【初心者でも分かる】グラデーションマップで写真に味付け【Photoshop】

 悩むねこ
悩むねこPhotoshopのグラデーションマップって?
本記事ではPhotoshopのグラデーションマップについて解説していきます。
- グラデーションマップの使い方がわかる
- レタッチが学べる
- 写真に統一感を出せる
- Photoshopを身近に感じられる
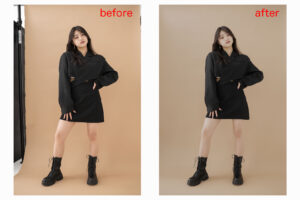
グラデーションマップを使うと、写真にいい感じの色味を足すことができます。
また自然に色味を足せるので、色味にばらつきのある写真でも統一感を出すことができます。
レタッチで写真の色味に統一感を出す方法は、以下の記事で詳しく解説しているので参考にしてみてください。


お知らせです!
- Adobe CCお得に使っていますか?
Adobe CCは公式から購入すると、年間で約70,000円とかなり高いですよね。
『でも、Adobeソフトは必要だから…』そう思って使っている方も多いかと思います。
しかし、公式で購入するよりも、Adobe認定プラチナスクール経由で購入する方が約30,000円もお得に購入できることを知っている方はあまりいません。


講座がセットになっていますが、受講は任意なので『Adobe CCだけ使いたい!』という方もOKです。
過去に値上げされてしまったこともあるので、3万以上お得にAdobe CCをお得に使うなら、今のうちです。
