【初心者向け】WordPressでブログ記事を書く方法を解説

こんにちは、とぉです。
クリエイティブ業のサラリーマンと副業で収入を得ている、ブロガー×クリエイターです。
- WordPressでブログ記事を書く基本的な知識を身につけたい
- WordPressでブログ記事を書く具体的な方法が知りたい
本記事の執筆者です
- ブログ歴:3年
- 9万PV/月のブログを運営
- ブログ最高収益:30万/月
- XのDMでブログのアドバイスをたくさんしています
初心者の方がWordPressで記事を投稿するまでに、必ず抑えておいた方がいいポイントを解説します。
本記事を読めば、ひとまずWordPressでブログ記事を書けるようになるかと思うので、ぜひ参考にしてみてください!
ブログの始め方はこちらの記事が参考になるかと思います!
》【10分でできる】WordPressでブログを始める方法を解説!


WordPressでブログ記事を書く前の基礎知識


まずはワードプレスで記事を書く際のポイントを2点お伝えしていきます。
ワードプレスで記事を書くポイント
- 固定ページと投稿の違い
- ブロックエディタとクラシックエディタの違い
重要なのでしっかりと抑えておきましょう!
固定ページと投稿の違い
WordPressで文章を投稿する方法は以下の2通りがあります。
- 固定ページ:単体ページ
- 投稿:記事コンテンツページ
固定ページ
固定ページは主にお問い合わせフォームや、プライバシーポリシーなどの記載に利用します。単体で独立するページに使用します。


投稿ページ
投稿ページは記事コンテンツを追加していく時に使用します。一般的な「ブログの記事を書く」という時はこちらの「投稿」を利用して記事を追加していくことになります。


ブロックエディタとクラシックエディタの違い
記事を書く時はエディタを利用します。エディタは記事編集画面と覚えておけばOKです。
WordPressには2種類のエディタがあります。
WordPressのエディタ
- ブロックエディタ(グーテンベルク)
- クラシックエディタ
ブロックエディタは新エディタ、クラシックエディタは旧エディタと呼ばれることもあります。
特別な理由がなければ、ブロックエディタで記事を書いていくのがおすすめです!クラシックエディタは旧エディタのため、サポートが終了してしまう可能性もあります。
※現在はブロックエディタがデフォルトでWPの標準エディタとなっています。


ブロックエディタの方が視覚的に記事を作っていけるため、初心者の方でも扱いやすいかと思います!
まずはエディタ画面になれることから始めていきましょう!
ブロックエディタの基本的な使い方は、後ほど詳しく解説していきます。
まずは投稿で記事を追加していく方法を覚える
先ほどもお伝えした通りブログを書くには、まずは「投稿」を使って記事を追加していく方法を覚えていきましょう。
投稿で記事を書けるようになれば、ブログで記事を書いていくことができます。
間違えて固定ページで記事を量産していかないように注意しましょう!!
投稿も固定ページも同じようにブロックエディタでの編集になるので、投稿で記事を書く方法を覚えれば固定ページも同じように編集することができます。
まずは基本的なブログの書き方「投稿」を覚えていきましょう!
ブログ記事投稿までの流れ


ブログ記事投稿までの流れを解説していきます。
ブログ記事投稿までの流れ
- タイトル+本文を書く
- カテゴリー+パーマリンクを設定
- アイキャッチ画像を設定
この手順で記事を書いていけば、初めてブログを書く方でも失敗せずに記事を投稿することができます。
ブロックエディタを使った具体的な操作方法は次項で解説していくので、ここではひとまず大まかな流れを覚えていきましょう!
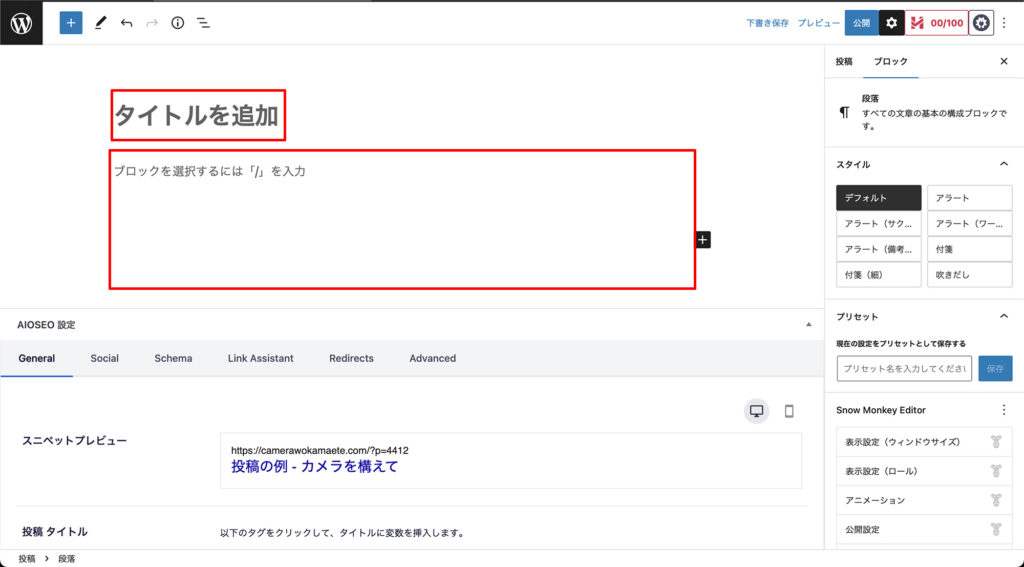
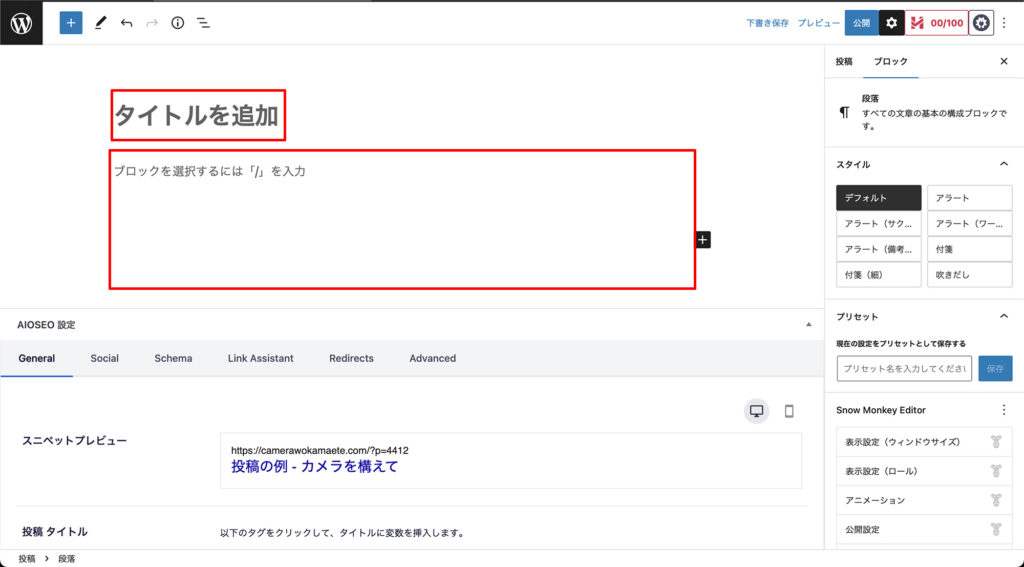
【STEP1】タイトル+本文を書く
当然ですが、タイトルと本文は記事に必須です。
まずはこの「タイトル+本文」の部分を書いていくことになります。
本文では自由に文字装飾もできます。文字装飾をすることで記事を読みやすくしたり、要点を目立つように編集できたりします。


タイトルは記事を読んでもらうために重要な要素となります。
Googleで検索して微妙なタイトルの記事だったら、まずクリックして読もうと思わないですよね。
タイトルは記事を読んでもらうためにとても重要ということを覚えておきましょう!


