WordPressブログでお問合せフォームを作る方法【Contact Form 7とGoogleフォーム】

本記事の執筆者です
- ブログ歴:3年
- 9万PV/月のブログを運営
- ブログ最高収益:30万/月
- XのDMでブログのアドバイスをたくさんしています
特にアフィリエイトなどを利用して、ブログで稼ぎたい方はお問い合わせフォームは必須です。
なぜならお問い合わせフォームを通して、ASPからの掲載依頼や記事の執筆依頼が届くからです。
ASPからの依頼は特別単価など条件がいい場合があるので、積極的に受けてみましょう。
ほかにもGoogleアドセンスに受かりやすいなどのメリットもあるため、本記事を読んでお問い合わせフォームを設置してみてください。
10分ほどで設置できるので試してみてください!
今回は以下の2つの方法で、お問い合わせフォームを作る方法を解説していきます。
ブログにお問い合わせフォームは必要?


結論、必要です。
情報発信の責任を持つ意味でも設置した方が良いです。
たとえば、ブログに掲載している情報について間違いがあれば、お問合せフォームを通じて指摘してもらえることがあります。
間違った情報や古い情報を発信し続けるのは、信用の面からあまり良くないので、指摘があれば修正していきましょう。
そのほかのメリットとして、ASPからアフィリエイト案件の掲載依頼や記事執筆依頼なども、お問い合わせフォームから届きます。
掲載依頼は良い条件を提示してもらえることも多く、稼ぐブログを目指すなら積極的に交渉していきましょう。
自分では気づかない切り口での案件紹介を提案してもらえることもあります。
記事の執筆も被リンク対策になるため、積極的に依頼を受けていくと良いかと思います。
受注回数が増えるごとに信用も積み重なっていきます。
お問合せフォームを設置するメリット