\ 2年目以上も同じ価格なので、ぜひお得に活用してください /
グラデーションマップとは


グラデーションマップとは、写真の階調別にグラデーションで色を入れられるPhotoshopの機能です。
写真の「ハイライト部分」「中間調部分」「シャドウ部分」ごとに指定した色を入れられるため、うまく使えば思い通りに写真に色味を足すことができます。
それぞれの写真によって階調は異なるため、同じグラデーションマップを反映しても写真ごとにグラデーションの入り方が異なります。
シンプルなグラデーションよりも自然に色を入れられるので、ちょっとした写真の味付けに適しています。
Photoshopグラデーションマップの使い方
Photoshopのグラデーションマップの使い方は簡単です。
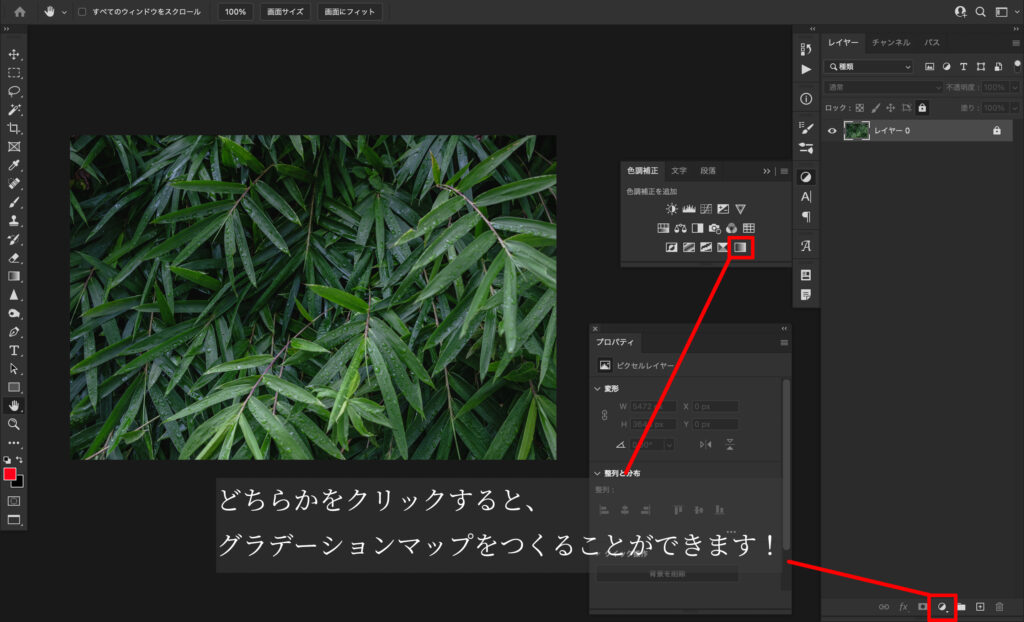
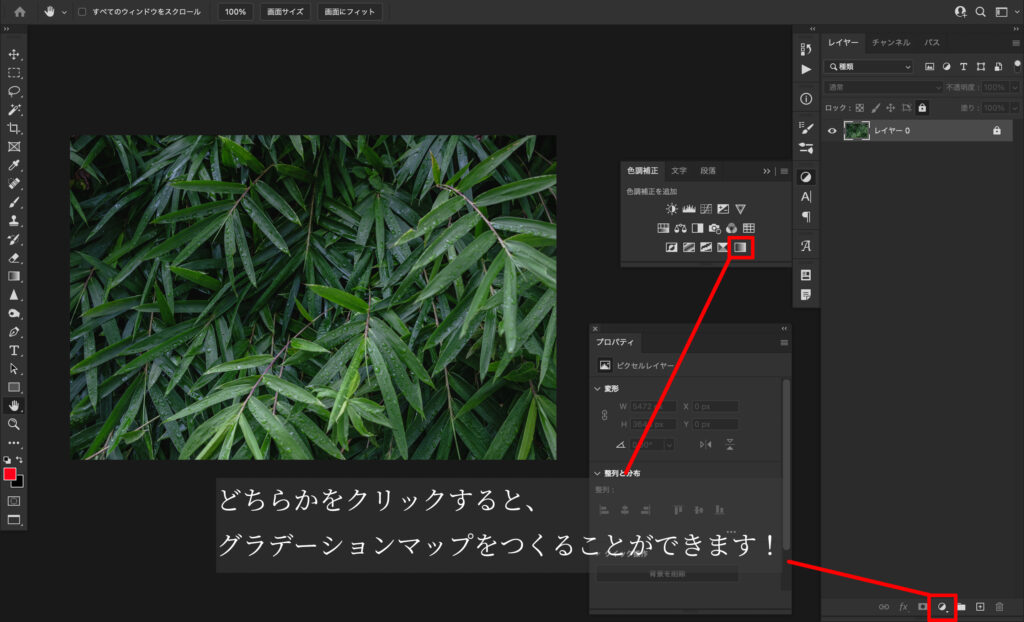
01_レイヤーパネルか色調補正パネルからグラデーションマップを選択


レイヤーパネルの一番下か、色調補正パネルからグラデーションマップを選択し作成します。
色調補正パネルは表示しておくと便利です。
レイヤーパネル下からだと下までカーソルを持っていくのが少し大変だからです。
トーンカーブや色相・彩度レイヤーも色調補正パネルから新規作成できます。