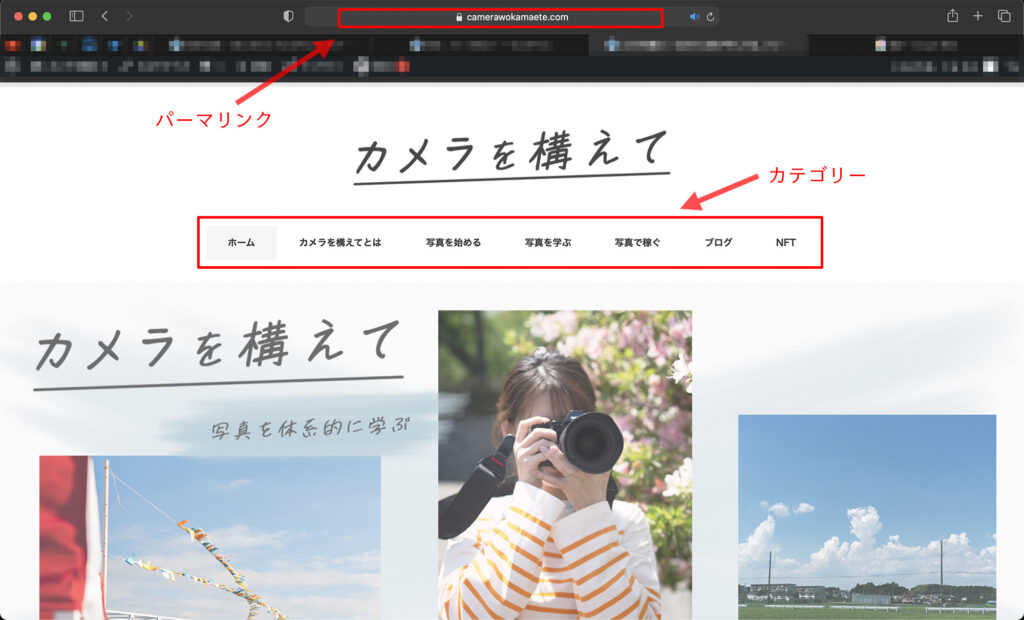
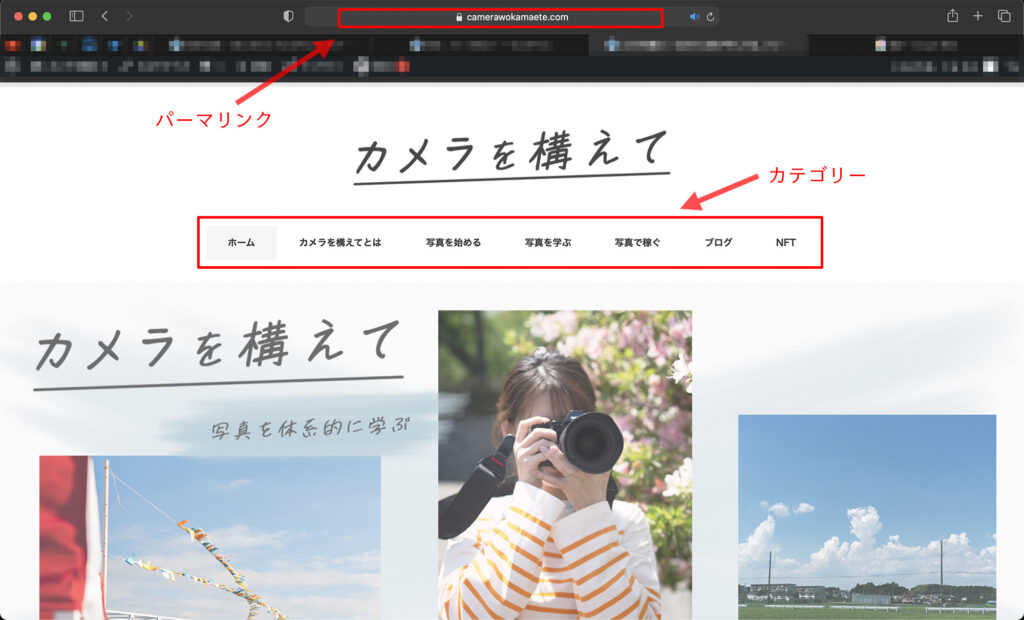
【STEP2】カテゴリー+パーマリンクを設定
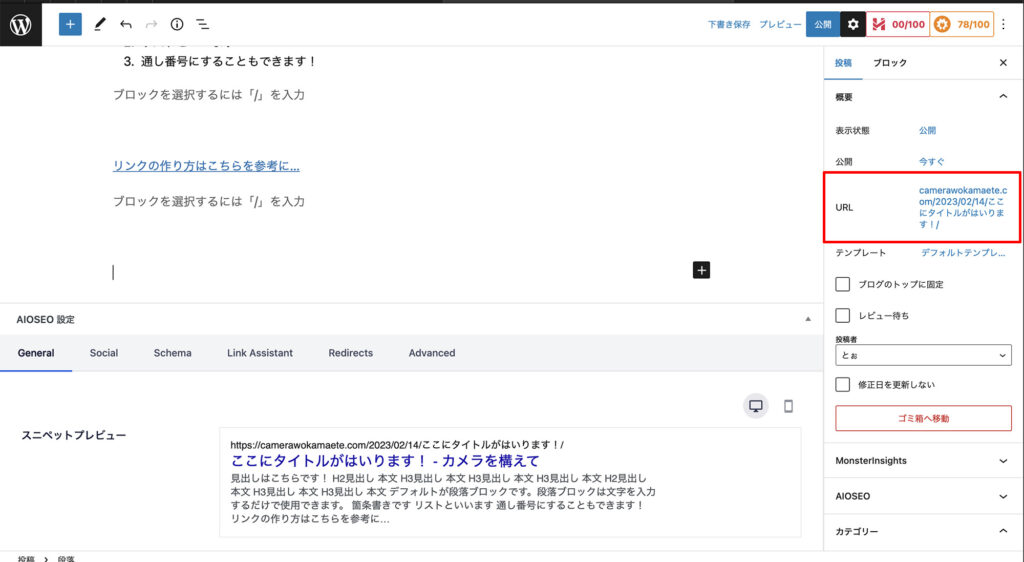
次にカテゴリーとパーマリンクを設定していきます。
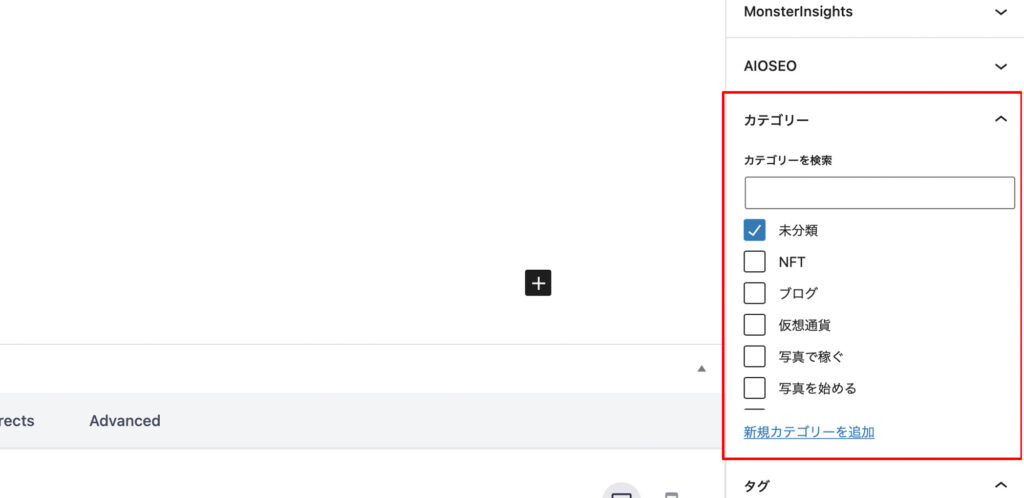
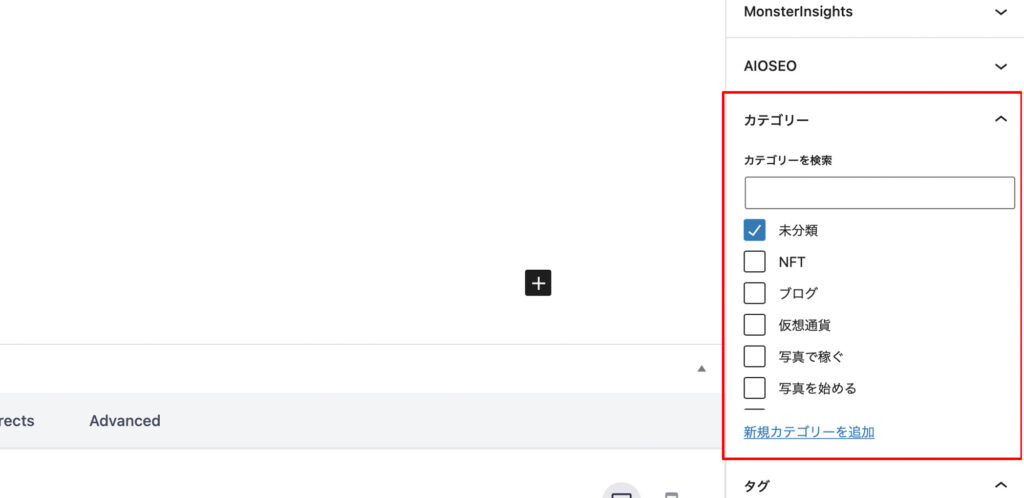
カテゴリーは記事がどのカテゴリーに分類されるか設定する項目です。
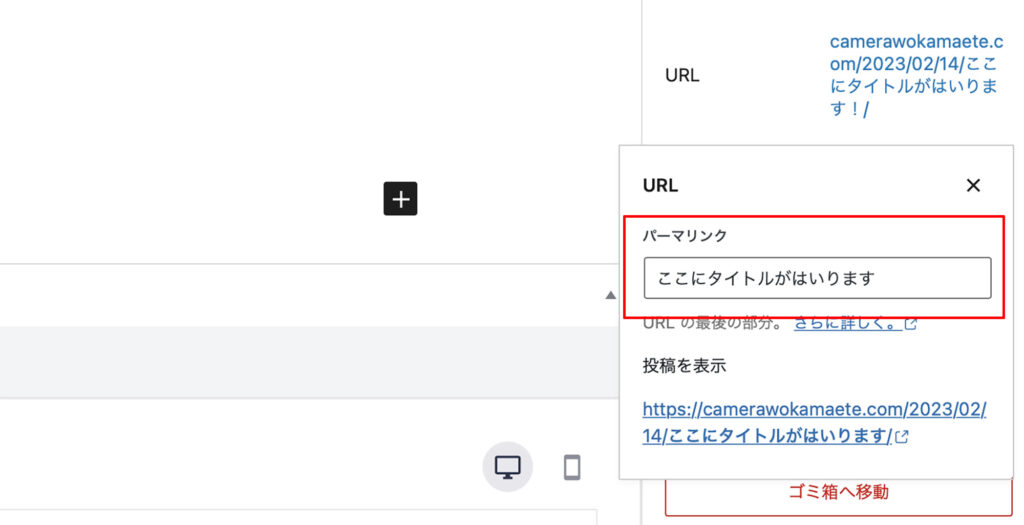
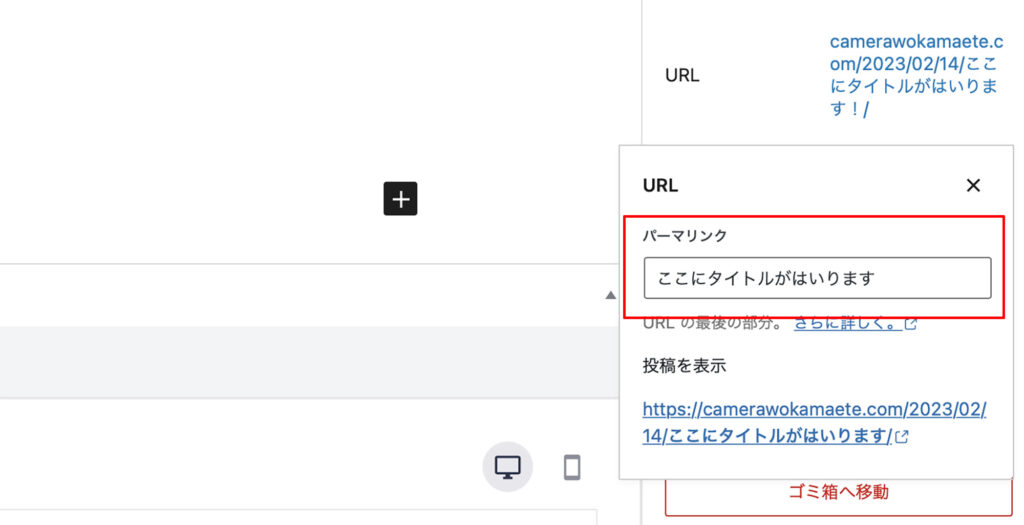
パーマリンクは記事のURLのことです。
カテゴリーとパーマリンク
- カテゴリー:生活雑貨、旅、ブログなど記事のジャンルを分ける項目
- パーマリンク:「https://chienoki-toxo.com/2023/〇〇/〇〇/0185〇〇〇〇〇〇」のようなURL
ブログ記事を投稿するには、これらを設定してから投稿する必要があります。
記事投稿前にきちんと設定されているか確認してから投稿するようにしましょう!