- 信用度が増す
- 情報の間違い等を指摘してもらえる
- Googleアドセンスに受かりやすくなる
上記の理由からブログのお問合せフォームは必要と言えるでしょう。
『Contact Form 7』でお問い合わせフォームを作る方法


ブログにお問い合わせフォームを作るには『Contact Form 7』を使うと便利です。
難しい設定が不要で簡単にお問い合わせフォームを設置できます。
開発者がTakayuki Miyoshiさんという日本人で、過去のインストール数は500万回以上なので、安心して利用できるプラグインです。
『Contact Form 7』でお問い合わせフォームの作る方法
- Contact Form 7をインストール、有効化
- 設定、固定ページにショートコードを埋め込む
- トップページのメニューに表示させる
それぞれ詳しく解説していきます。
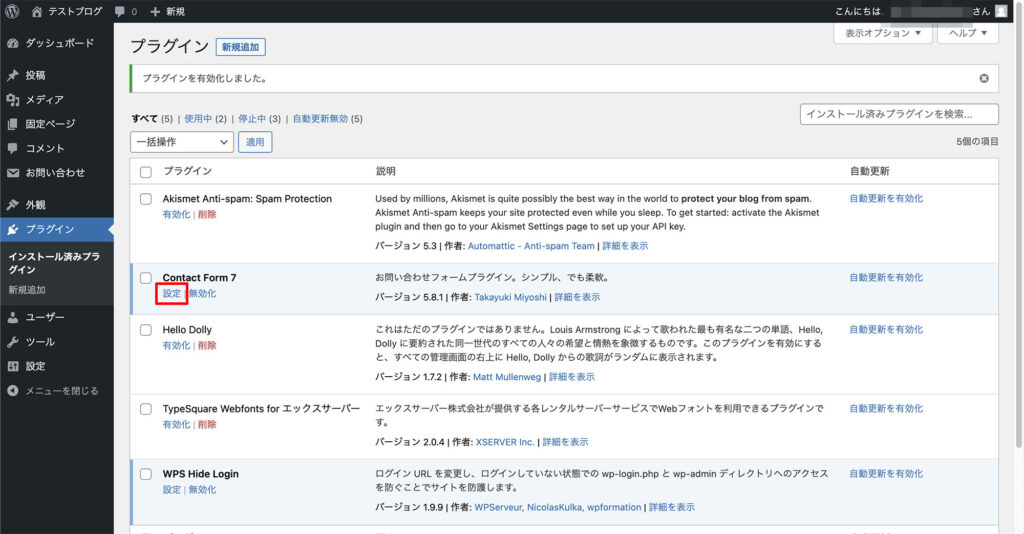
Contact Form 7をインストール、有効化
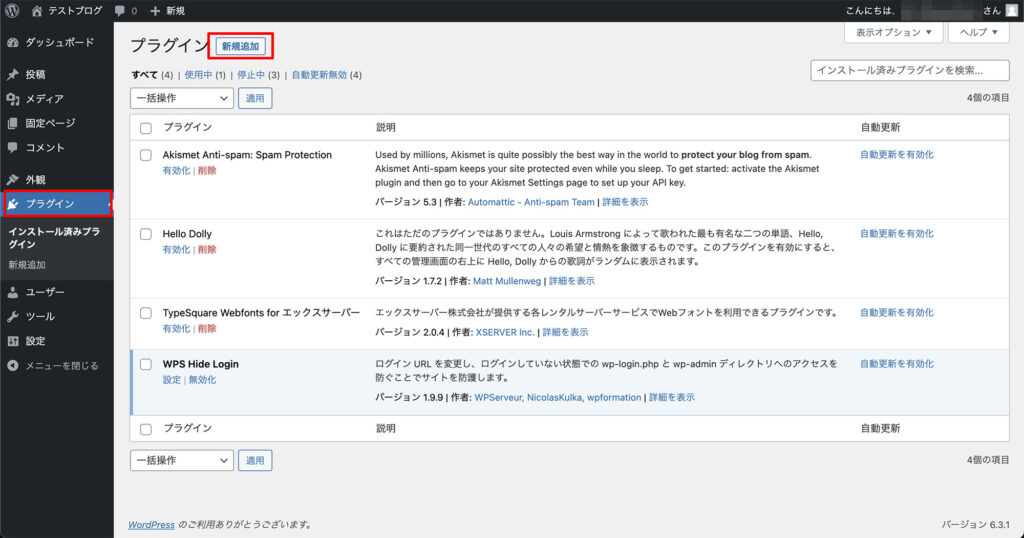
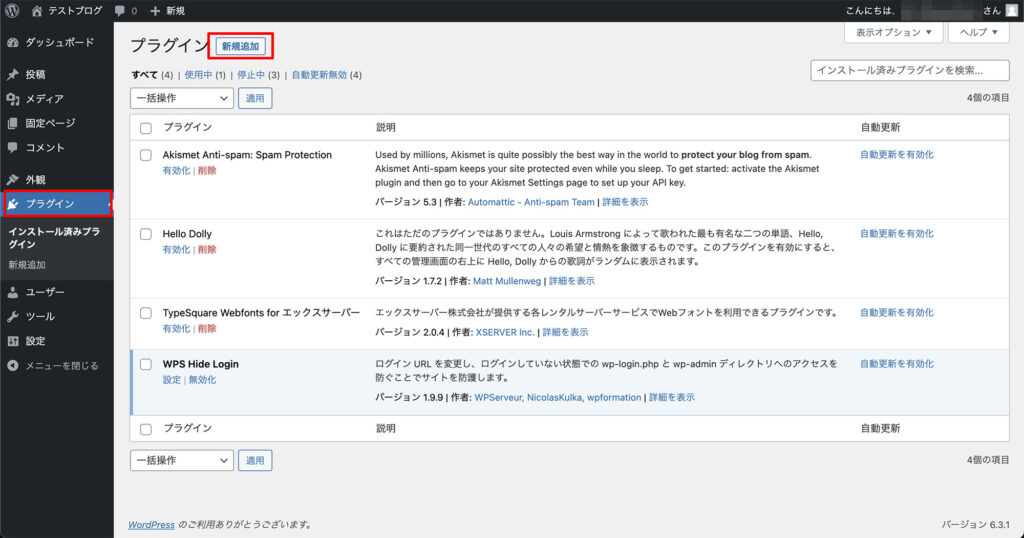
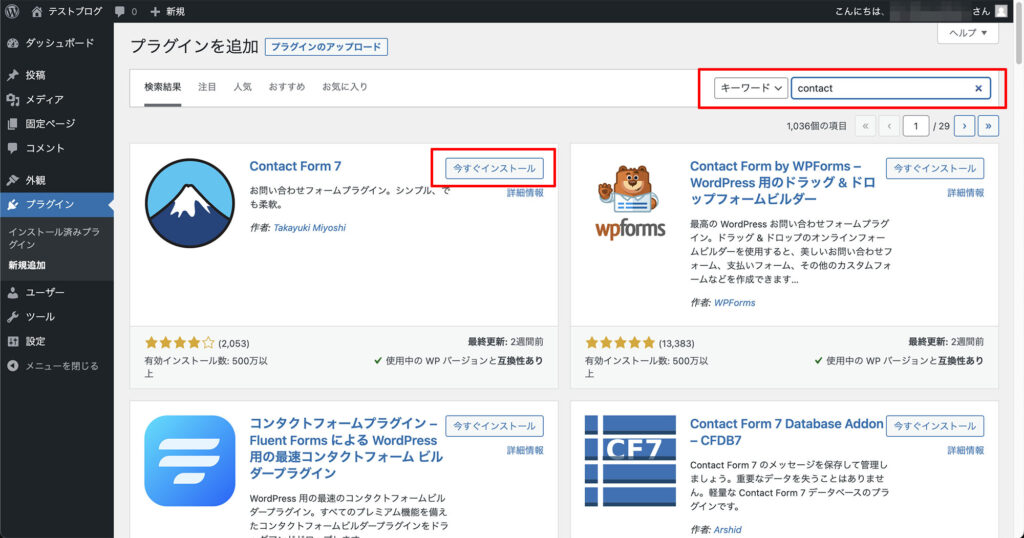
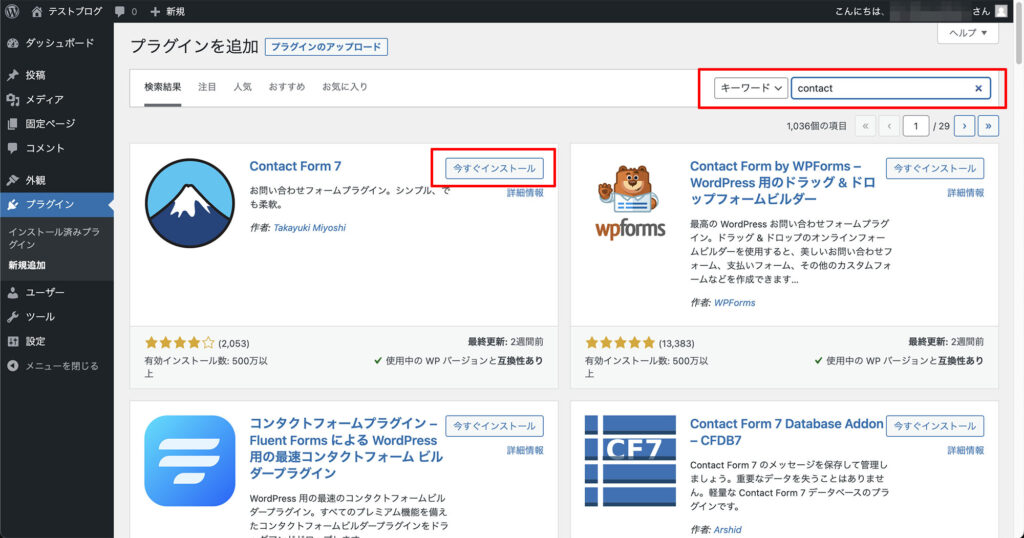
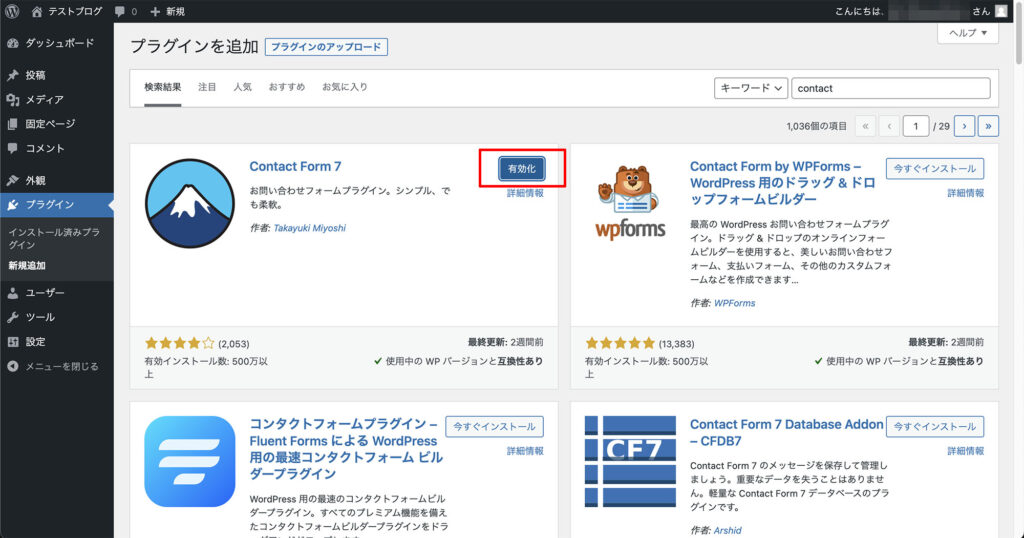
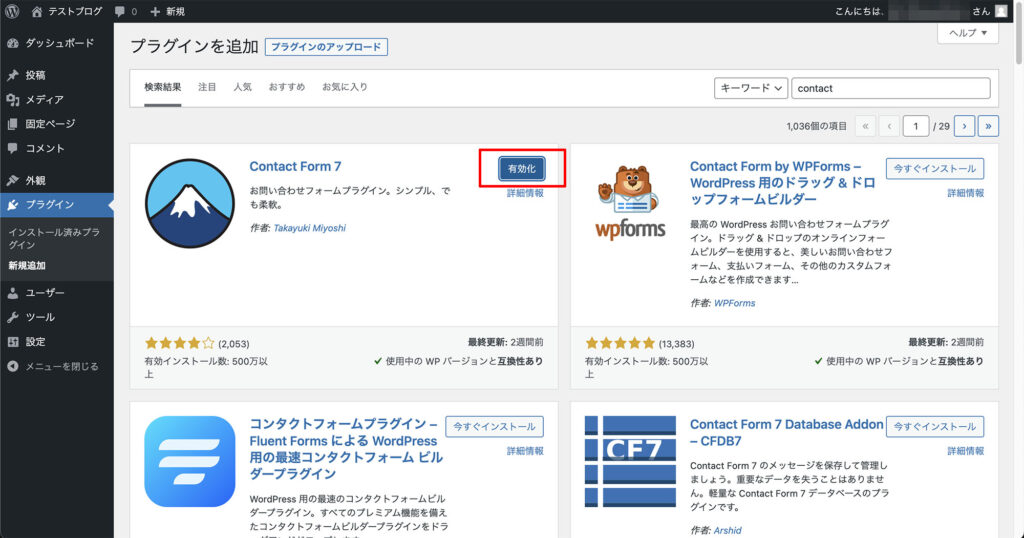
まずはContact Form 7をインストールし有効化します。
WordPressの管理画面を開き、以下の手順でインストールできます。






