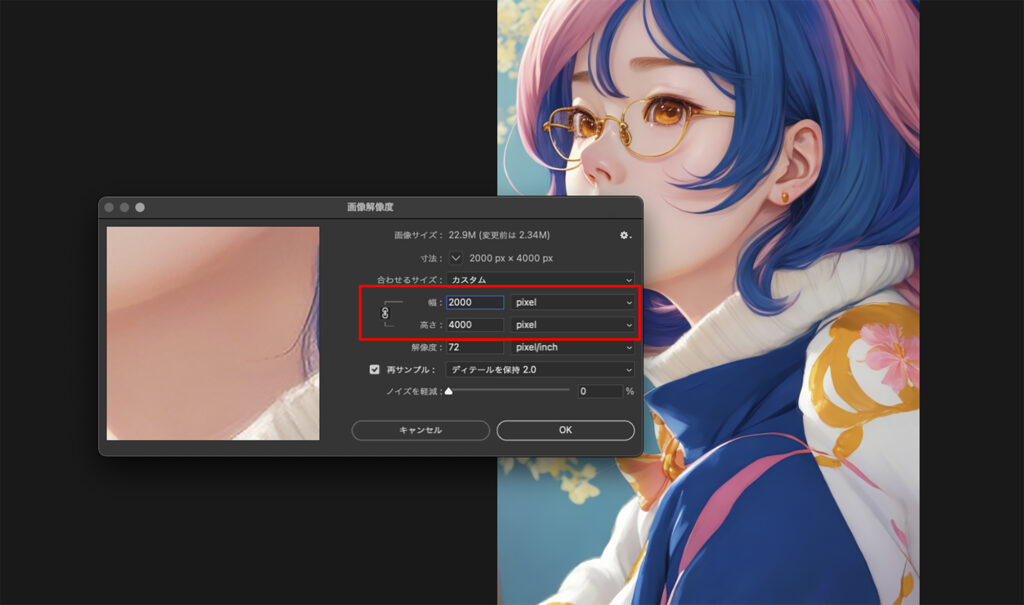
では実際にPhotoshopで画像サイズを変更する方法を解説します。慣れるとショートカットを使えば30秒ほどでできます。


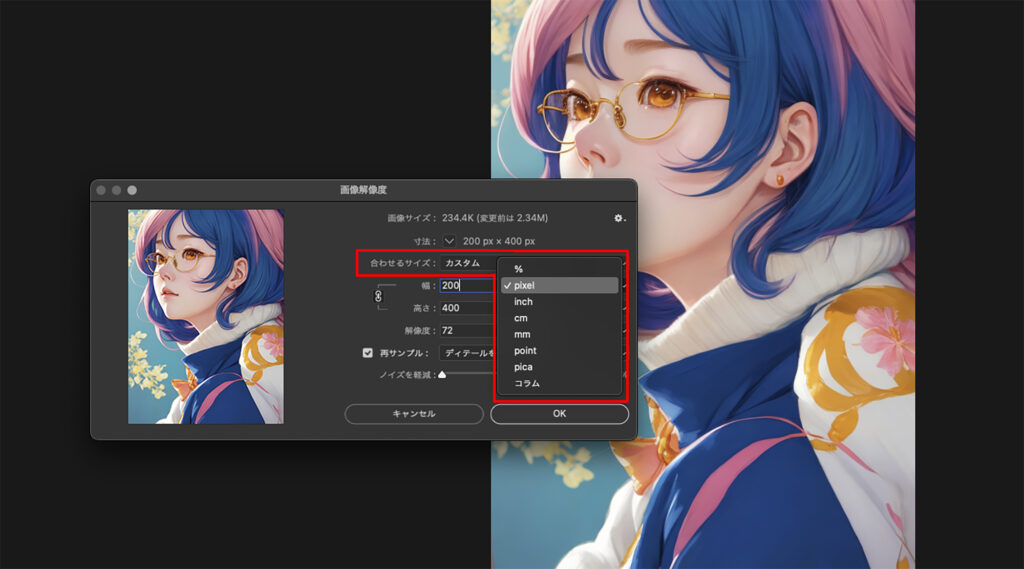
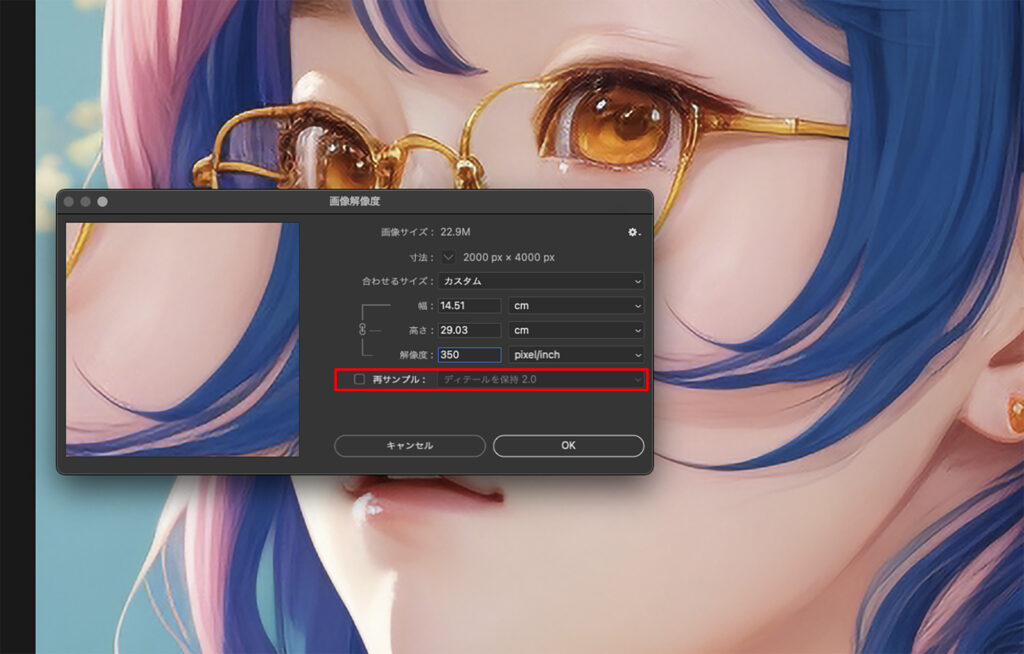
「合わせるサイズ」をクリックすると、任意の単位を選択できます。



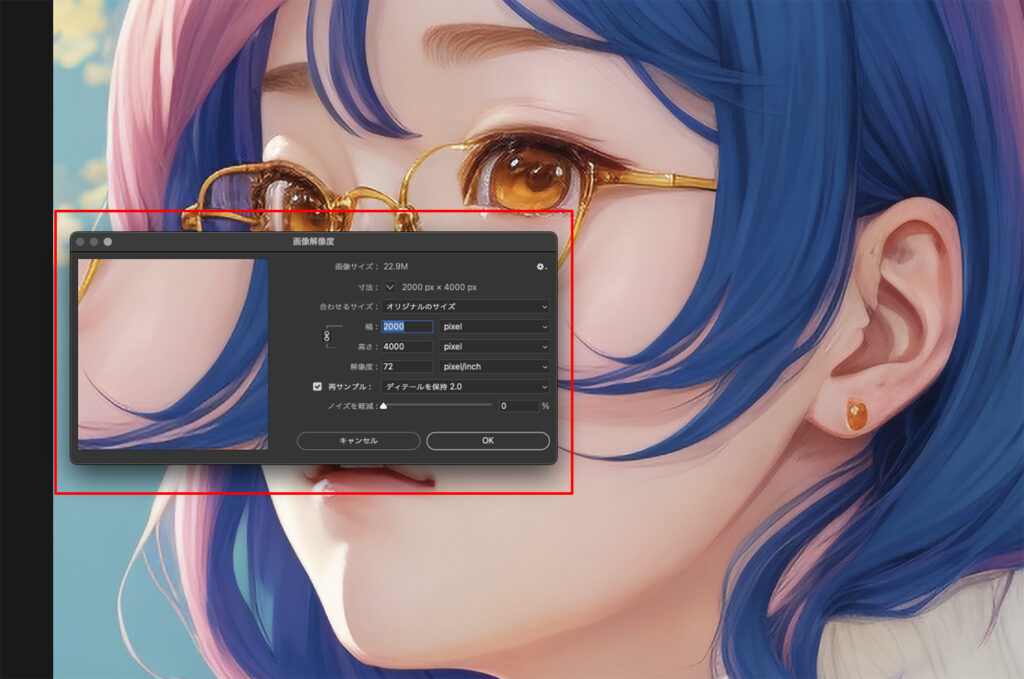