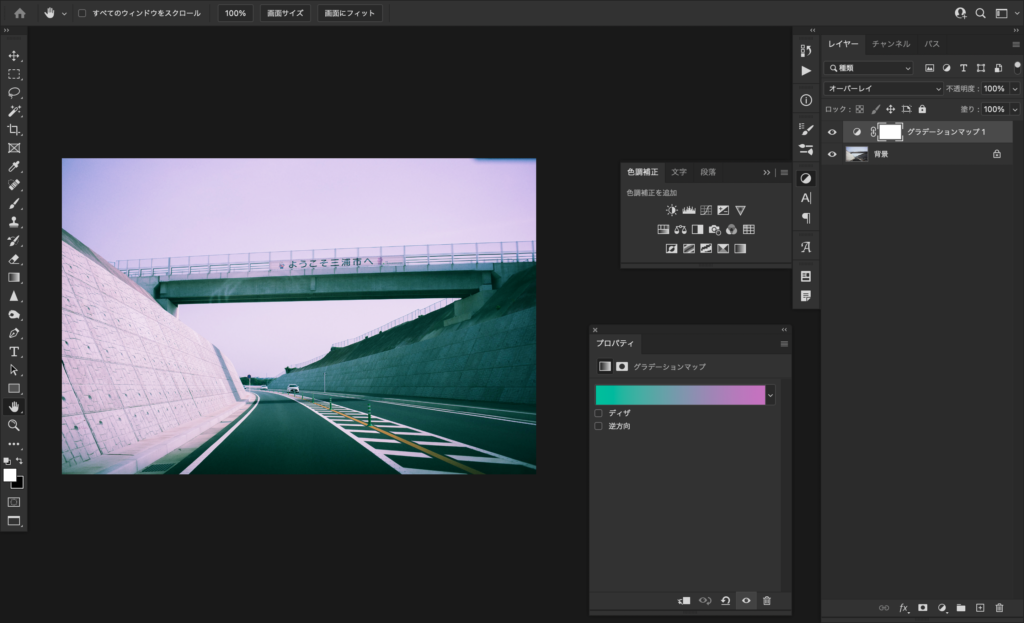
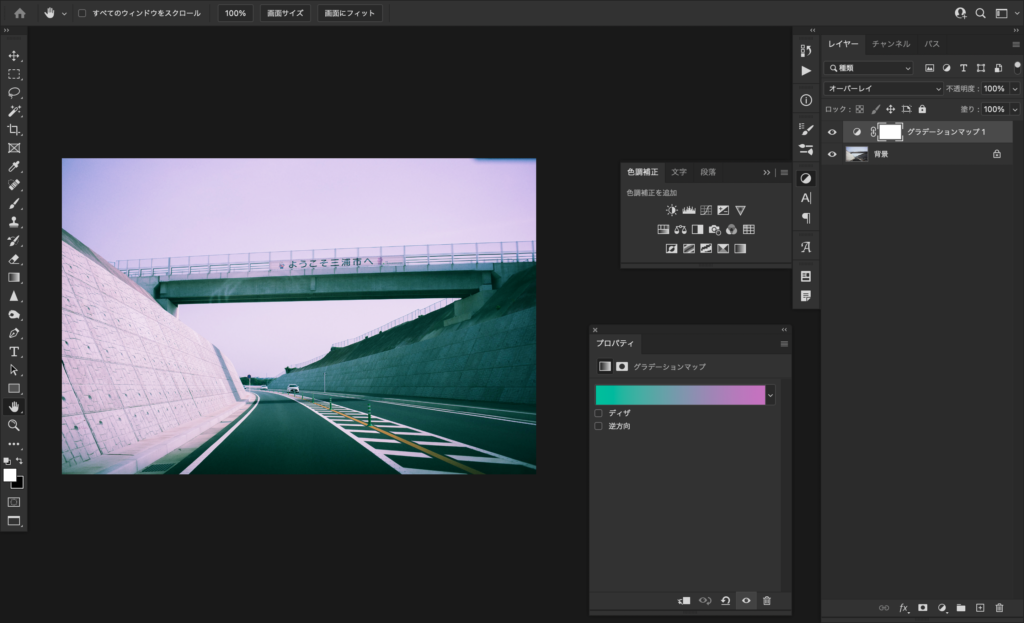
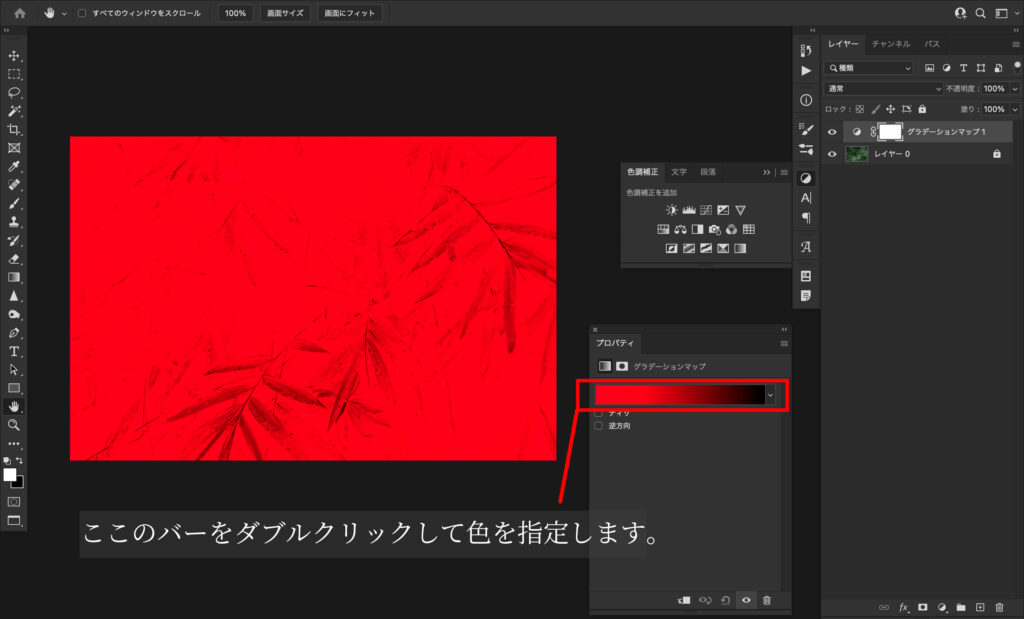
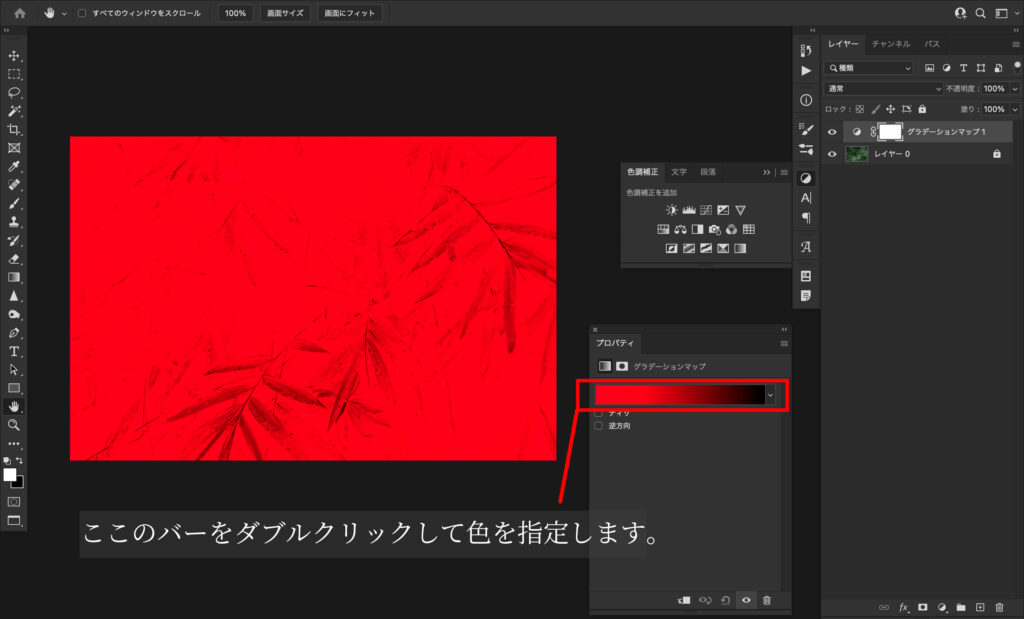
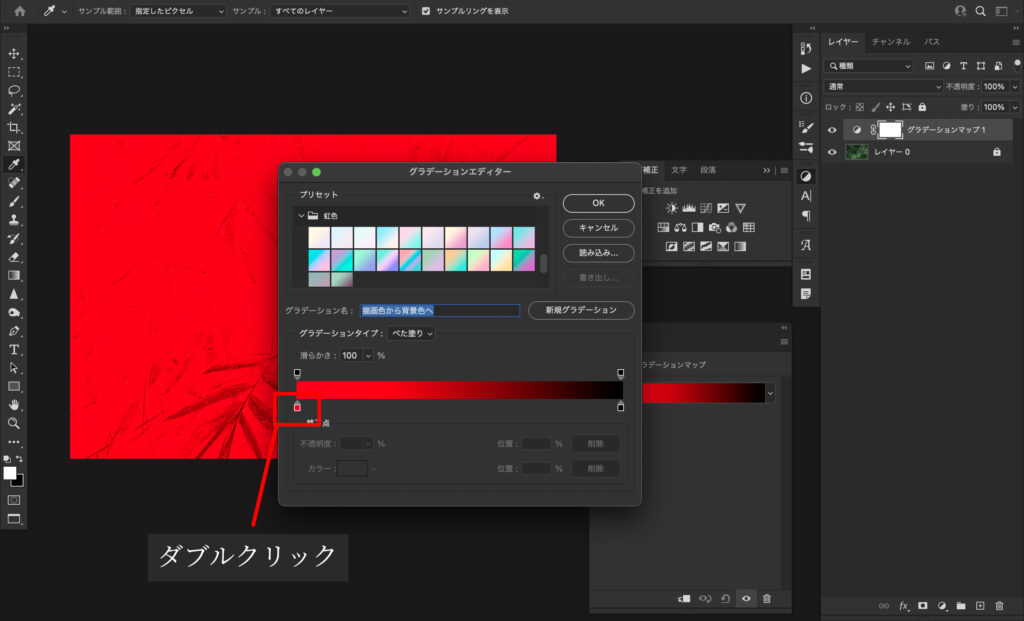
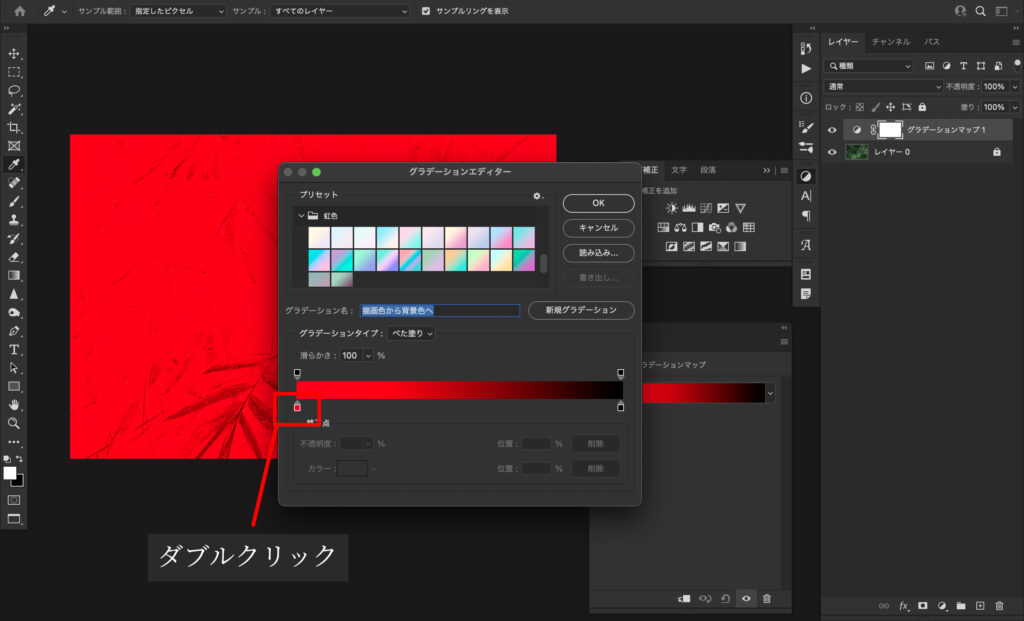
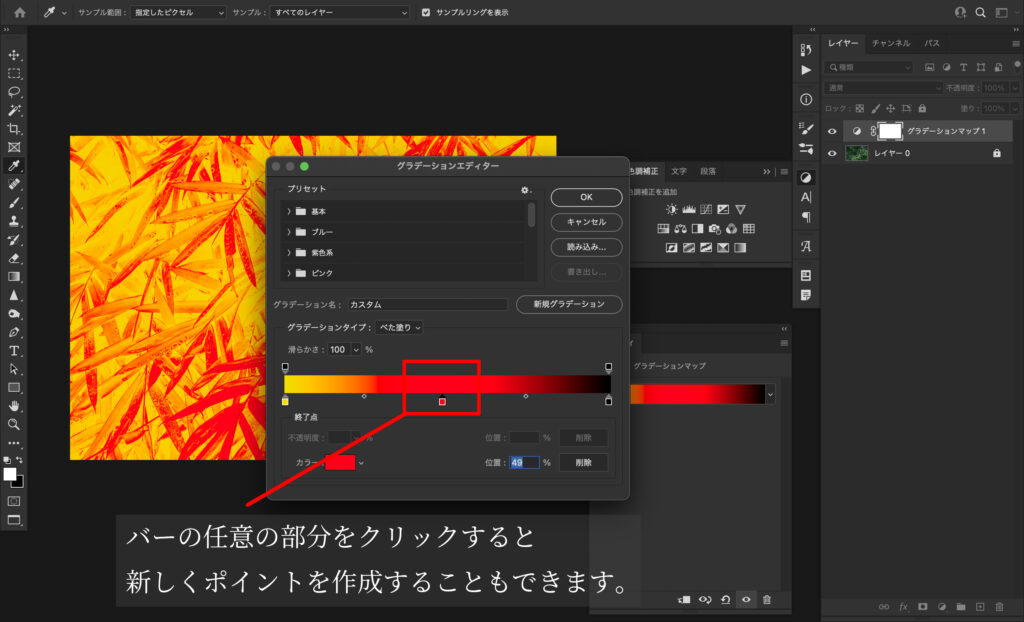
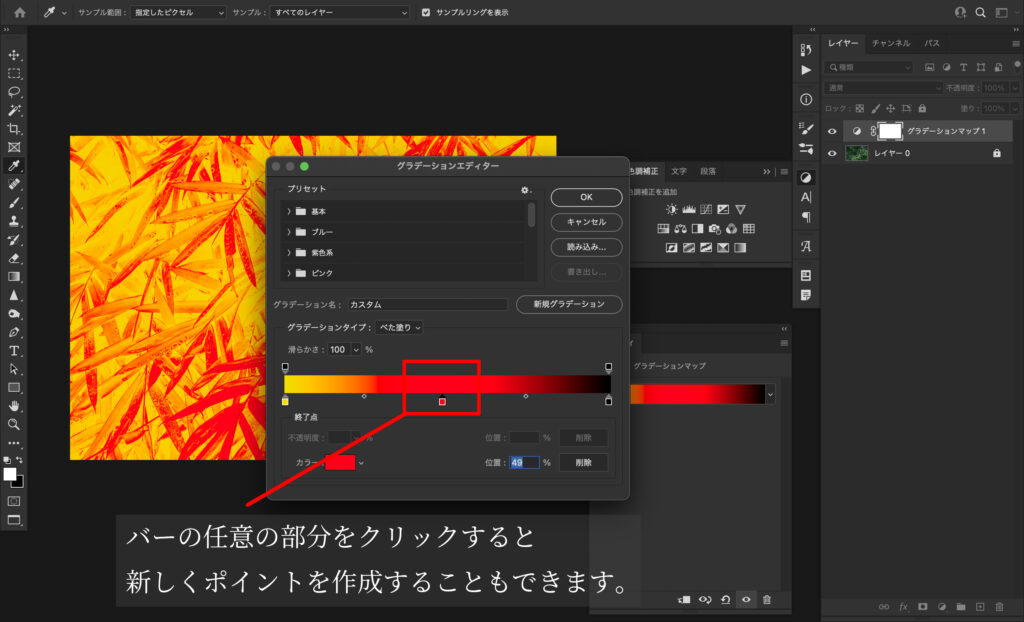
