【背景を透過したまま保存する方法も】Photoshop切り抜きのやり方を解説!

こんにちは、とぉです。
プロのフォトグラファーとレタッチャーとして活動している、クリエイターです。
Photoshopを使うと簡単に切り抜きができるのは、みなさんご存知かと思いますが、具体的な方法は知らない方が多いかと思います。
今回は自動機能をフル活用して、できるだけ楽に切り抜く方法をご紹介していきます!
また、背景を透過したまま使いたい時のデータの作り方や、人物の髪の毛や動物の毛といった複雑な切り抜きも、初心者の方でも分かるように解説していきます!
最後には、髪の毛切り抜きの練習用素材の配布もしますので、ぜひ記事を読みながら実際に切り抜きにチャレンジしてみてください!
お知らせです!
- Adobe CCお得に使っていますか?
Adobe CCは公式から購入すると、年間で約70,000円とかなり高いですよね。
『でも、Adobeソフトは必要だから…』そう思って使っている方も多いかと思います。
しかし、公式で購入するよりも、Adobe認定プラチナスクール経由で購入する方が約30,000円もお得に購入できることを知っている方はあまりいません。


講座がセットになっていますが、受講は任意なので『Adobe CCだけ使いたい!』という方もOKです。
過去に値上げされてしまったこともあるので、3万以上お得にAdobe CCをお得に使うなら、今のうちです。
\ 2年目以上も同じ価格なので、ぜひお得に活用してください /
切り抜きやすい写真、切り抜きにくい写真
写真を切り抜きをして使いたいな、って時にどのような写真を選びますか?
なんとなく分かる方も多いかと思いますが、写真には「切り抜きやすい写真」と「切り抜きにくい写真」があります。
