ブログのアイキャッチ画像の作り方や、デザインのコツは?

 悩むねこ
悩むねこブログのアイキャッチ画像って?
本記事ではブログのアイキャッチ画像について、わかりやすく解説していきます。
- ブログでアイキャッチ画像が重要な理由
- アイキャッチ作成に便利なツール
- ブログのアイキャッチ画像を作るコツ
- アイキャッチ画像を作る際の注意点
本記事の執筆者です
- 現役グラフィックデザイナー、フォトグラファー
- 毎日8時間以上Photoshopを触ってます
- 街中で見かける広告を作ってます
- Photoshopの先生やってます
- プロ歴6年、カメラ歴12年
ブログにおいてアイキャッチ画像は重要です。
なぜなら、アイキャッチ画像は『ブログ記事が読まれるかどうか』に影響するからです。
しかし、ブログのアイキャッチ画像って、どうやって作ればいいか悩みますよね。



できるだけ統一感を出したいし、そもそもどうやって作ろう…
本記事ではブログのアイキャッチ画像について、わかりやすく解説していきます。
「ブログで月5万円を稼ぐ!0から始める収益化完全ロードマップ!」でブログで月5万稼ぐ方法も解説しています。


ブログでアイキャッチ画像が重要な理由


そもそもアイキャッチ画像とは、読者の注目を引きつける画像のことです。
ブログにおいては記事のサムネイルや、記事冒頭で使われます。
アイキャッチ画像があることで、記事に興味を持ってもらえたり、内容を簡潔に理解してもらえたりできます。
ブログでアイキャッチ画像が重要な理由
- 検索結果からアクセスが増える
- 画像検索からアクセスが増える
- ブログの回遊率が上がる
- SNS流入が増える
Googleの検索結果や、画像検索のサムネイルで目に止まりやすくなったり、ブログ内で複数記事を読んでもらいやすくなります。
つまり、ブログをたくさん読んでもらえるようになります。
ブログにおいてアイキャッチはとても重要です。
ブログのアイキャッチ画像作成に便利なツール
ブログのアイキャッチ作成に、よく使われるツールは以下の2つです。
- Photoshop
- Canva
ブログはアイキャッチ画像の他にも、見出し下の画像や、バナー画像なども必要になります。
上記のツールなら、ブログで必要な画像編集をひと通りこなせるかと思います。
Photoshopは有料ですが、オフラインでも使えたり、Canvaよりもできることが多いので、ブロガーにもおすすめです。