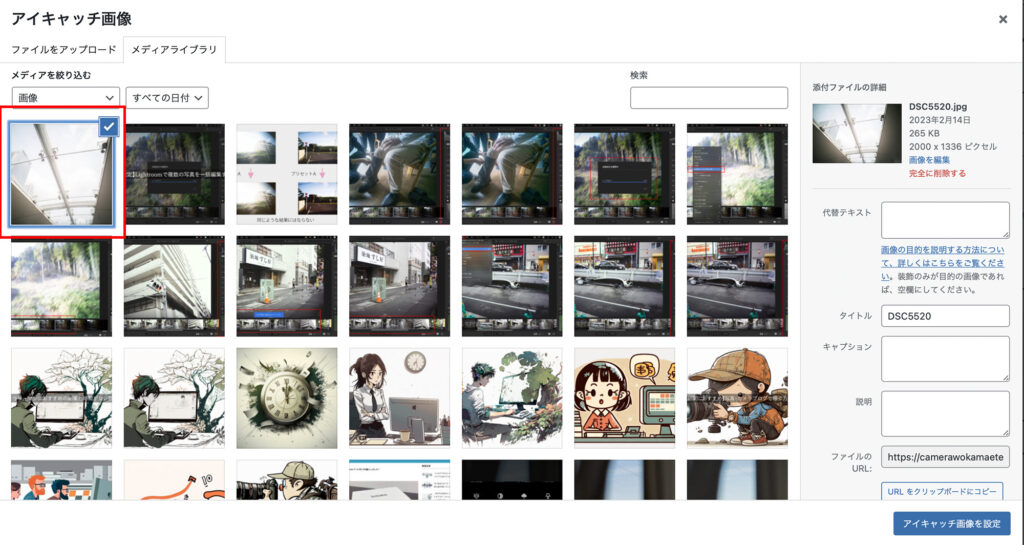
【STEP3】アイキャッチ画像を設定
アイキャッチ画像とはブログトップページやSNSなどで、ブログ記事のサムネイルとして表示される画像のことです。


アイキャッチ画像を設定していないと、サムネイルに「No Image」と表示されてしまいます。
アイキャッチ画像は検索結果にも表示されることがあるので、記事を読んでもらうためにとても重要な要素となります。必ず設定するようにしましょう!
アイキャッチ画像の設定方法も後ほどまとめて解説していきます!
ブロックエディターの基本的な使い方


記事を書く上で、エディタを使いこなすことはとても重要です。
なぜなら記事を書くスピードや、読みやすさに直結するからです。
ここからはブロックエディタの基本的な使い方を解説していきます!
ブロックエディタは新エディタになるので、今回はブロックエディタのみ解説していきます。
ブロックエディタの細かい部分は、選ぶテーマによって微妙に変わってくることもあります。
たとえば文字装飾にマーカー線が使えたり、吹き出しが使えたりといった部分がテーマによって変わってきます。
文字装飾機能は後からプラグインでも追加できますが、気になる方はテーマ選びの段階で、エディタ機能の詳細をチェックしておくといいかもしれませんね!
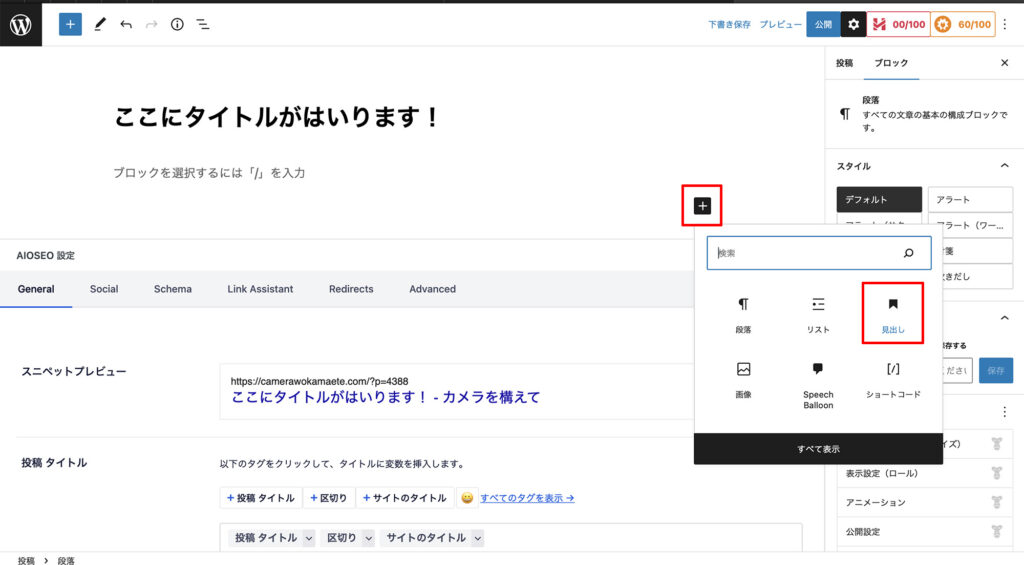
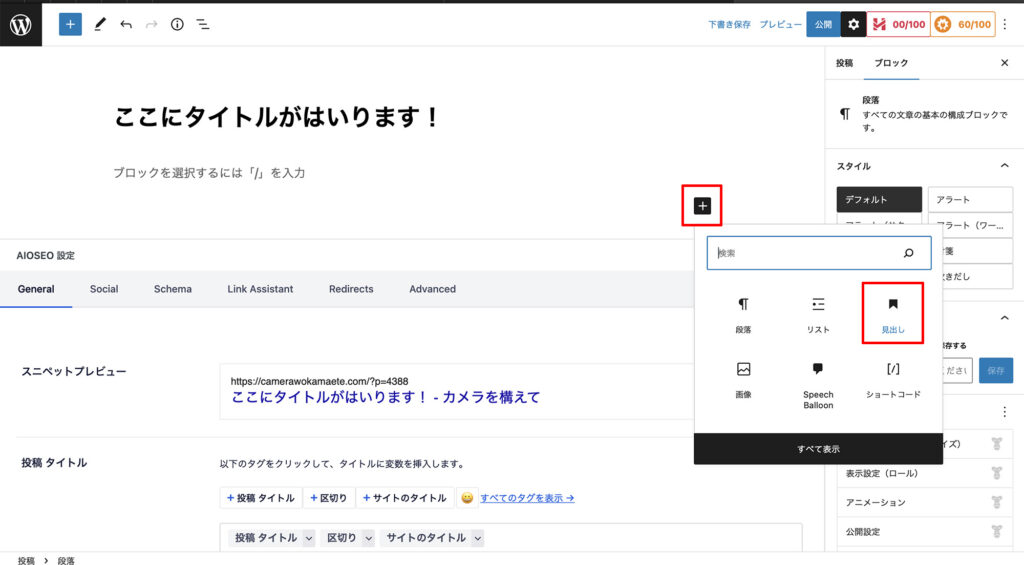
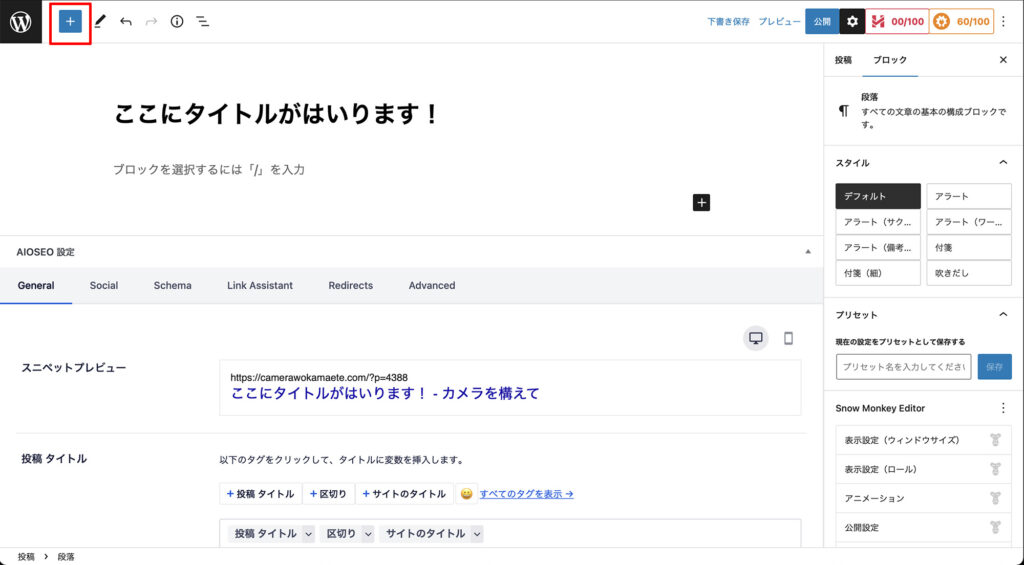
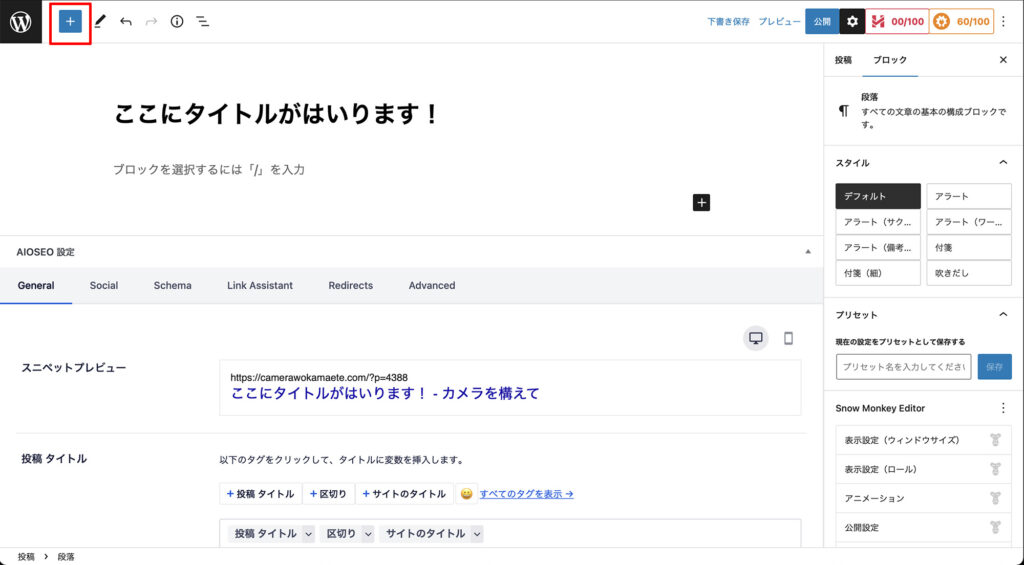
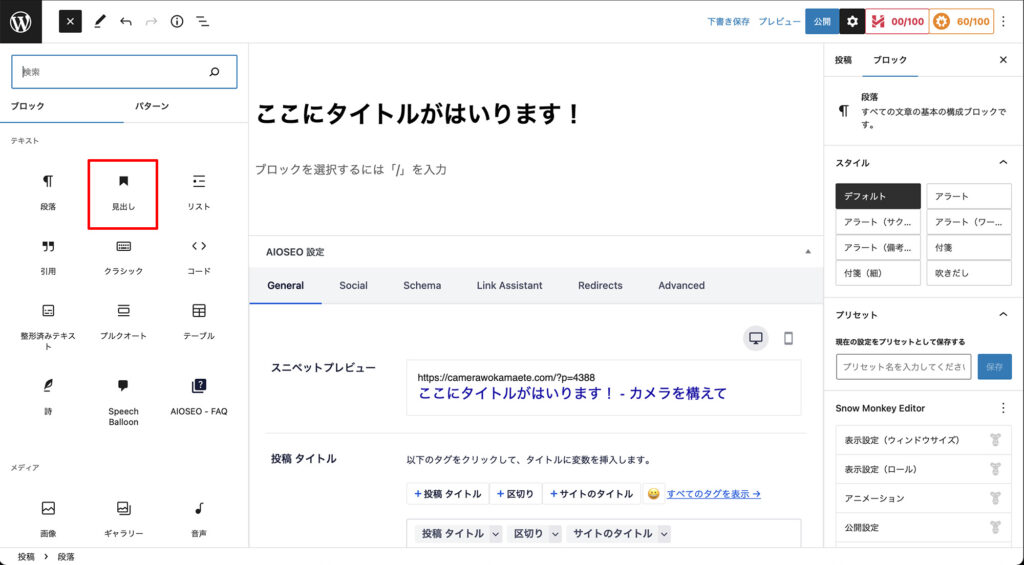
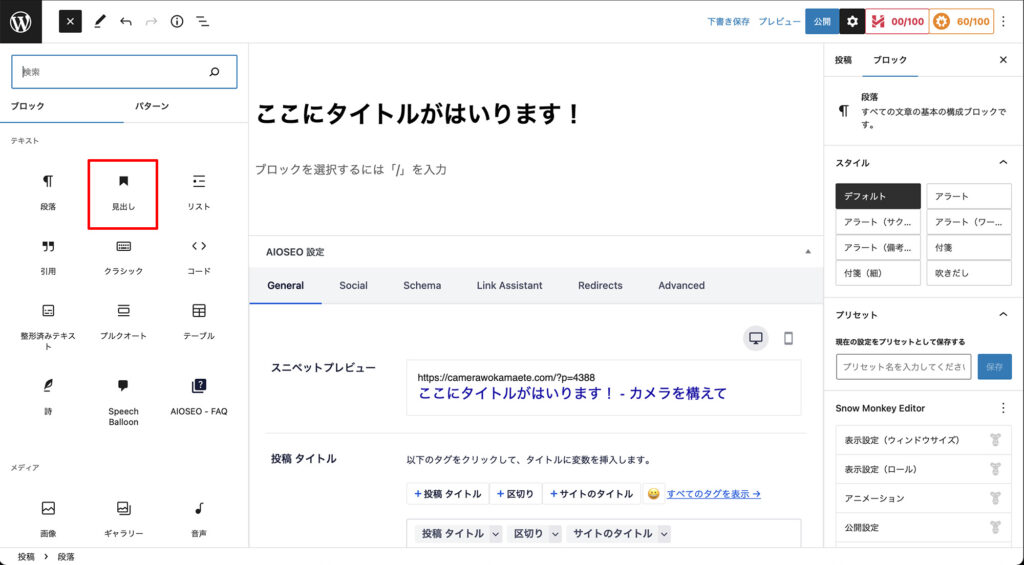
見出しブロックを追加する
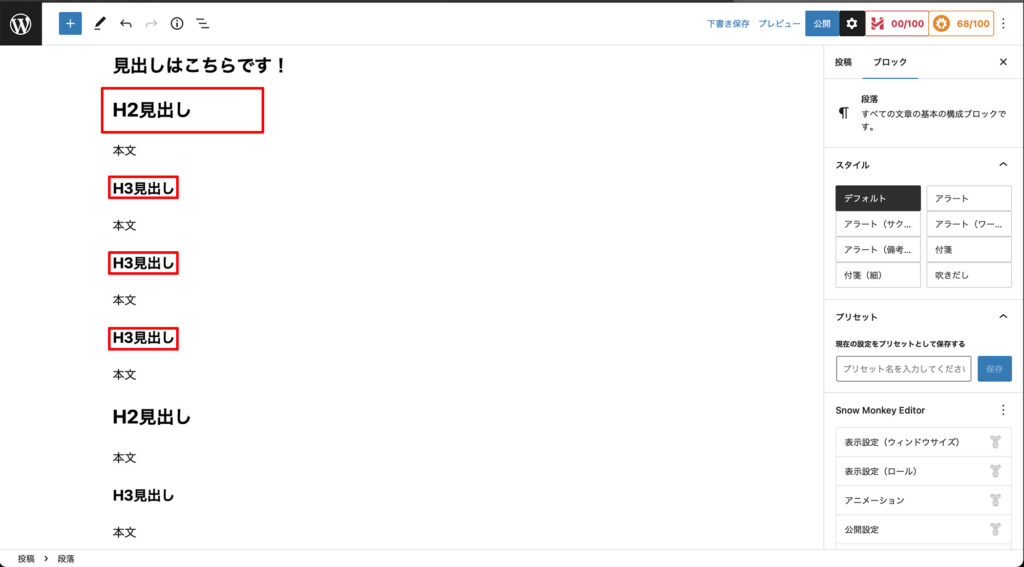
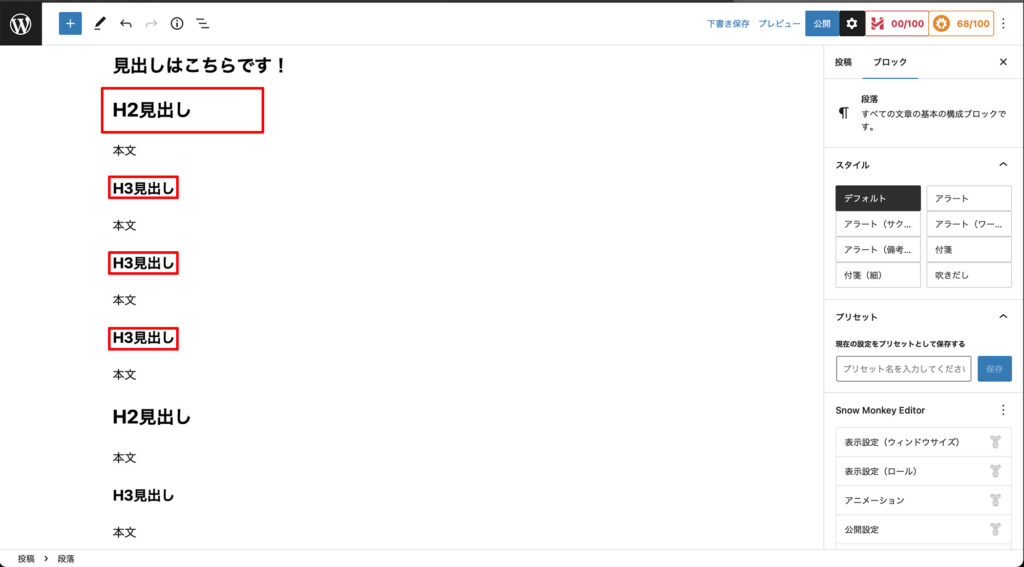
見出しは記事の構成を表す重要な要素です。
記事の内容を大まかに把握するためにも、記事内に適切に見出しを入れるようにしましょう!