ではどんな写真が切り抜きやすい写真か、具体的にお伝えしていきます!
切り抜きやすい画像
- 境界線のコントラストがはっきりしている
- 形がシンプル
切り抜きにくい写真
- 境界線が曖昧な写真
- 形が複雑
切り抜きする境界線が曖昧だったり、大きくボケている写真は切り抜きにくい写真になります。
特にボケている部分は、背景が半分透けているので、背景の色の影響を大きく受けるため切り抜きにくいです。
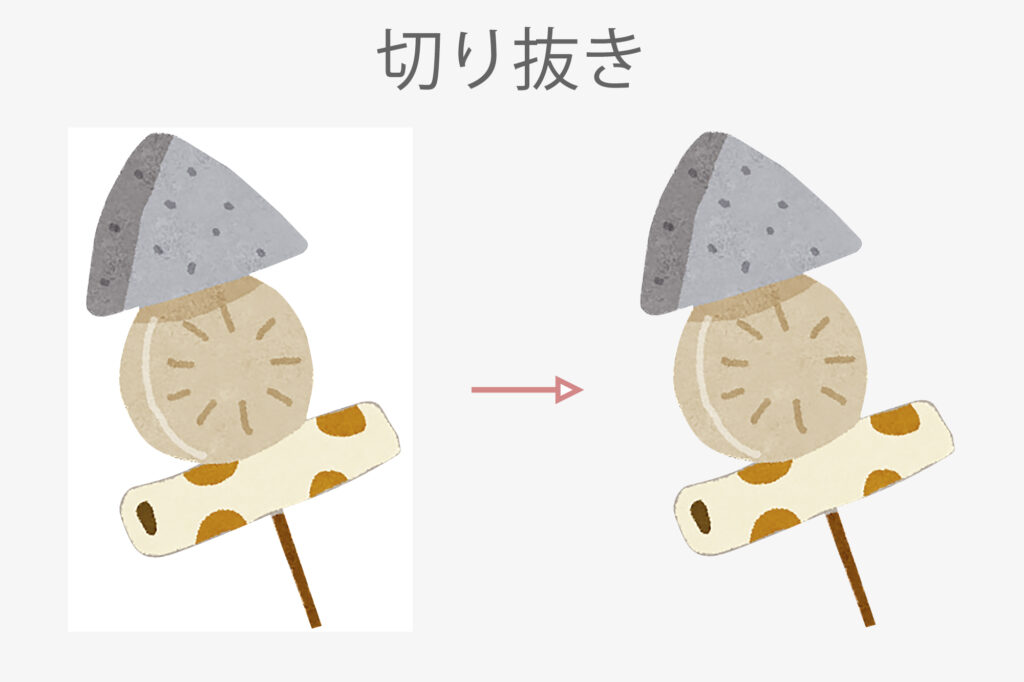
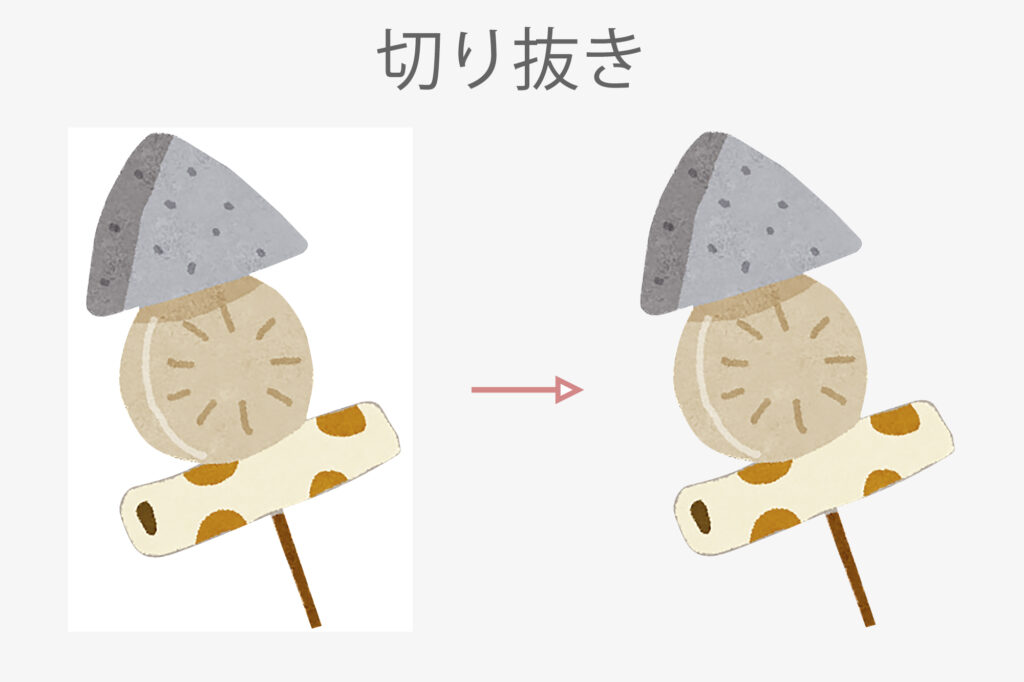
意外と知らない切り抜きの仕組み


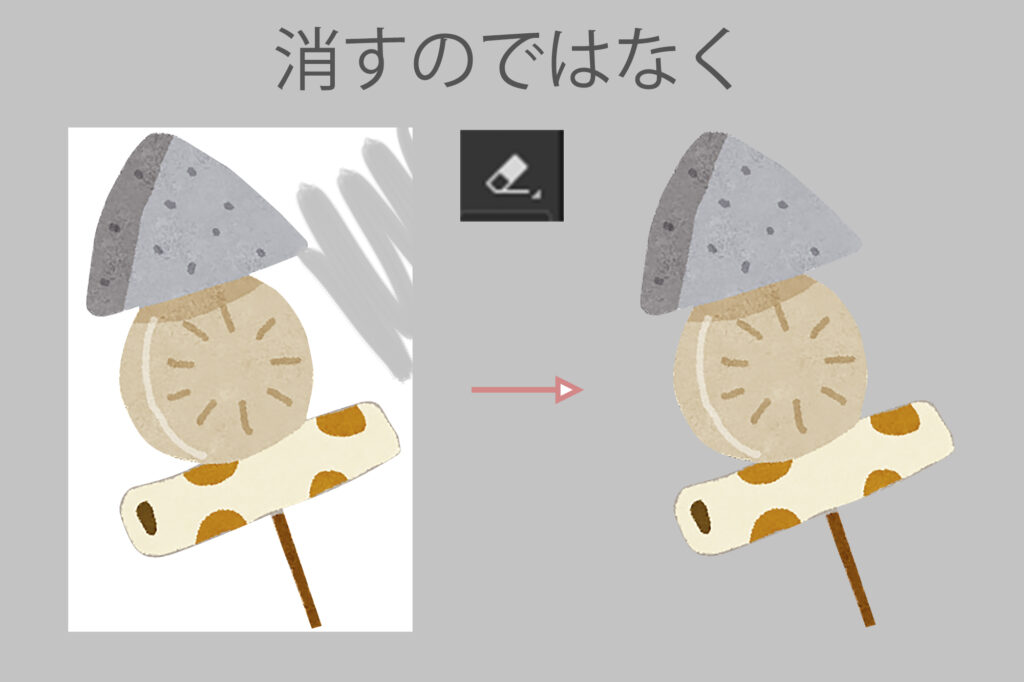
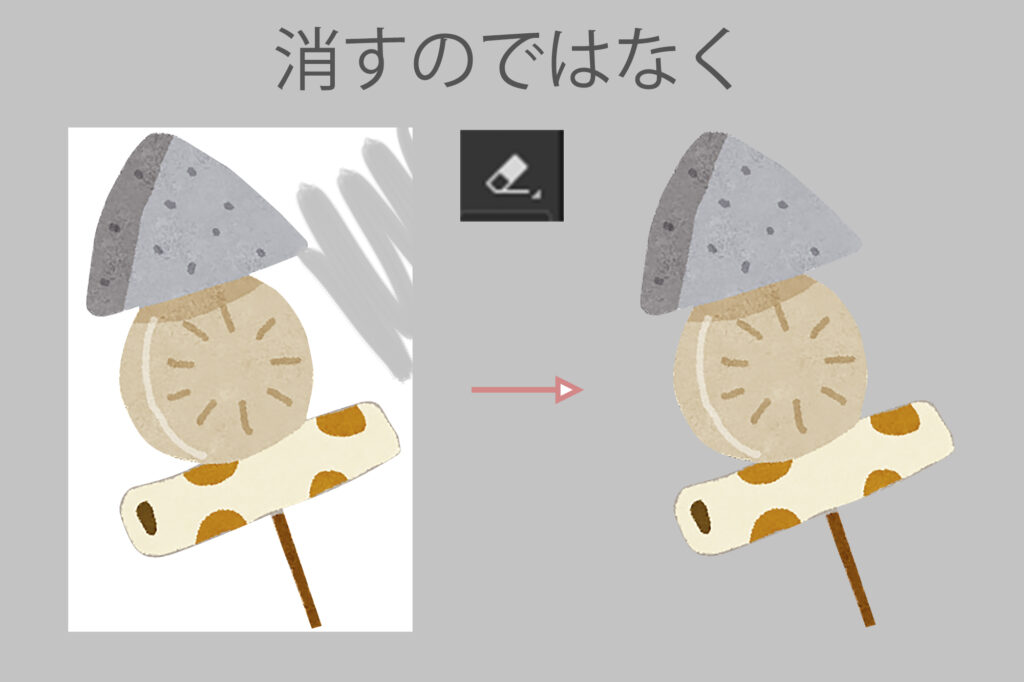
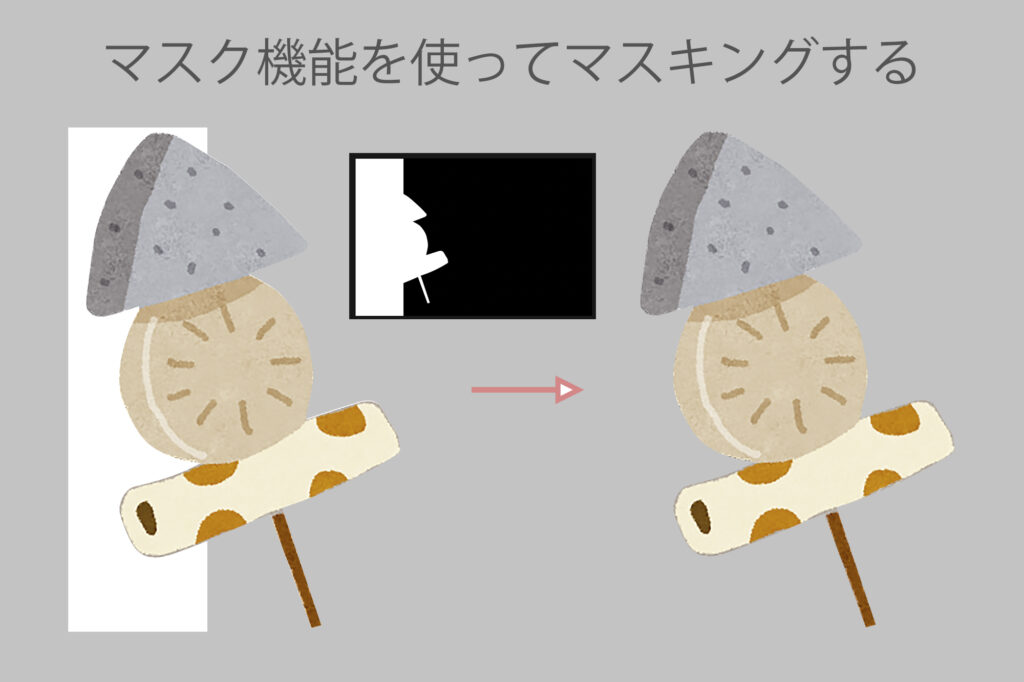
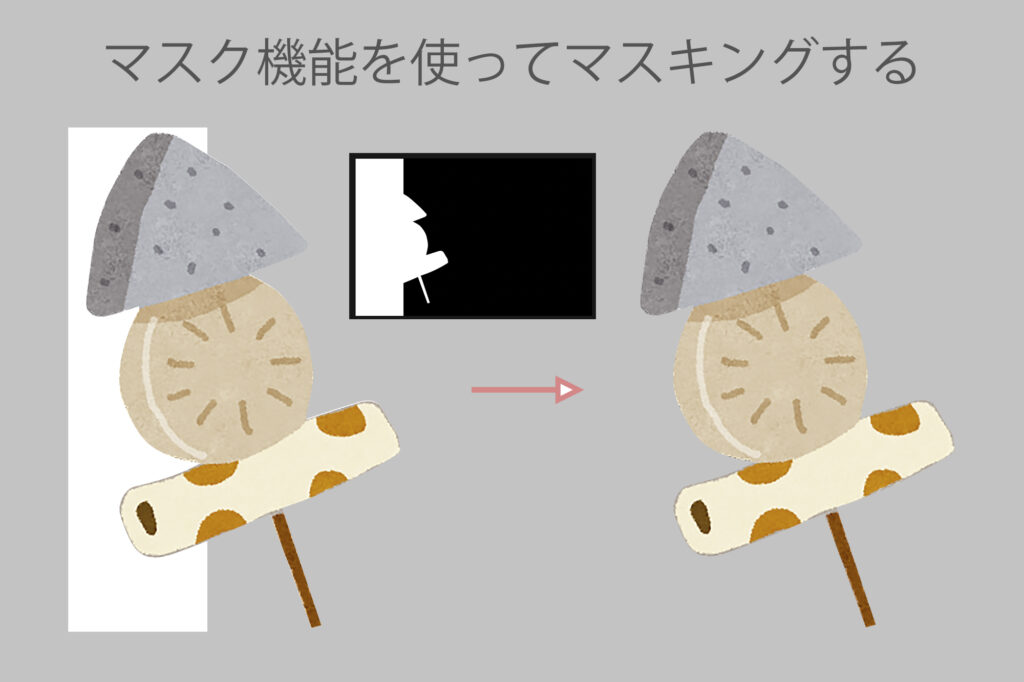
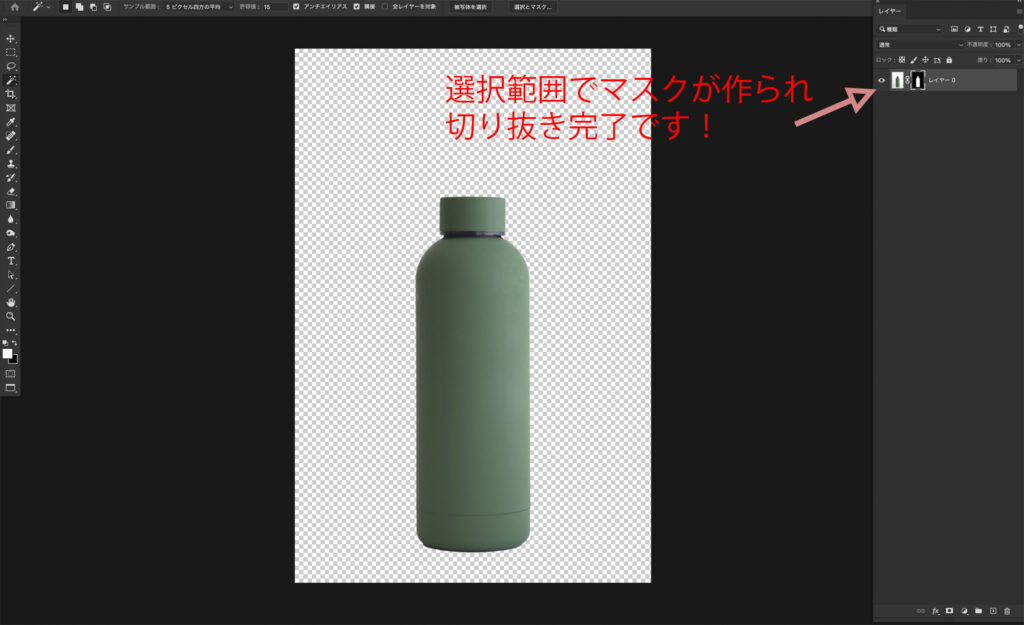
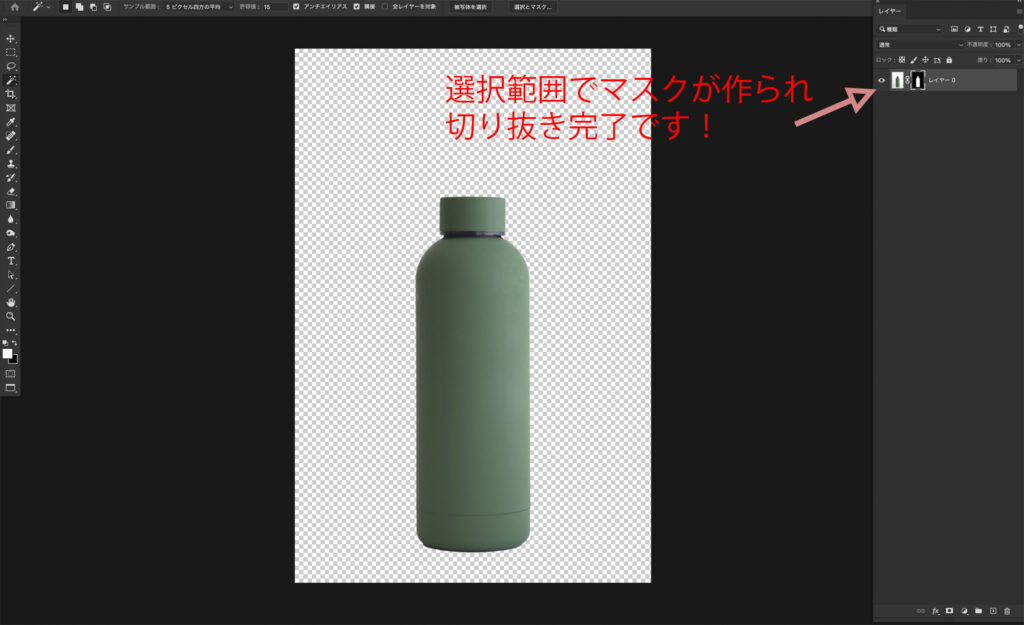
そもそも切り抜きとは上の画像のように「背景と被写体を分離すること」を指すのですが、正しく切り抜きを理解している方は少ないです。
Photoshopで切り抜きをする場合「背景を消す」のではなく「背景をマスキングする」ことで、後から調整できる切り抜き方法になります。




\ ポイント /
- レイヤーにマスクをつけて切り抜くようにしましょう。
- 消しゴムツールなどで画像を消してしまうと、後から調整できなくなります。