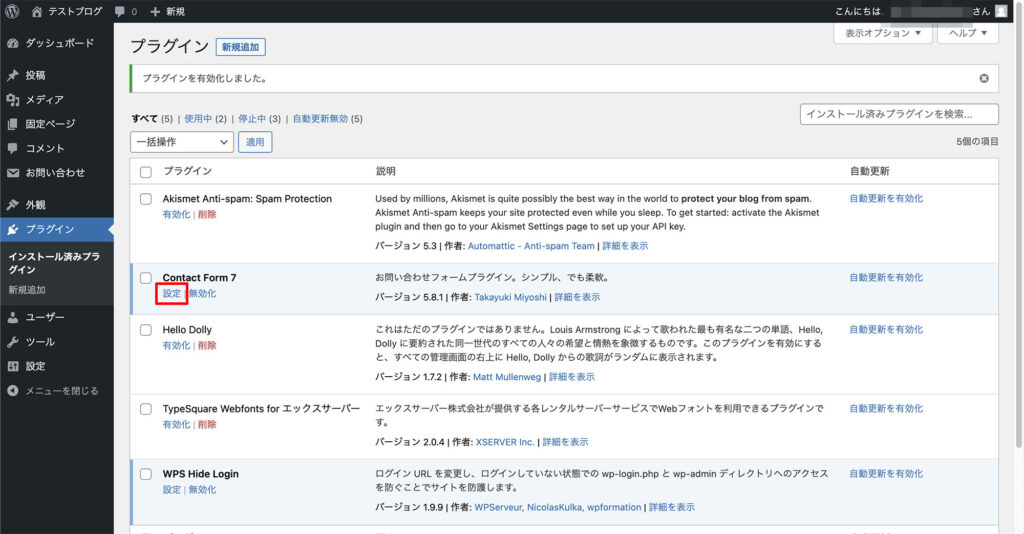
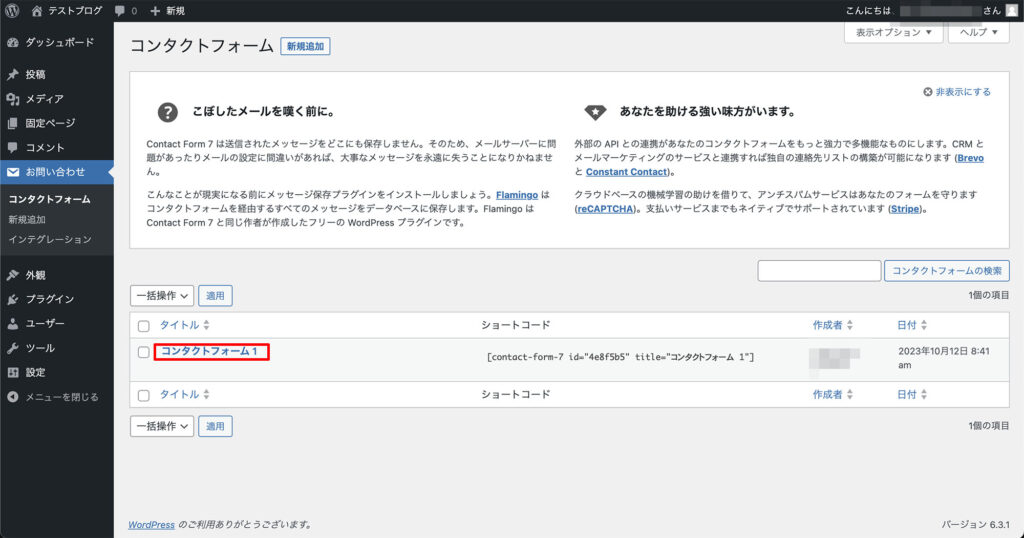
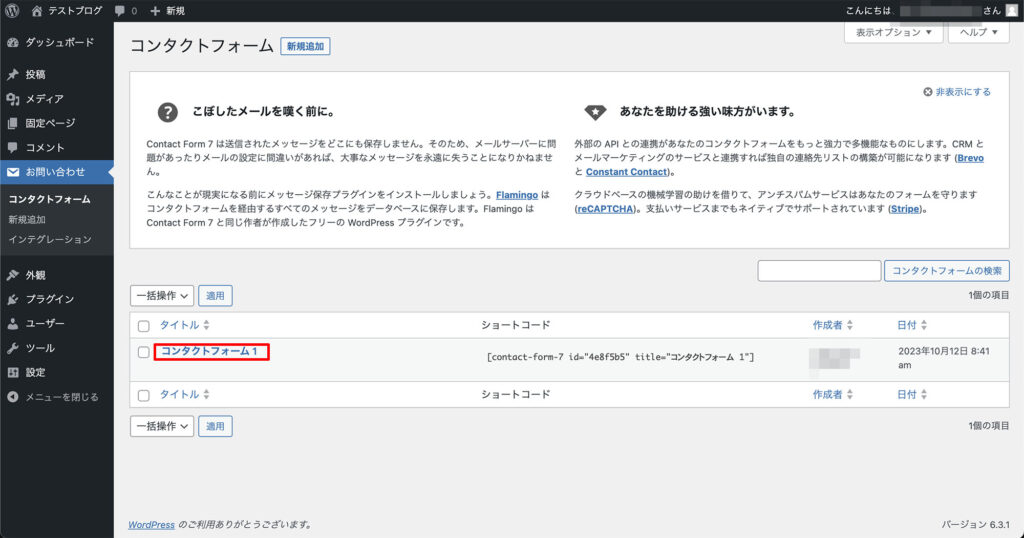
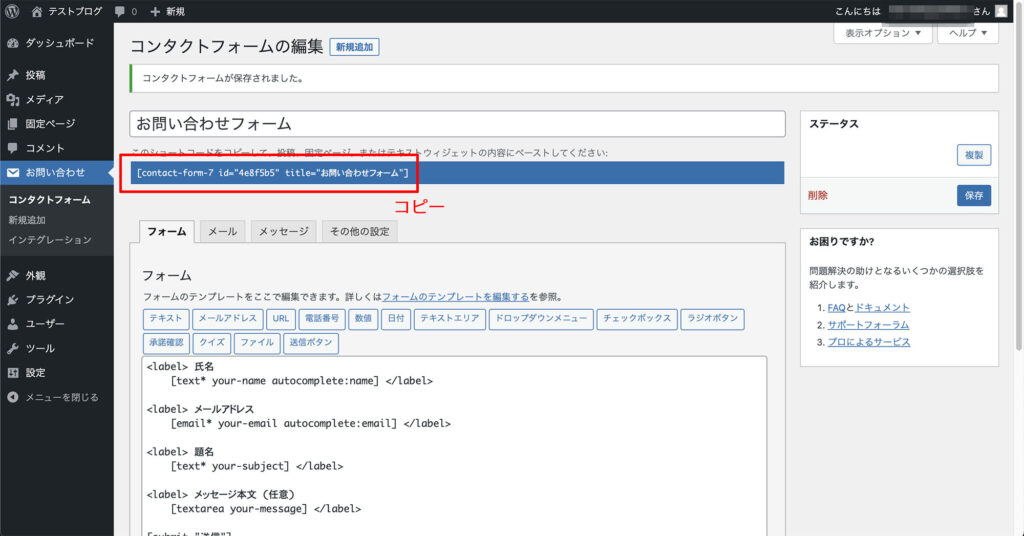
設定、固定ページにショートコードを埋め込む
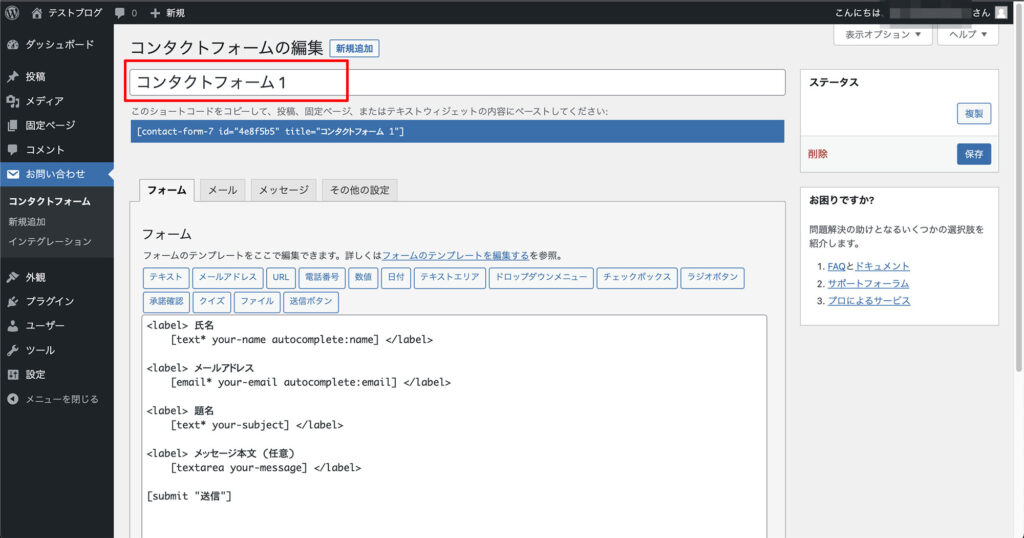
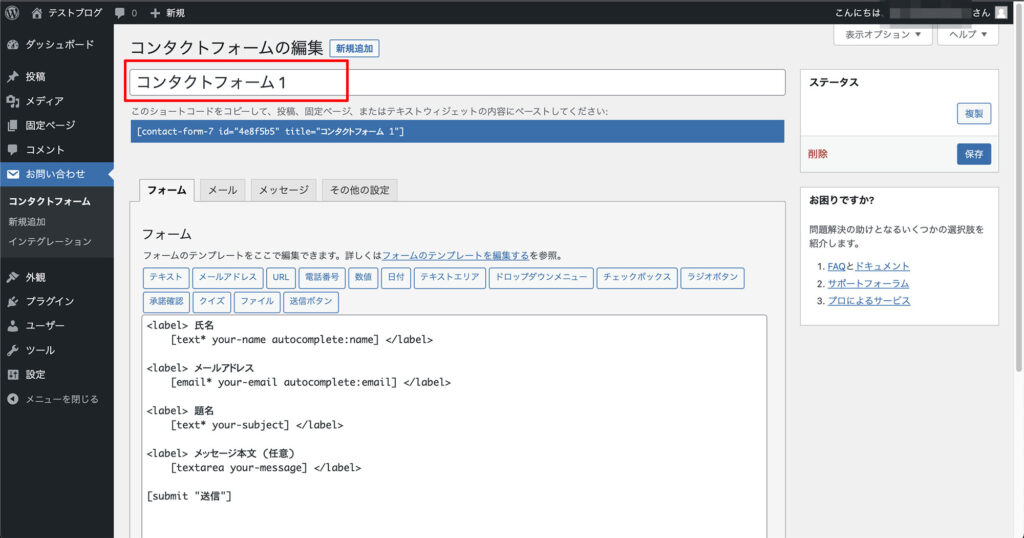
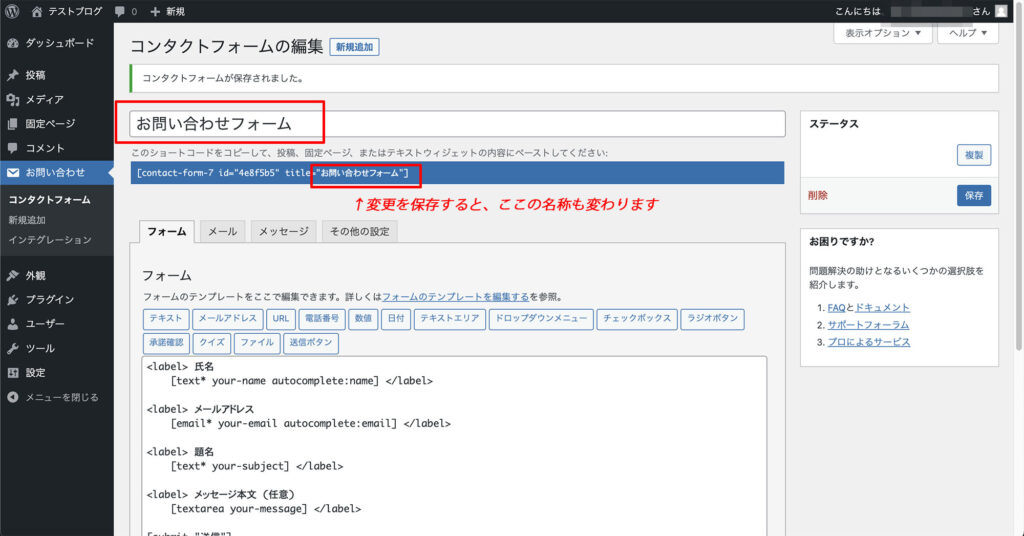
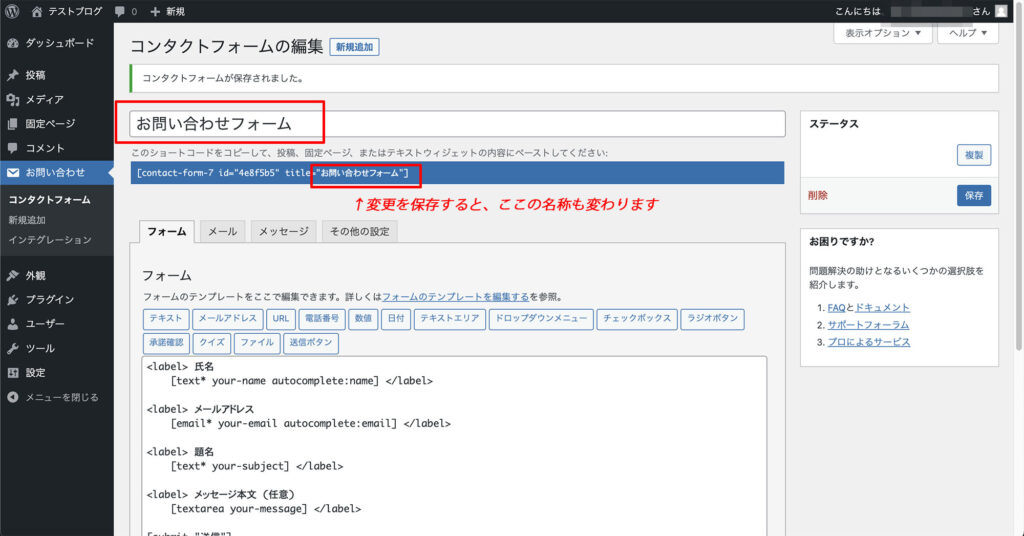
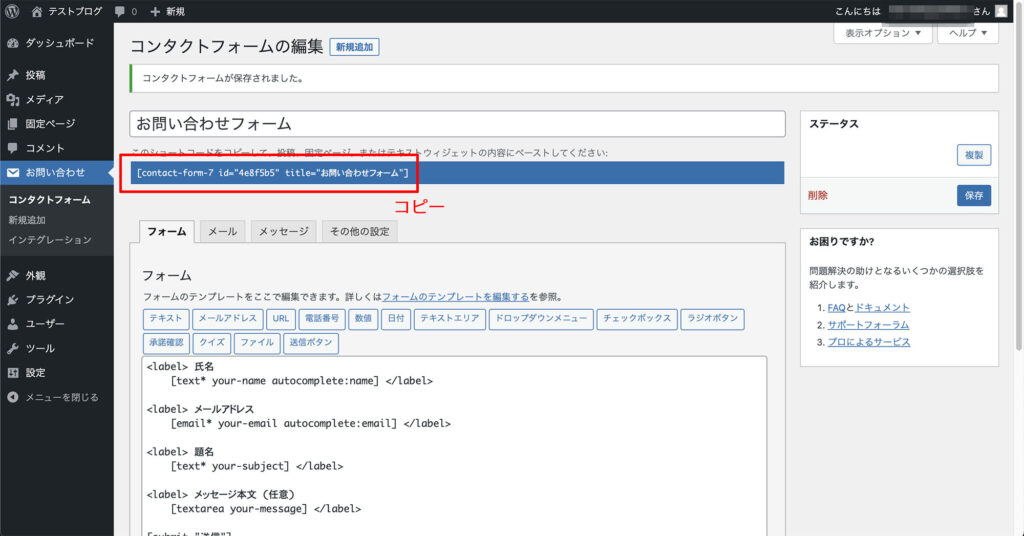
設定からお問い合わせフォームの名称を変更して、固定ページで「お問い合わせフォーム」のページを作ります。








ここまでできればOKです。あとは、お問合せページを作成して公開しましょう。








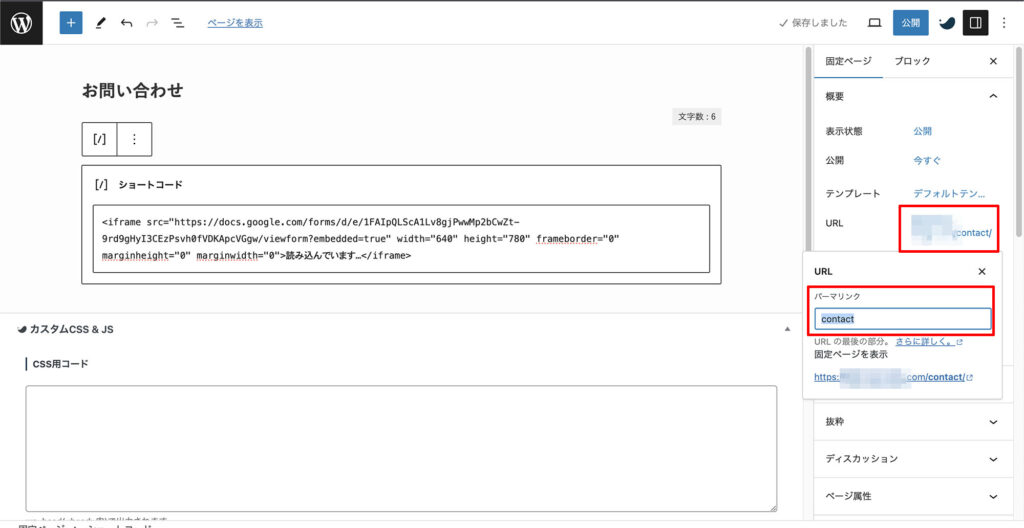
パーマリンクは英数字の使用は推奨されています。


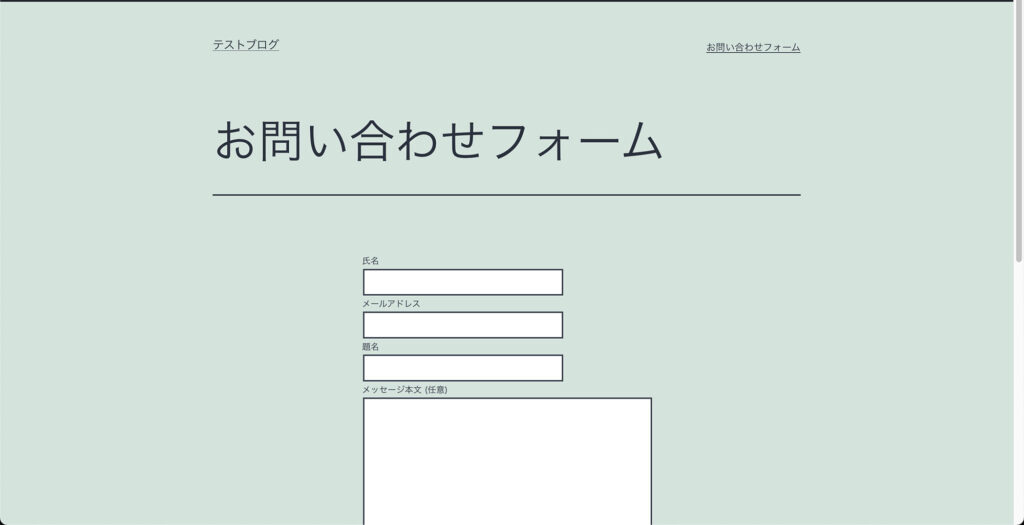
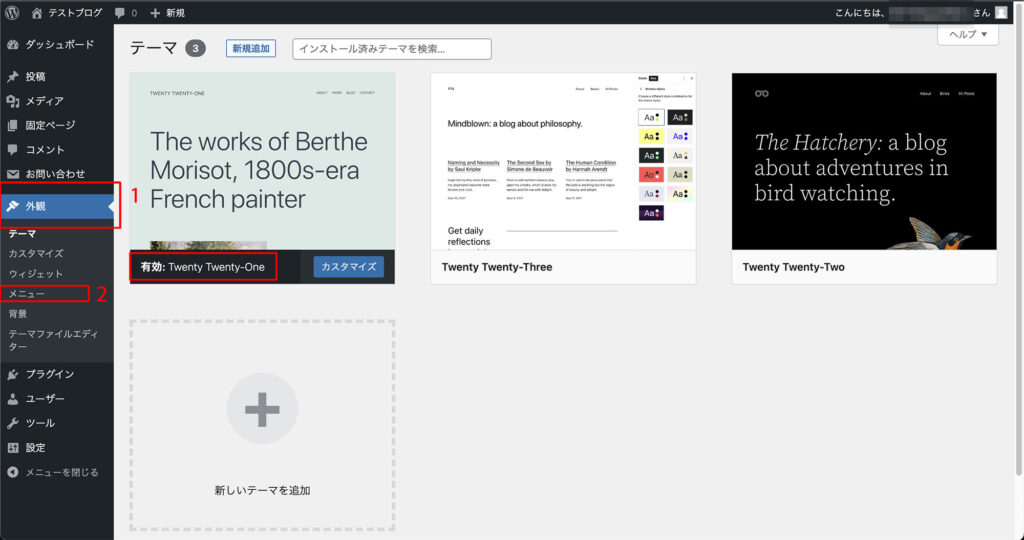
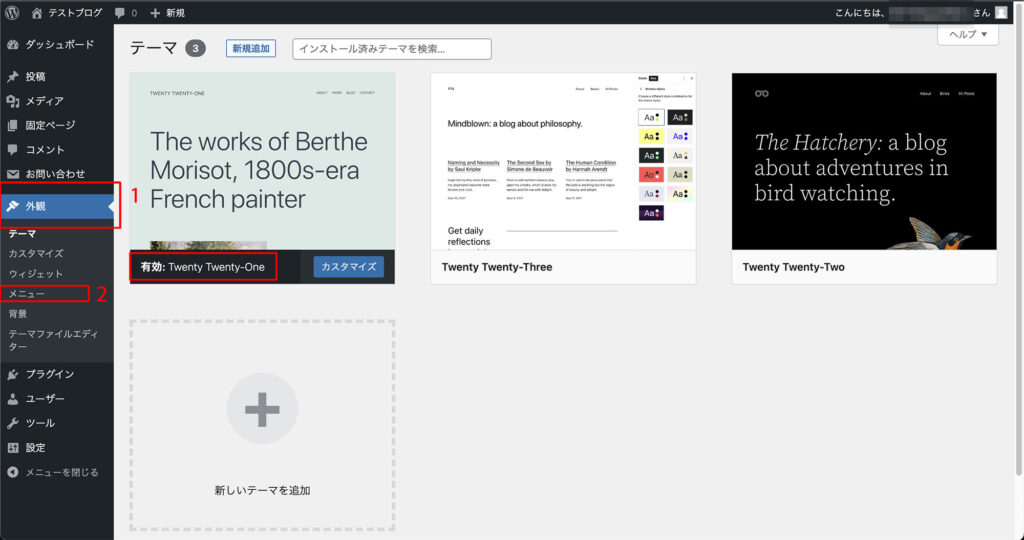
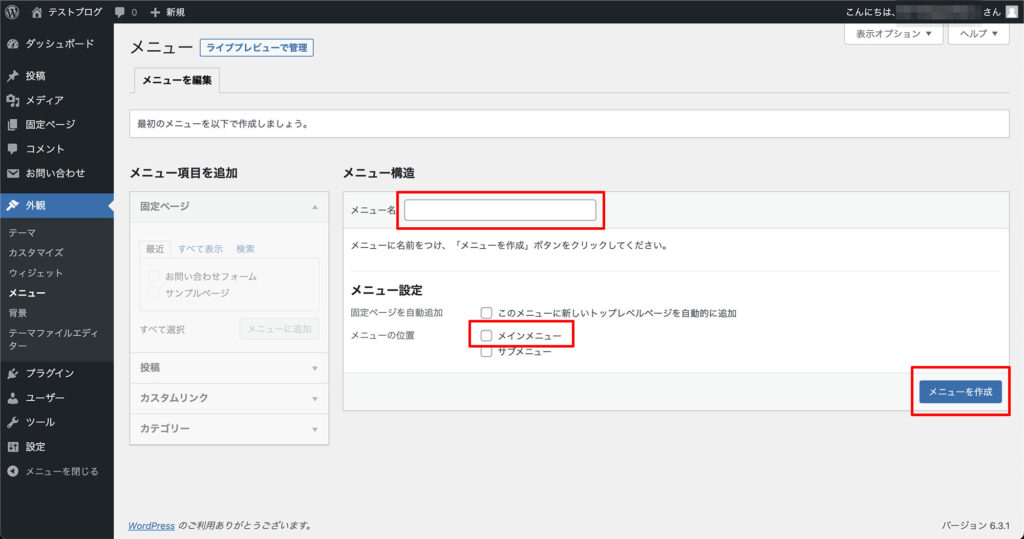
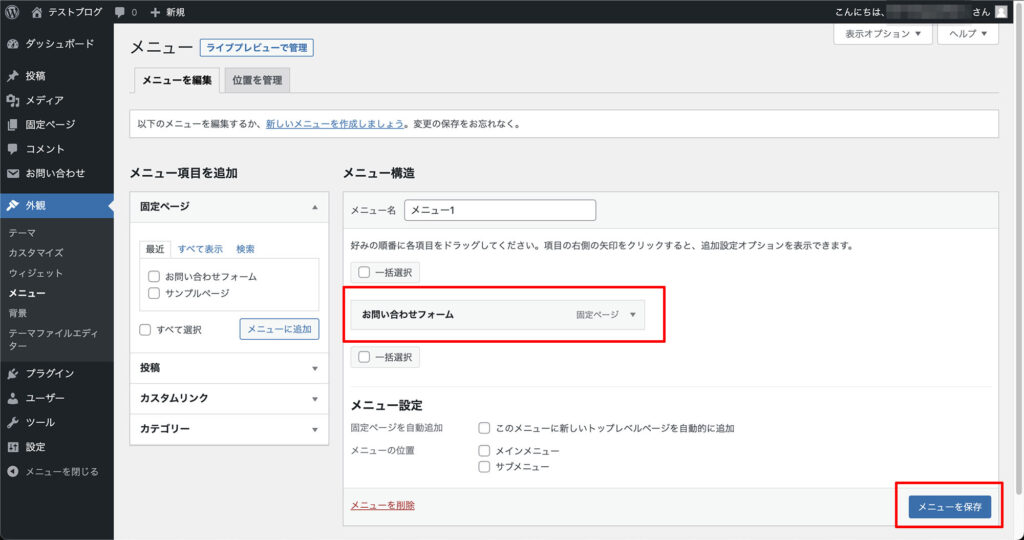
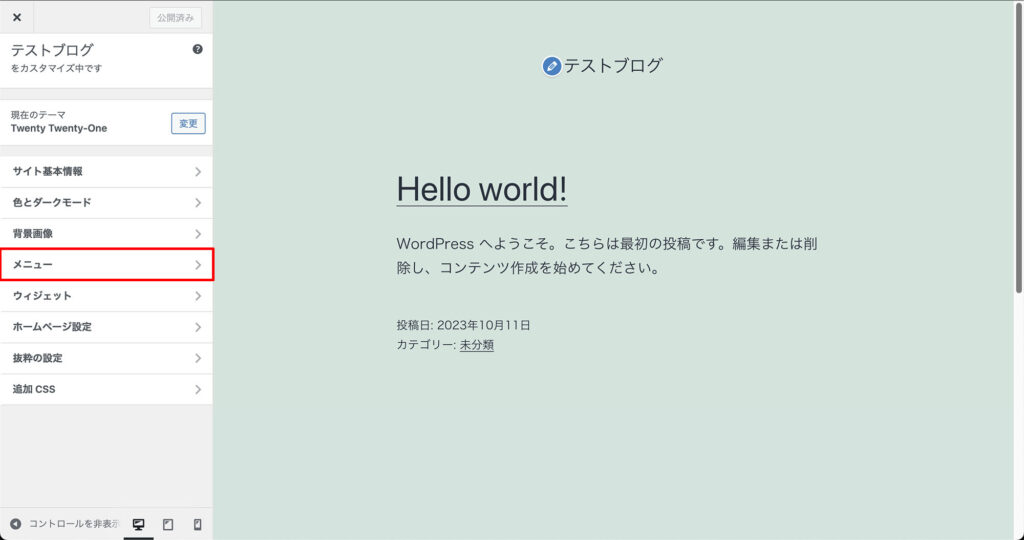