ブログのアイキャッチ画像を作るコツ


ブログのアイキャッチ画像を作るコツを4つお伝えします。
ブログのアイキャッチ画像を作るコツ
- ブログのイメージに合うデザインを選ぶ
- シンプルなフォントを使う
- テキストは簡潔に
- メリハリをつける
詳しく解説していきます。
ブログのイメージに合うデザインを選ぶ
アイキャッチ画像のデザインはブログのイメージに合わせましょう。
あまりにもブログで扱う内容とアイキャッチがかけ離れていると、読者も混乱してしまいます。
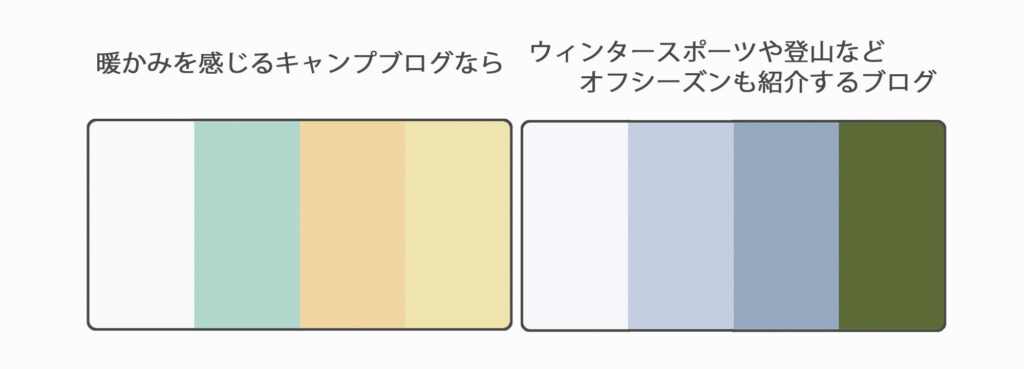
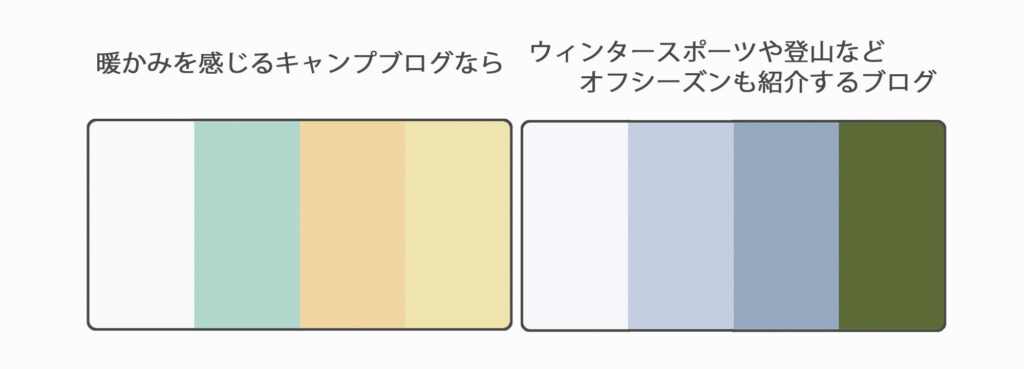
たとえばキャンプブログなら
- 木や自然に関するモチーフを多く使用
- 配色は以下のような感じ


キーワードも決めておくと、デザインに悩まずアイキャッチを作れるかと思います。
キャンプブログなら以下のようなキーワードが想定できますね。
- 川
- 登山
- 森林
- テント
- 焚き火
- 切り株
- カレー
- ランタン
- ハイエース
- ロードバイク
- バーベキュー
- グランピング
ブログのイメージに合わせて、配色やデザインを決めていきましょう。
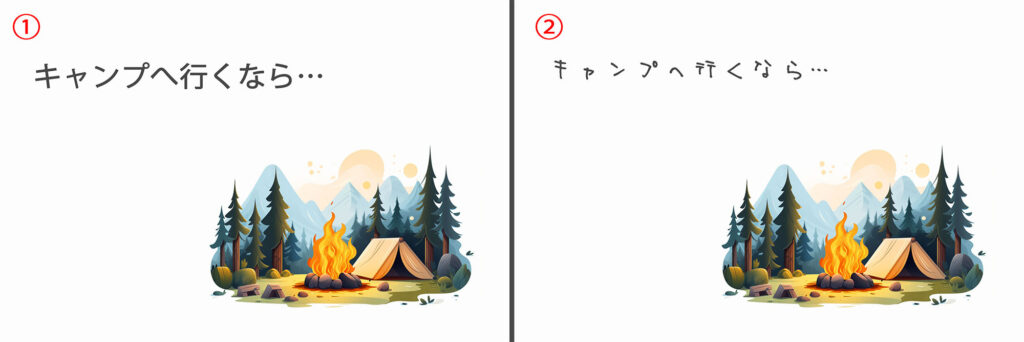
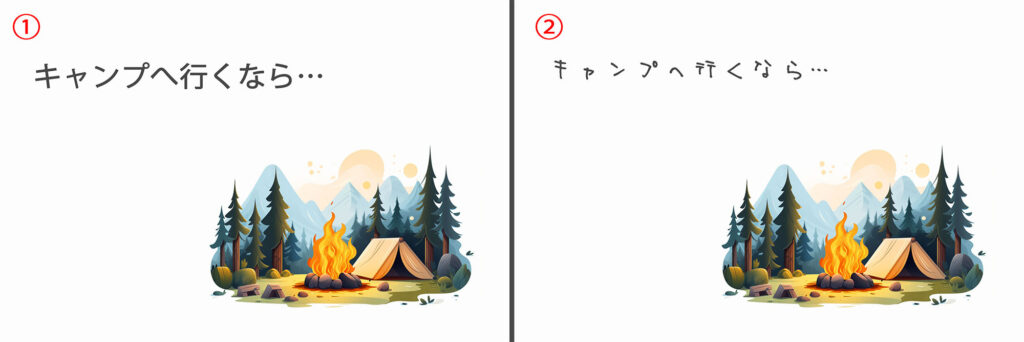
シンプルなフォントを使う
シンプルなフォントは以下の2点の理由から、アイキャッチにおすすめです。
- 視認性に優れている
- 記事の外注化をしやすい
たとえば以下の2つのフォントなら、どちらが読みやすいでしょうか?