画像を切り抜く方法3選
画像の切り抜きにおすすめの3つの方法をご紹介します。
早く綺麗に切り抜ける順でご紹介していくので、1番から試していくのがおすすめです!
基本的な手順は
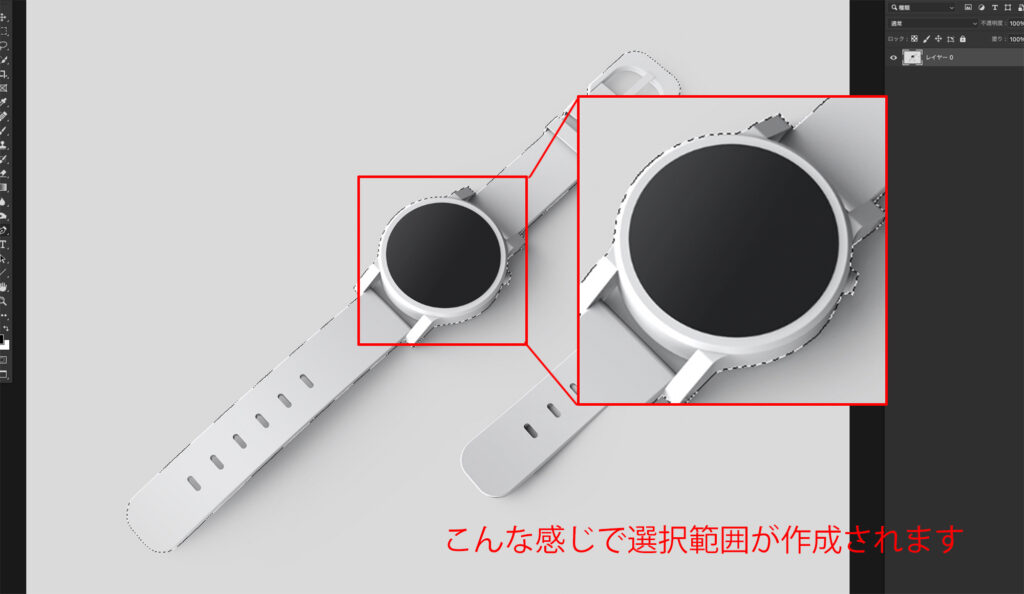
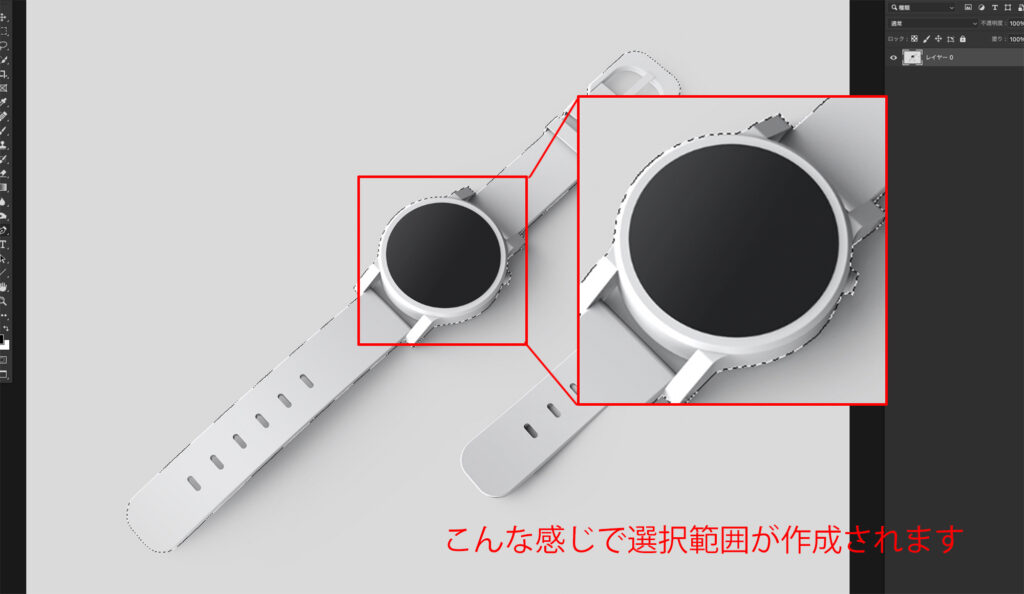
- 選択範囲作成(選択とマスク)
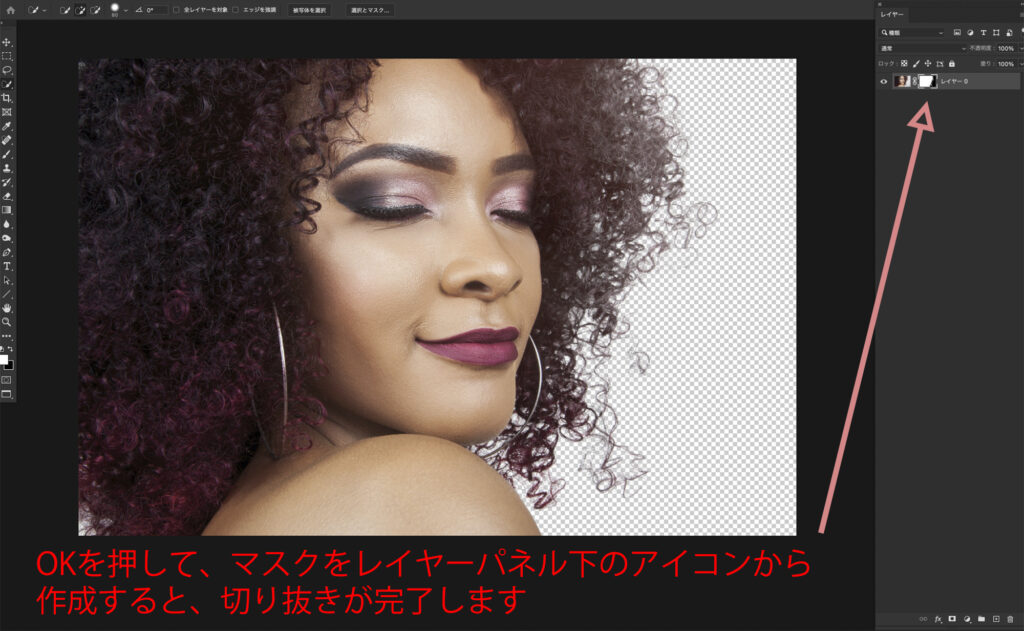
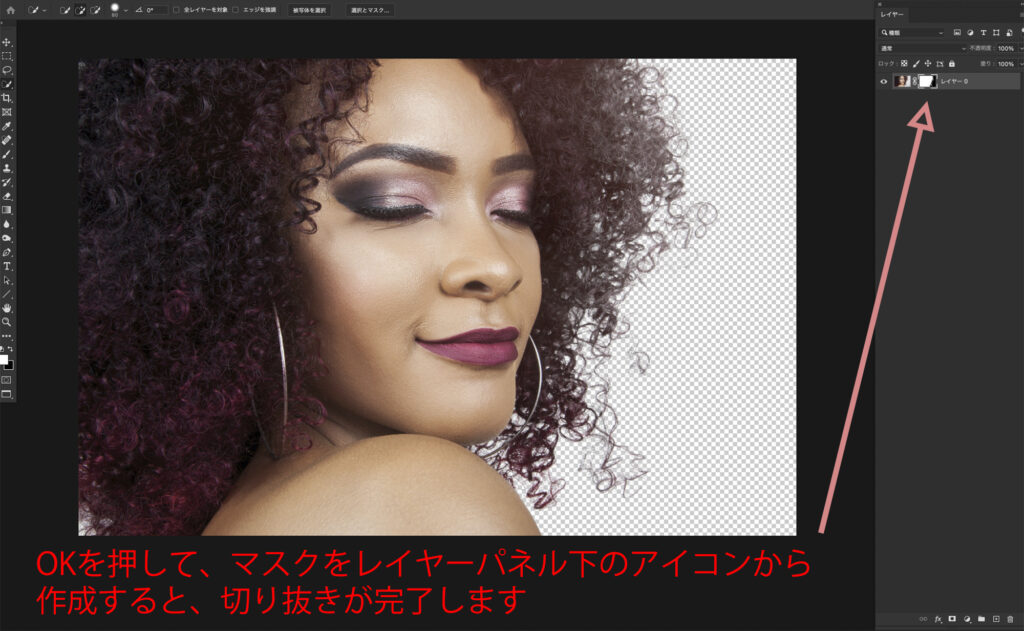
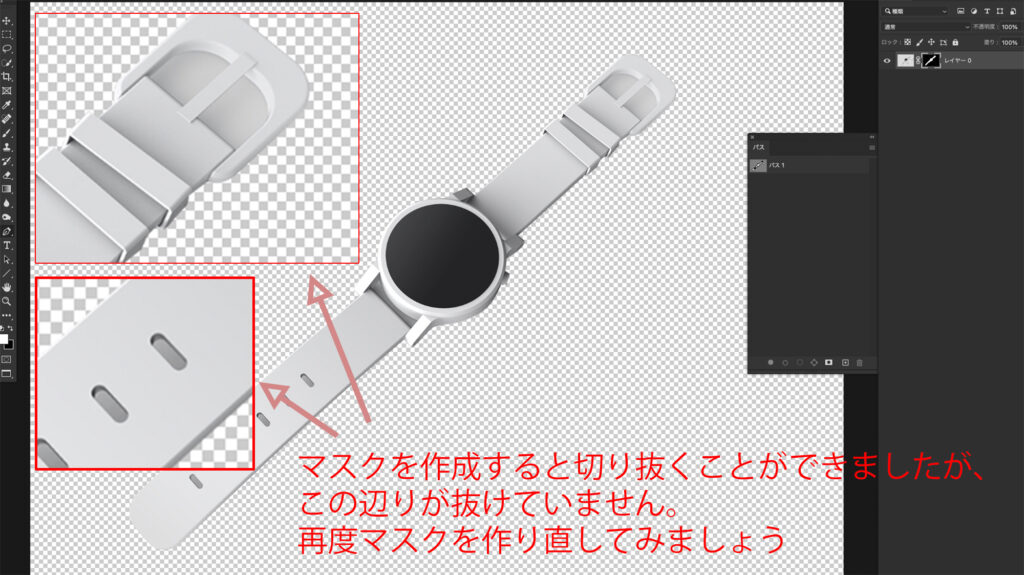
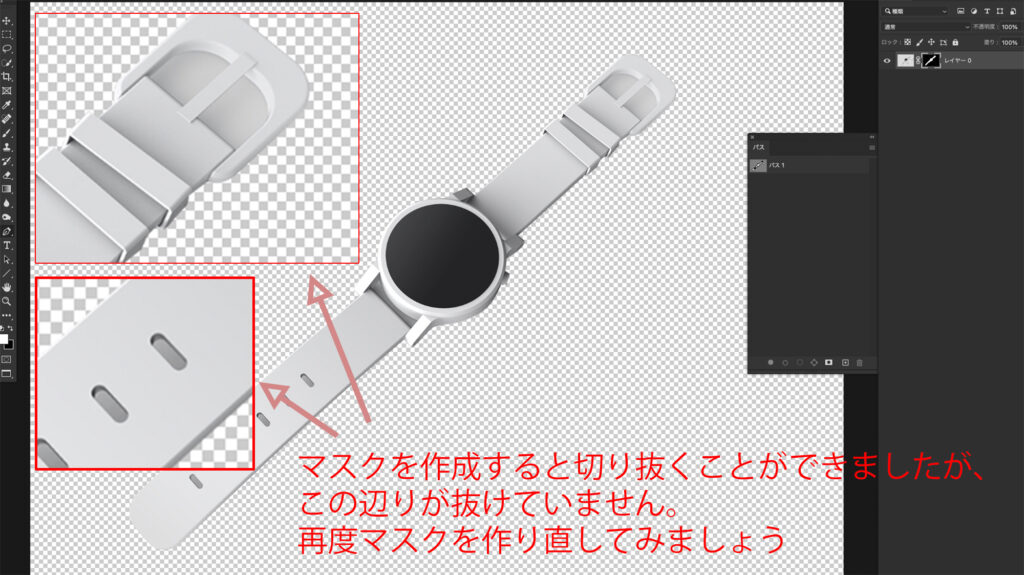
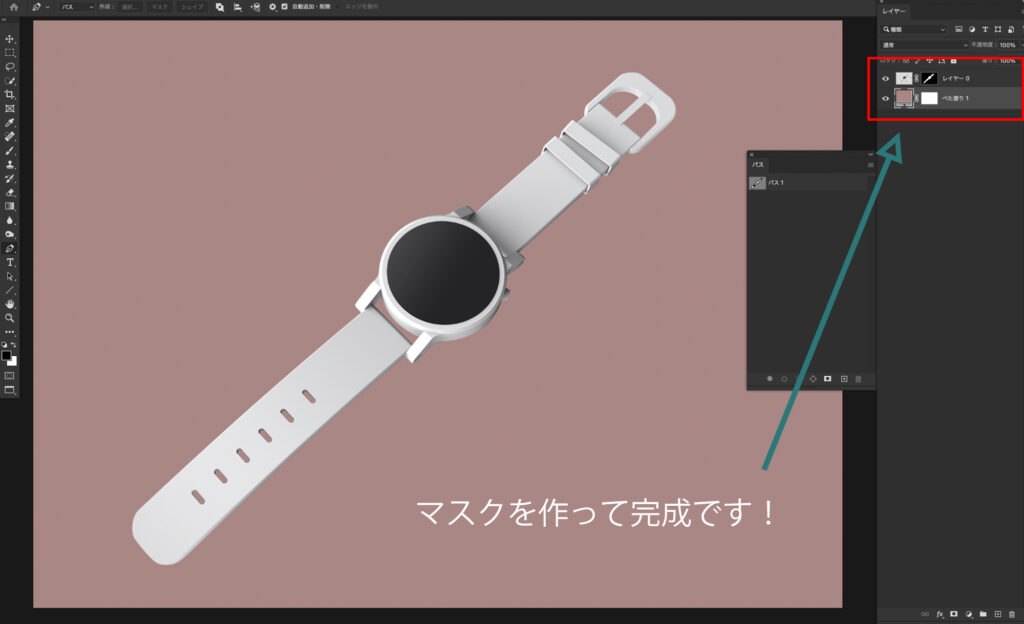
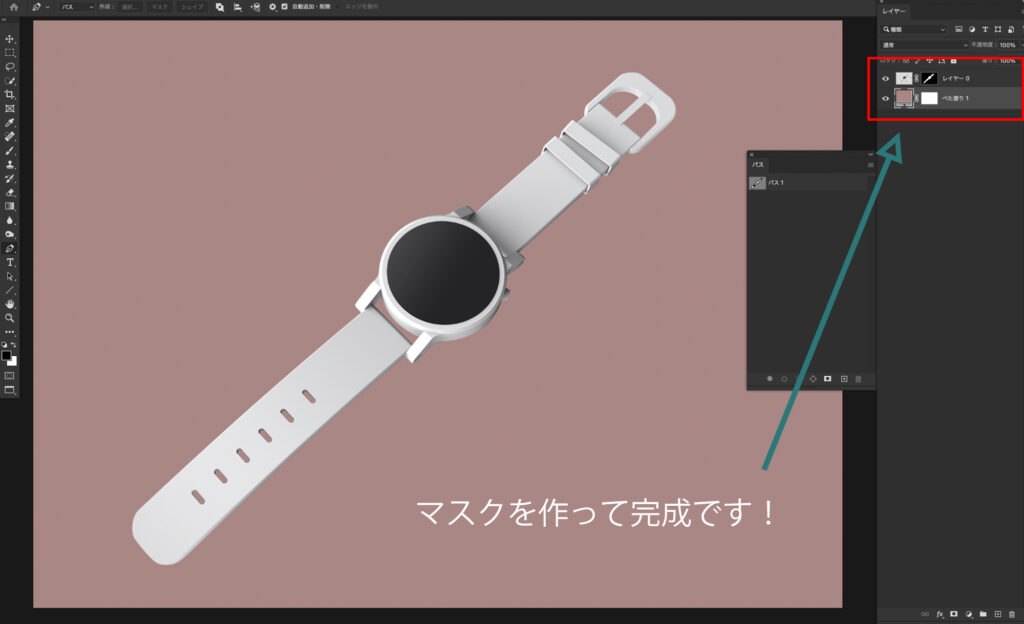
- マスクを作成
という感じです!
あらかじめ背景を用意しておくと、切り抜きの精度を確かめながら切り抜くことができます!
※バージョンによっては使えない機能もあります。Photoshop最新版のご使用推奨です!
画像を切り抜く方法3選
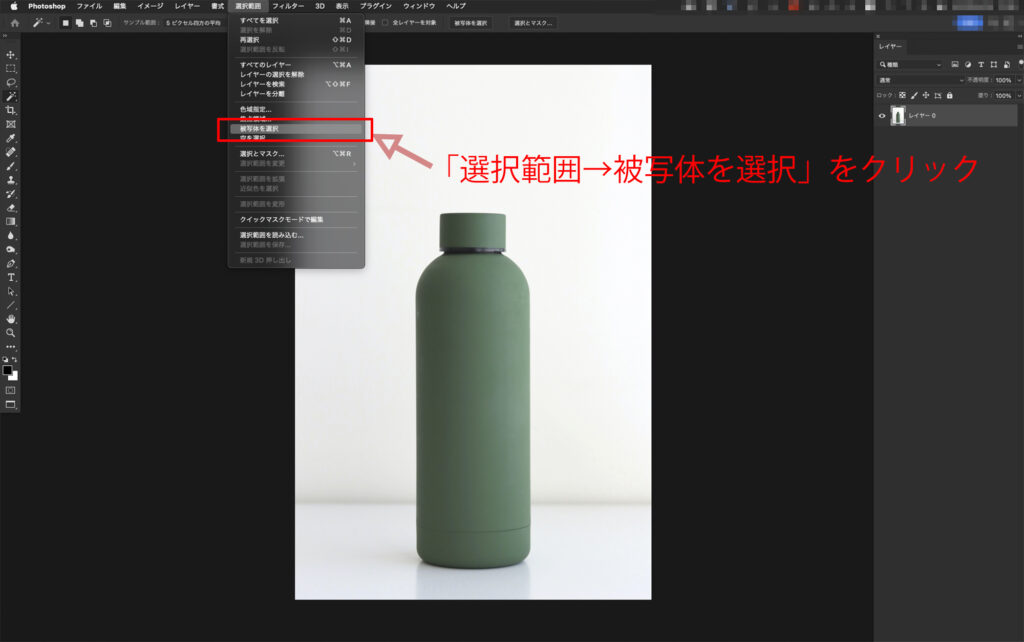
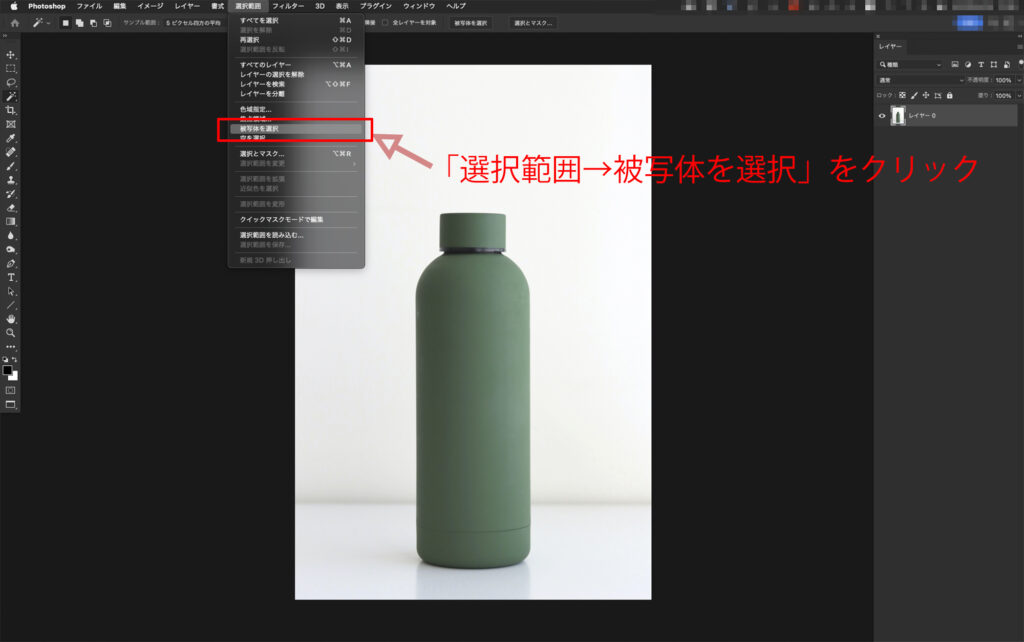
- 被写体を選択
- 自動選択ツール
- パス
1.被写体を選択
切り抜きしやすい画像なら、一番にこの「被写体を選択」機能を使ってみることをおすすめします!
ボタンひとつで簡単に選択範囲を作成してくれる、めちゃくちゃ便利機能です!