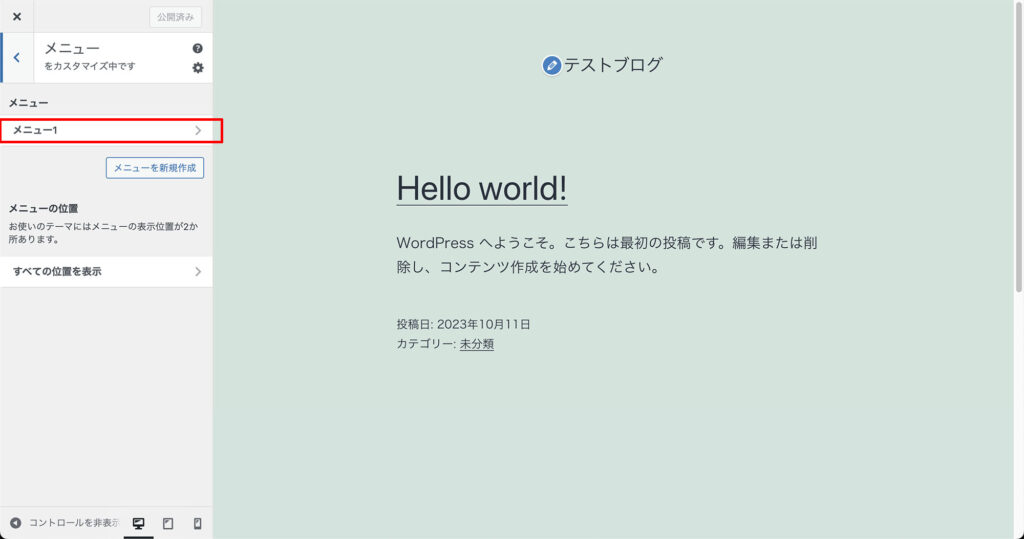
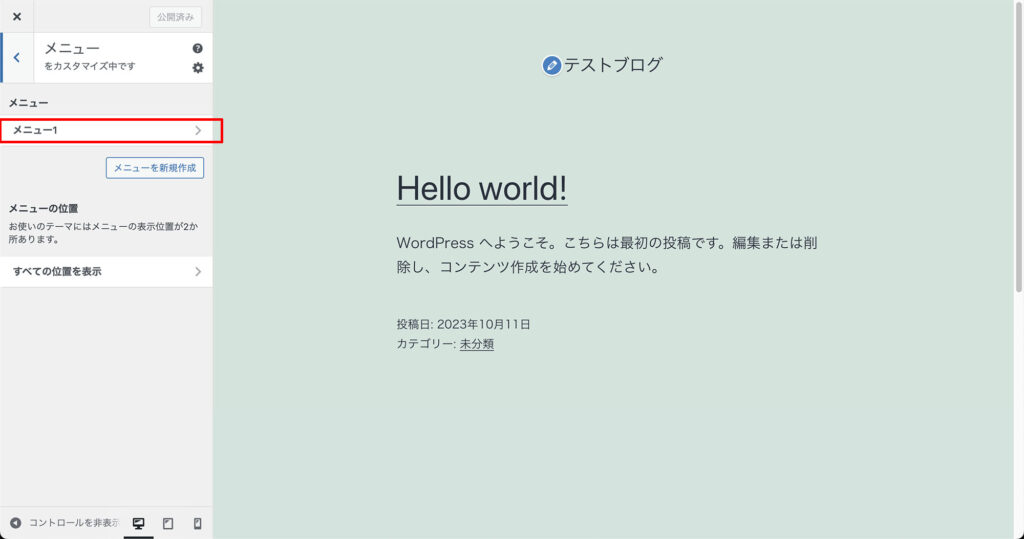
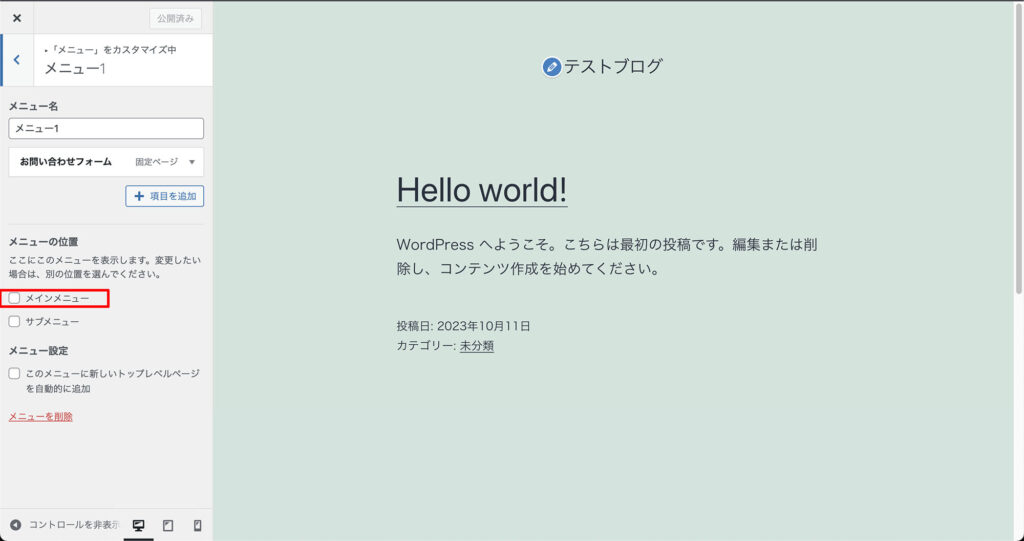
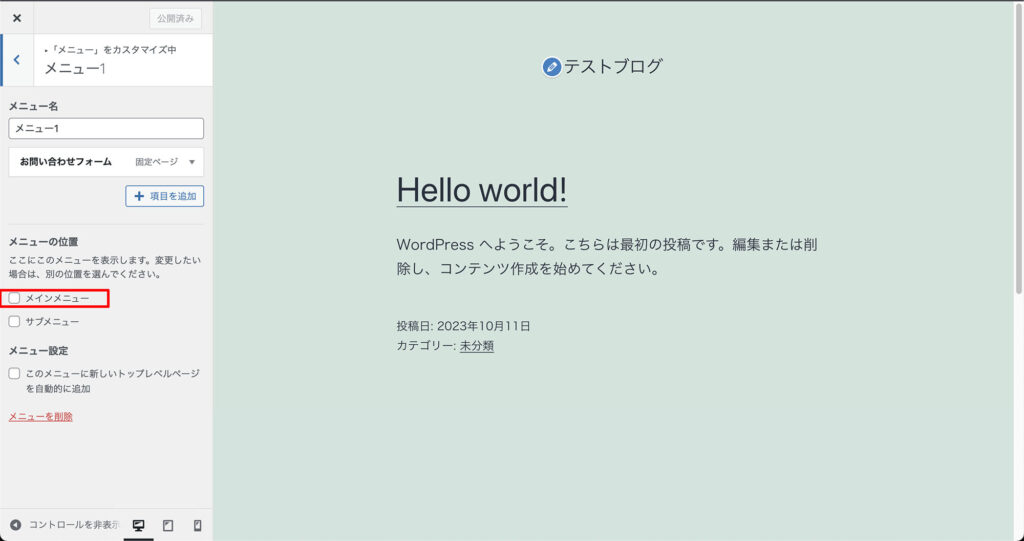
最後に公開したお問い合わせフォームを、トップページのメニューに表示させます。
トップページのグローバルメニューに表示させる
お問い合わせフォームはトップページにからアクセスできると良いですね。
問い合わせしたい方がページをすぐに見つけられます。


ちなみに今回はブログのテーマを「Twenty Twenty-One」に設定しています。






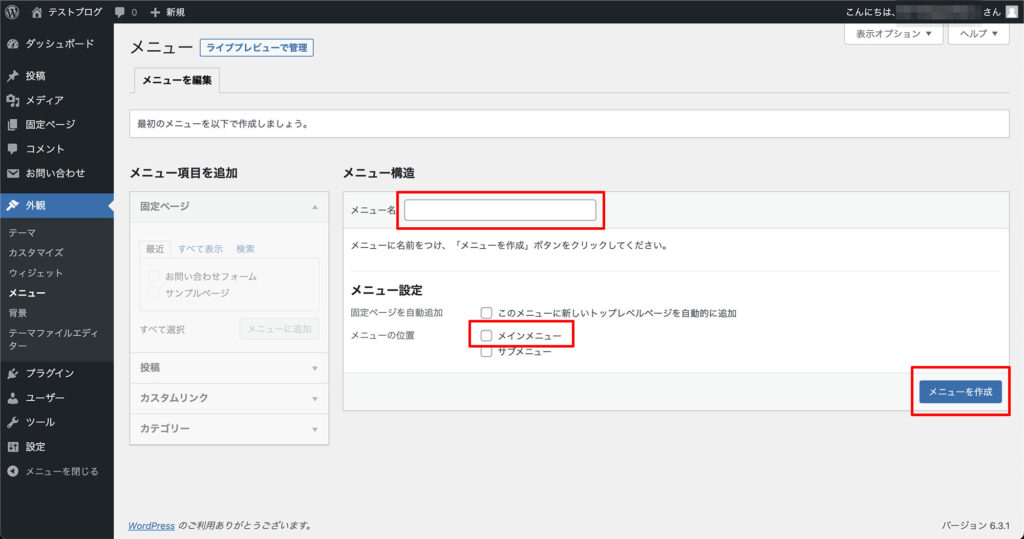
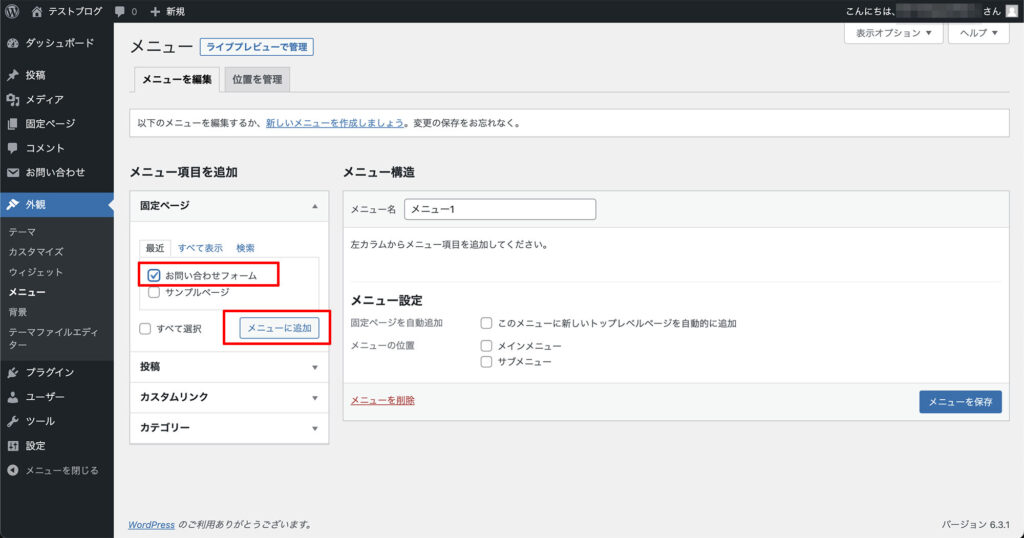
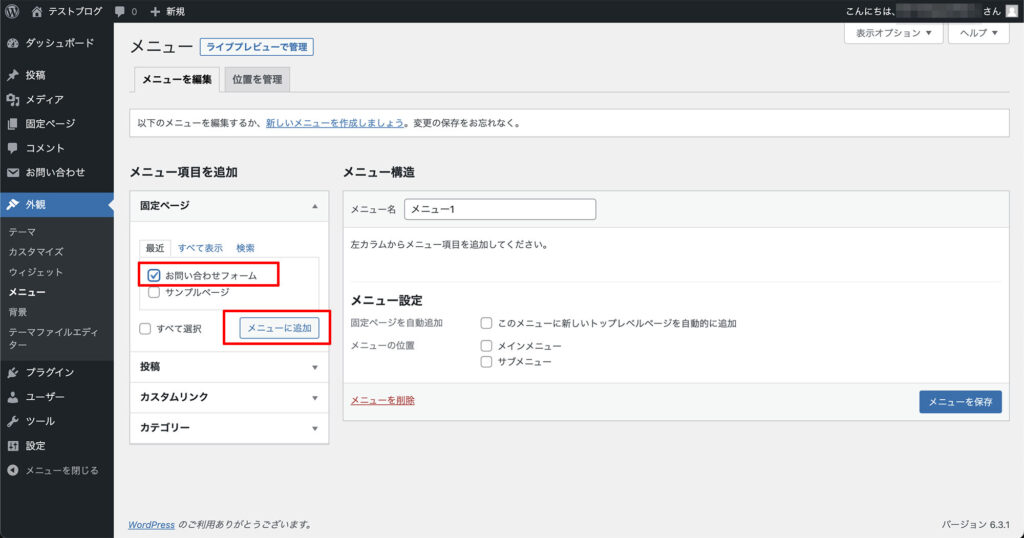
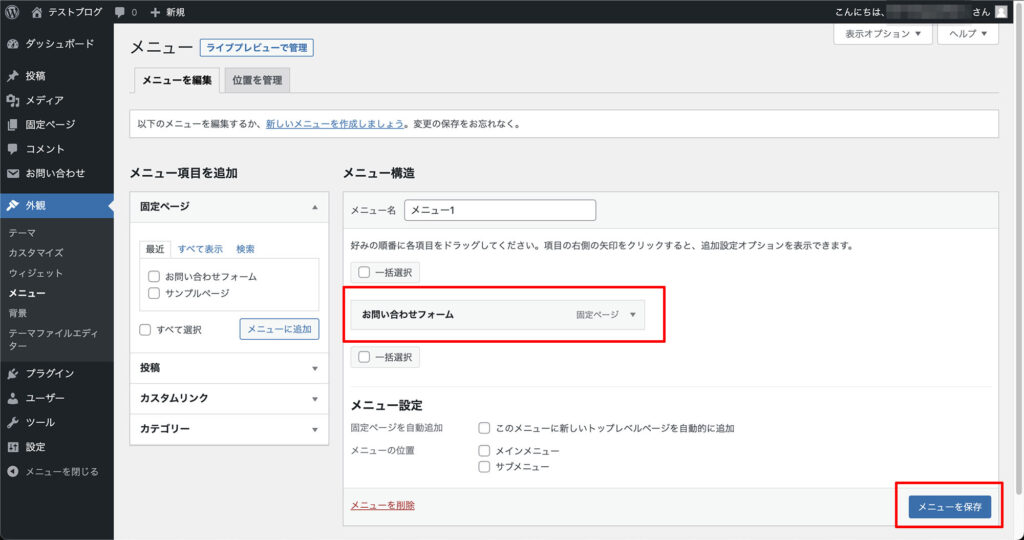
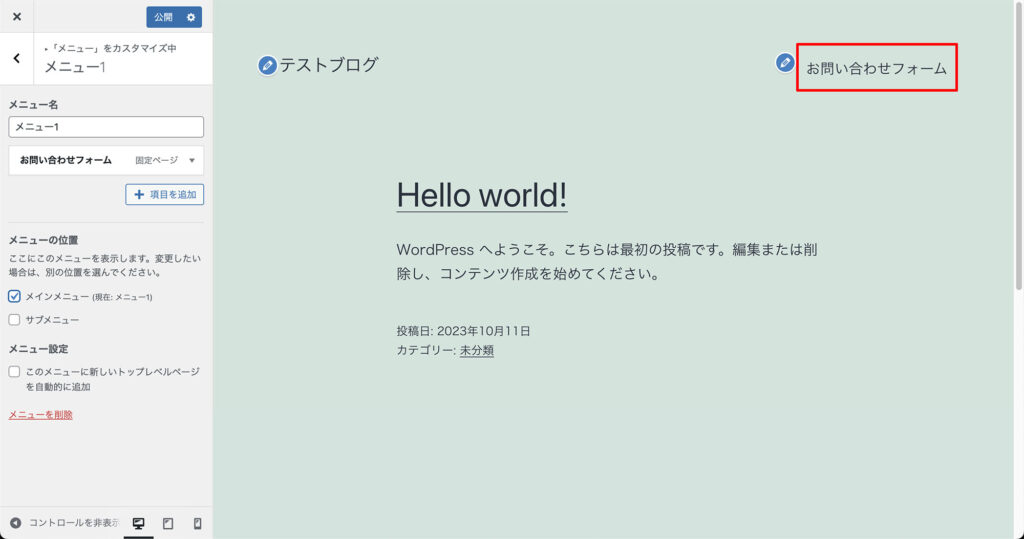
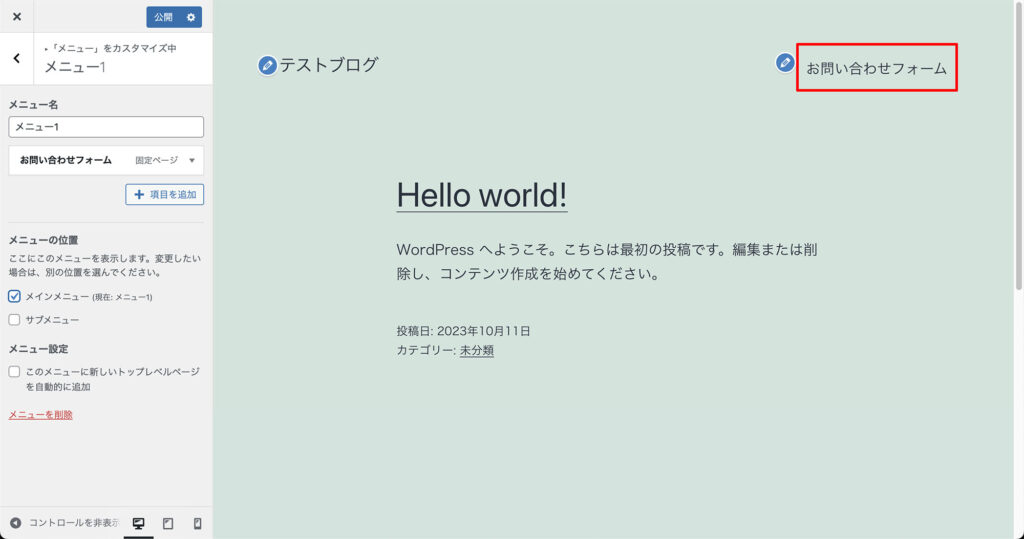
これでお問い合わせフォームをメニューに追加できました。
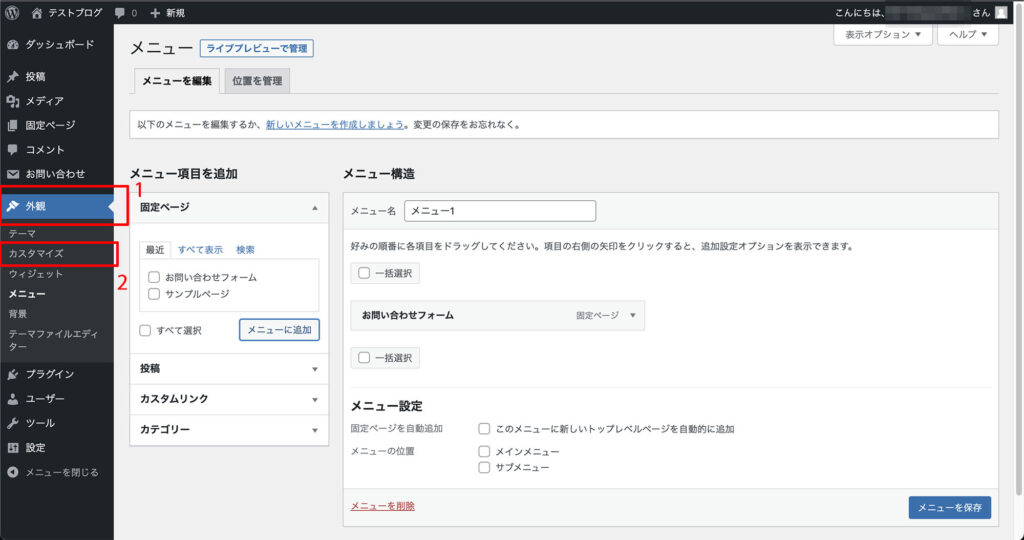
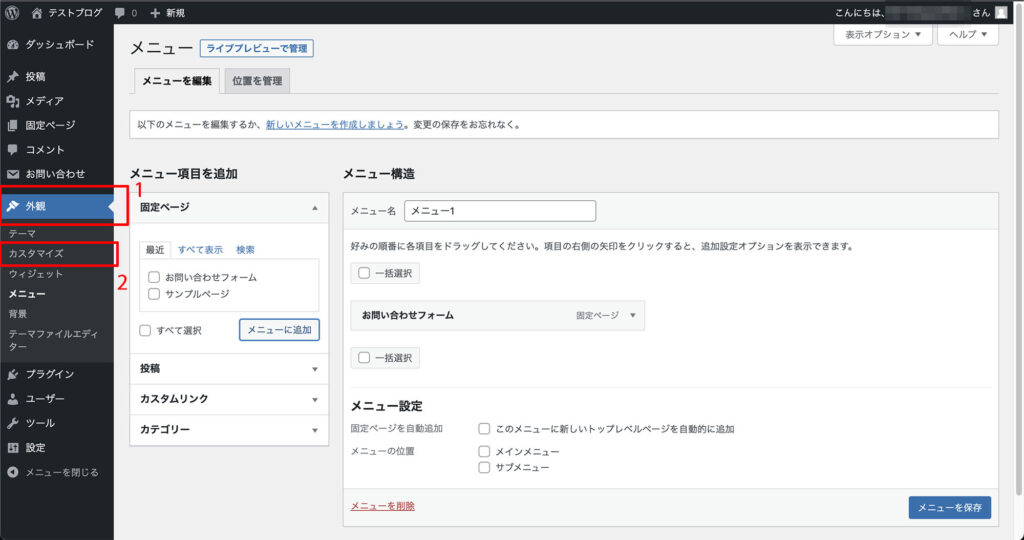
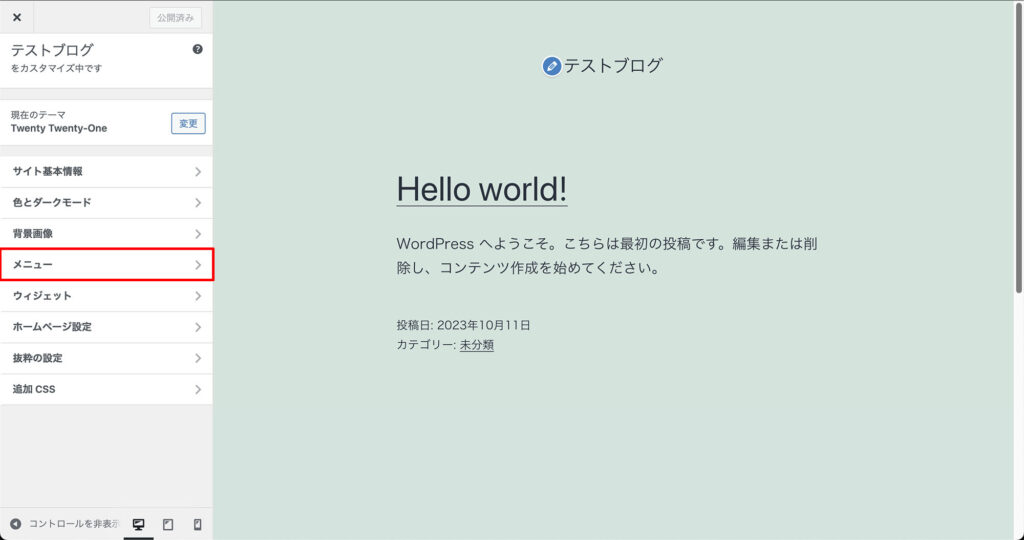
ここからメニューをトップページに表示させます。










以上でお問い合わせフォームの設置は完了です!