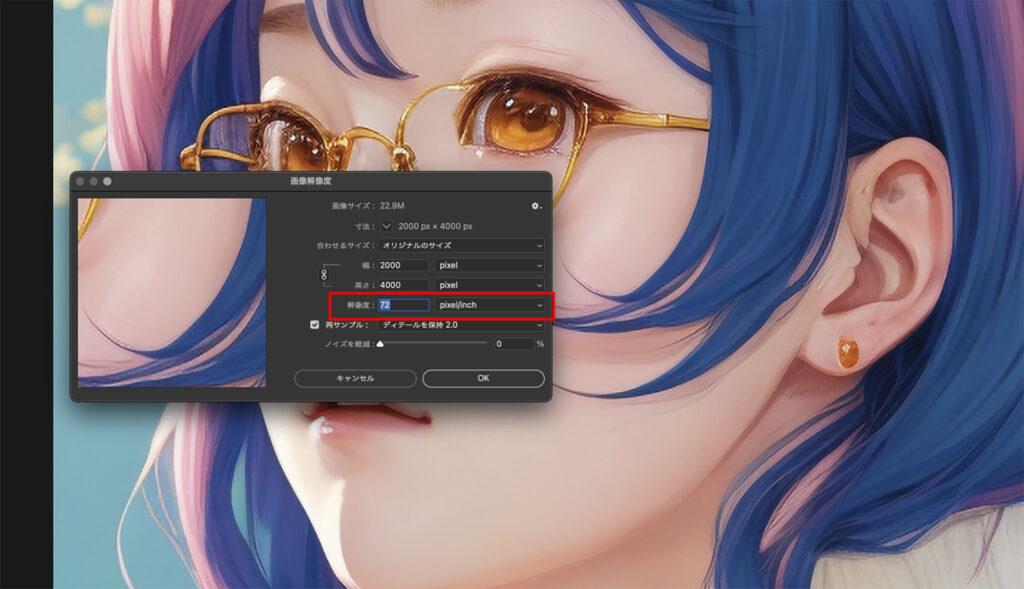
解像度の変更方法
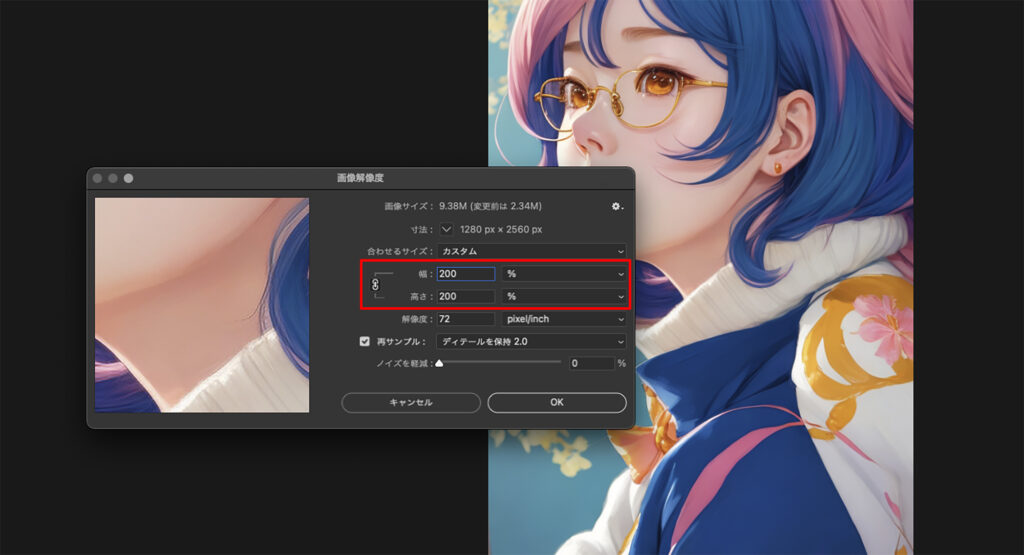
画像サイズと同様に、解像度を変更する方法も解説します。慣れると30秒です。


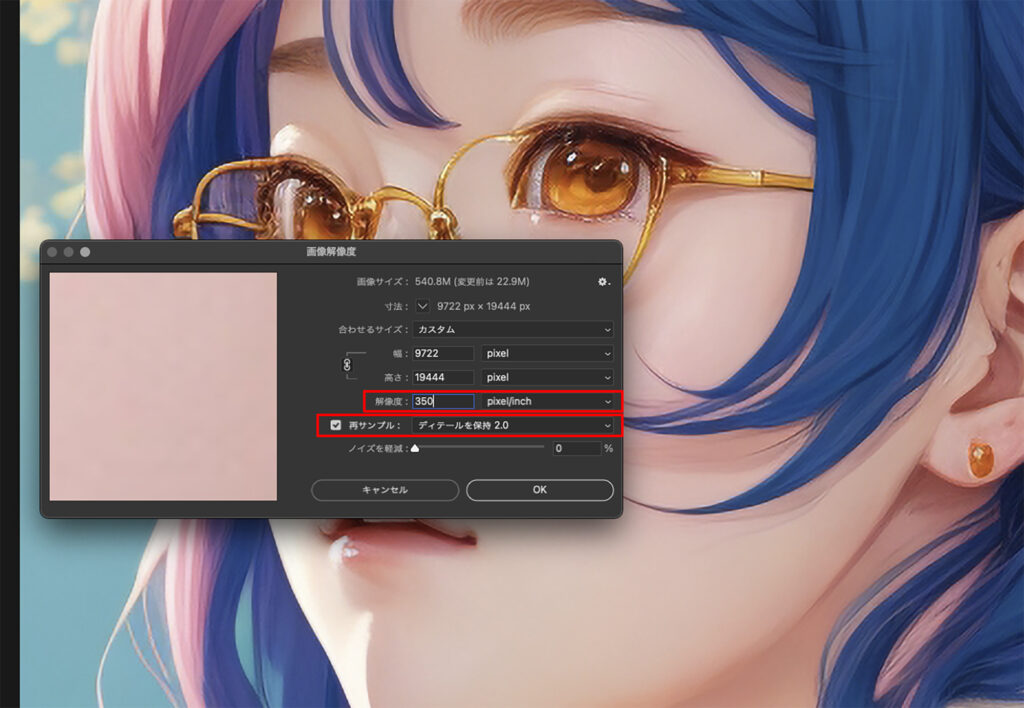
再サンプルについては最後に詳しく解説します。解像度と合わせて画像サイズを変えたい場合は、再サンプルにチェックを入れましょう


複数の画像の画像サイズ・解像度を一括で変更する方法
複数画像のサイズや解像度を変更するには「バッチ」を使います。