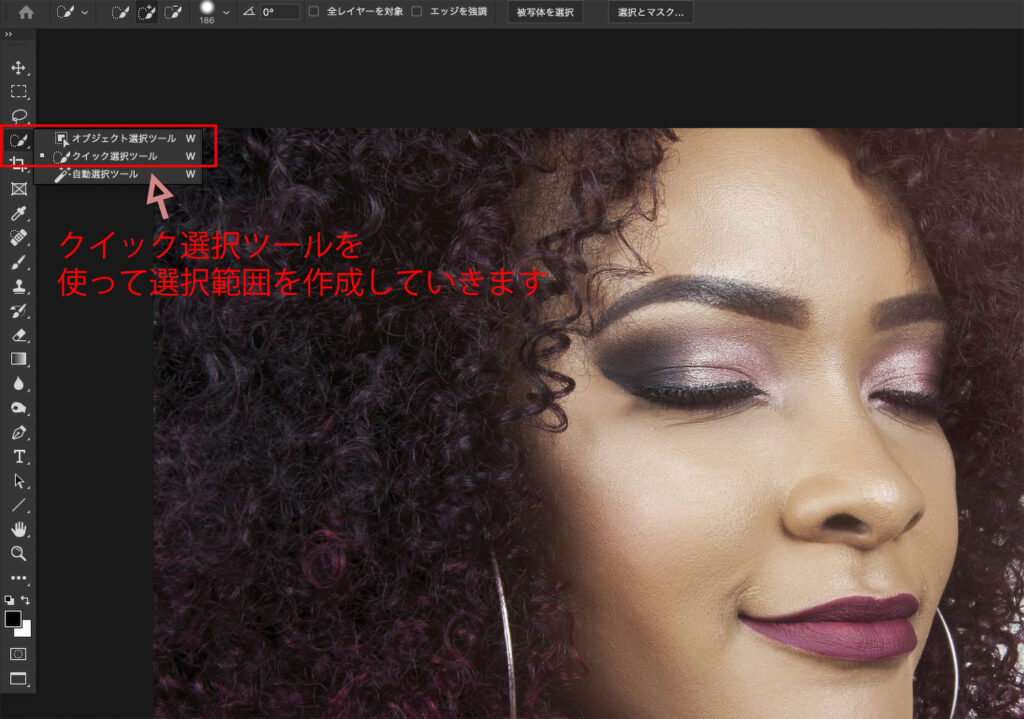
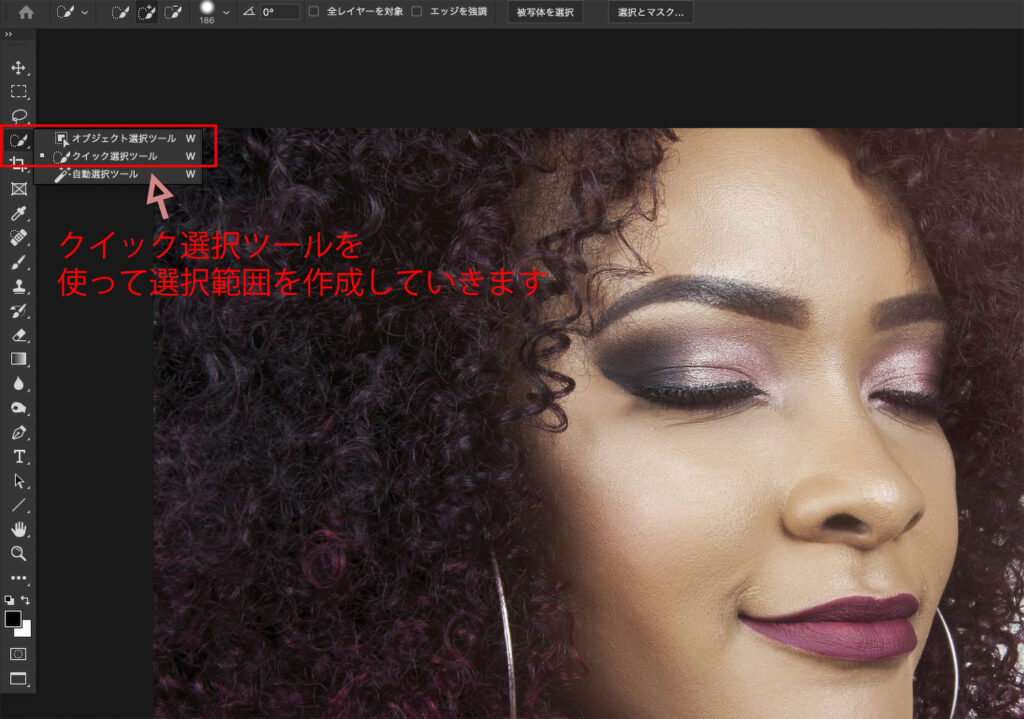
2.クイック選択ツール
クイック選択ツールはブラシを使って、半自動で選択範囲を作成する機能になります。
















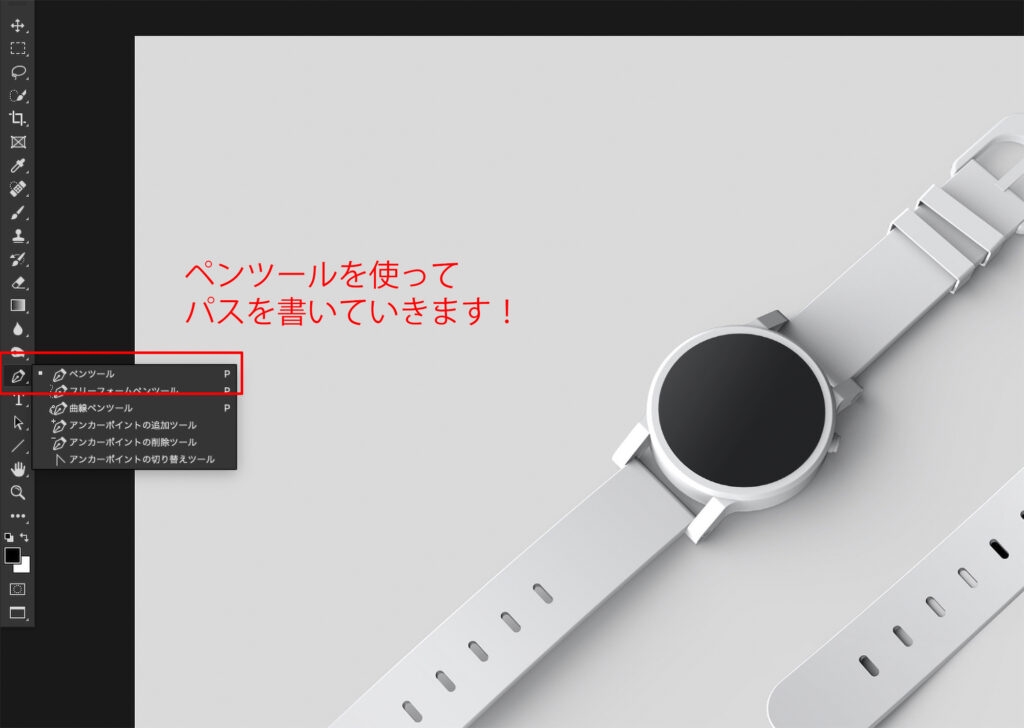
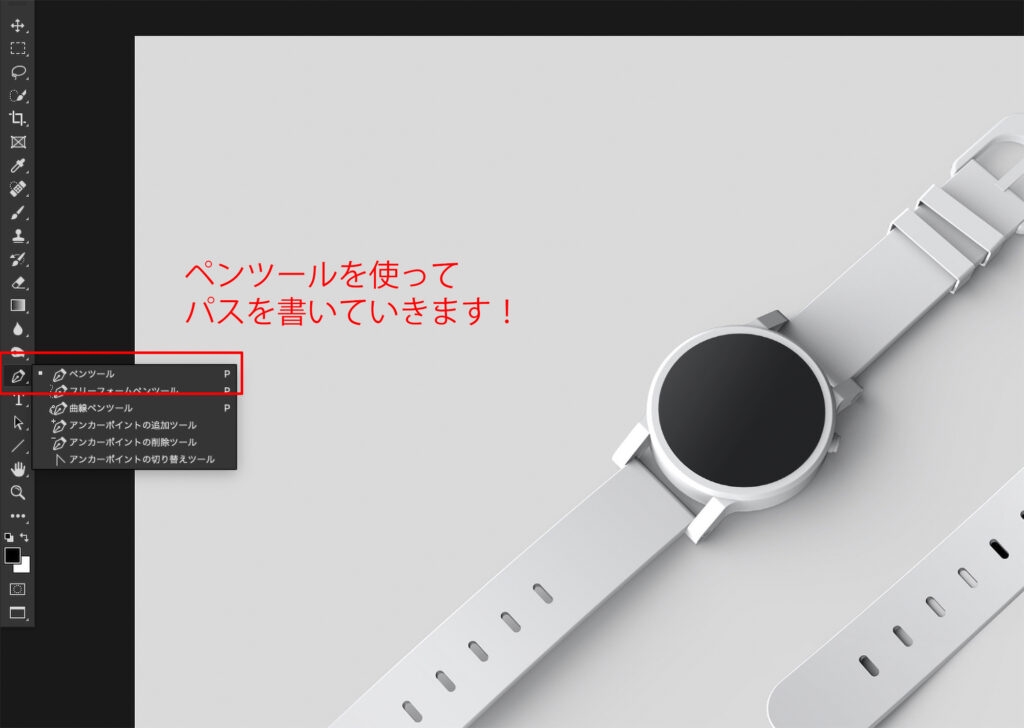
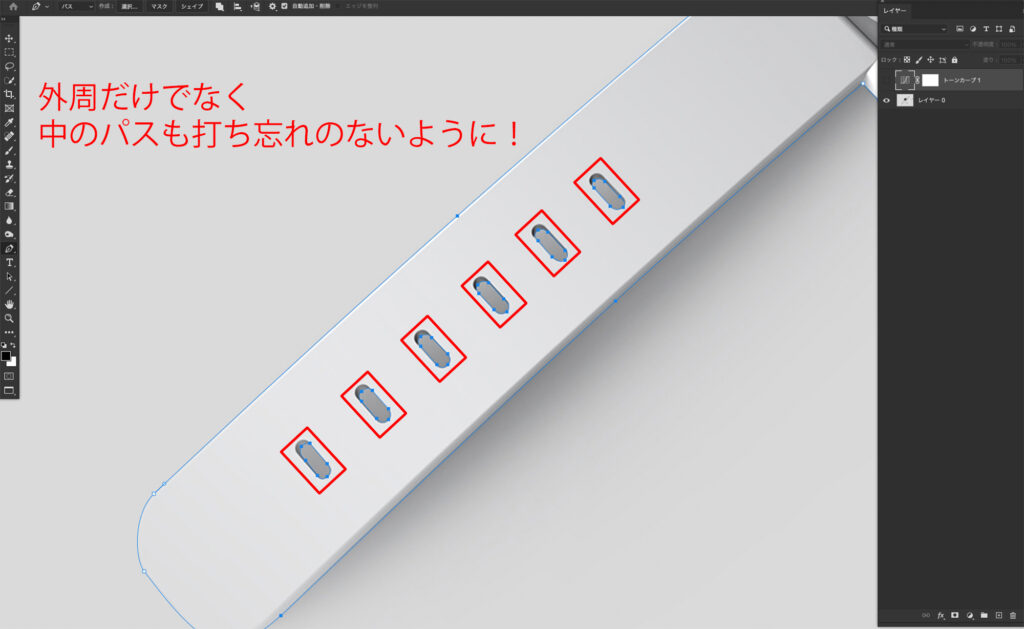
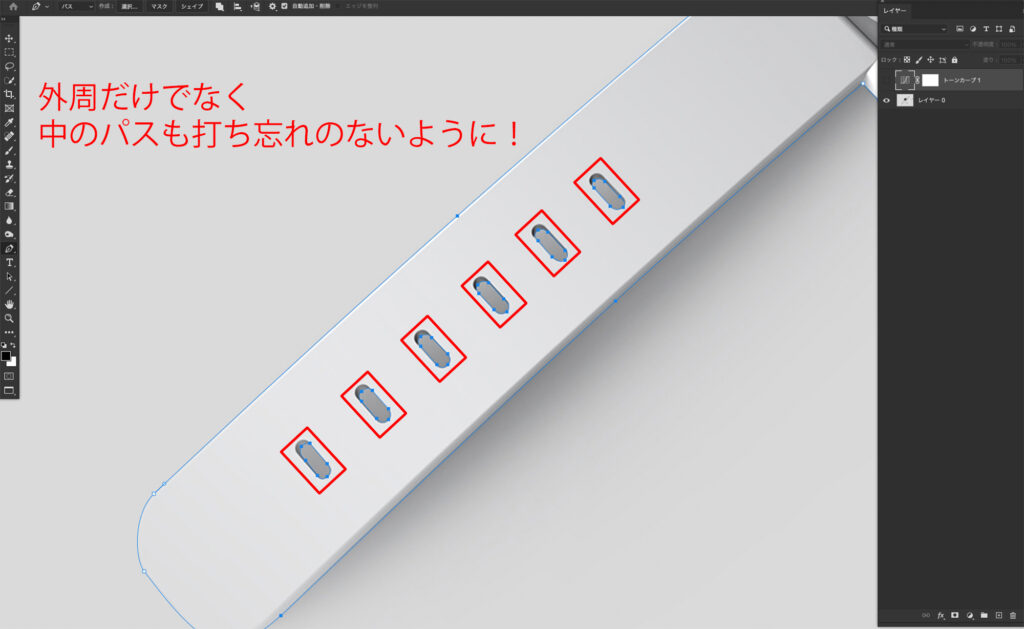
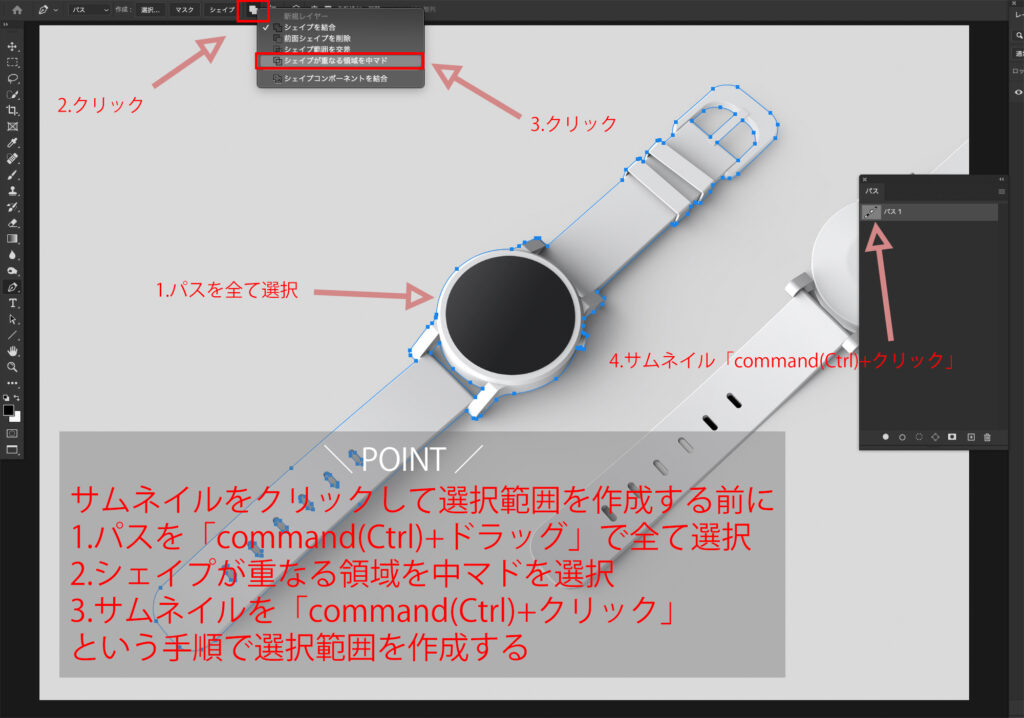
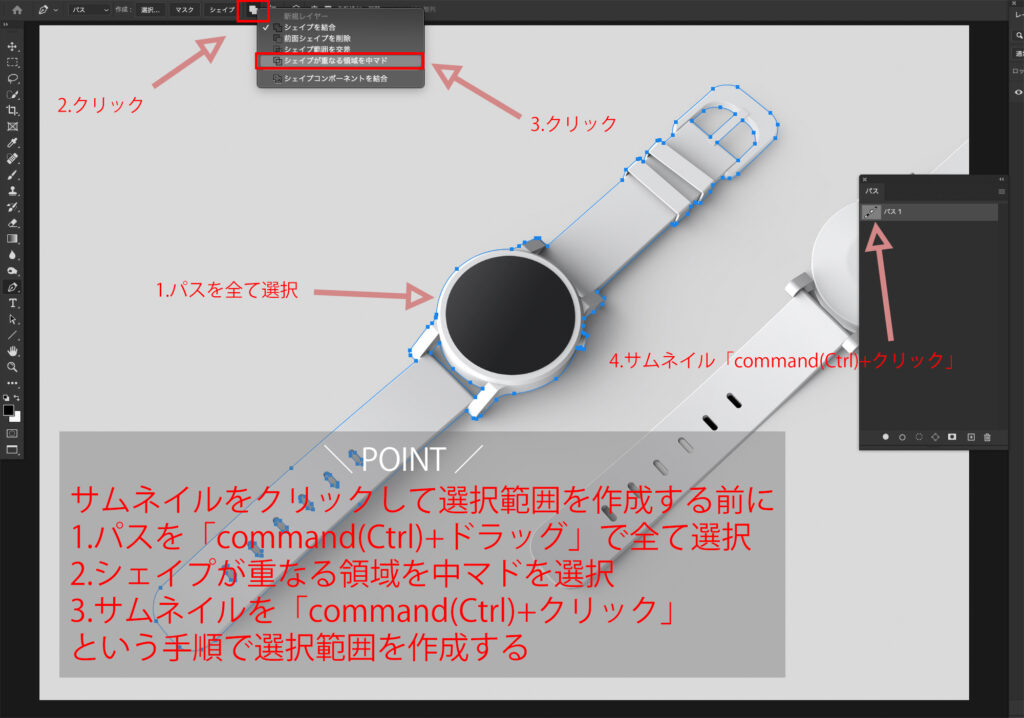
3.パス