02_グラデーションのバーをダブルクリック


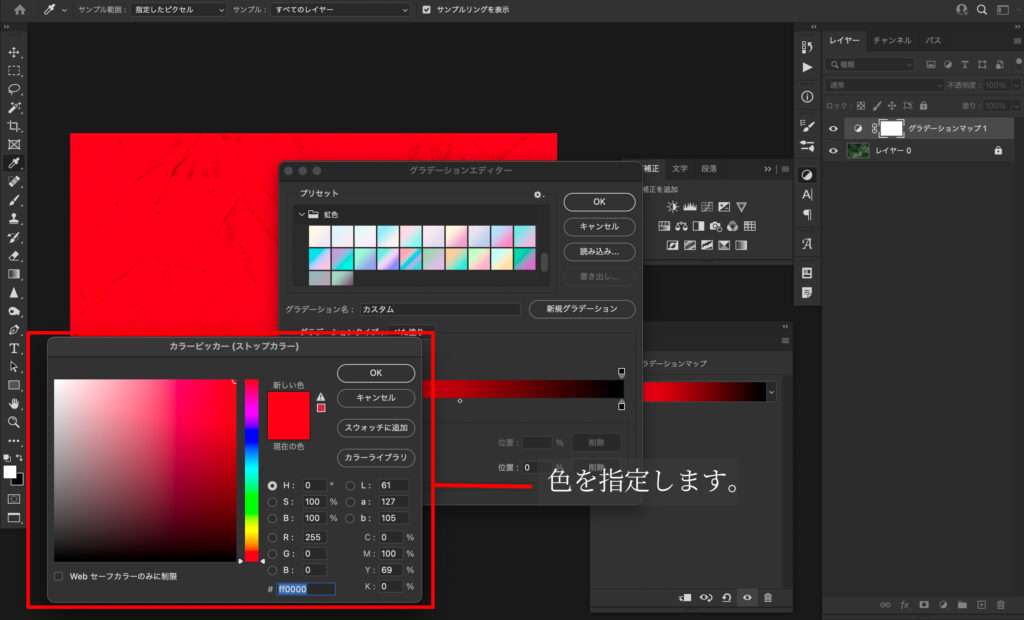
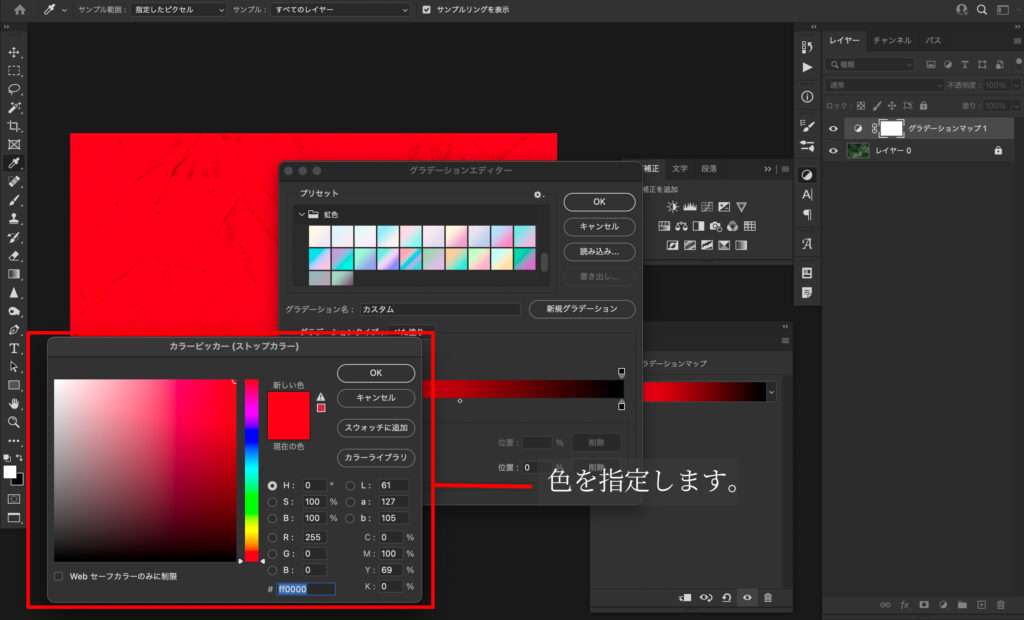
バーをダブルクリックグラデーションをつくります。左側がシャドウ側、真ん中が中間調、右側がハイライト側に乗る色になります。








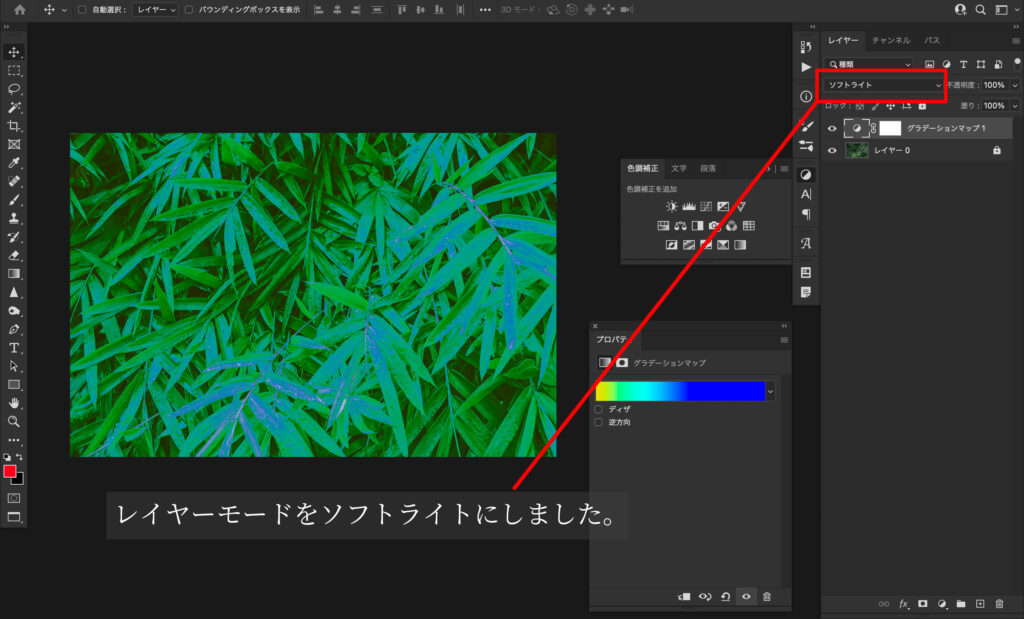
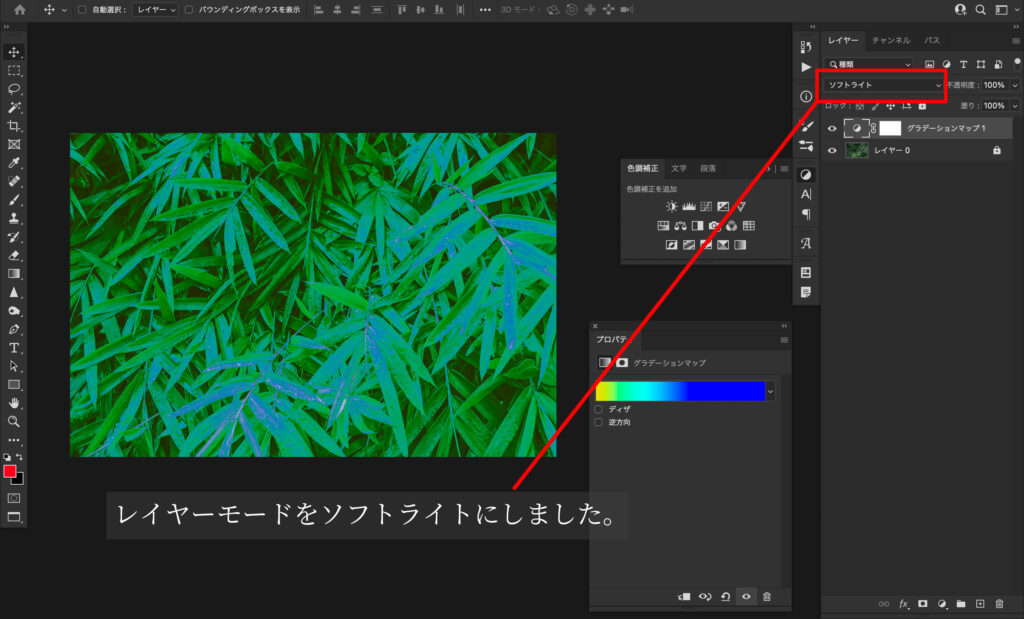
03_レイヤーモードをソフトライトに変更する