バッチはサイズや解像度に限らず、同じ処理を複数画像にかけたい時に使用します。バッチを使うにはアクションを登録する必要があります。
アクションはボタンひとつで指定した動作を行うPhotoshopの機能です。
つまり複数画像のサイズ・解像度を一括で変更するには「解像度の変更作業をアクションに登録→バッチを起動し、アクションを全ての画像へ適用」という手順になります。
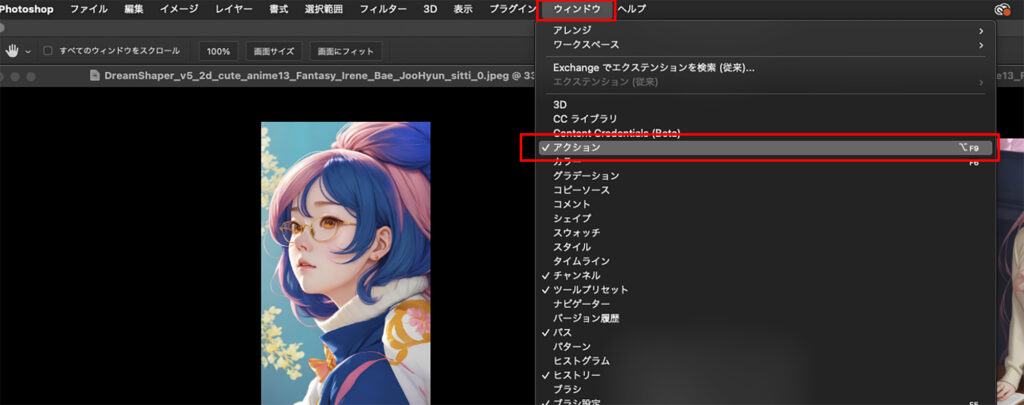
Photoshopアクションの登録方法
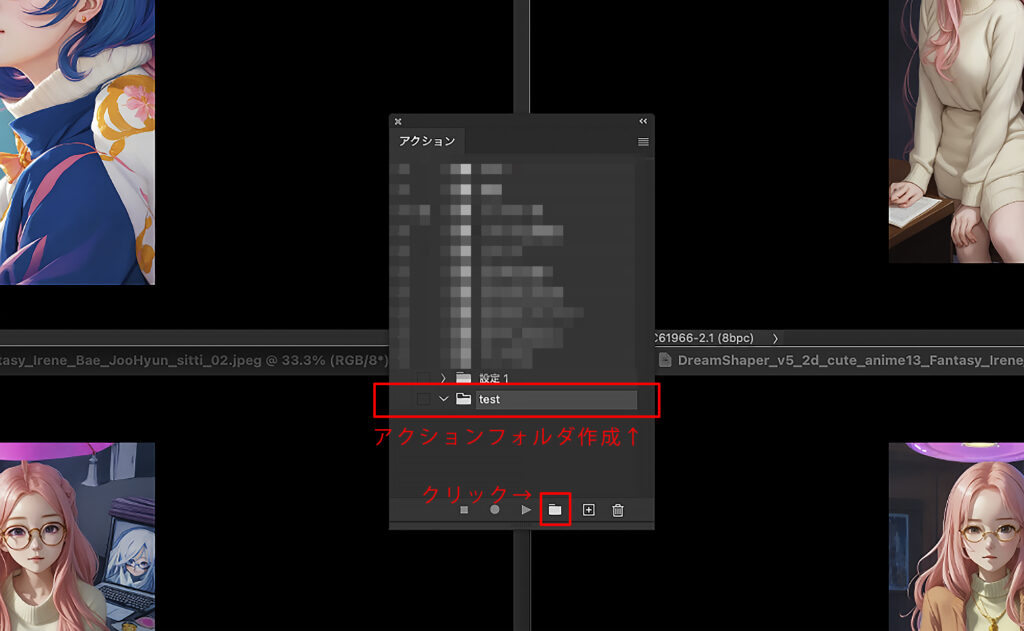