読者は忙しく、目次から見出しをざっと確認して興味がないと離脱してしまいます。
読者に記事を読んでもらうためにも、見出しは正しく適切につけるようにしましょう!






H3見出しの中にH2見出しは間違い、正しくはH2見出しの中にH3見出しが入っていくということですね。


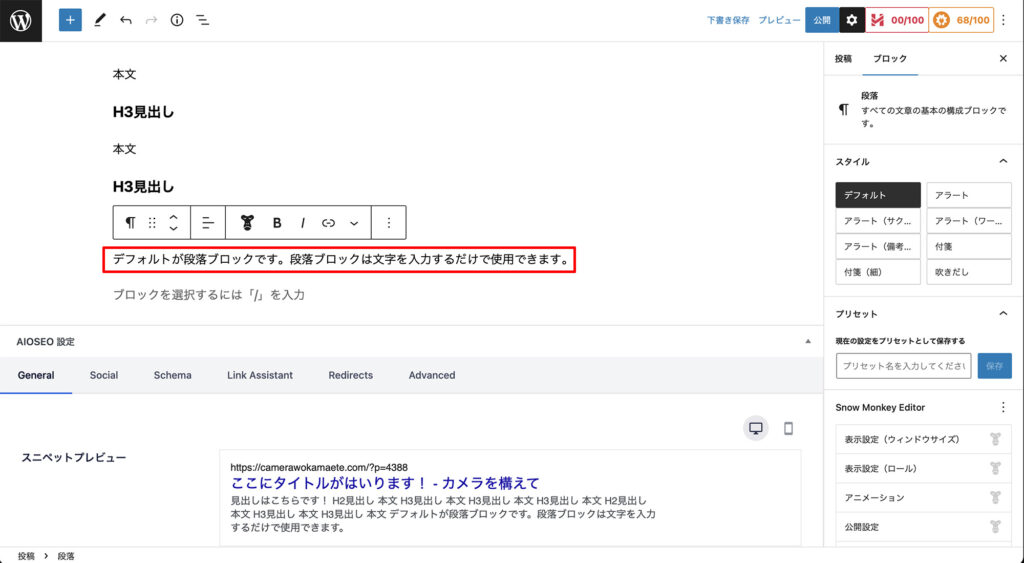
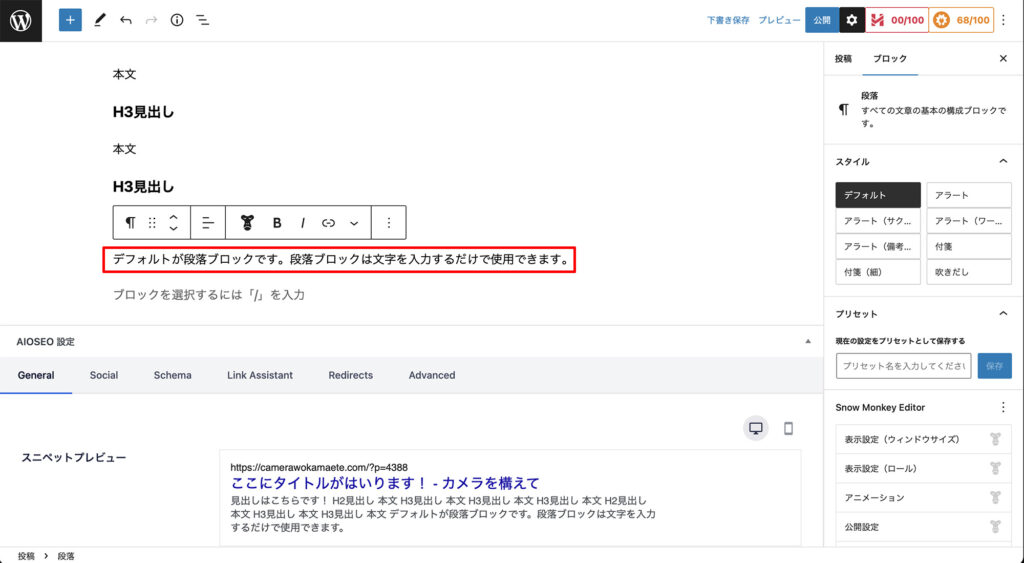
段落ブロック(本文)を追加する
段落ブロックは記事の本文にあたる部分になります。
基本的にこの段落ブロックを用いて、記事の文章を書いていくことになるかと思います。