パスは選択範囲を作成するツールの中では、最も精度高く作ることができるツールになります。「最後はやっぱり人間の手」ということですね。






















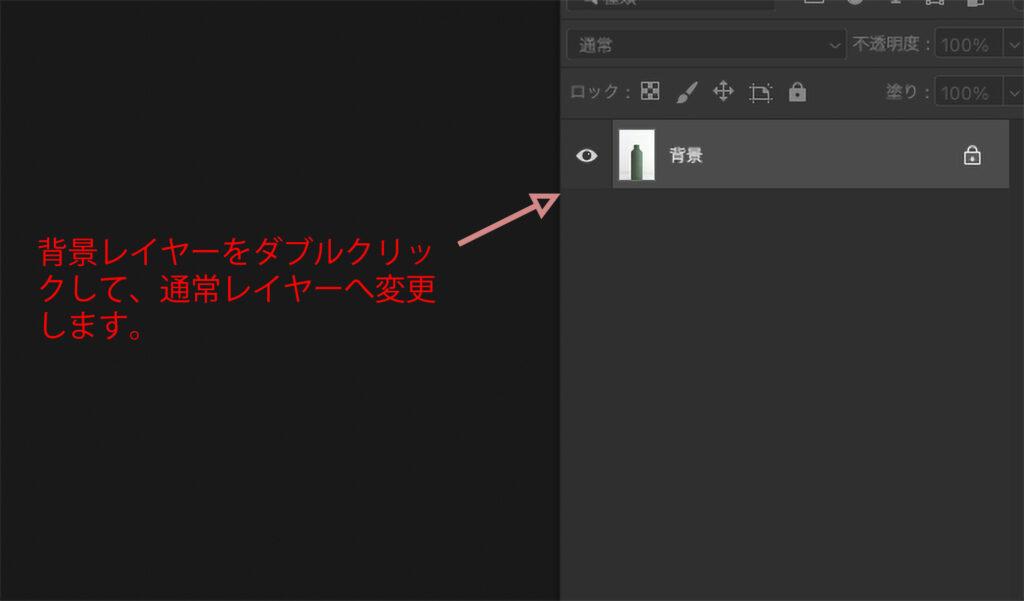
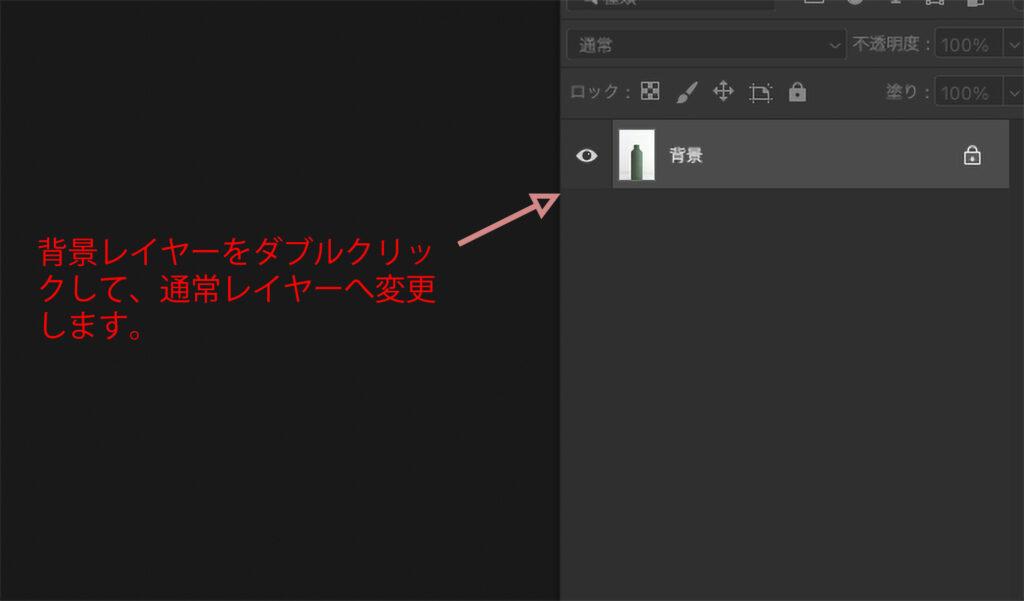
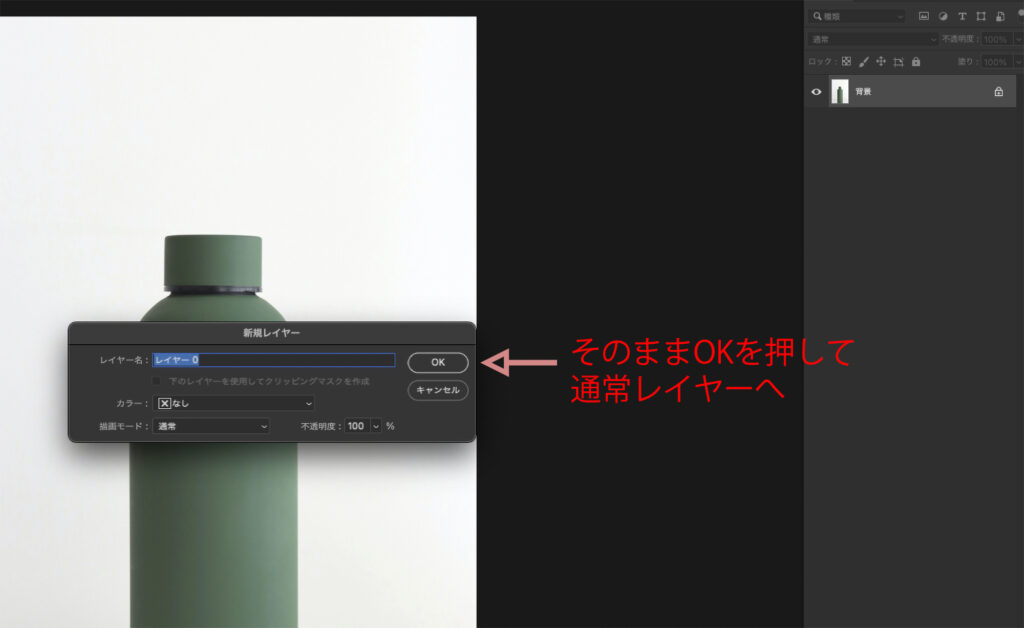
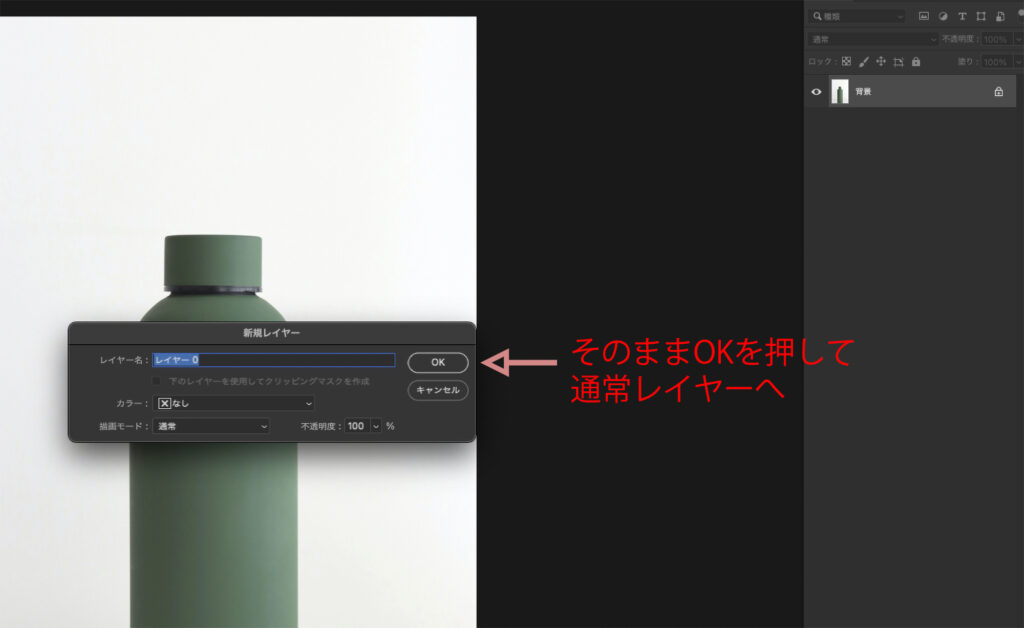
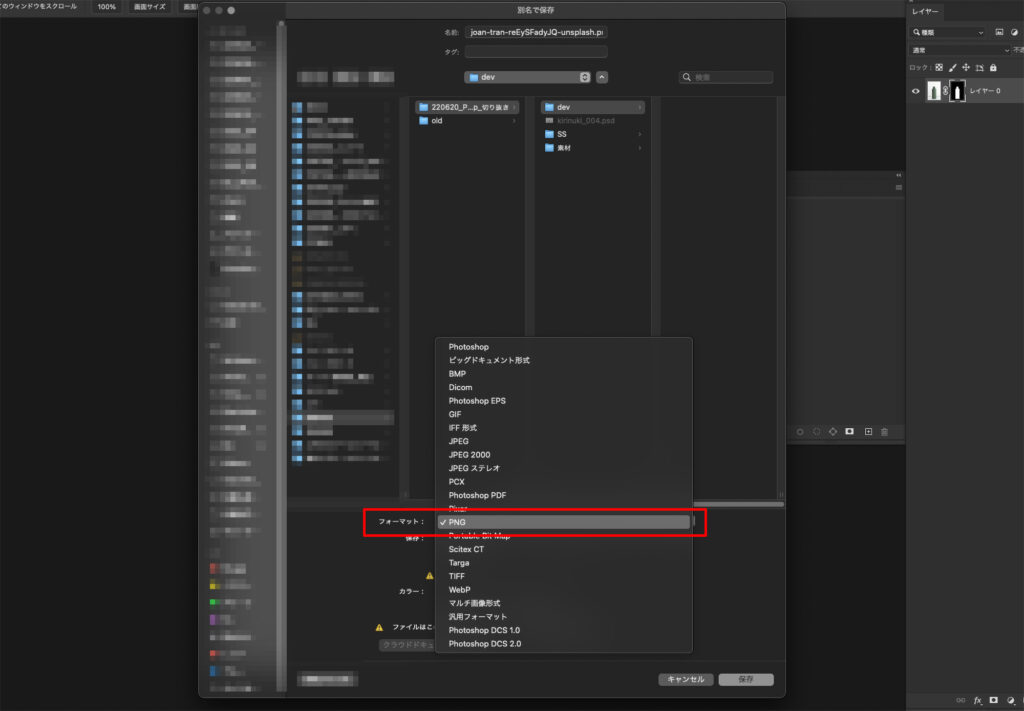
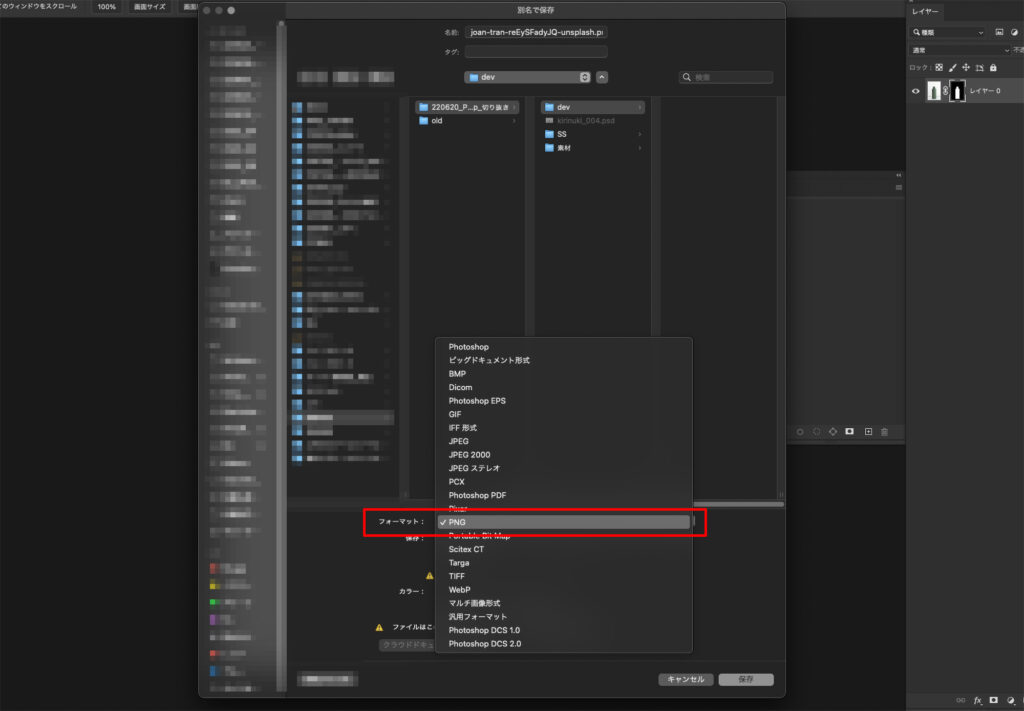
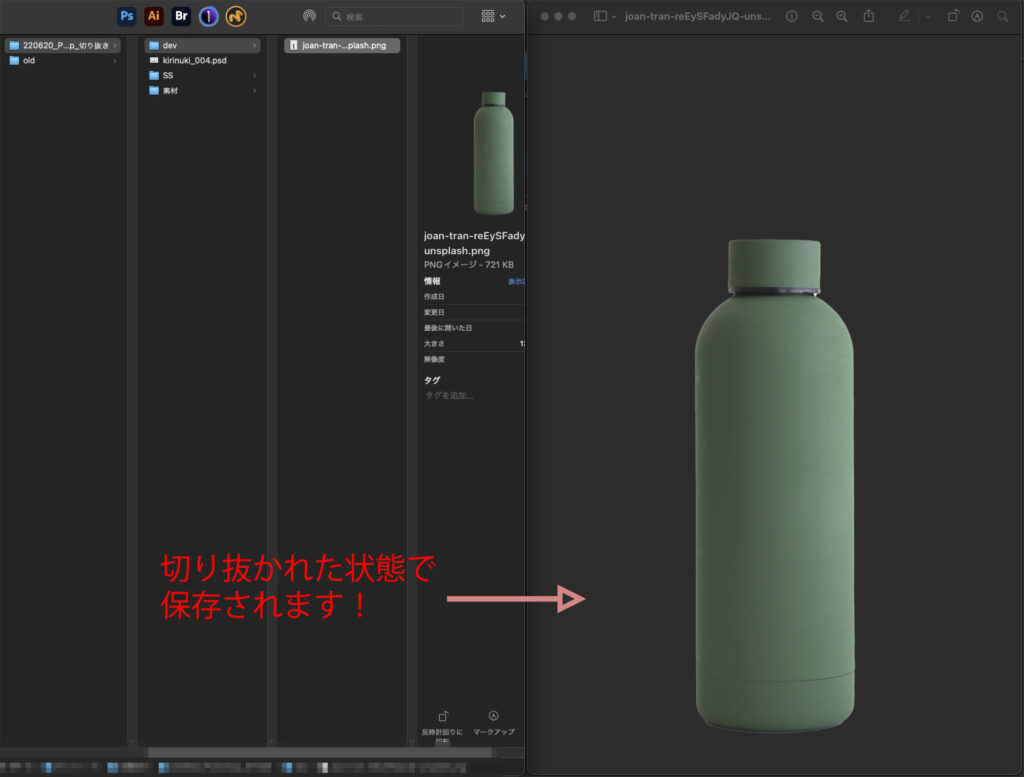
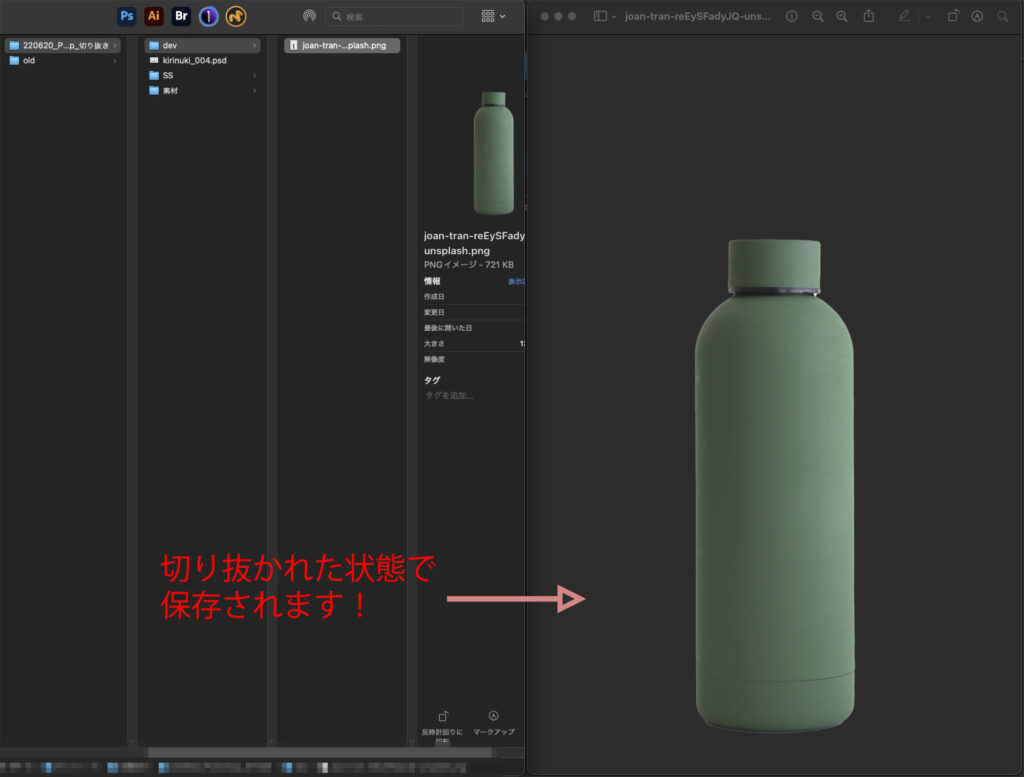