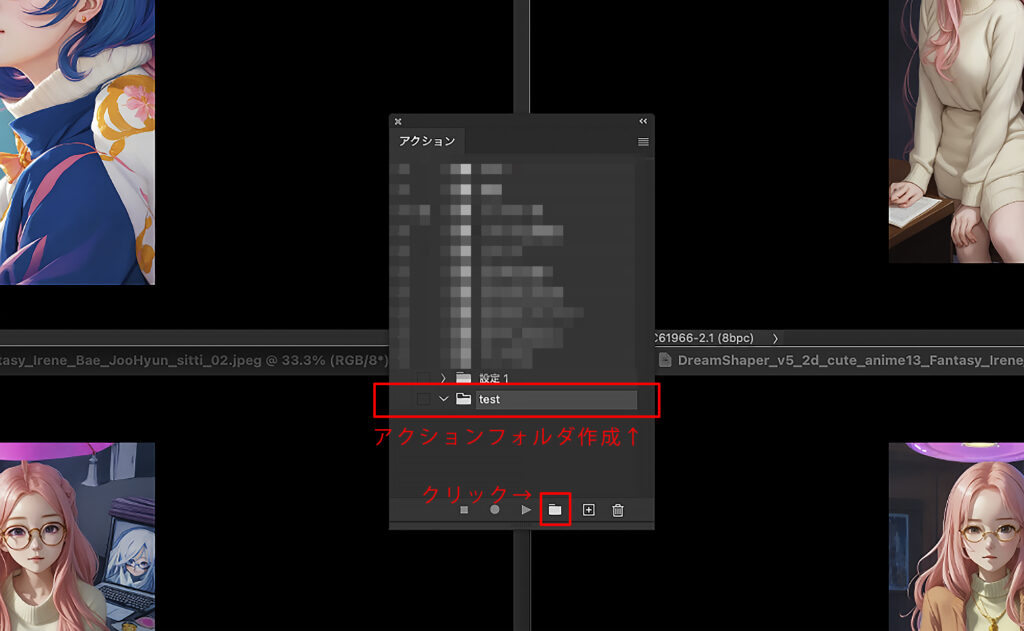
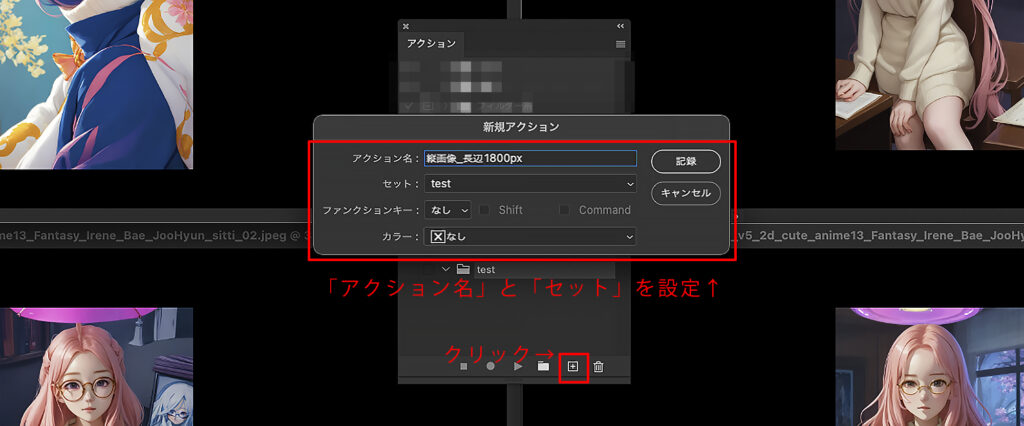
ではまずアクションの登録方法を解説していきます。登録するアクションは「画像解像度」で画像の高さを1800pxにするアクションです。


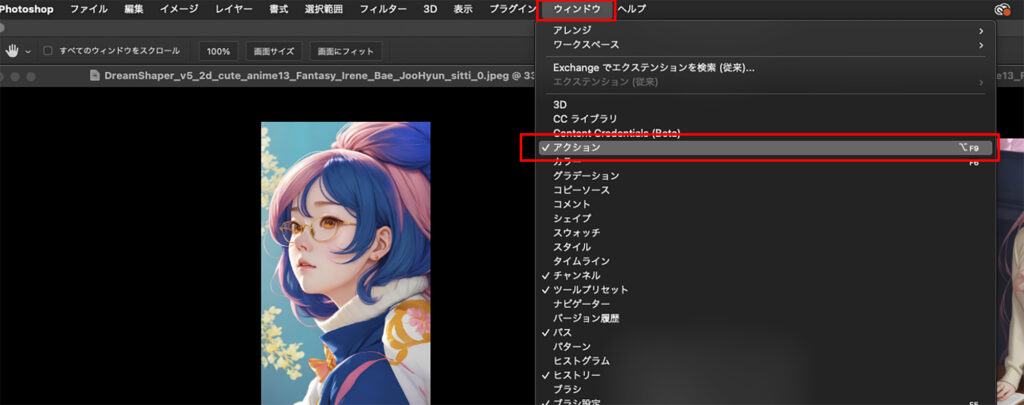
既に開いている場合は、下の画像のように「アクション」にチェックマークが付いています。




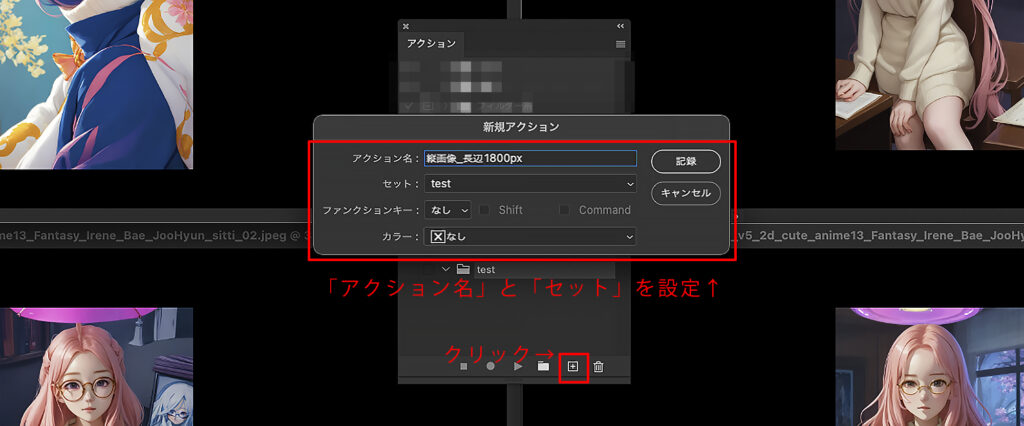