段落ブロックと段落ブロックの間は1〜2段ほど行間を開けておくと、記事になった時に読みやすくなります。
行間はテーマによっても異なるので、好みの行間を探って試してみてください!
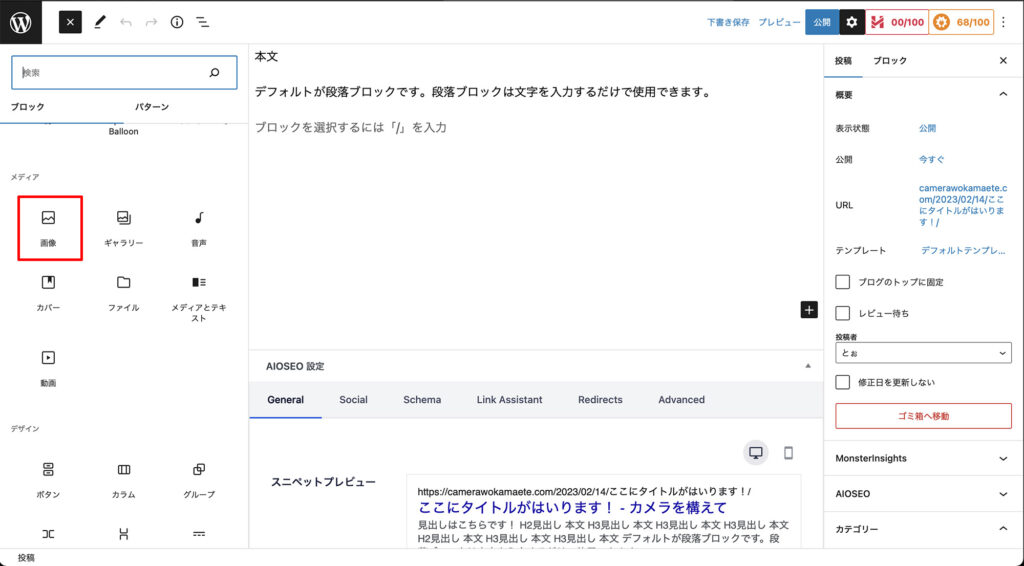
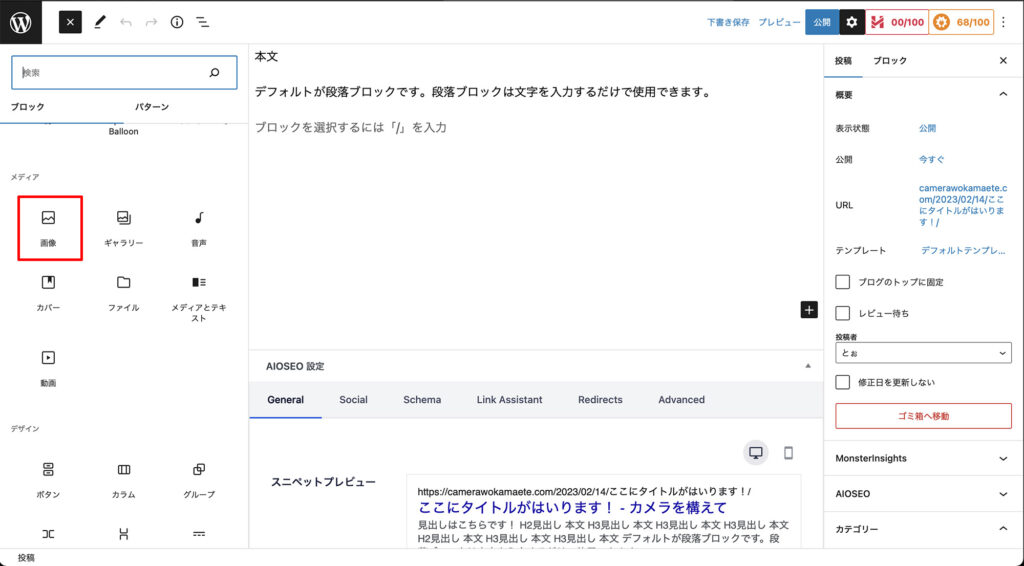
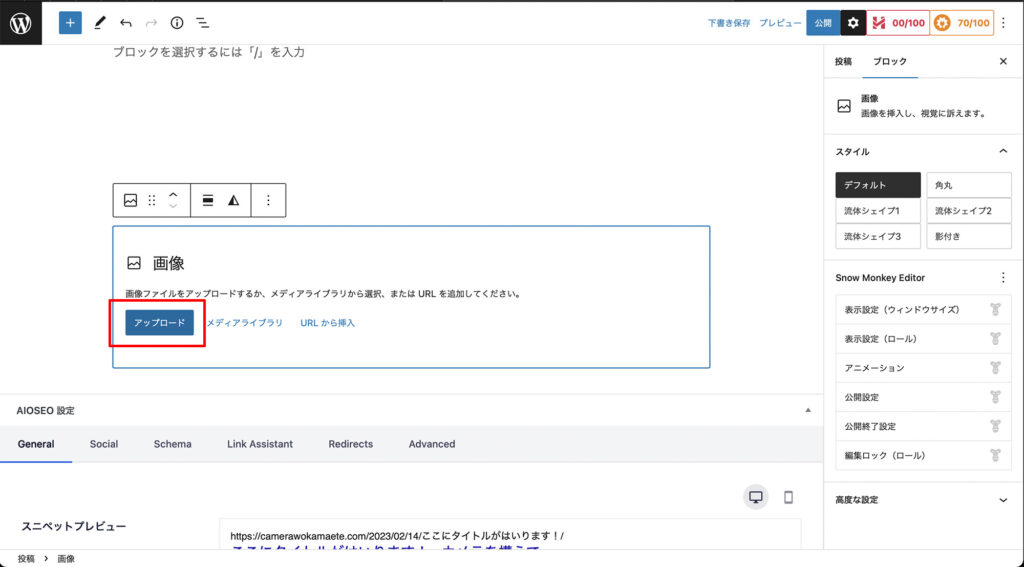
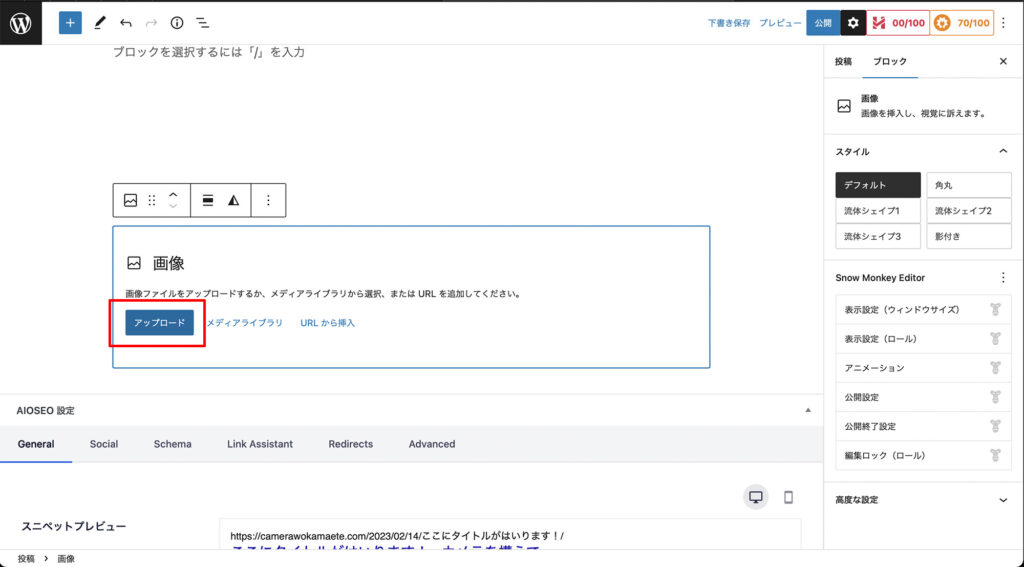
画像ブロックを追加する
画像ブロックはその名の通り、画像を記事内に表示させるブロックです。
画像ブロックにはGIFも利用できるので、GIFで画像に変化をつけたい場合も画像ブロックを利用しましょう。