背景を透過したまま保存する方法
背景を透過したまま保存したい場合は、保存時にPNGで保存しましょう!




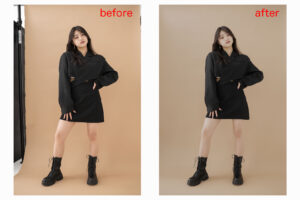
髪の毛や動物の毛を切り抜く方法


人物の髪の毛や動物の毛は、切り抜きのハードルが少し上がりますよね。
そんな画像でも「先ほどご紹介した方法+ちょっとしたコツ」だけで、早く綺麗に切り抜くことができます!
綺麗に毛の切り抜きをするコツ
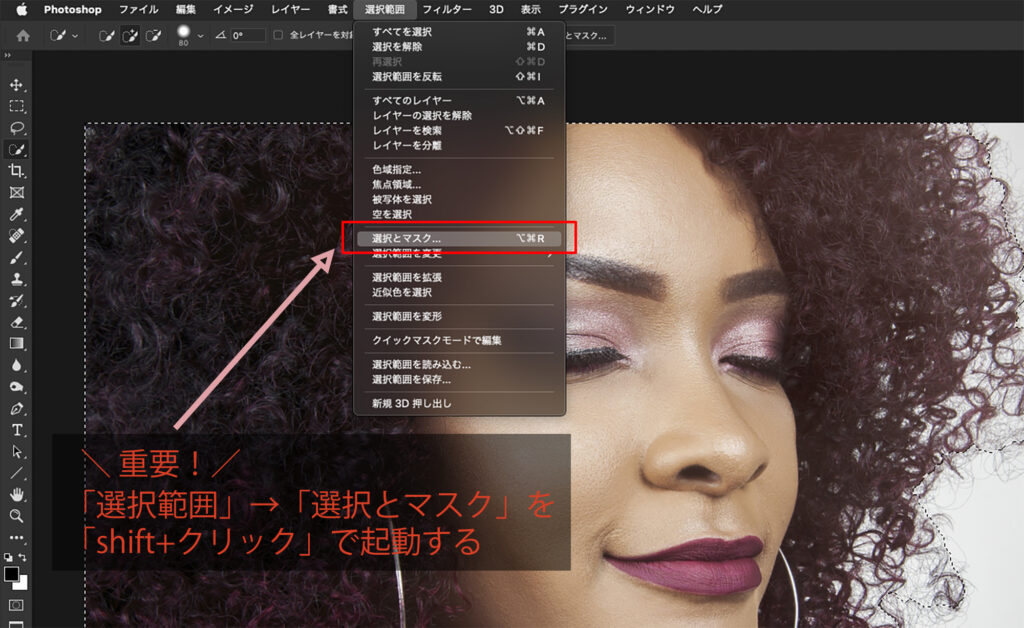
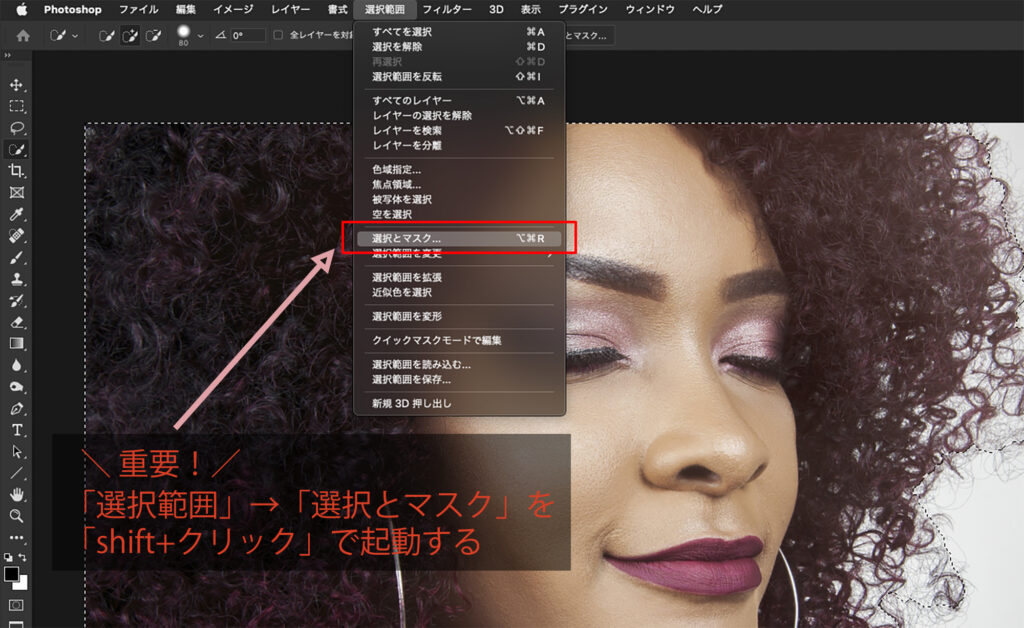
- 選択とマスク
- 乗算
先ほど「クイック選択ツールで切り抜く方法」でご紹介した選択とマスクに合わせて、乗算レイヤーというものを使っていきます!
乗算?一体なんぞや??って方も順を追って解説していきますので、ご安心ください!