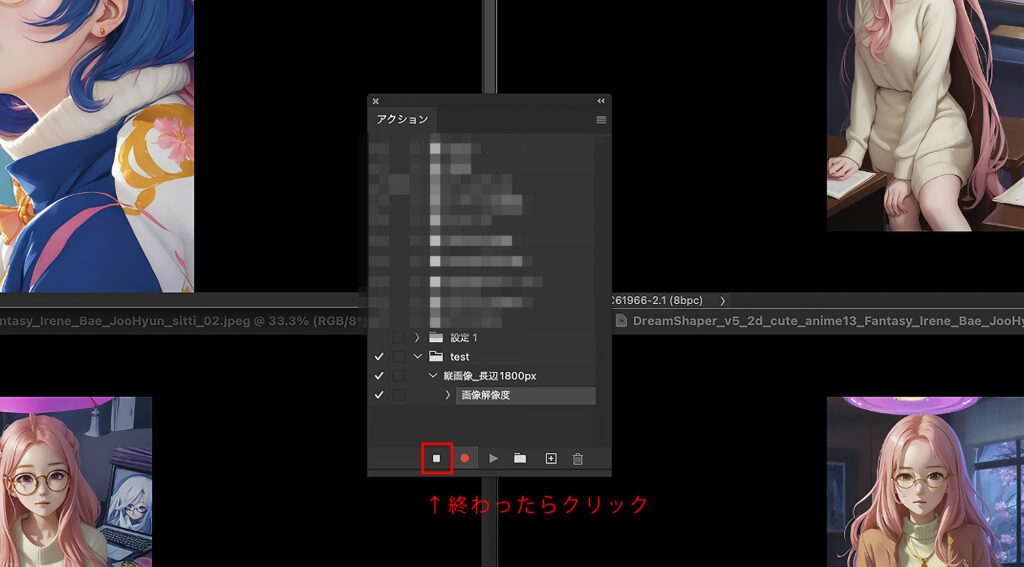
「アクション名」や「セット」等各項目を設定したら「記録」をクリックします。記録後は全ての動作がアクションに記録されるので注意です。


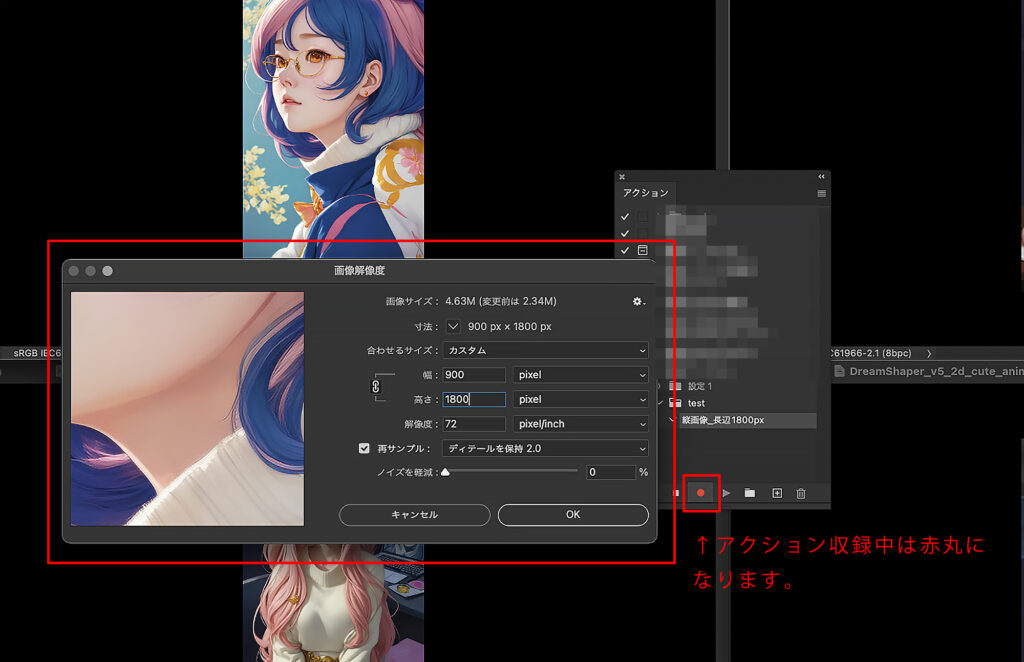
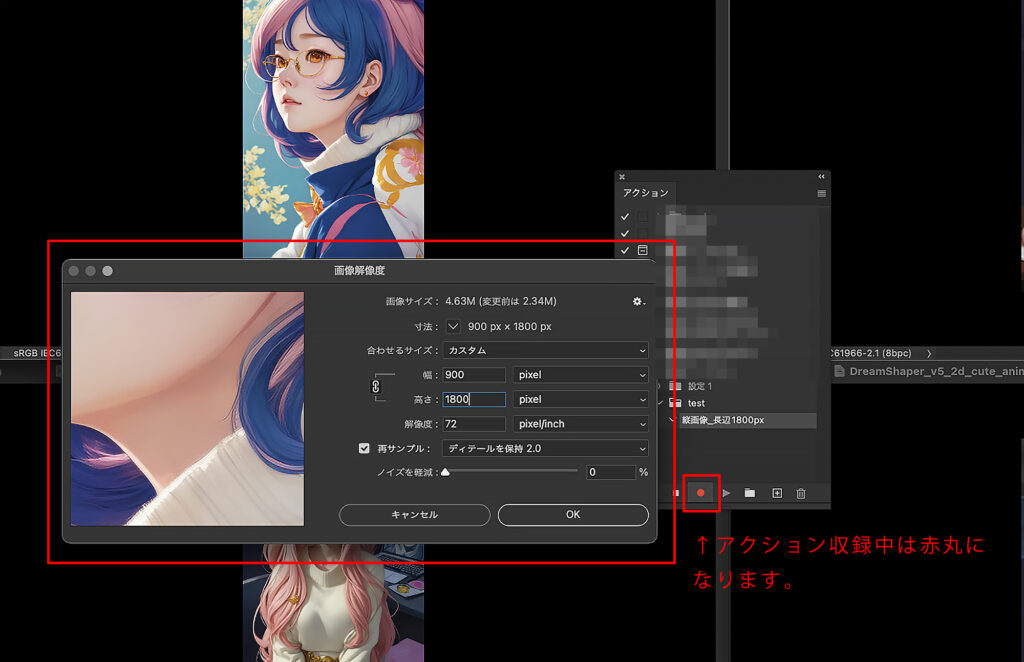
先ほど解説した手順で画像解像度から画像サイズを変更します。今回は高さを1800pxにしてOKをクリックします。


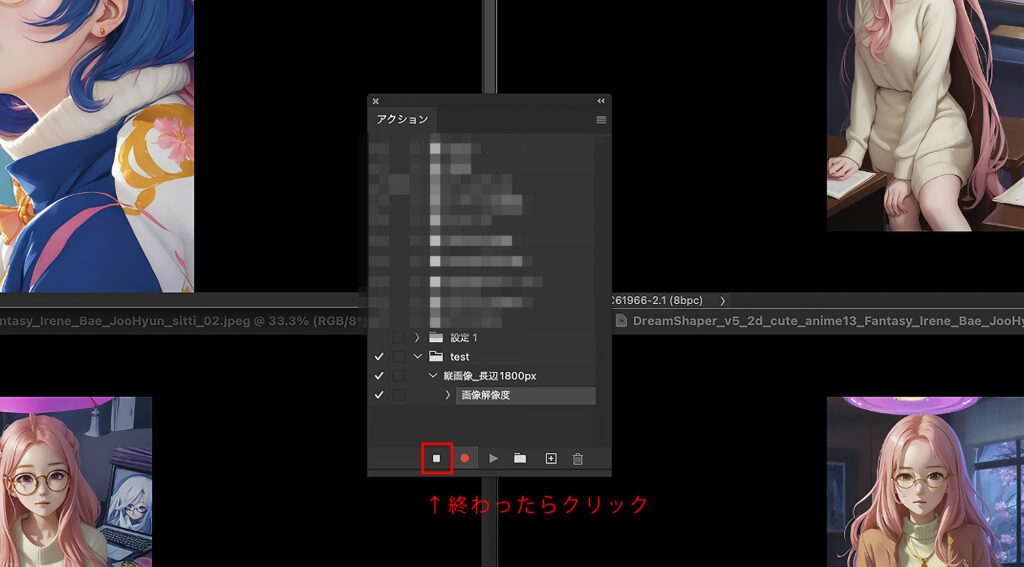