- 小塚ゴシック Pr6N
- アームドレモン
明らかに1の方が読みやすいかと思います。
アームドレモンも雰囲気が出ていい感じですけどね。
シンプルなフォントは読者に確実に情報を伝えることができます。
また、PCにデフォルトで搭載されているフォントを使用することで、記事を外注しやすくなります。
購入やダウンロードが必要なフォントは、外注するときにライセンスの購入が必要なことが多く手間になります。
アイキャッチにはシンプルなフォントを使うようにしましょう。
テキストは簡潔に
アイキャッチにテキストを挿入する際は、簡潔なテキストにしましょう。
漢字が多かったり、長い文章だと読みづらく、読者に情報が伝わりづらくなります。
読みづらいテキストは、あえて平仮名やカタカナを使ったり、言葉の言い換えをして、パッとみて読みやすいテキストにしましょう。
ブログ初心者が簡単に記事を書く為の記事テンプレート
ブログ初心者のための記事テンプレート
メリハリをつける
メリハリのあるアイキャッチ画像は、読者にとって見やすいです。
たとえば、目立たせたい言葉は大きく、それ以外の言葉は小さくすることで、メリハリをつけることができます。


できるだけ極端にメリハリをつけると良いですね!
メリハリをつける方法
- フォントサイズ
- テキストカラー
- 画像とテキストの比率
アイキャッチ画像はポイントを抑えることで、読者にとって見やすくなります。
情報が的確に伝わることで、読まれるブログを作ることができます。
次は『アイキャッチ画像を作る際の注意点』を解説していきます。
アイキャッチ画像を作る際の注意点
アイキャッチ画像を作る際の注意点は『画像のサイズを統一すること』です。
アイキャッチのサイズがバラバラだと、見栄えが悪く、管理も大変になります。
アイキャッチを作る際の画像サイズは、以下の2つがおすすめです。
- OGP(Open Graph Protcol):1:1.91
- 一眼カメラサイズ:3:2
OGPサイズで作っておけば間違いないです。
OGPとはOpen Graph Protcolといって、FacebookやTwitterなどのSNSでシェアした際に、サムネイルとして表示されるサイズのことです。
SNSでシェアした際にOGP以外のサイズだと、勝手にトリミングされて文字やイラストの一部が切れてしまいます。
アイキャッチ画像を作る際は、画像のサイズに注意して作りましょう。
基本的にOGPがおすすめですが、3:2の画角もおすすめです。
なぜなら、3:2の比率は写真の一般的な比率で、見慣れていて安心感があるからです。
当サイトのアイキャッチも、3:2がメインのサイズになっています。
ブログのアイキャッチ画像は『1:1.91』か『3:2』から選ぶと良いかと思います。
まとめ
ブログにおいてアイキャッチ画像は、記事を読んでもらうために重要です。
ブログでアイキャッチ画像が重要な理由
- 検索結果からアクセスが増える
- 画像検索からアクセスが増える
- ブログの回遊率が上がる
- SNS流入が増える
アイキャッチ作成にはPhotoshopやCanvaを使うと良いですね。
アイキャッチ作成のコツは以下のとおりです。
ブログのアイキャッチ画像を作るコツ
- ブログのイメージに合うデザインを選ぶ
- シンプルなフォントを使う
- テキストは簡潔に
- メリハリをつける
アイキャッチ画像はポイントを抑えることで、読者にとって見やすくなります。
「ブログで月5万円を稼ぐ!0から始める収益化完全ロードマップ!」でブログで月5万稼ぐ方法も解説しています。


ではまたっ