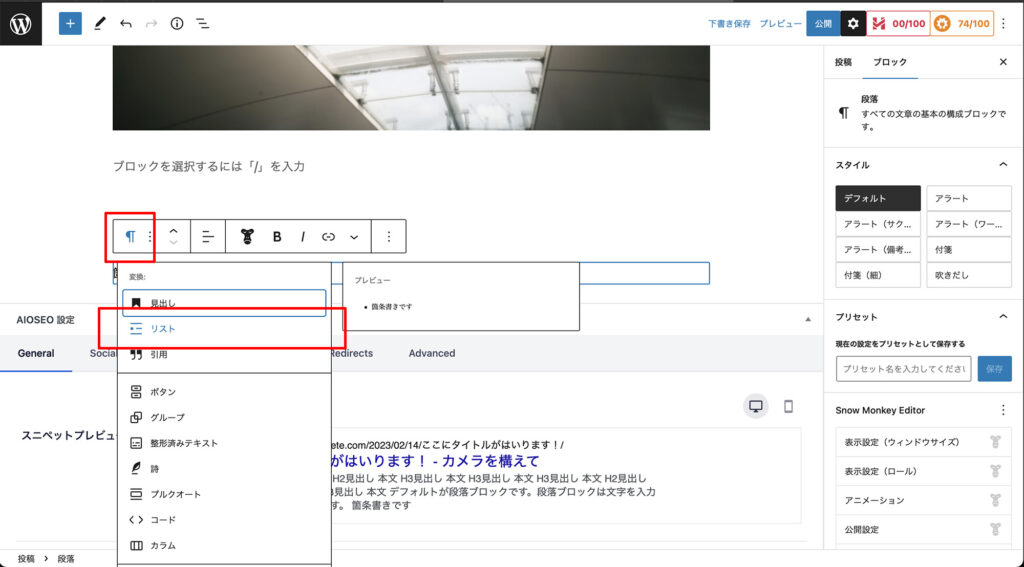
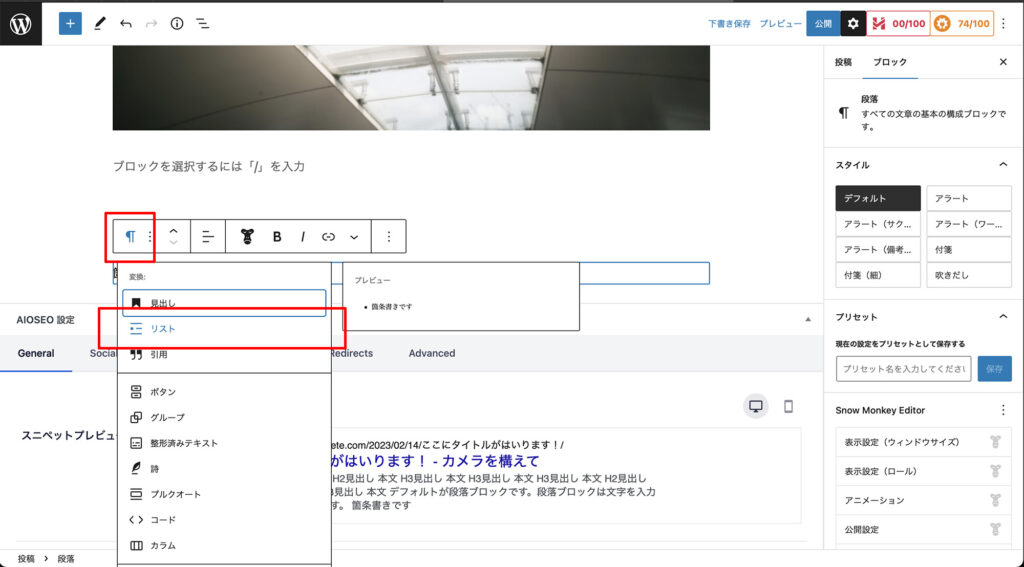
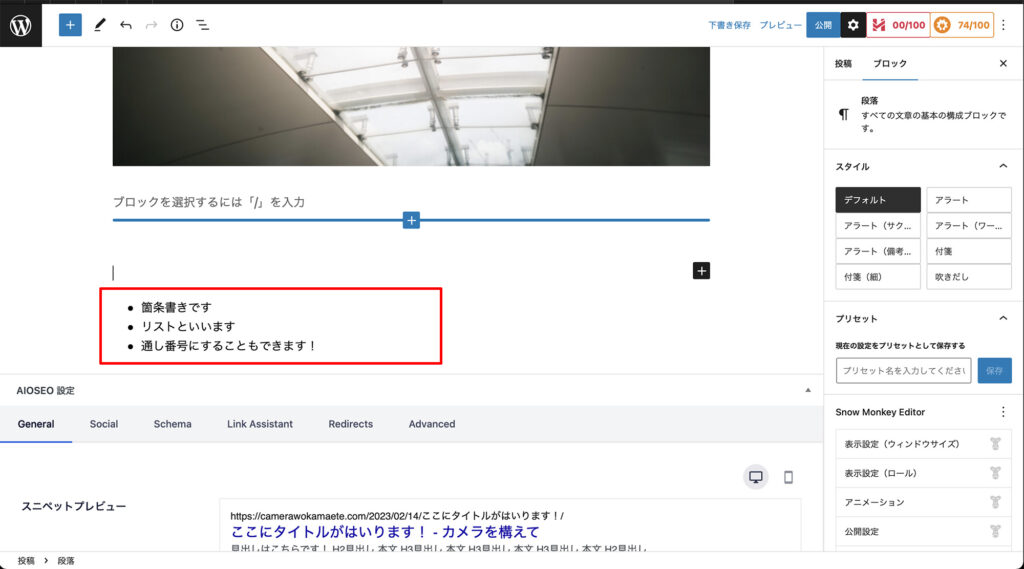
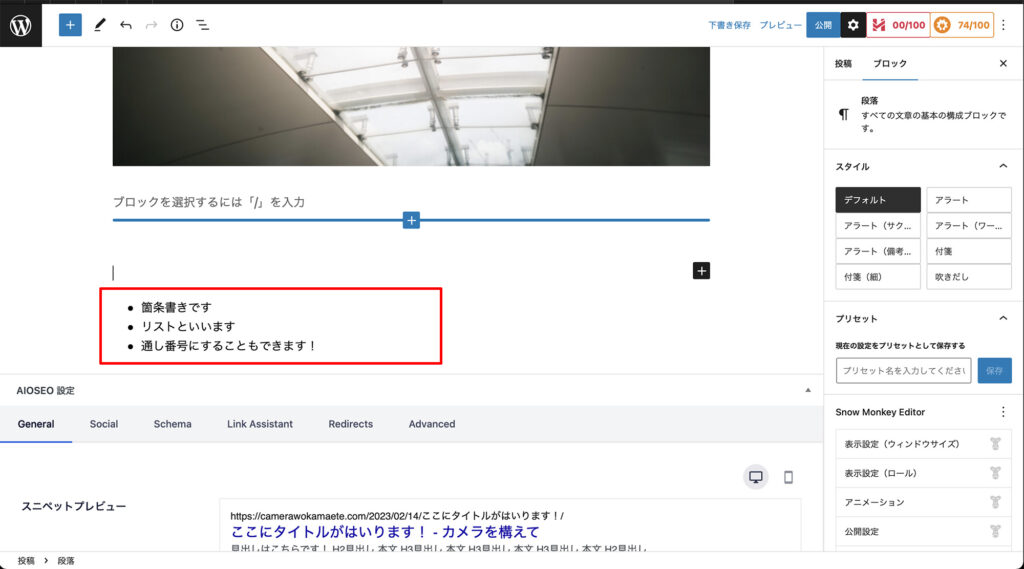
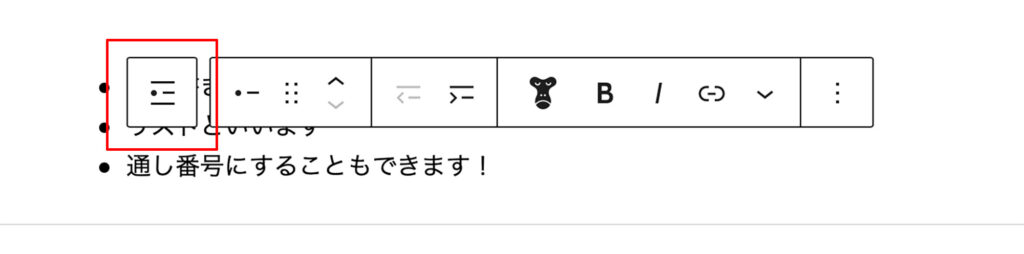
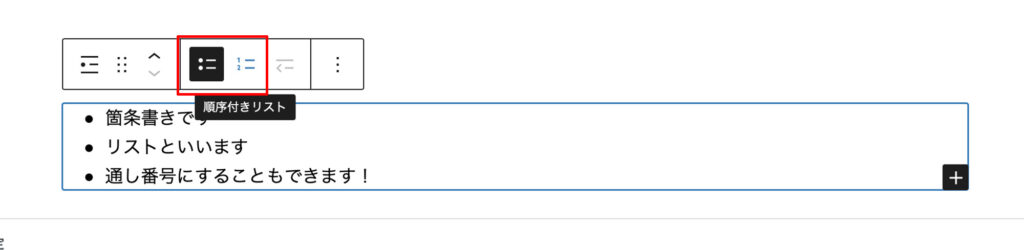
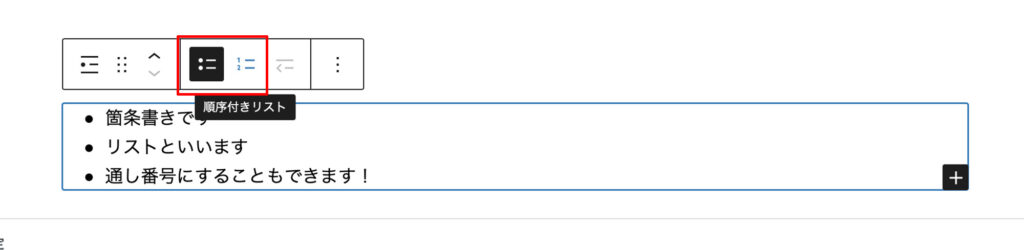
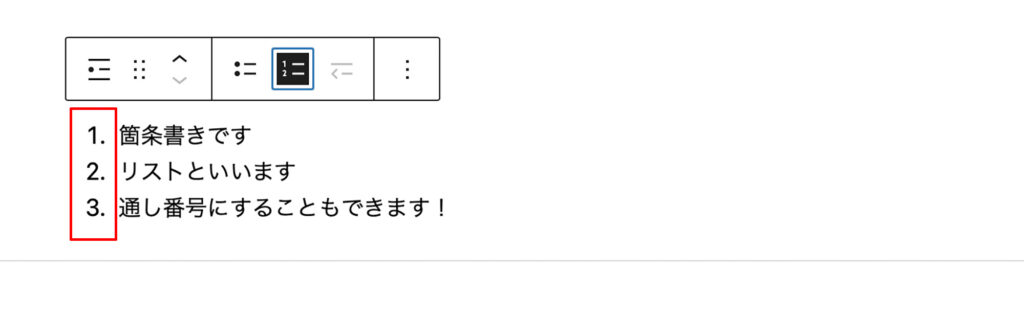
箇条書き(リスト)を追加する
箇条書きはWordPressでは「リスト」という名称で呼ばれます。
段落ブロックや見出しブロックと合わせて、使用頻度の高いブロックになるかと思うので覚えておきましょう!




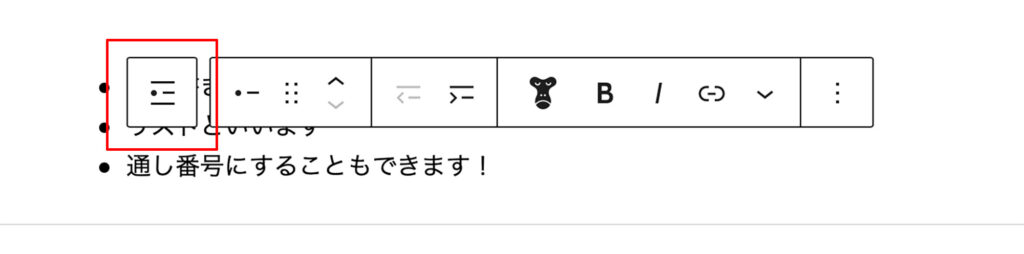
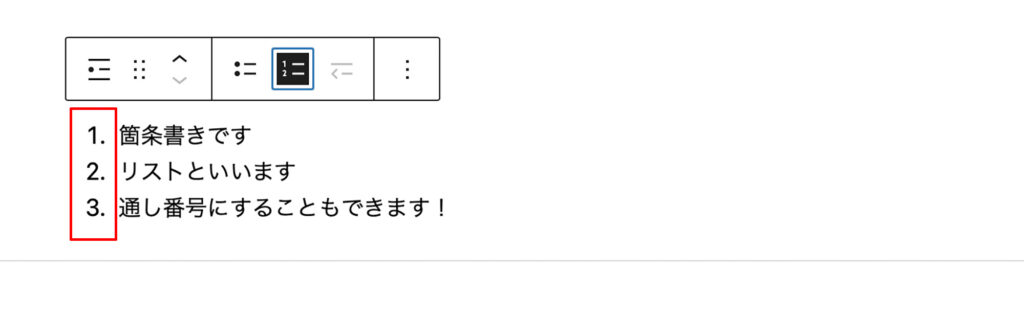
箇条書きは通し番号にすることもできます!