主な手順は以下の通りです。
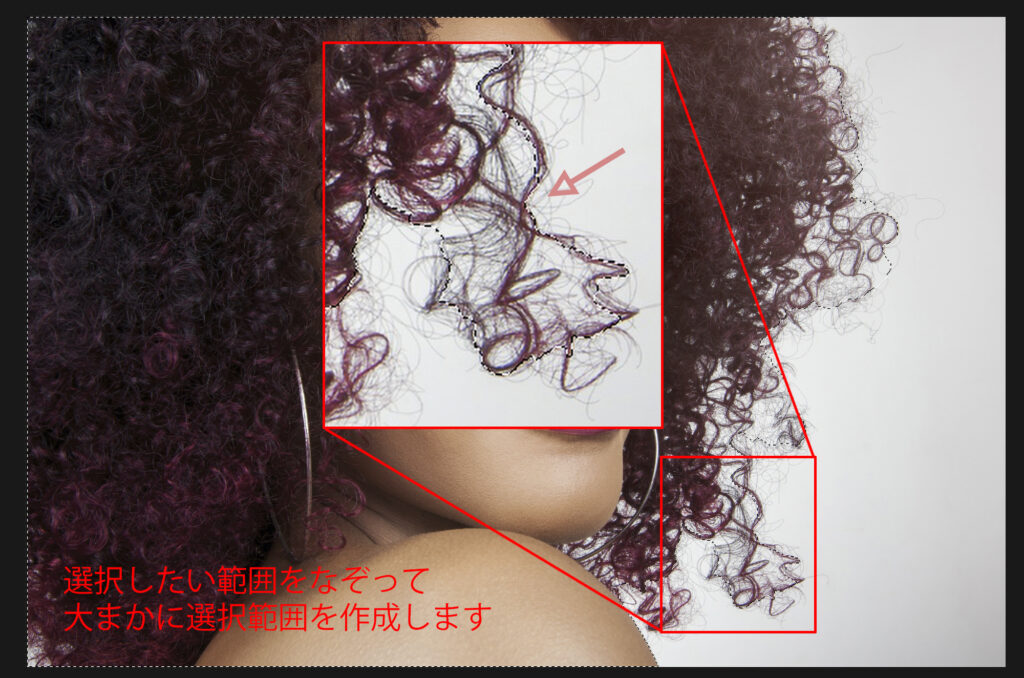
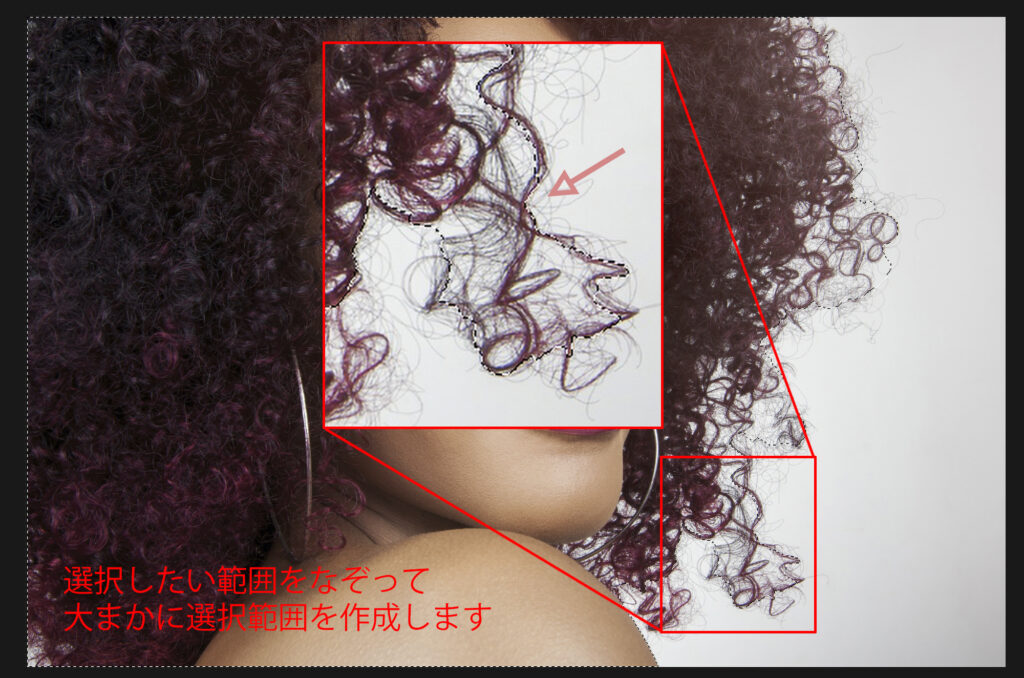
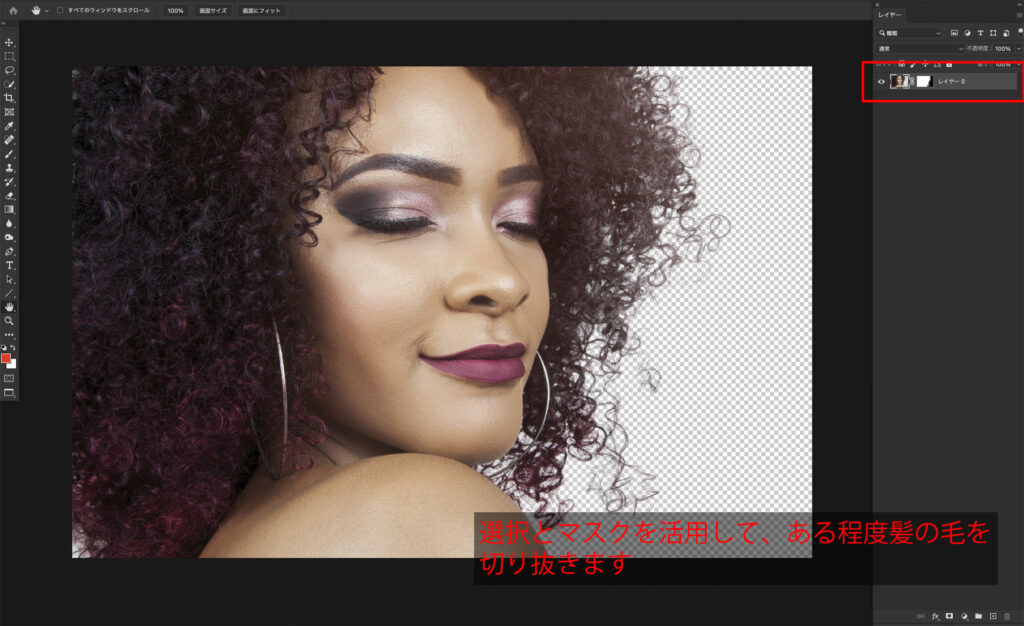
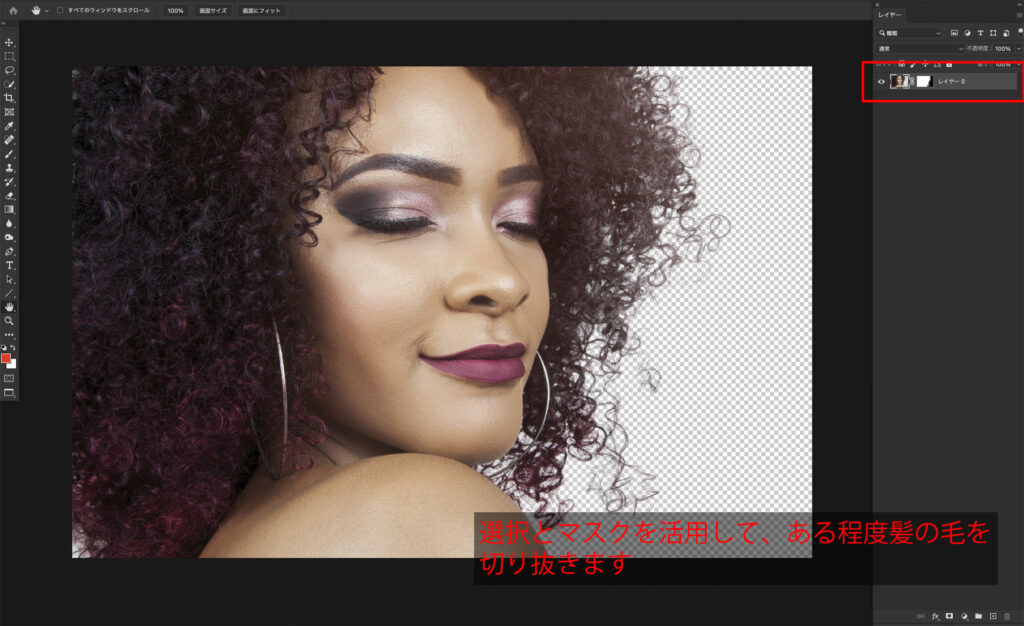
- 選択とマスクを使って、おおまかに髪の毛を切り抜く
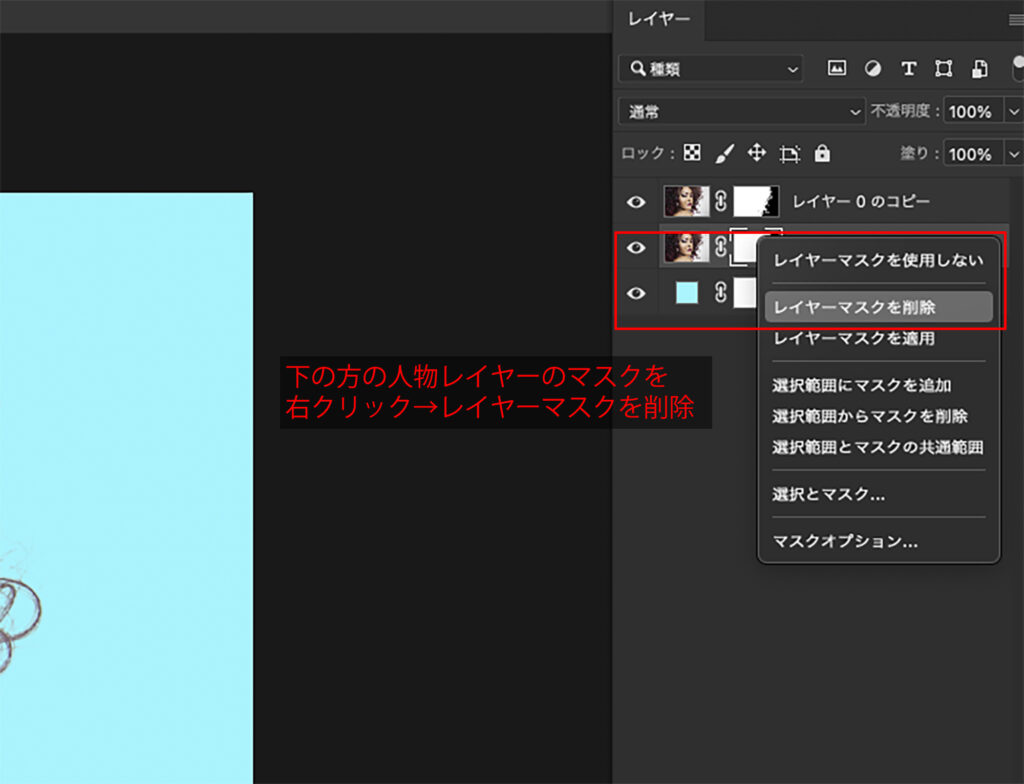
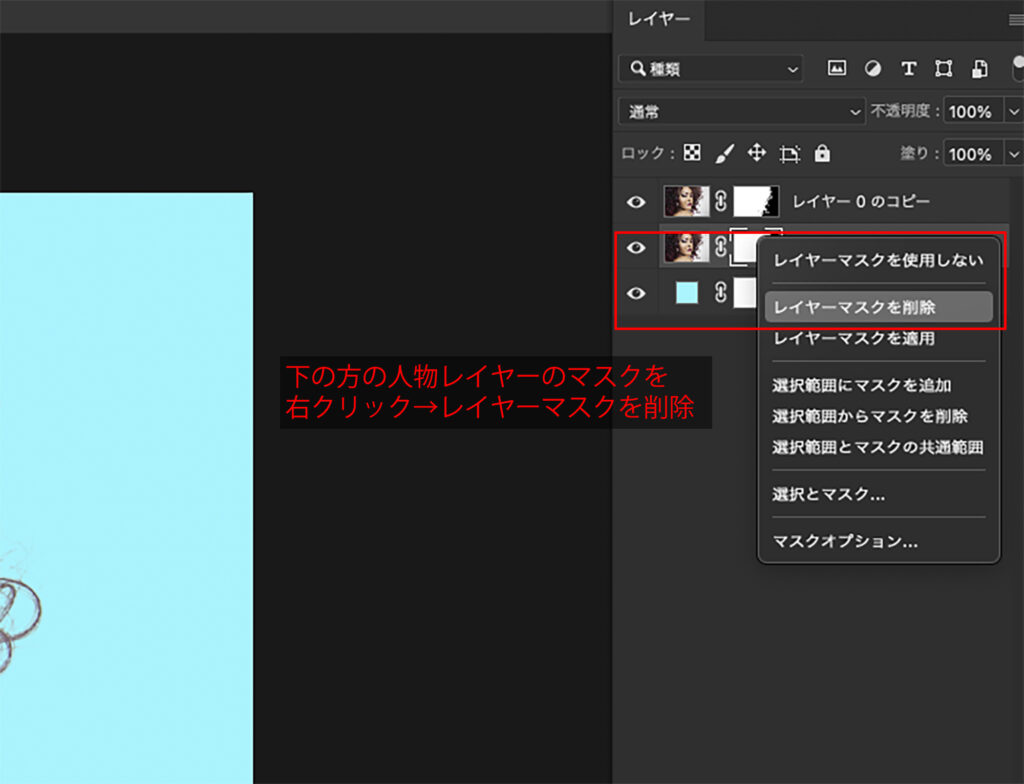