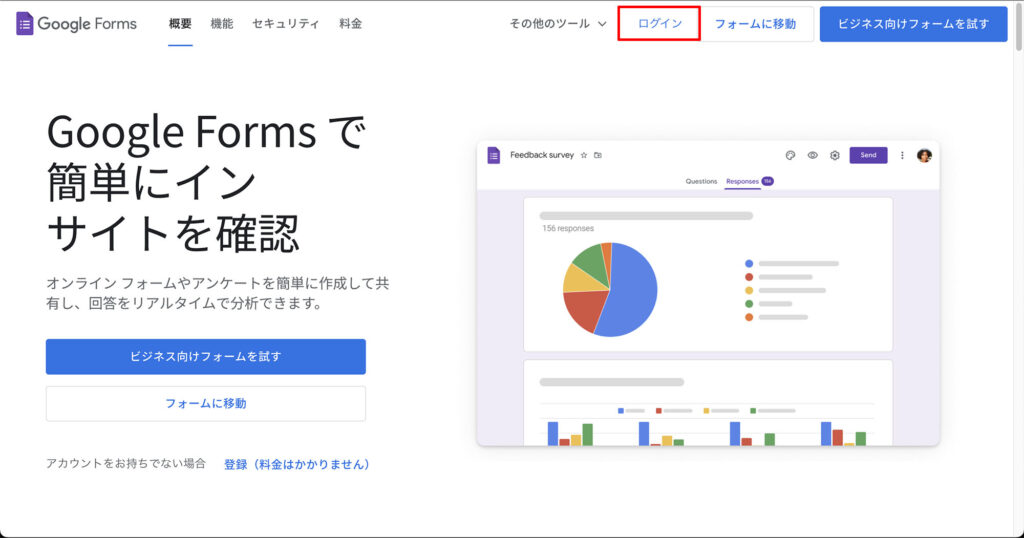
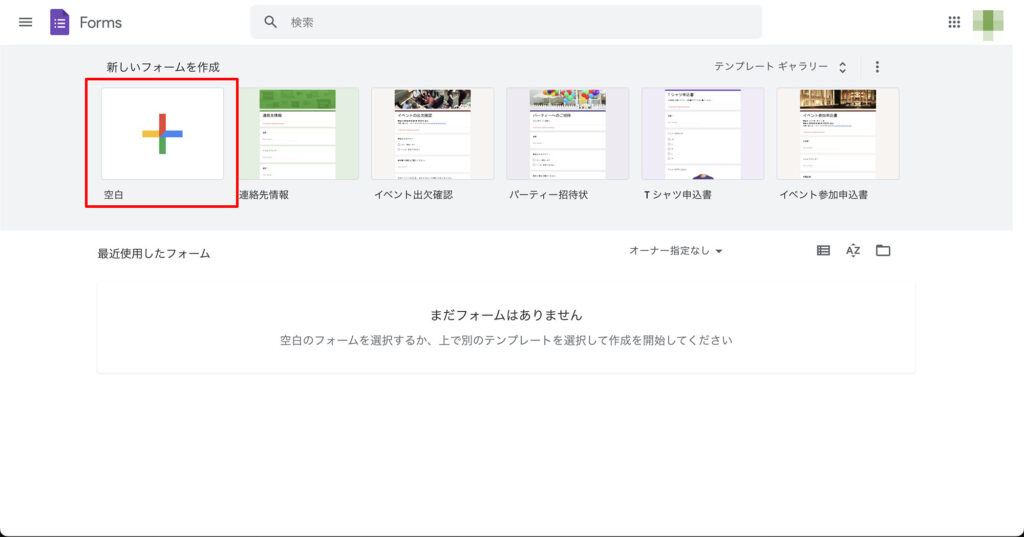
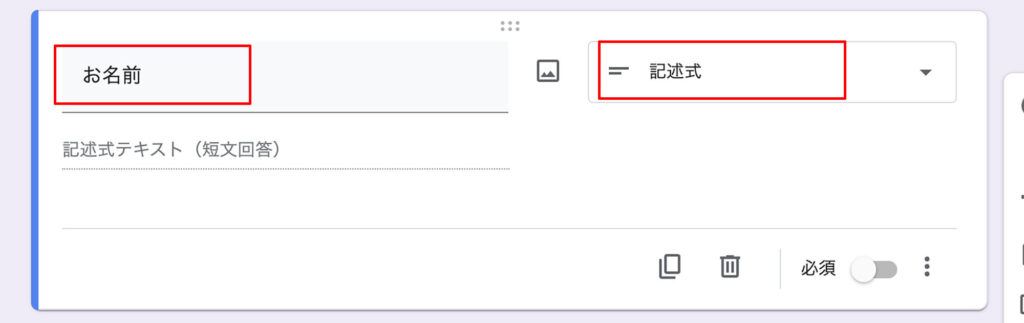
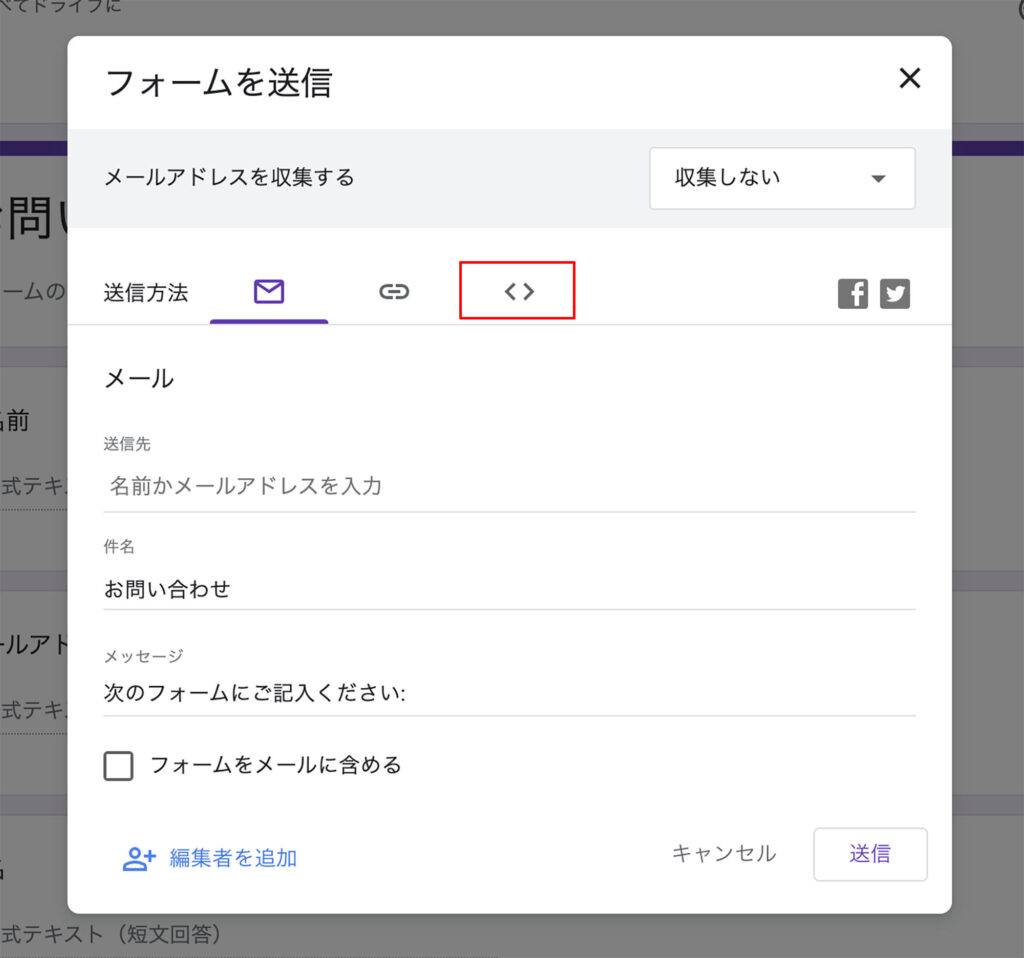
Googleフォームでお問い合わせフォームを作る方法
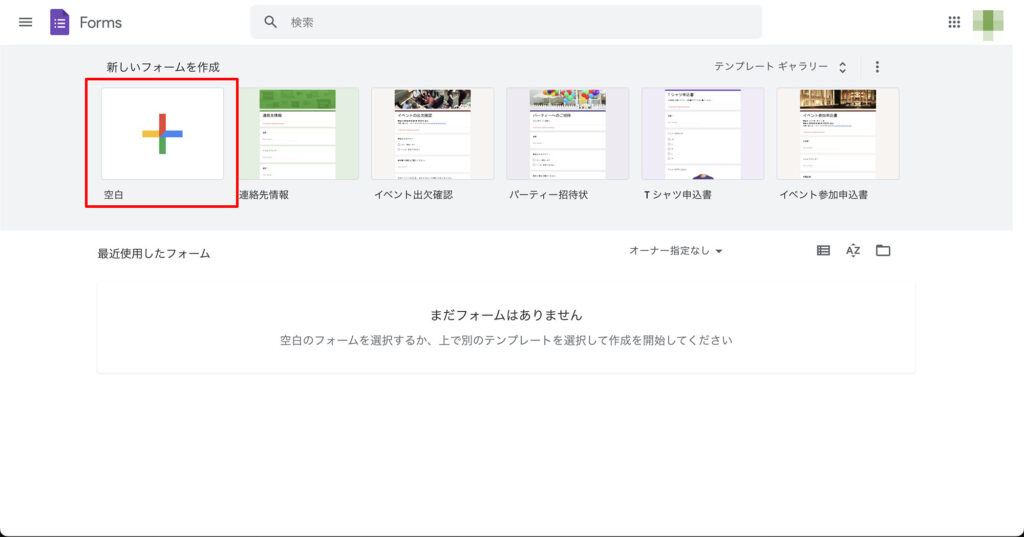
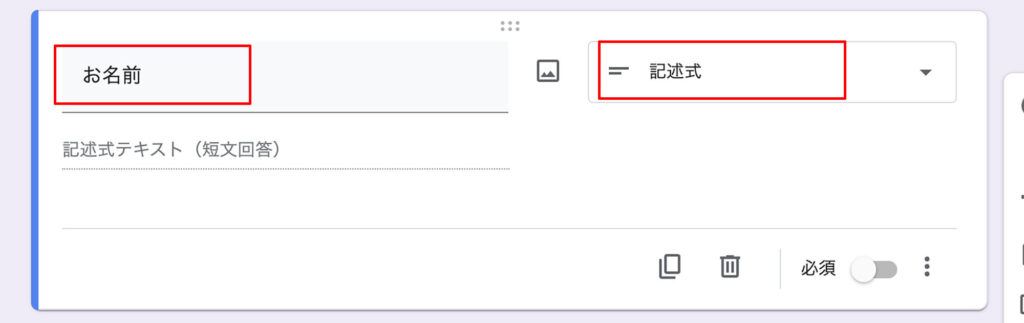
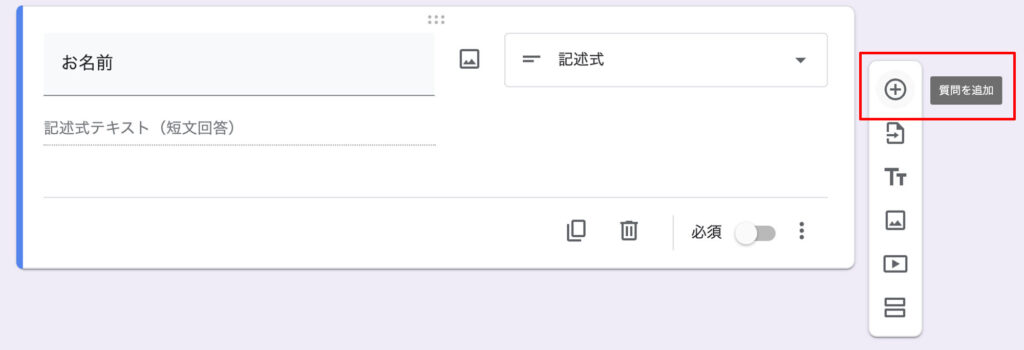
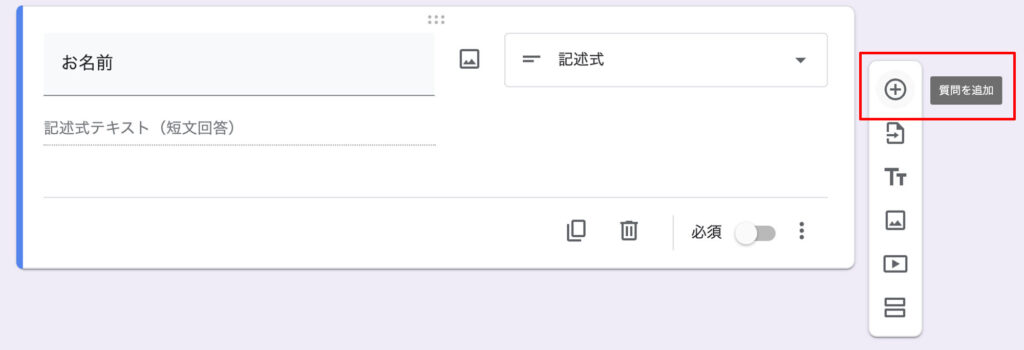
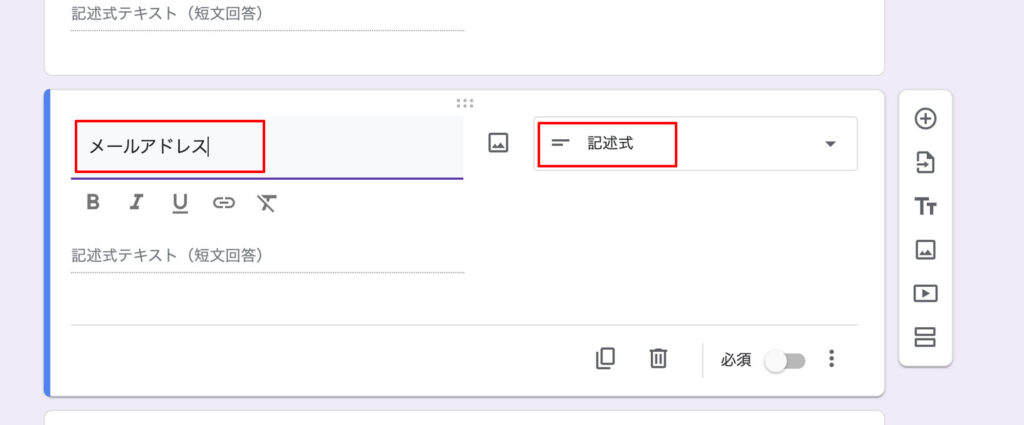
Googleフォームを利用して、ブログのお問い合わせフォームを作る方法もあります。




