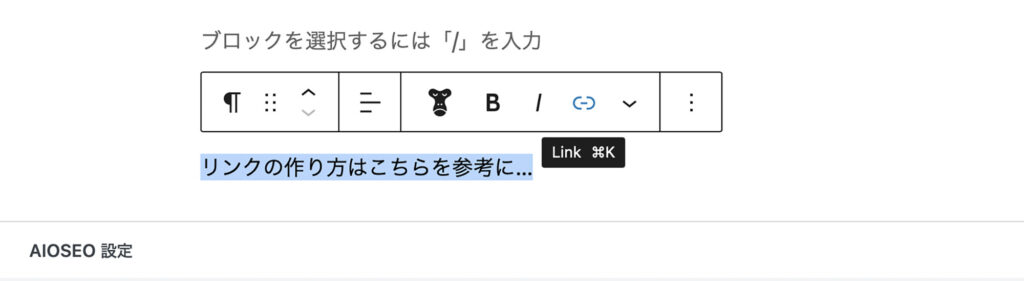
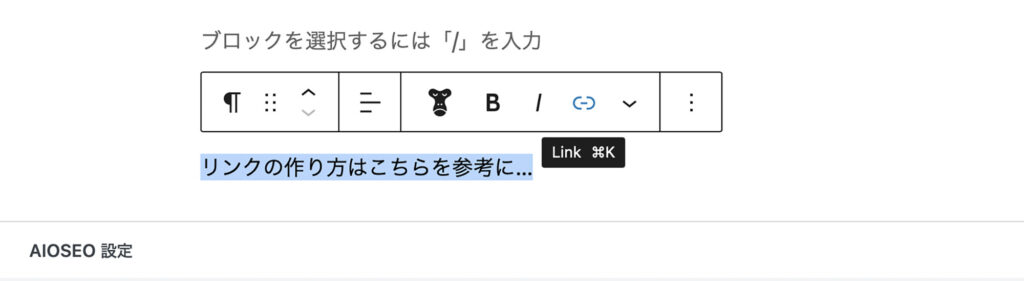
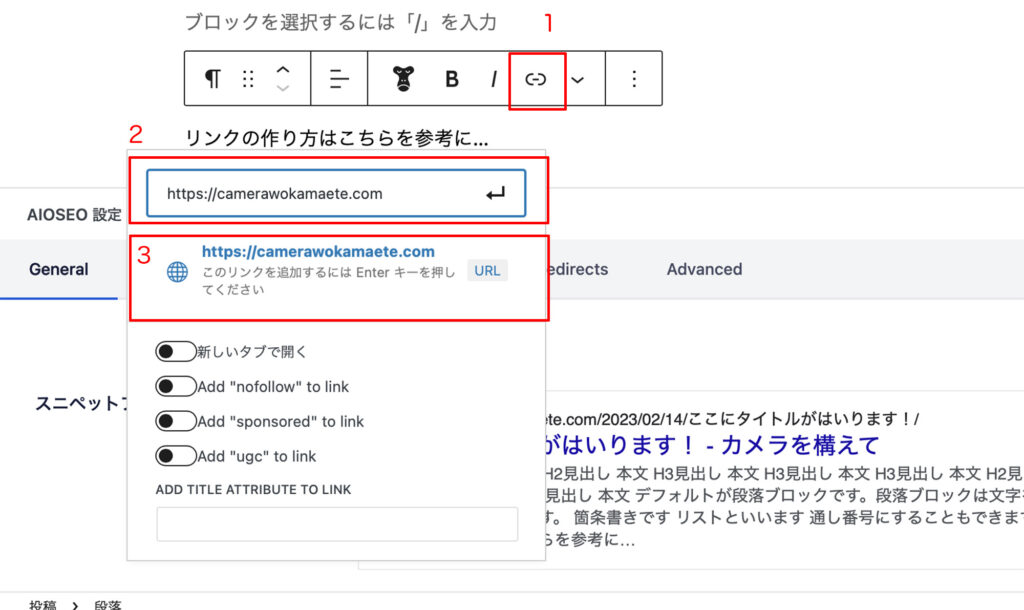
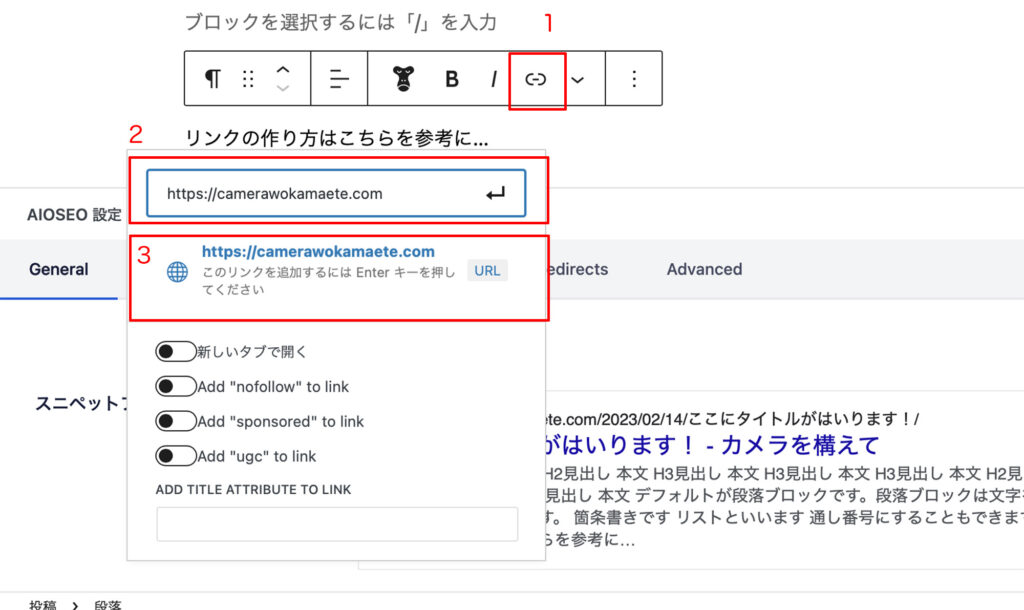
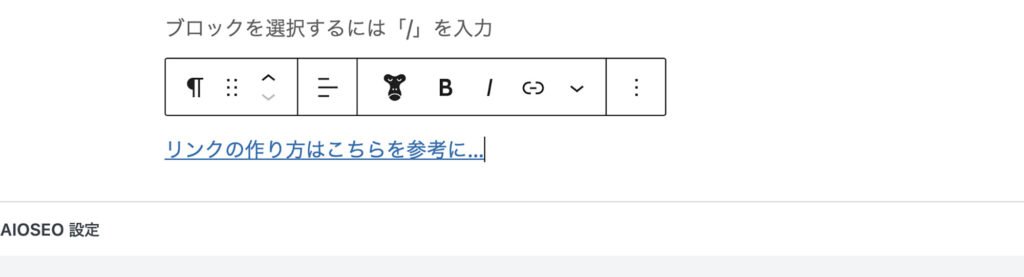
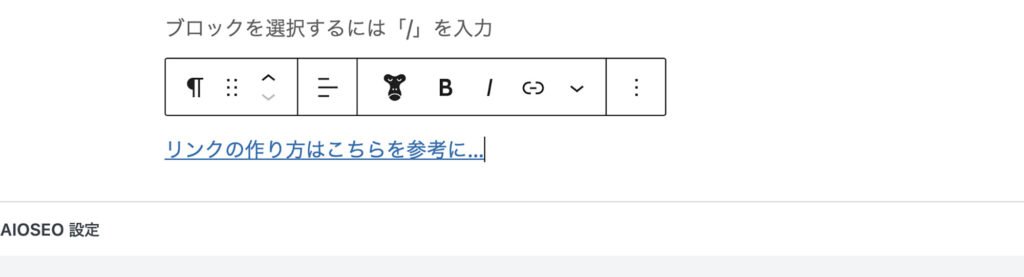
テキストにリンクを設定する
テキストリンクは記事から別記事、あるいは記事から他サイトへ読者を誘動する際に使用します。
リンクが設定されたテキストは、基本的に青文字となりクリックできるようになります。
クリックすることによって記事から別のURLへ移動することになります。






自分の別記事へ移動してもらうリンクを内部リンク、他サイトへ移動してもらうリンクを外部リンクと呼びます。
下書きを保存する
記事を書いている段階では、まだ記事は公開されていません。下書きという状態でWordPress上に保存されます。
記事を執筆途中で下書きを保存したい場合は、画面右上にある「下書きを保存」をクリックします。


WordPressが急に落ちることもあるので、ある程度記事が書けたら定期的に下書き保存しておくのがおすすめです!
実際にたくさん書いた後にWordPressが落ちて、書き直しになったこともあります。。
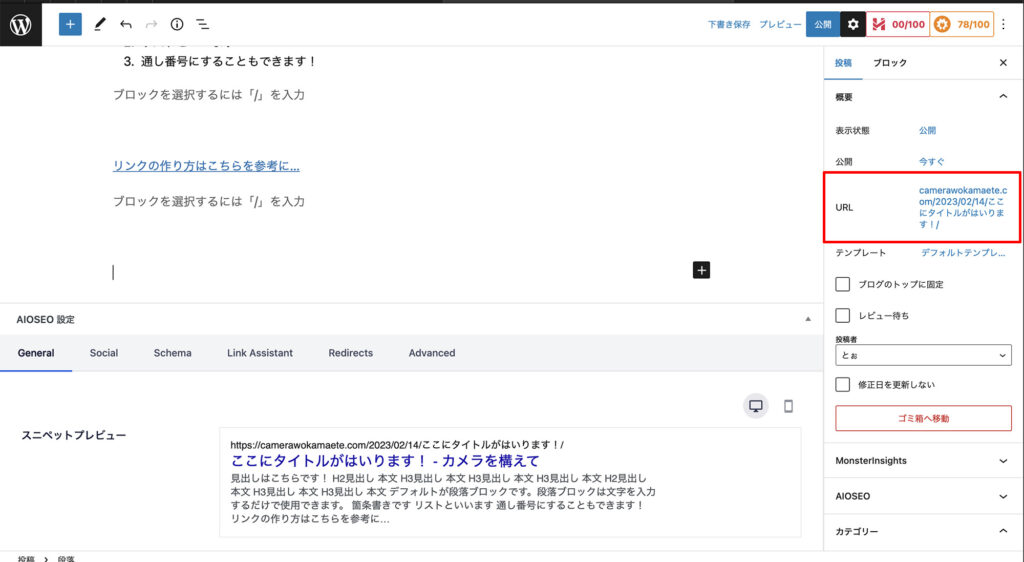
カテゴリー、パーマリンクを設定する
先ほどお伝えしたように、カテゴリーとパーマリンクとは以下のようなものになります。
カテゴリーとパーマリンク
- カテゴリー:生活雑貨、旅、ブログなど記事のジャンルを分ける項目
- パーマリンク:「https://chienoki-toxo.com/2023/〇〇/〇〇/0185〇〇〇〇〇〇」のようなURL
設定する方法は以下の通りです。




ちなみに私は「通し番号-カテゴリー-記事の主要キーワード」で毎回パーマリンクを設定しています!
例えば本記事のパーマリンクは「0112-blog-wordpress-kakikata」で設定しています!


カテゴリーはダッシュボードの「カテゴリー」で管理ができます!
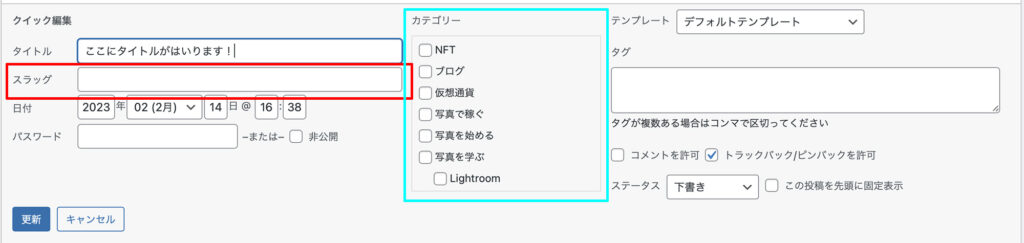
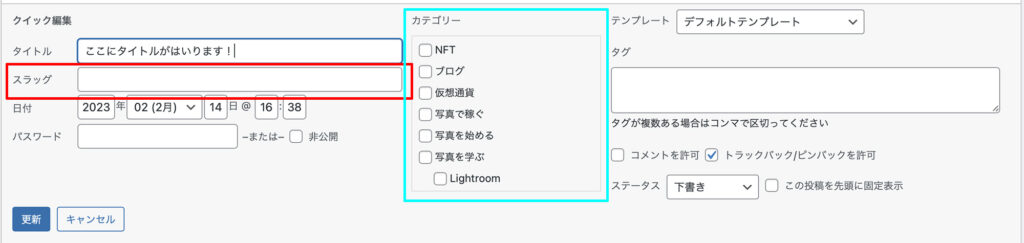
カテゴリーとパーマリンクはWordPressのダッシュボードからも、クイック設定できるので試してみてください!