アクション停止ボタンは赤丸の左、四角アイコンです。


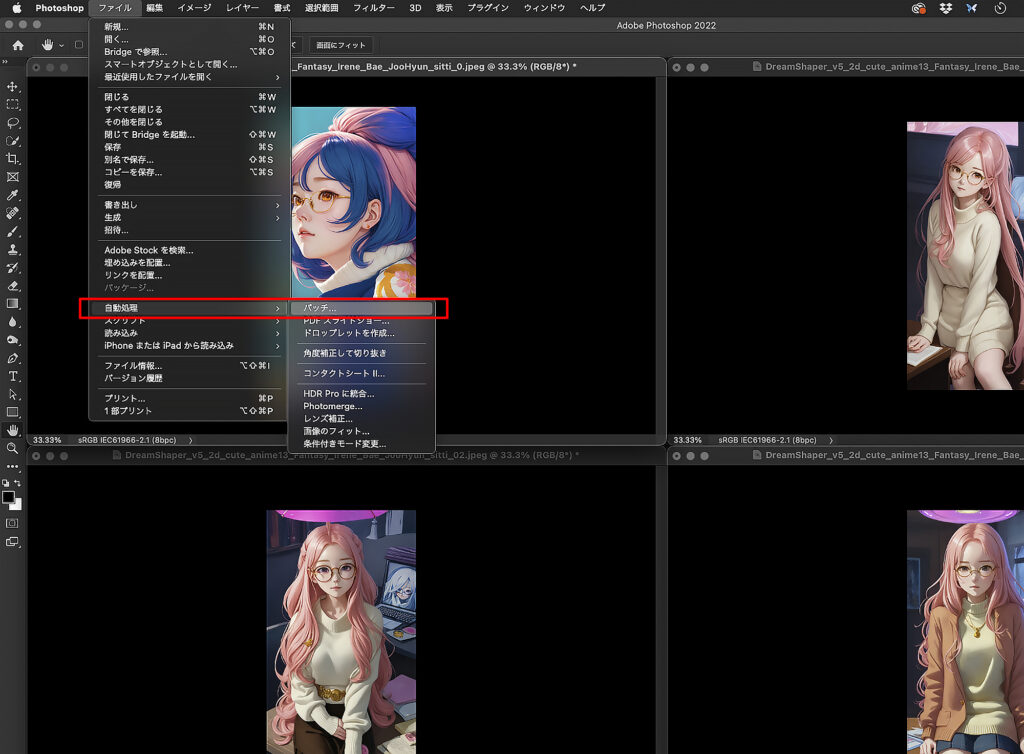
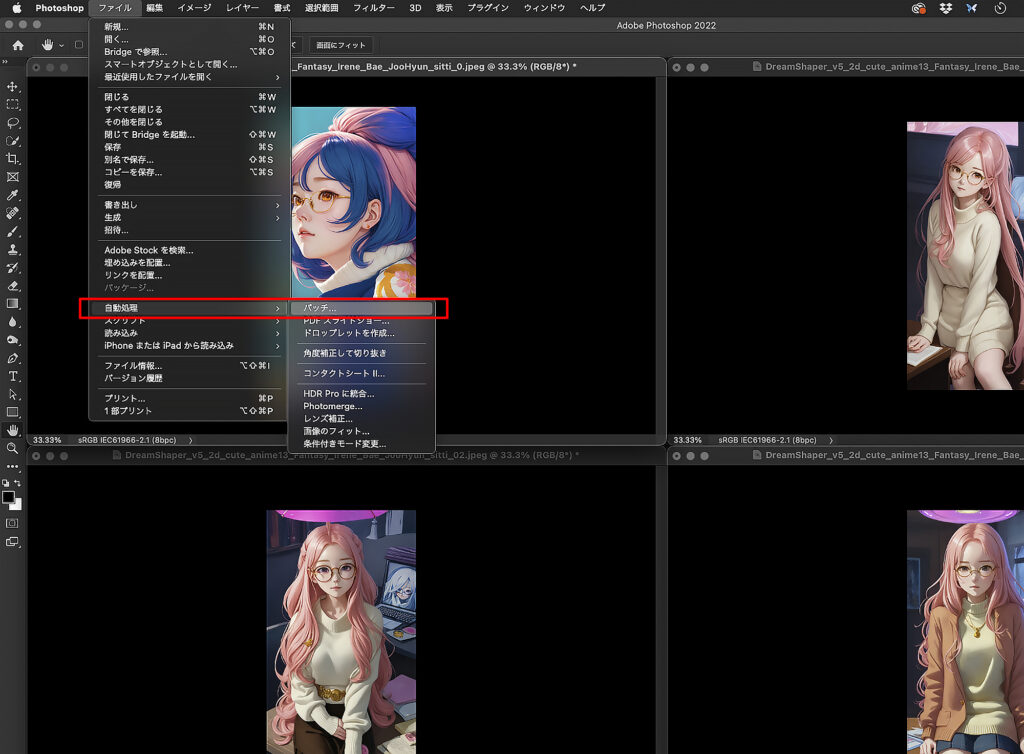
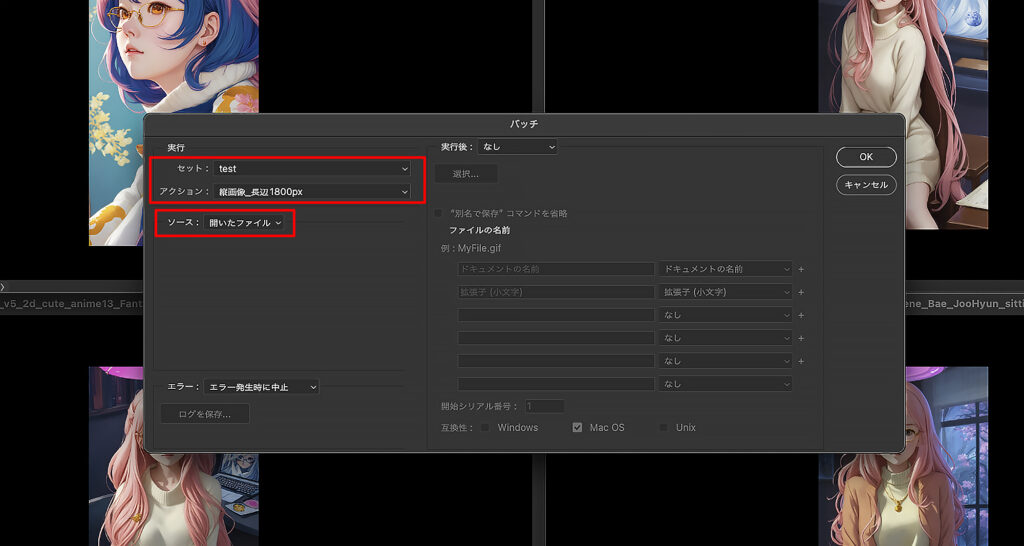
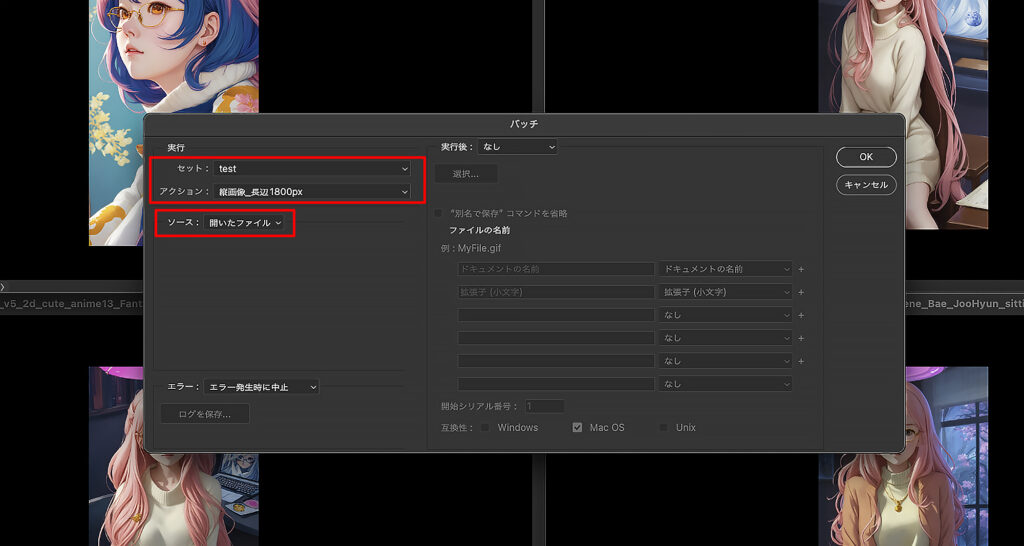
Photoshopバッチの使い方
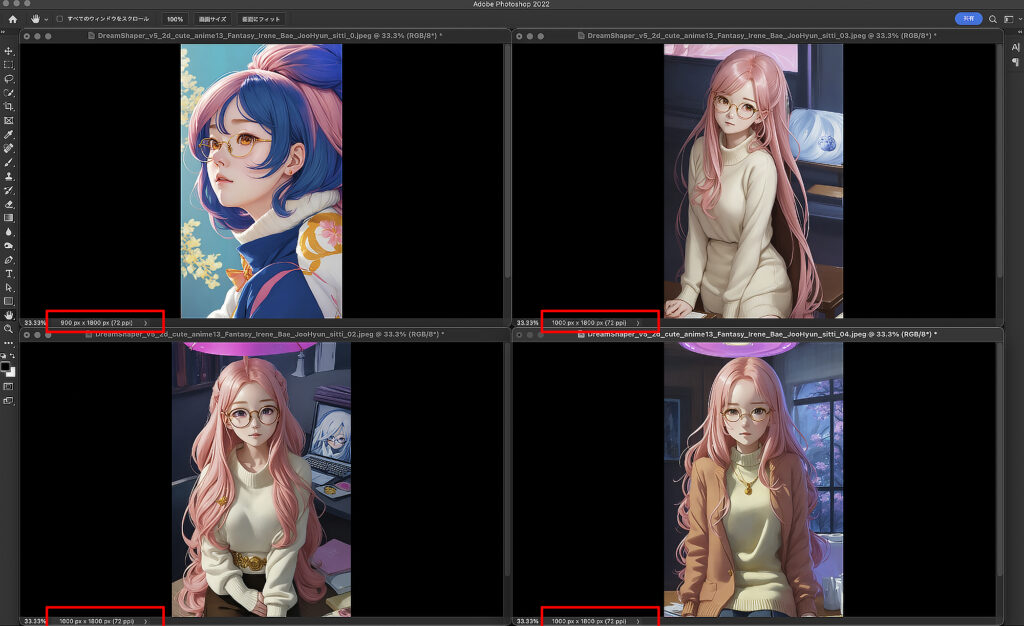
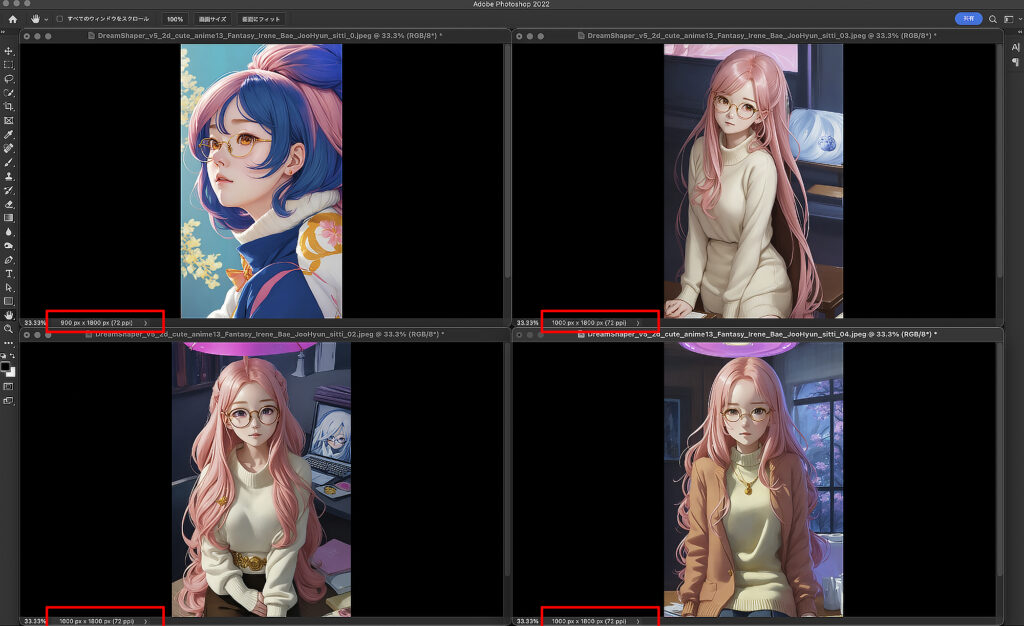