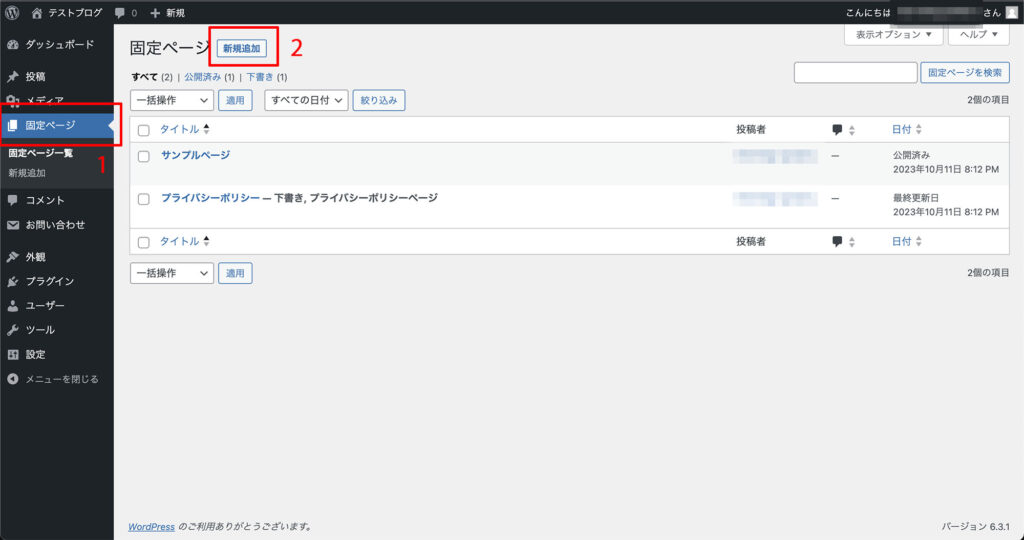
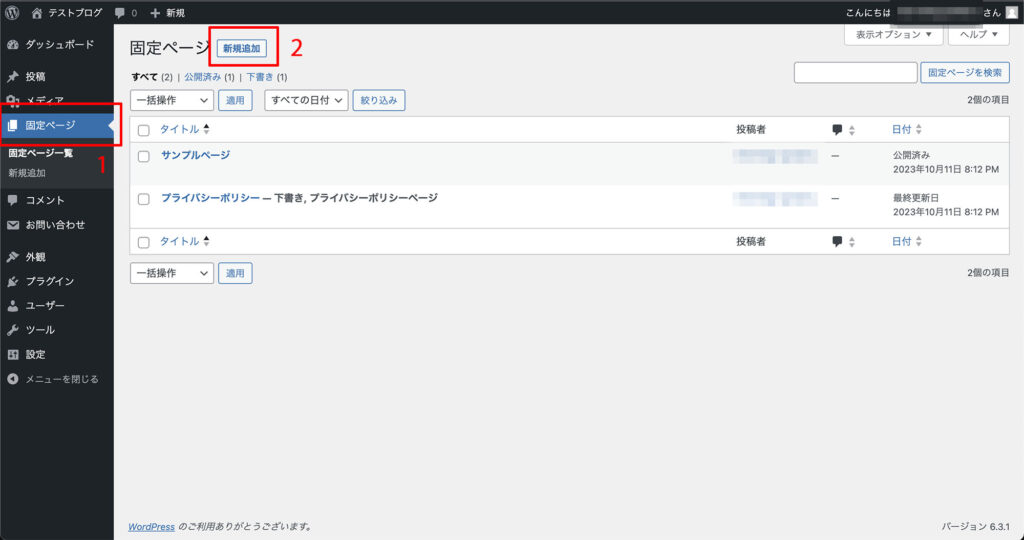
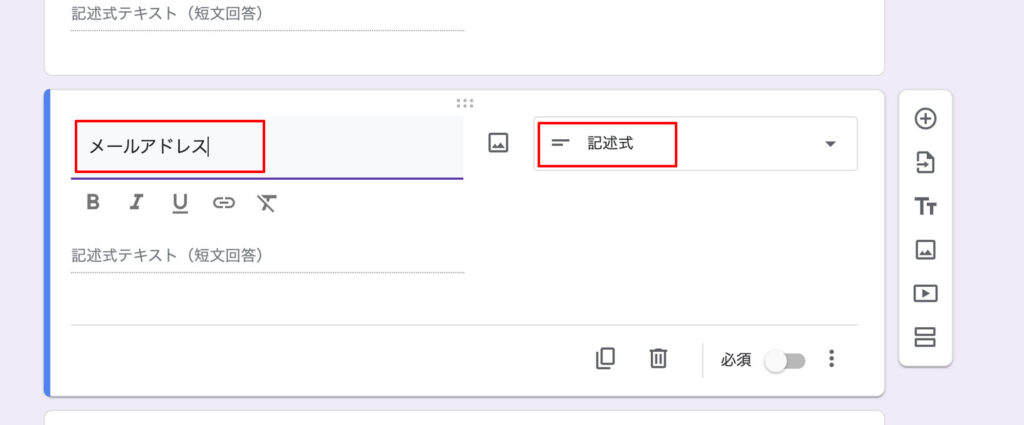
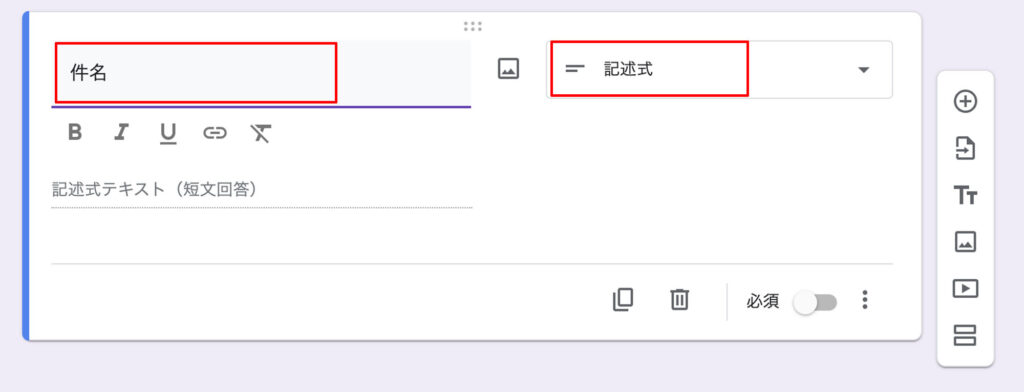
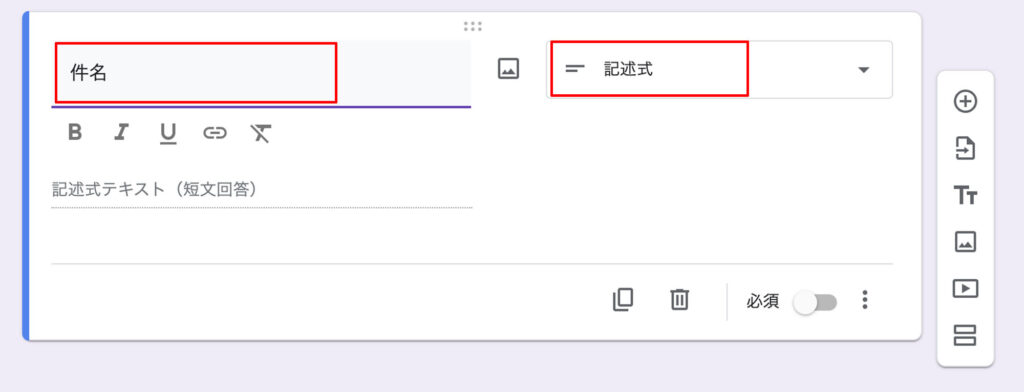
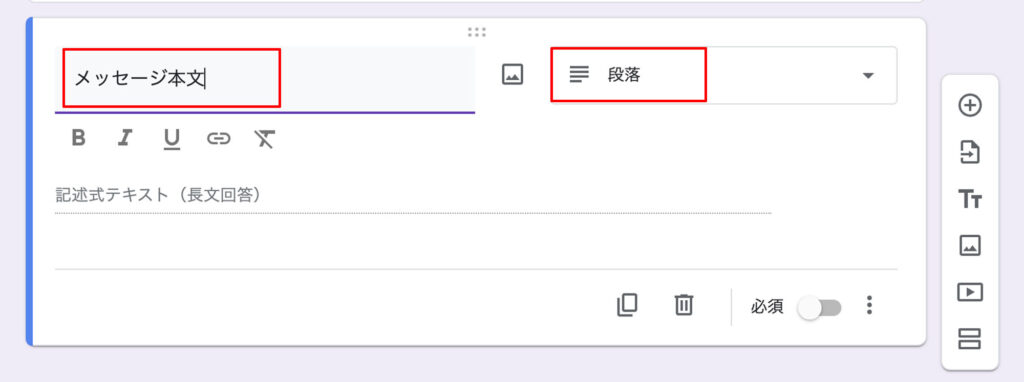
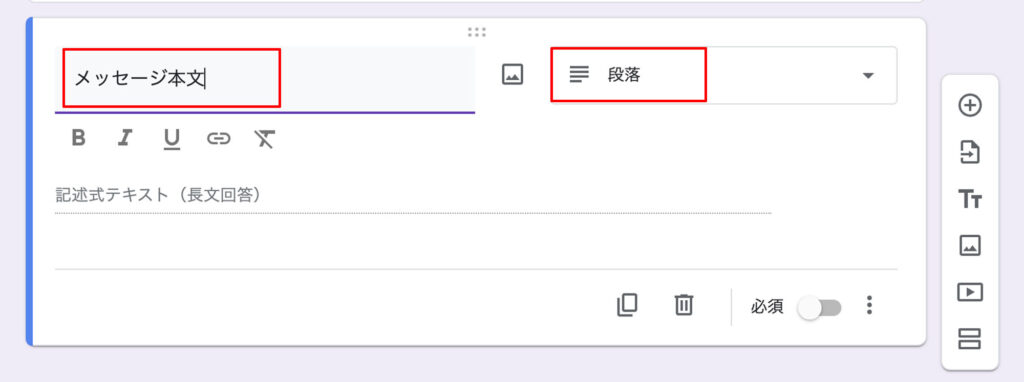
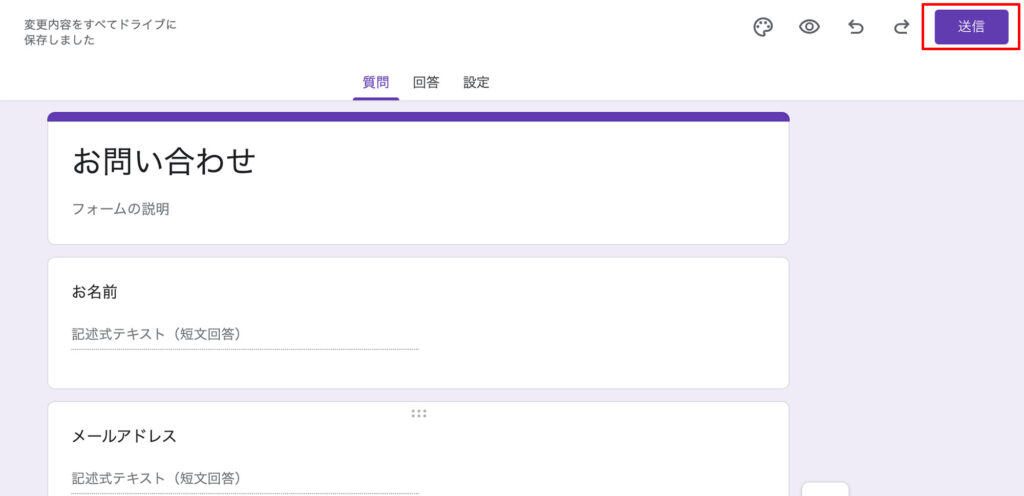
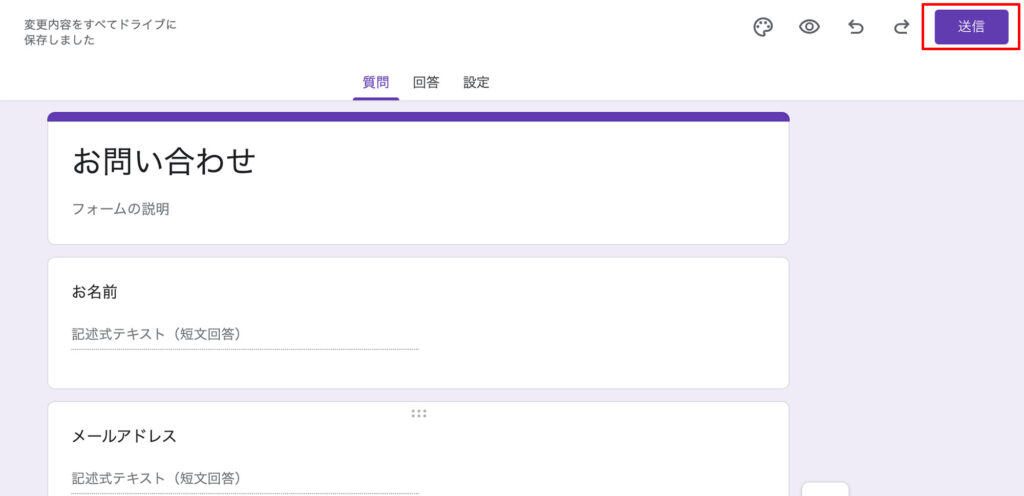
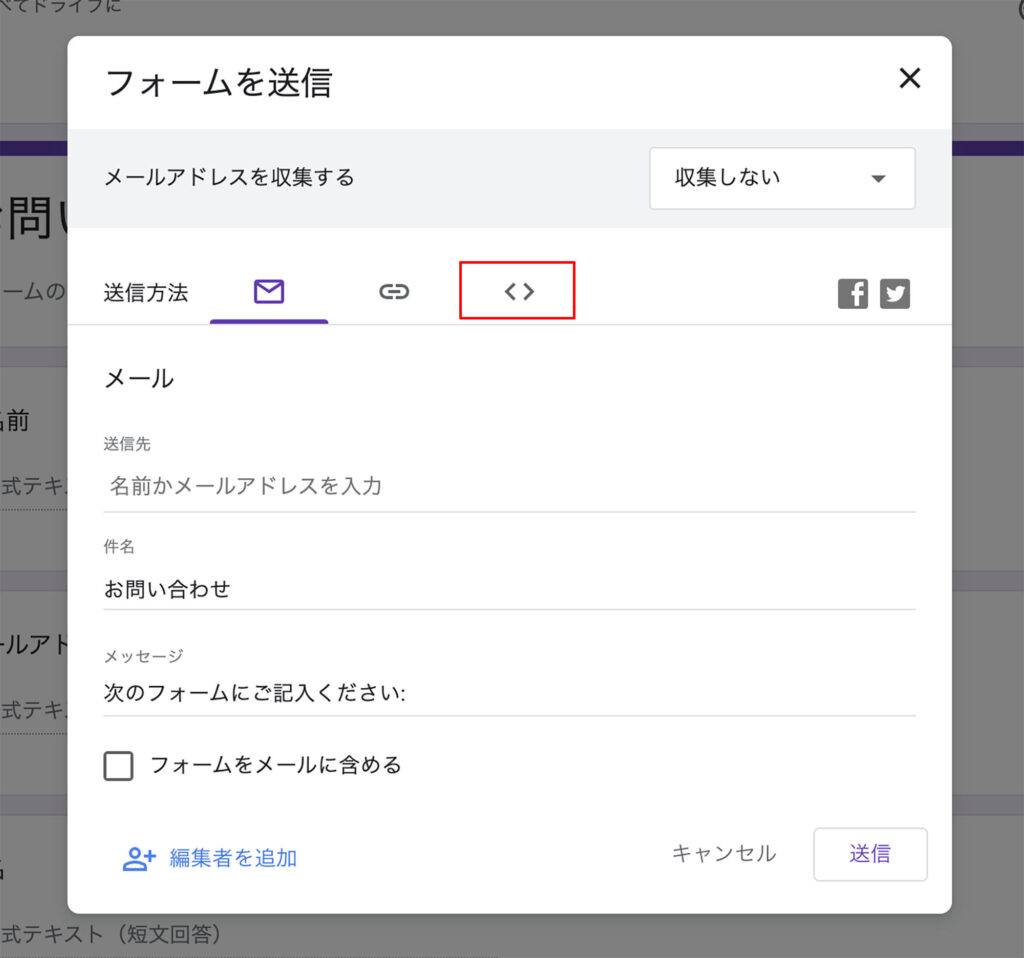
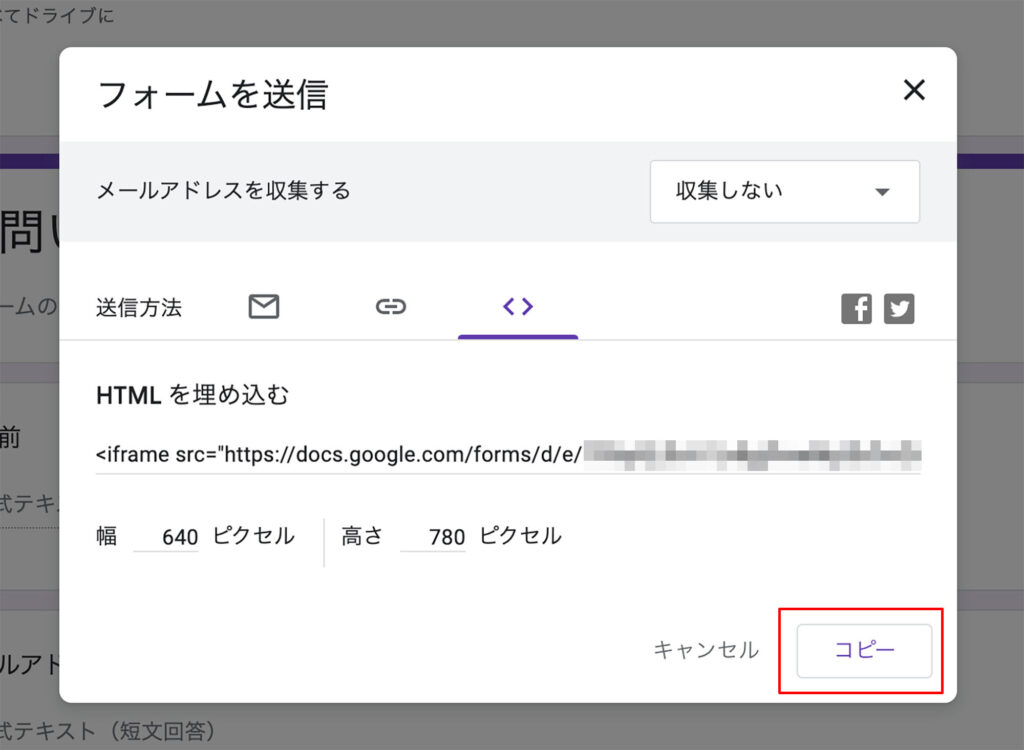