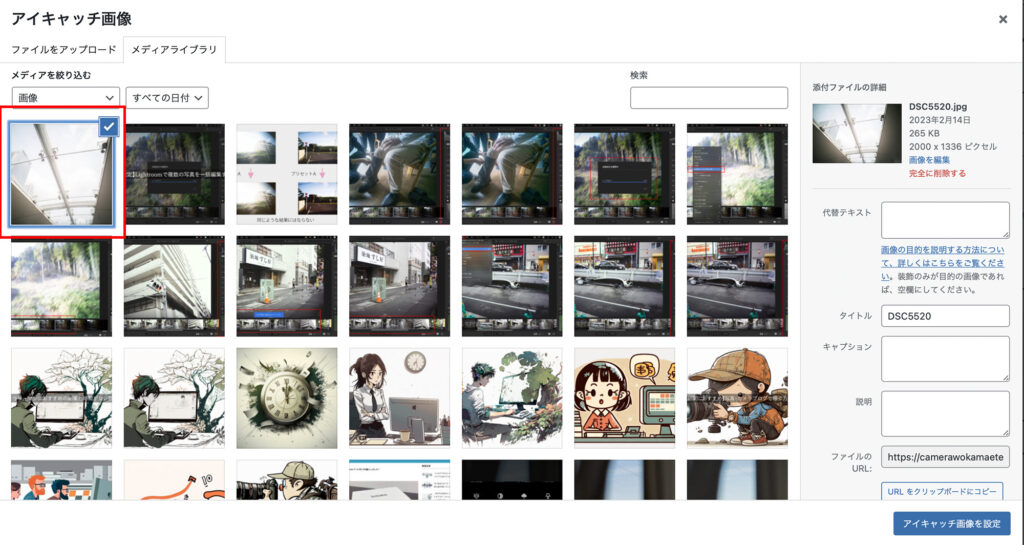
アイキャッチ画像を設定する
アイキャッチ画像は検索結果にも表示されることがあるので、必ず設定するようにしましょう。
記事を書き終えた満足感から、設定し忘れることも多いので注意です!




アイキャッチ画像を含む記事内の画像には、alt属性というものを設定できます。
alt属性とは画像が表示されない時、代わりに表示されるテキストになります。
またGoogleなどで画像検索時に、画像検索結果に表示するため使われているとも言われています。
可能であればalt属性も設定しておくと良いですね。
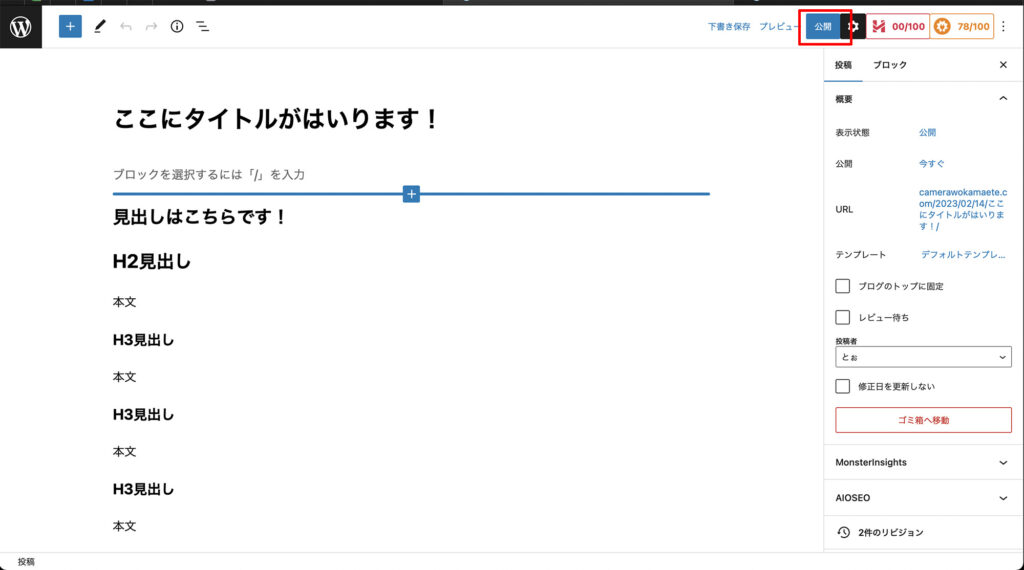
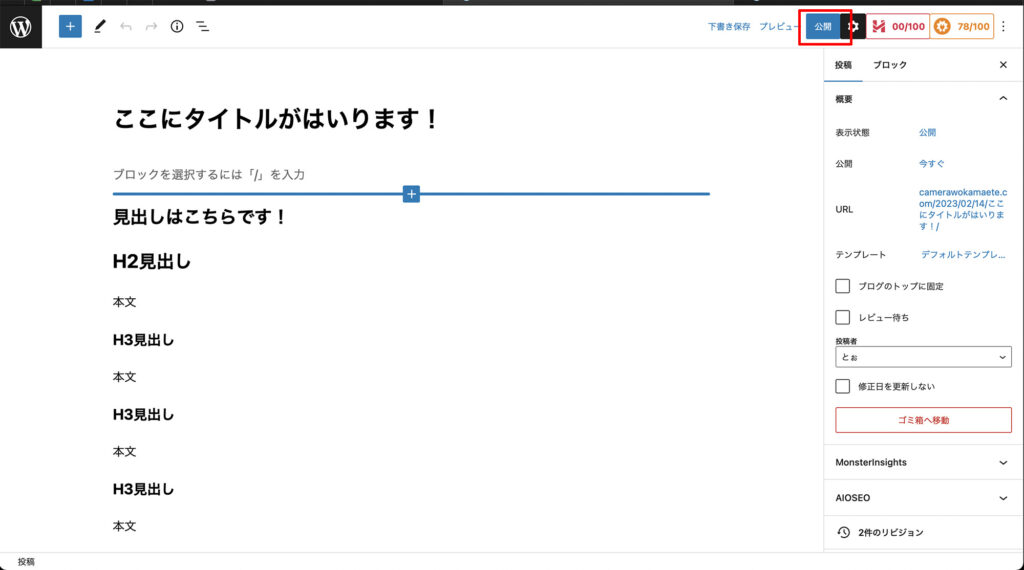
記事を公開する
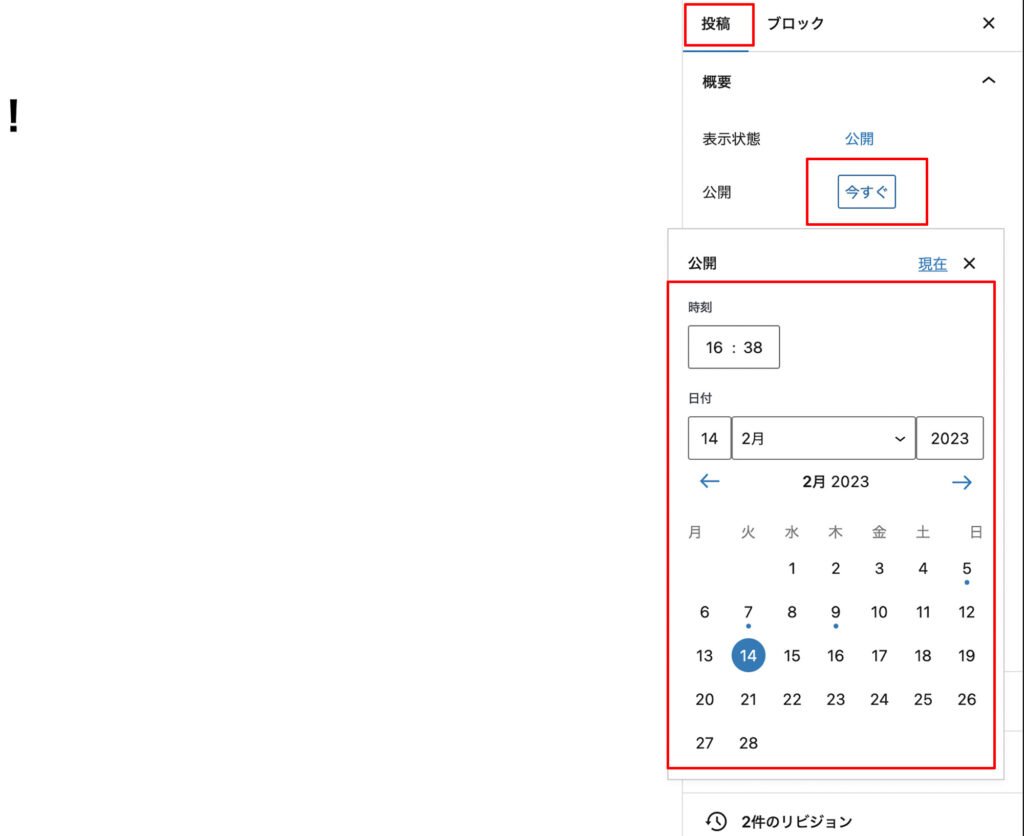
ひととおり記事が完成したら公開ボタンをクリックし、記事をWeb上に表示させます。




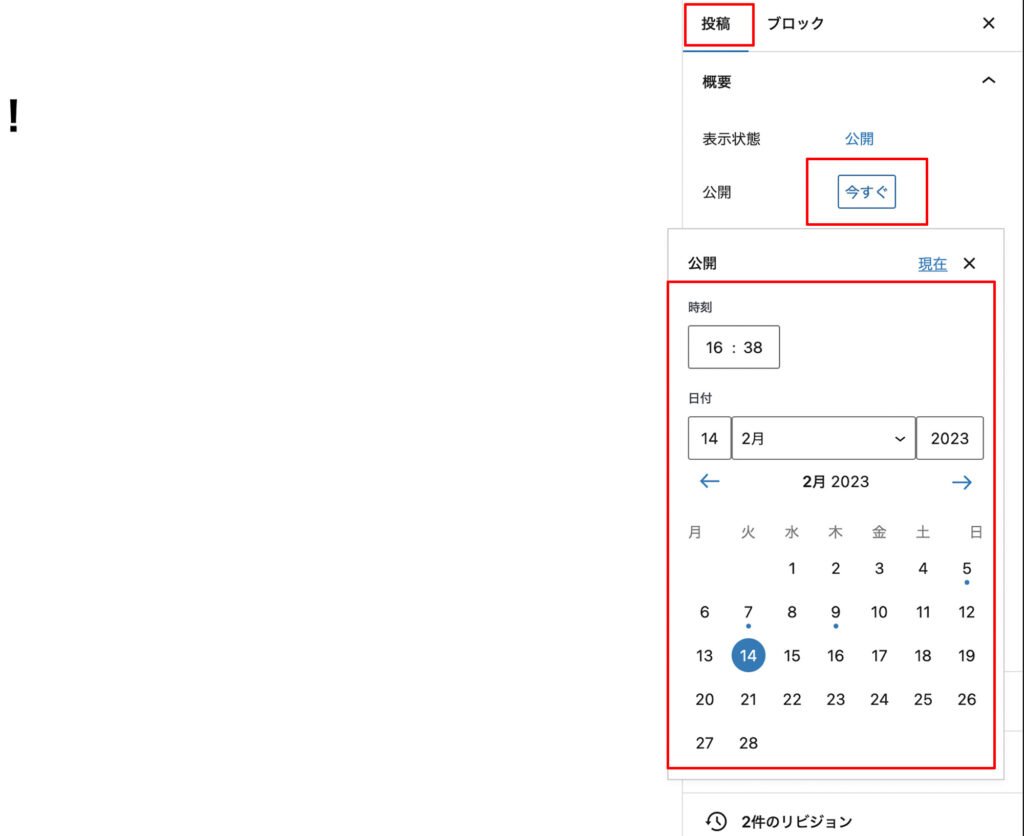
時間を指定して予約投稿もできるので、毎回21時に記事を公開したいといったこだわりがあれば、予約投稿を活用しましょう!
まとめ
初めてWordPressで記事を書く時は、何から始めていいのか分からないことも多いかと思います。
本記事を見直してWordPressの基本的な使い方をマスターしましょう!
ブログの始め方はこちらの記事が参考になるかと思います!
》【10分でできる】WordPressでブログを始める方法を解説!


ではまたっ