アクションが登録できたら、バッチを使い複数画像にアクションを適用させます。






解像度の再サンプルとは?
解像度の再サンプルについては以下だけ覚えておけばOKです。
- 再サンプルにチェックを入れると画像サイズが変わる
- 外すと画像サイズは変わらない
ひとまずこれだけ覚えておけばOKです。
再サンプルにチェックを入れると、画像サイズを変更する際に解像度(密度)をPhotoshopで再計算してくれます。
たとえば画像サイズを拡大したい場合、再サンプルにチェックを入れると、ある程度解像感を保ったまま画像サイズを拡大できます。
「画像サイズを変更したい場合は、再サンプルにチェックを入れる必要がある」ということだけ覚えておきましょう。
まとめ
Photoshopで解像度を調整するなら「画像サイズ」と「解像度」の違いを理解しておきましょう。
- 画像サイズ:縦〇〇px(ピクセル)×横〇〇px(ピクセル)
- 解像度:〇〇ppi(dpi)
綺麗に印刷したい場合は画像サイズを大きくしましょう!
バッチ処理を使えば100枚でも1000枚でも、まとめて画像のサイズや解像度を変更できます。使い方を覚えておくと便利です。
再サンプルの項目についても解説しました。ぜひ参考にしてみてください。


ではまたっ