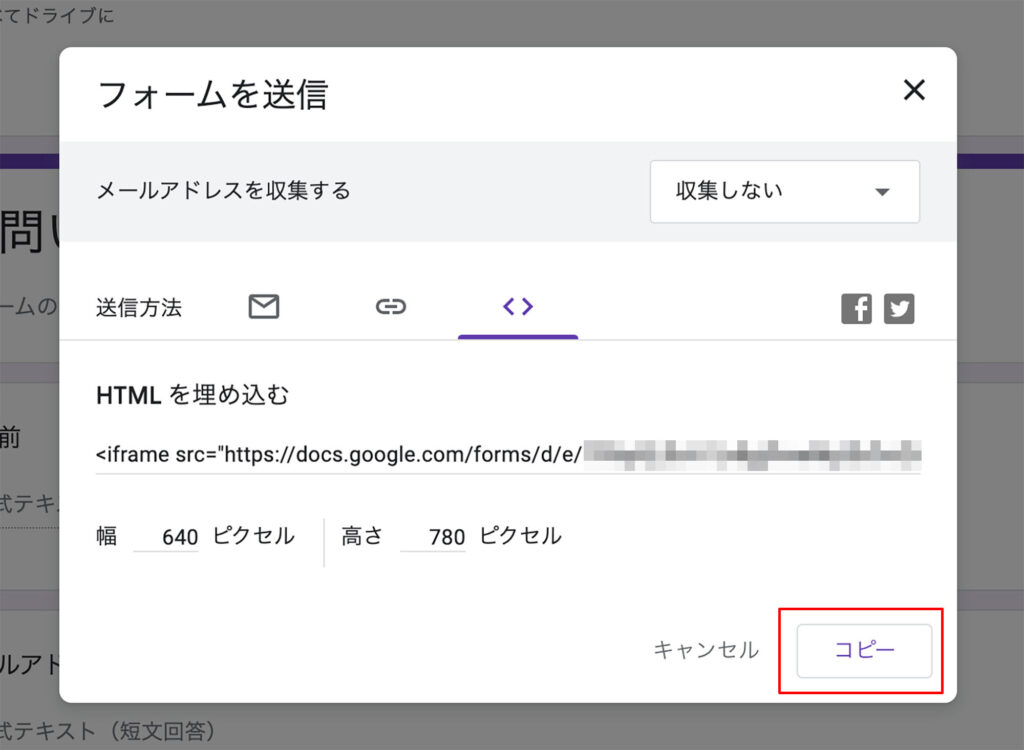
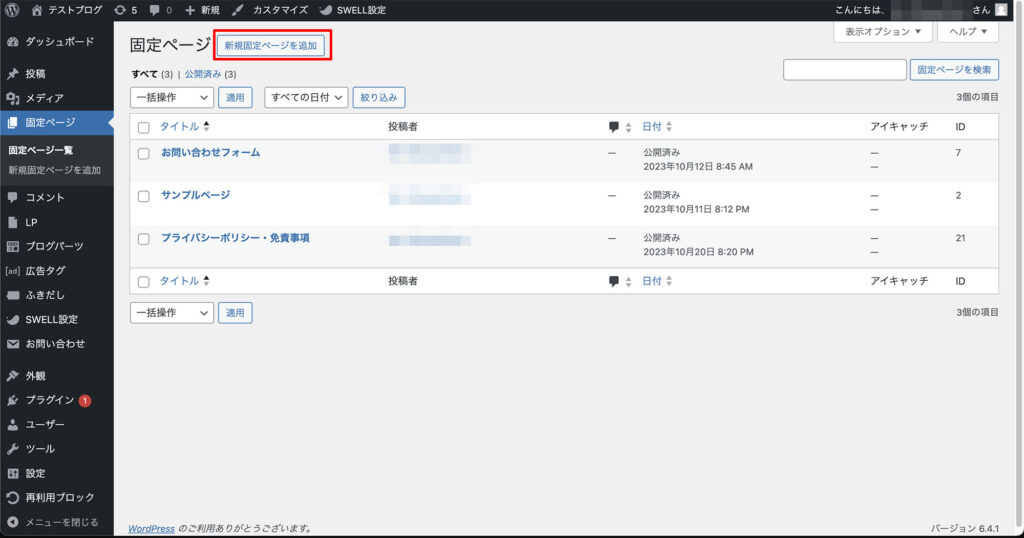
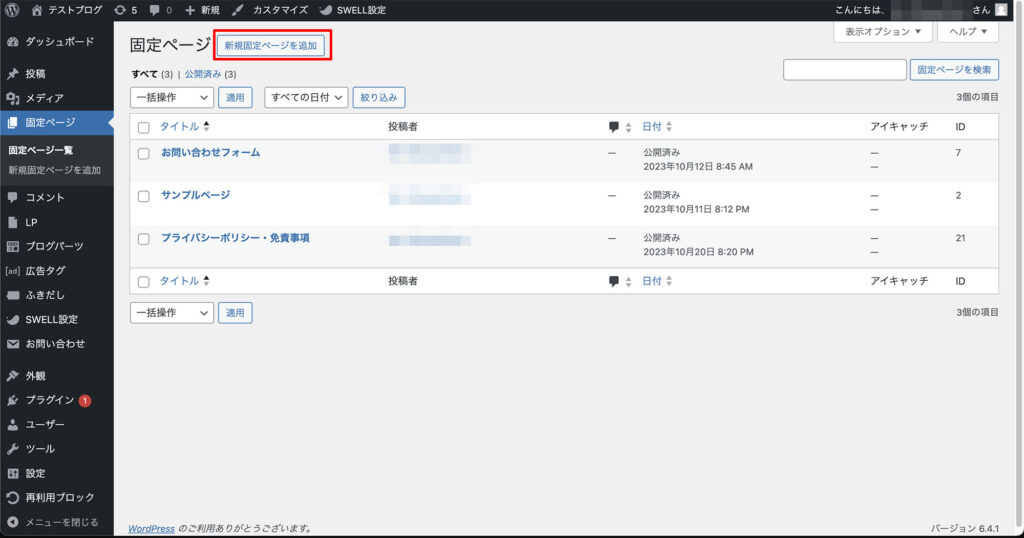
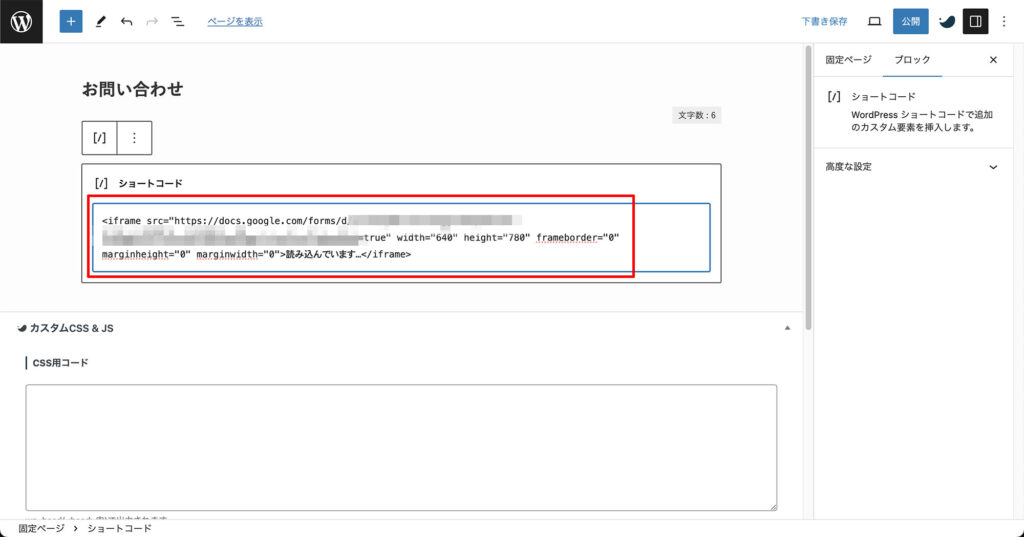
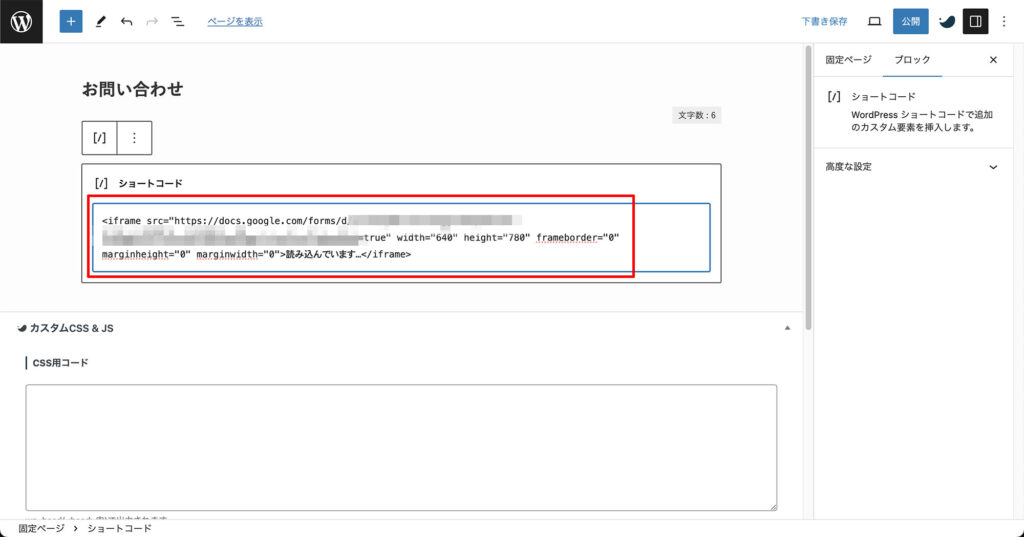
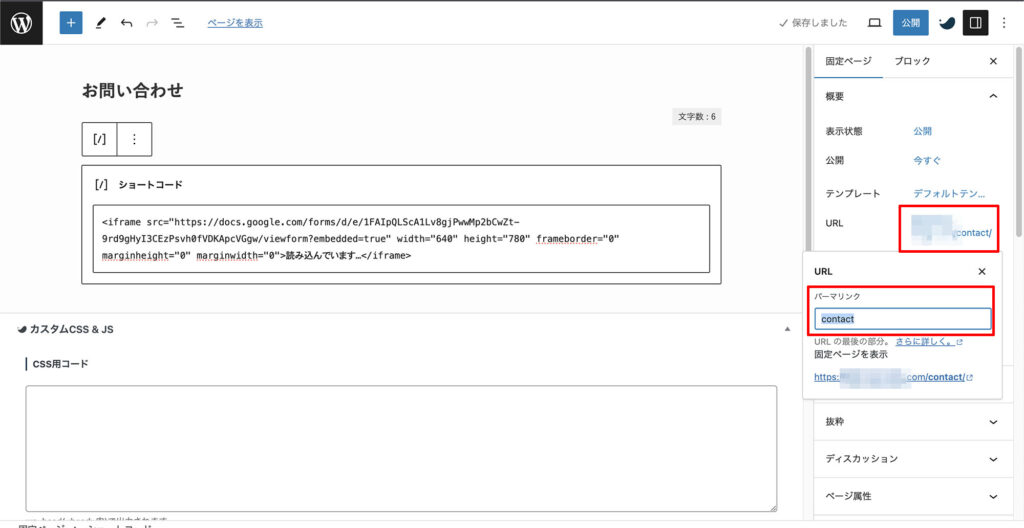
フォームのHTMLのコピーができたら、WordPress管理画面から新規で固定ページを作成します。










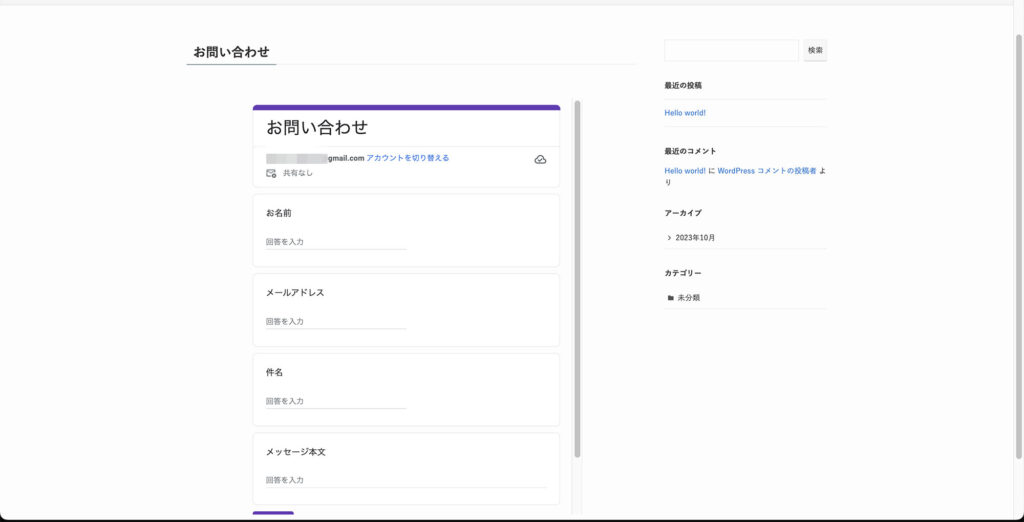
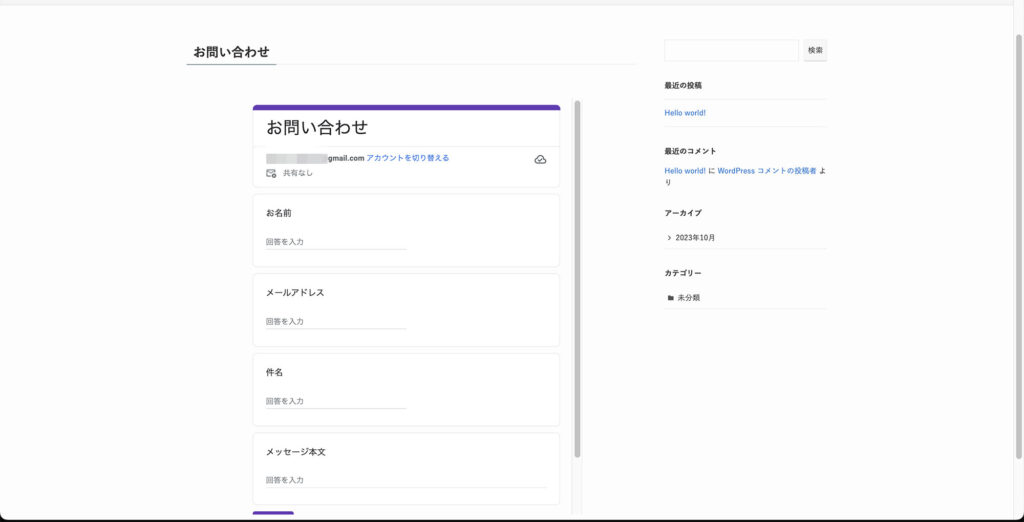
以上でGoogleフォームを使って、お問い合わせフォームを作る手順は完了です!