ここがグラデーションマップを使う際のポイントです。レイヤーモードを変更することで、より自然に色を乗せることができます!
今回はソフトライトにしていますが、他のレイヤーモードでも勿論可能です!
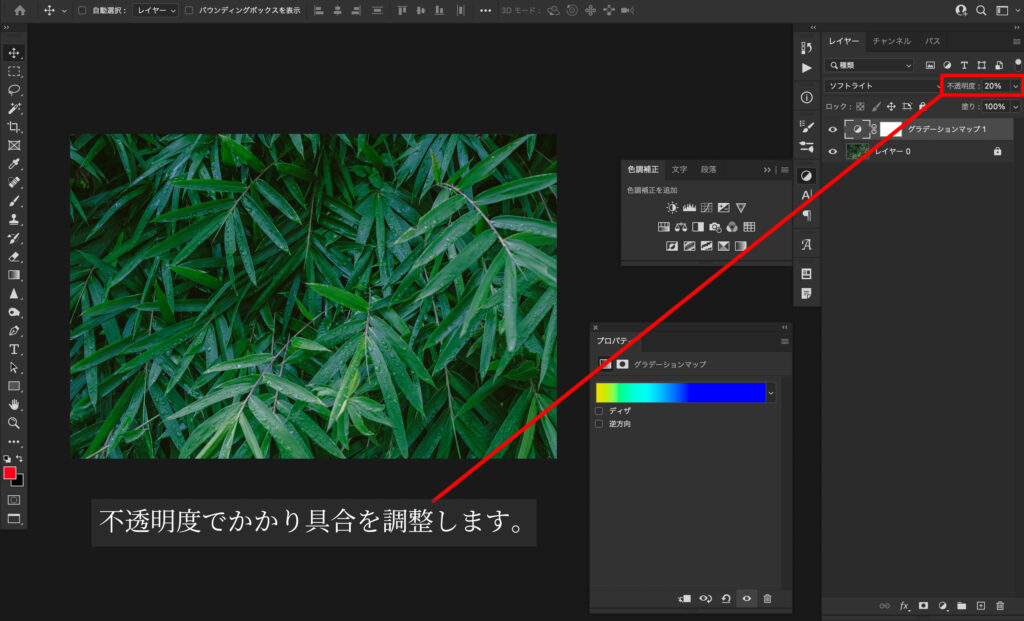
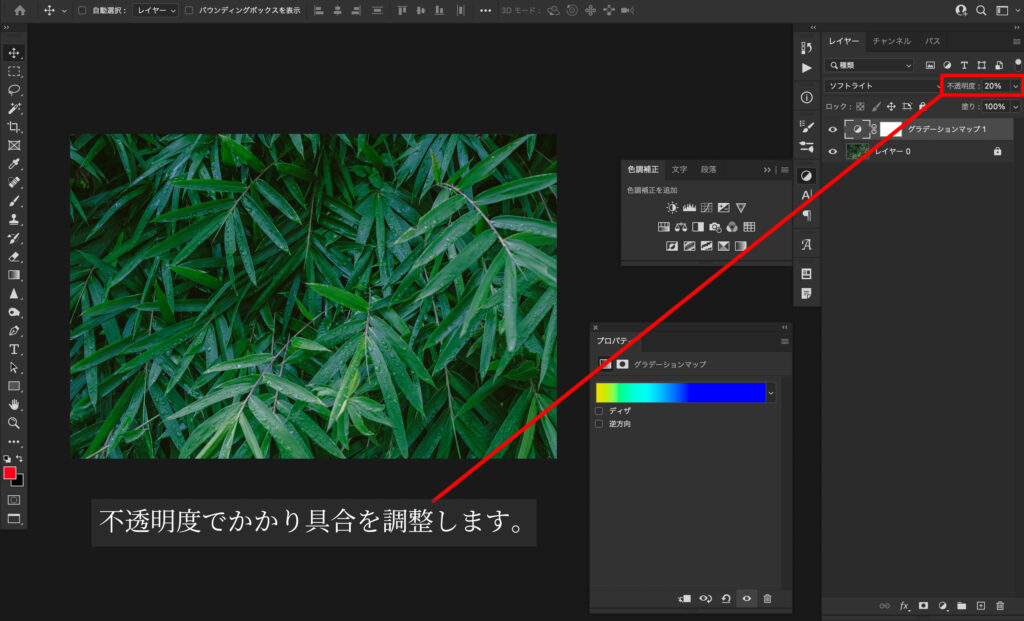
04_不透明度で調整する


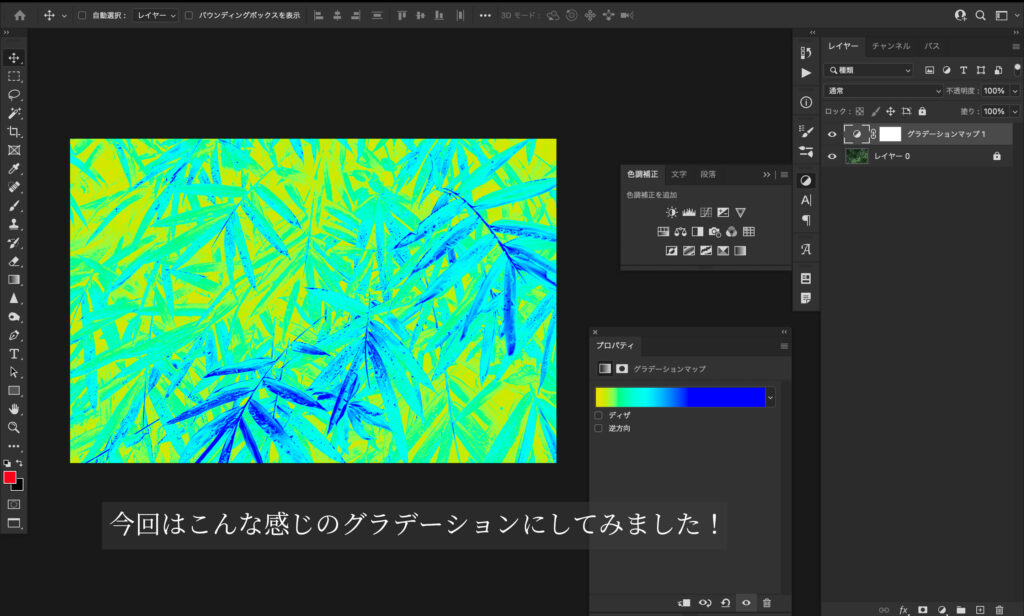
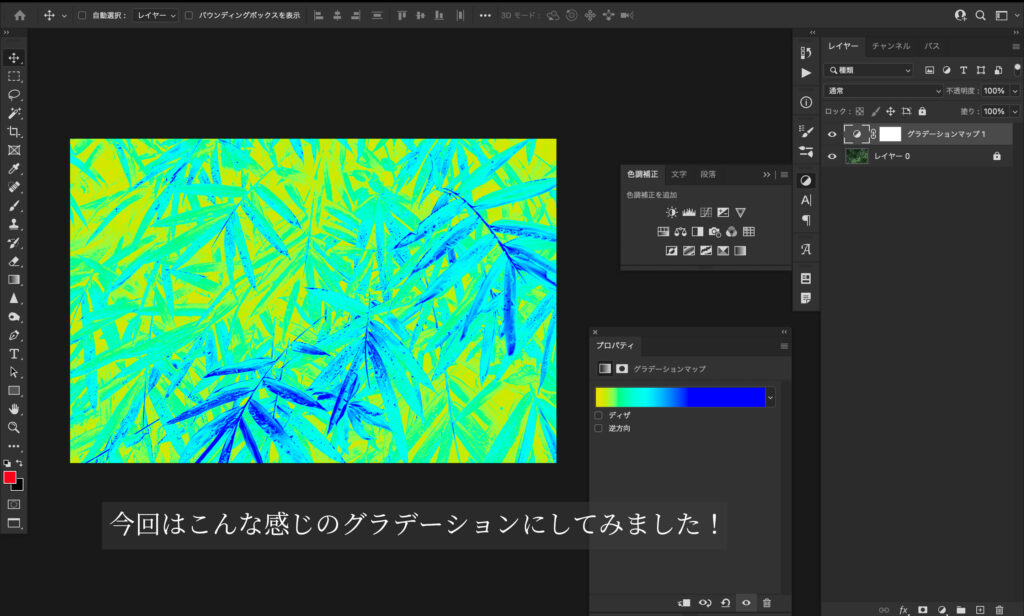
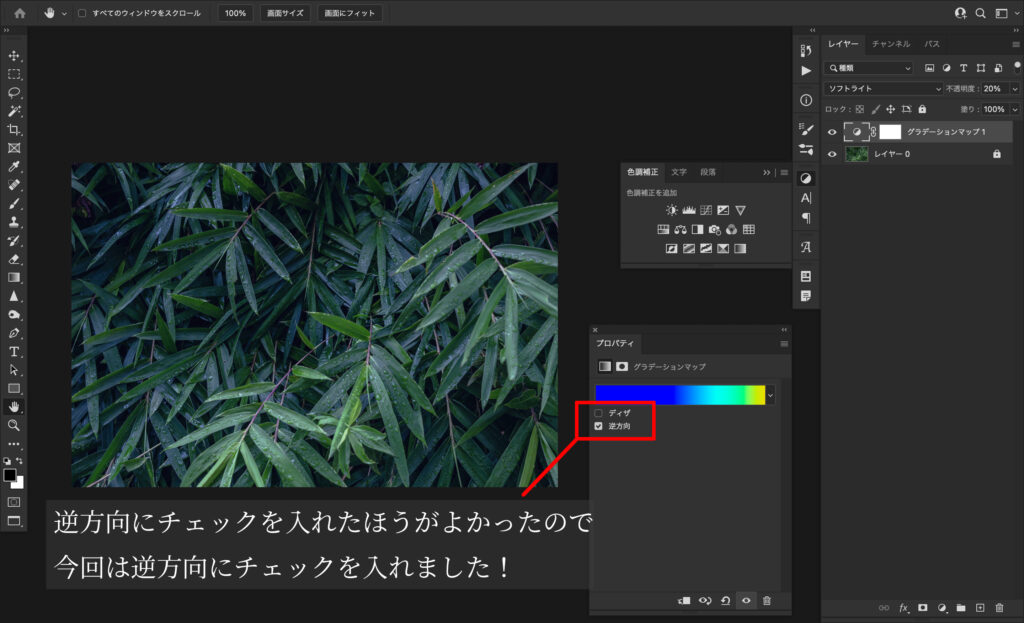