作ったお問い合わせページは、トップページのグローバルメニューに表示させましょう。
ブログへのお問い合わせを増やすコツ
お問い合わせフォームを設置すると、記事執筆や広告掲載の依頼が届くようになります。
上記のような依頼や案件のお問い合わせは、ブログを成長させるきっかけになります。
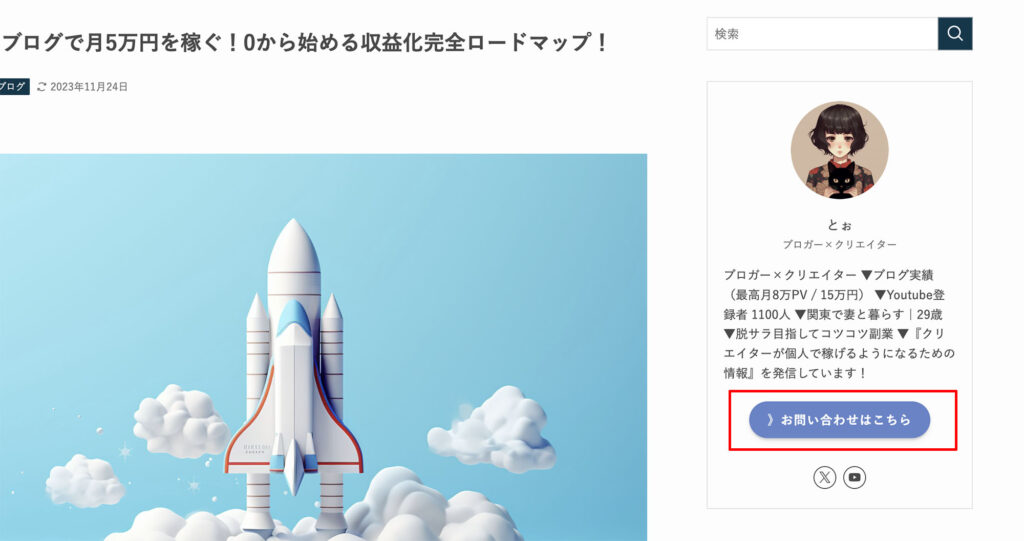
お問い合わせを増やすコツは「サイドバーにお問い合わせフォームのリンクを設置すること」です。
特にサイドバーにプロフィールを設置しているなら、プロフィール内設置しておくと良いかと思います。
なぜなら、お問い合わせへの導線がわかりやすく、各投稿ページからのお問い合わせが増えやすくなるからです。


執筆依頼をしたい担当者の心理を考えてみましょう。
担当者は以下のように、依頼したいサイトを探しています。
- 執筆依頼を出したい
- ざっくりと検索し、ざっくりと記事を読む
- プロフィールで簡単に運営者を確認
- いまいちなら次の記事へ
ポイントは『すべての作業に時間をかけていられない』ということです。
つまり、『問い合わせフォームを探す』という小さなアクションも、お問い合わせへの障壁となりうるわけです。
その障壁を取り除くために、プロフィールと合わせて導線を作ることで問い合わせ数のアップを狙えます。
もちろん、画面上のグローバルメニューから問い合わせをしてくれる方もいます。
しかし、できる限りお問い合わせしたい方を取りこぼさないためには、わかりやすい導線が必要です。
お問い合わせを増やしたいなら、サイドバーにお問い合わせフォームのリンクを設置しましょう。
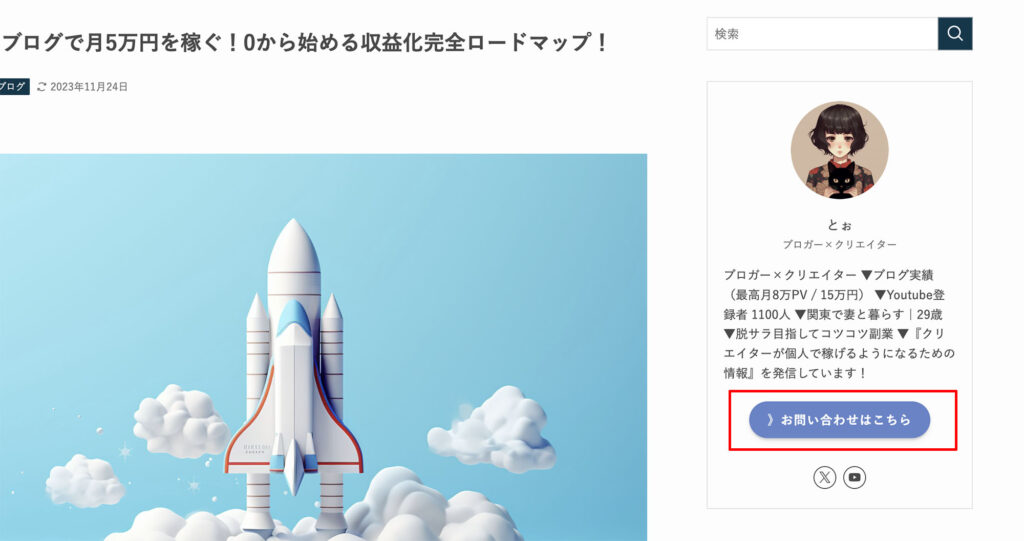
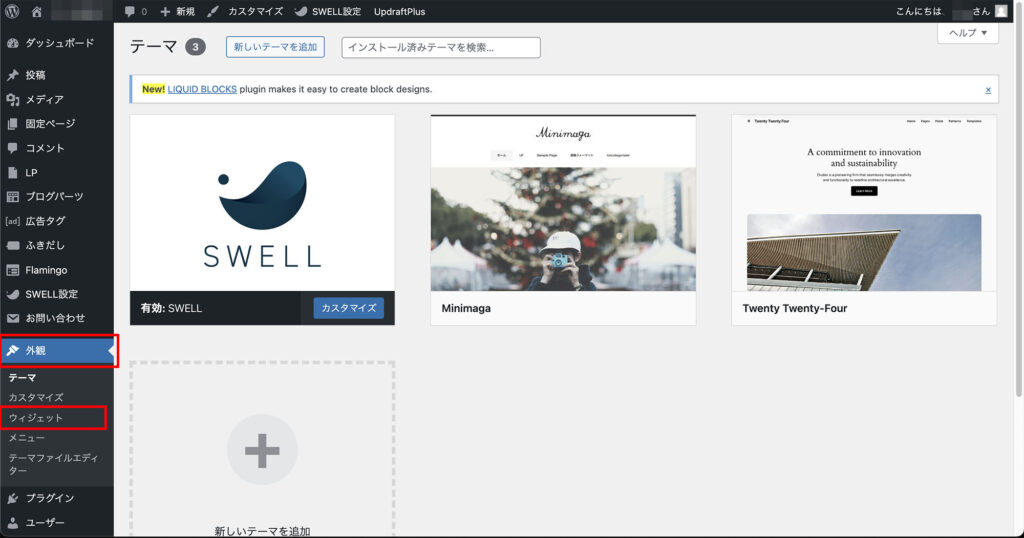
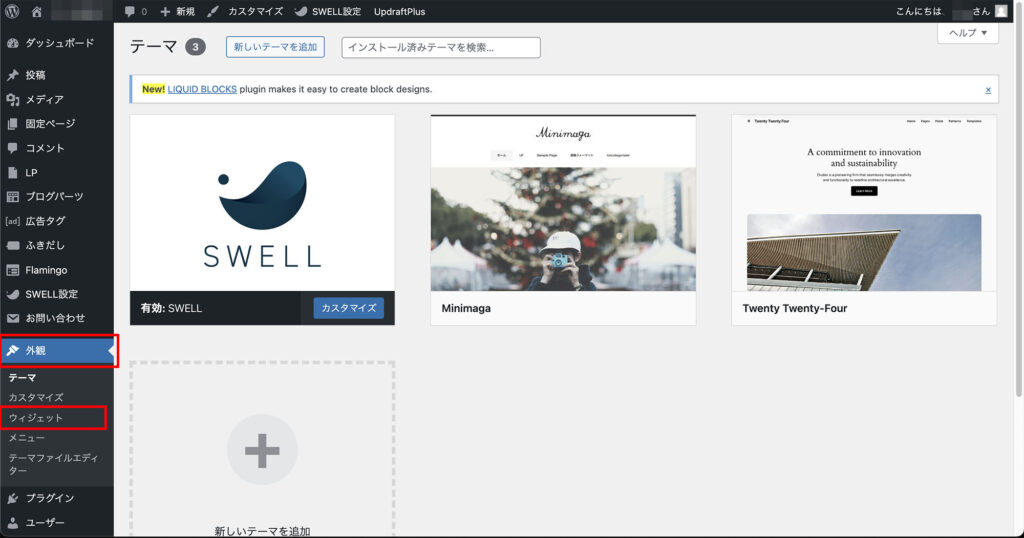
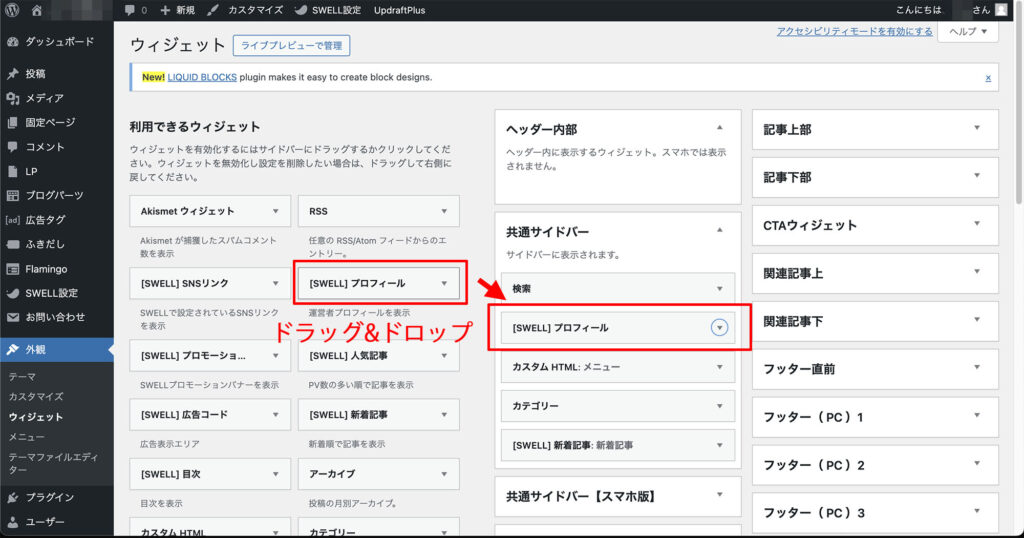
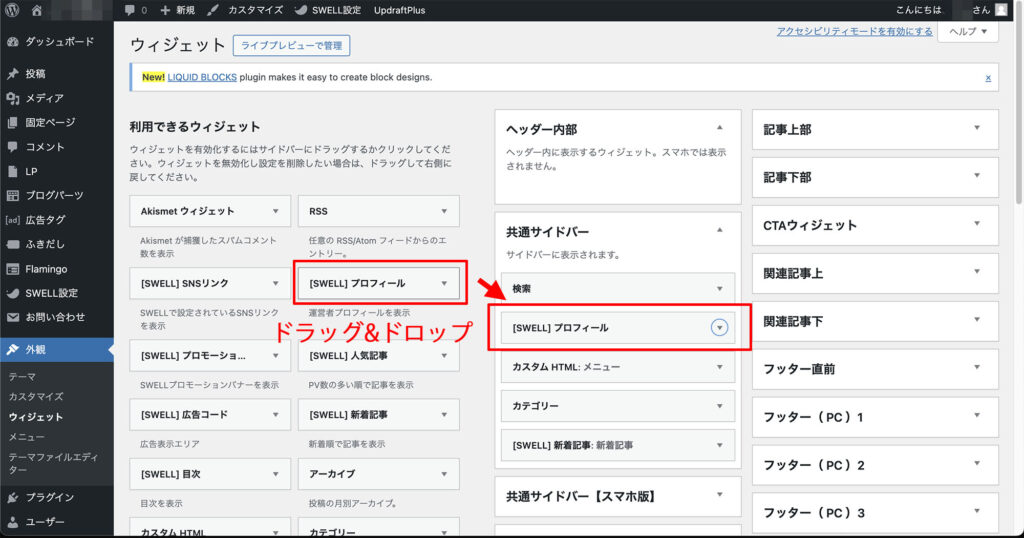
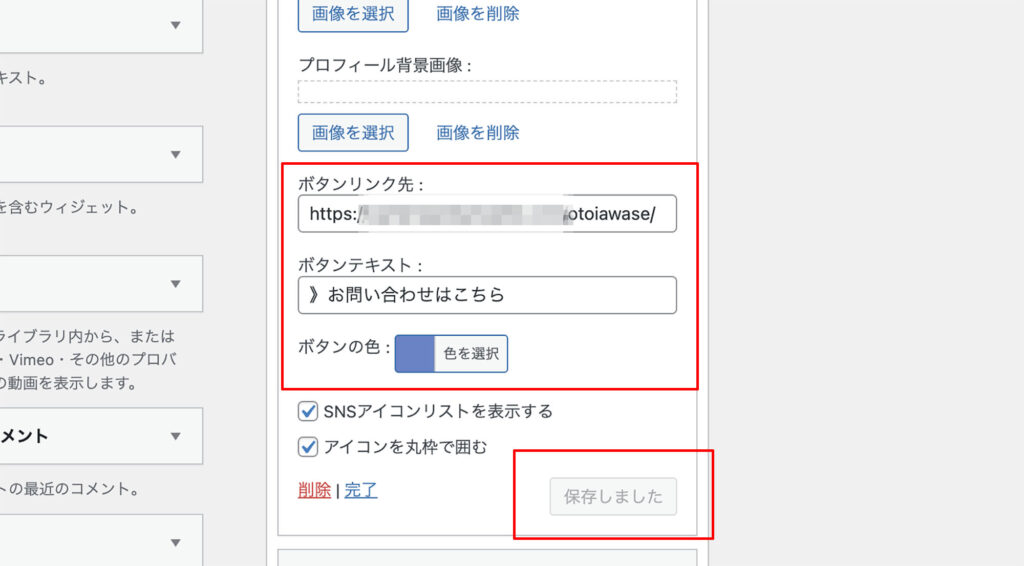
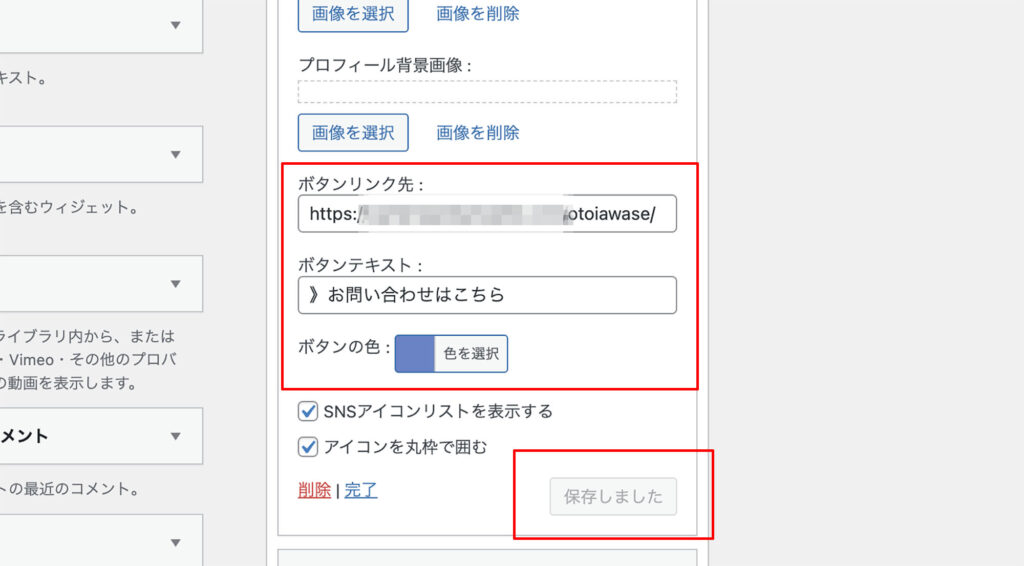
【SWELL】サイドバープロフ内に、お問い合わせのリンクを設置する方法
WordPressテーマ『SWELL






これだけで簡単にサイドバーのプロフィール内に、お問い合わせページへのリンクを追加できます!
まとめ
ASPや企業からの掲載依頼や執筆依頼が届くので、お問い合わせフォームは設置しましょう。
情報発信の責任を持つ意味でもあった方が良いかと思います。
本記事で紹介した方法なら10分程度で設置できるので、ぜひ試してみてください!
『WordPressの設定』や『プライバシーポリシーの作り方』等も以下の記事で解説しています。
参考にしてみてください!
ではまたっ