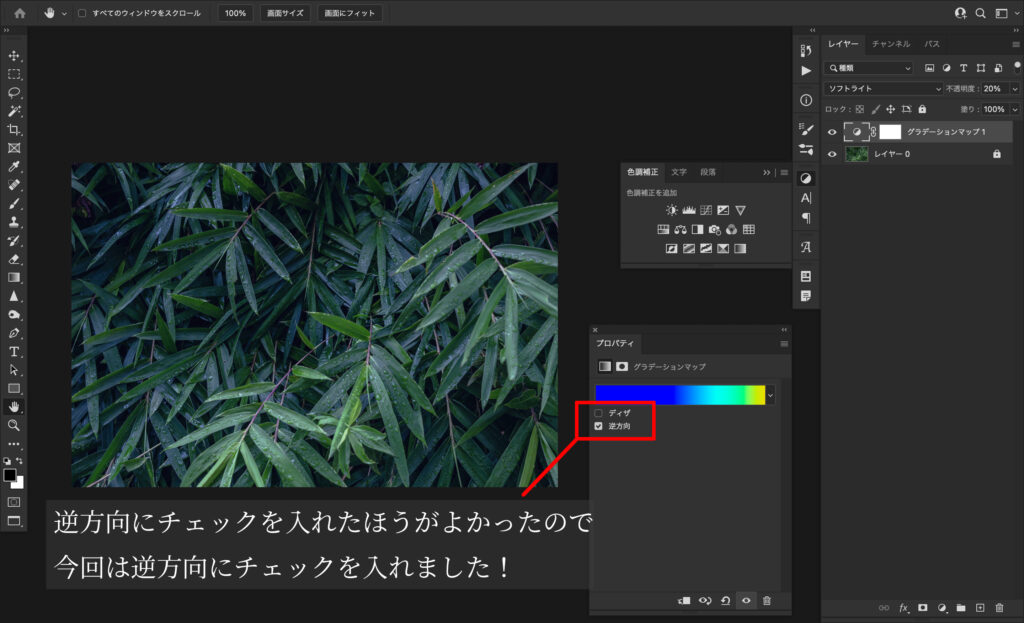
もっと自然に色を入れたい場合は、不透明度を低めにしましょう!また、今回は逆方向にチェックを入れたら良い感じになったので、最終的にこちらを採用することにしました。






まとめ
いかがでしたか!一度覚えしまえば簡単ですよね!
グラデーションマップを使えば多少雰囲気の違う写真でも、無理矢理色を入れて統一感を出せたりできます!
ただしそのまま使うと色が強く出過ぎてしまうので、レイヤーモードや不透明度で調節するのを忘れないようにしましょう!
また、普段Photoshopを使わない方もこれをきっかけにPhotoshopを触ってみてはいかがでしょうか。


ではまたっ