- レイヤー複製+マスクを削除
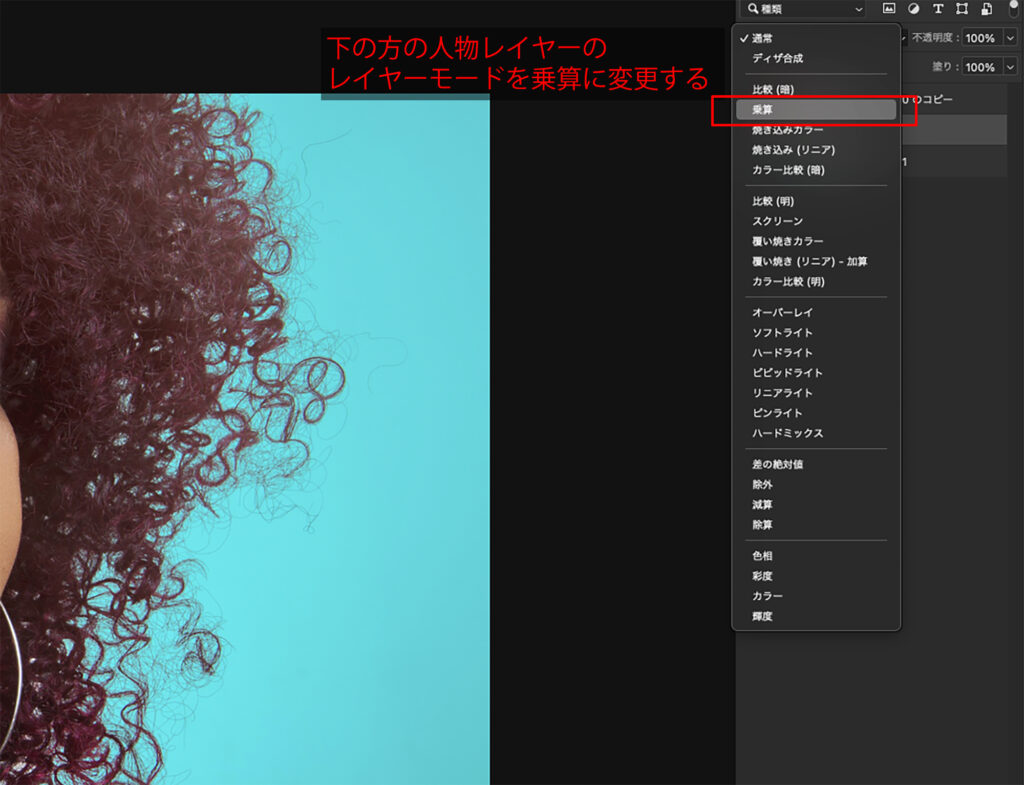
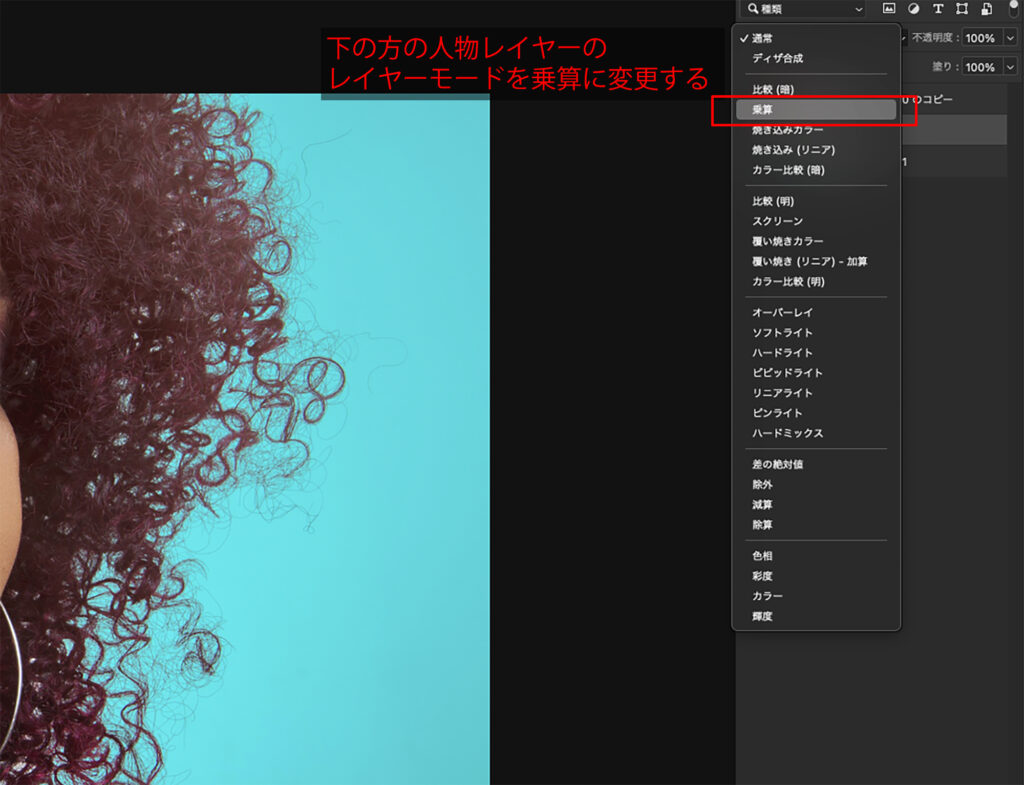
- レイヤーモードを乗算へ変更
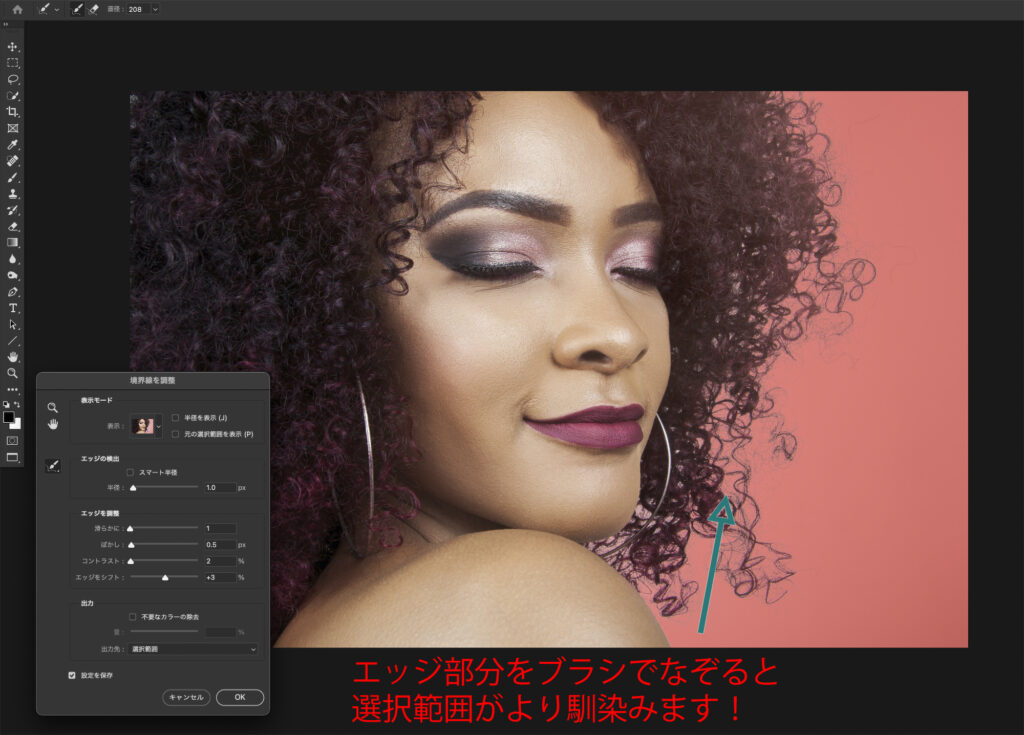
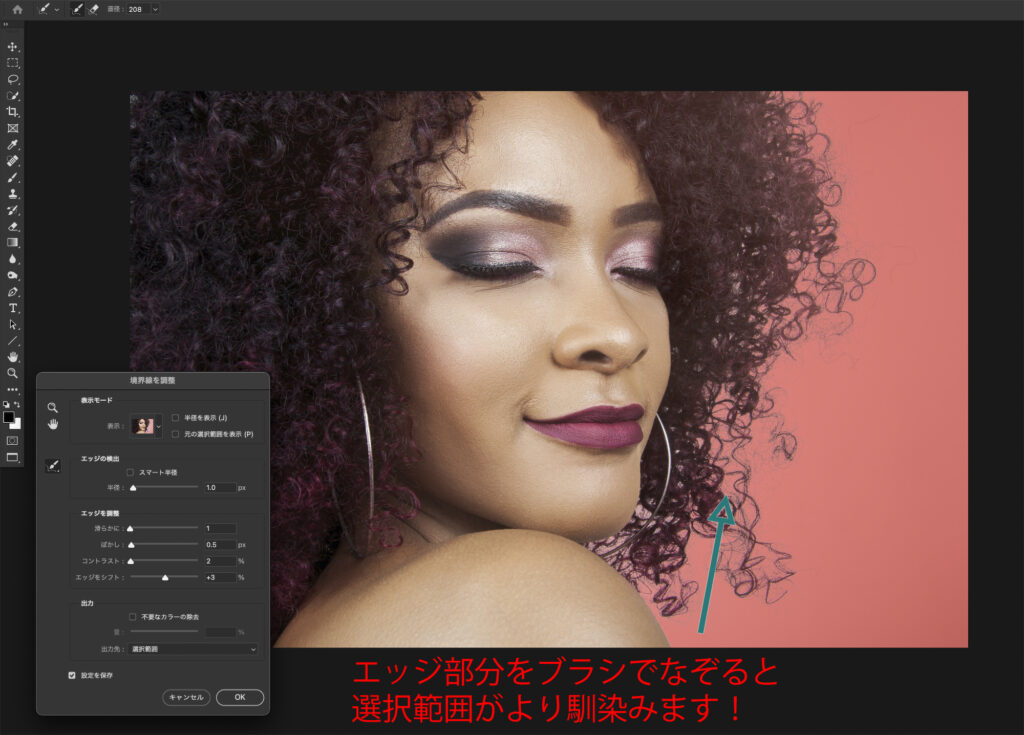
- 再度マスクをかけ、ブラシで調整
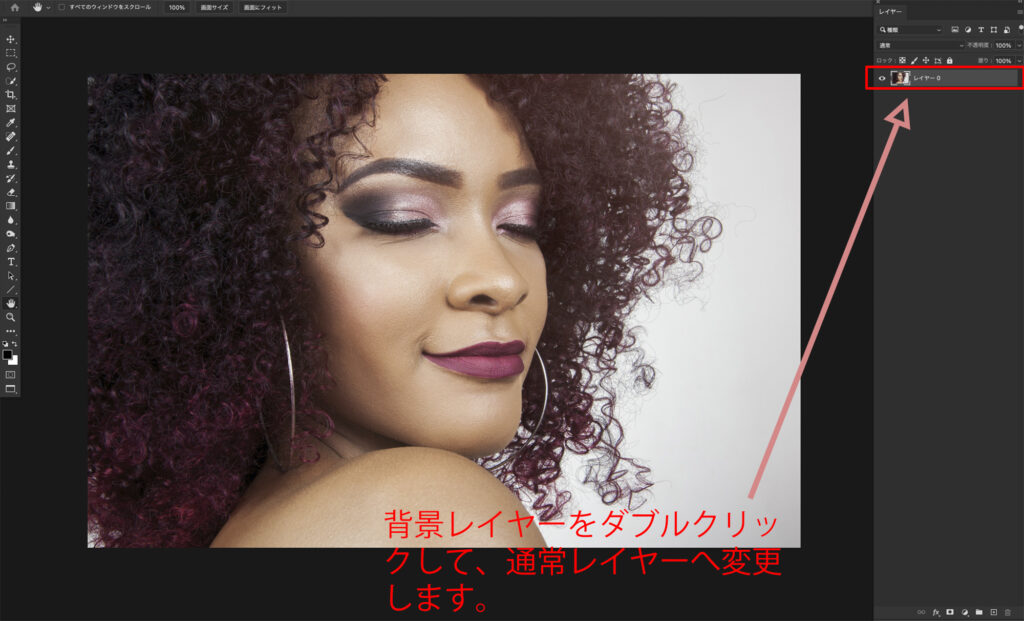
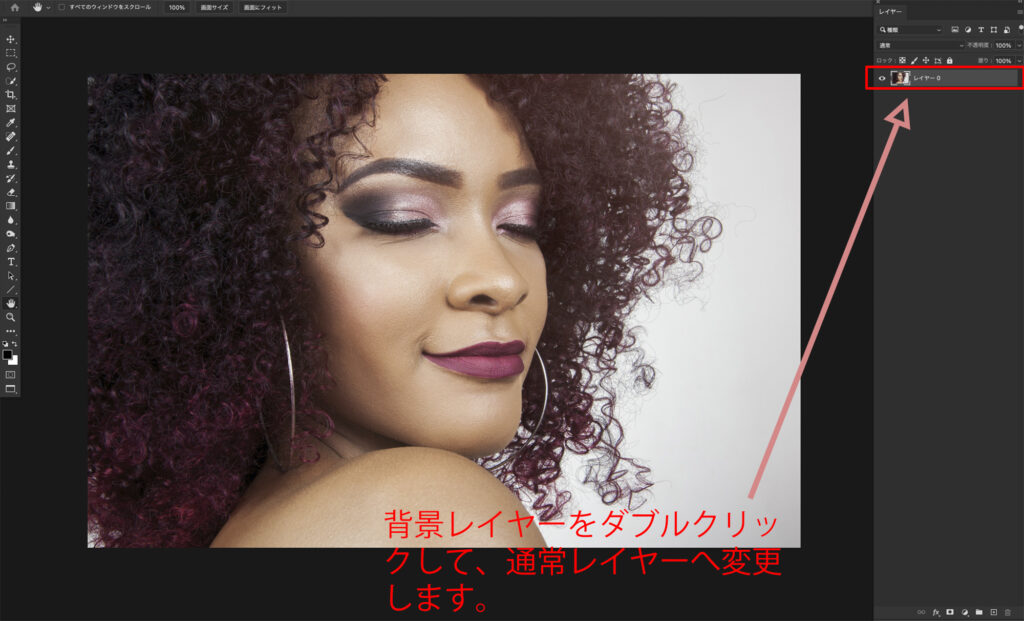
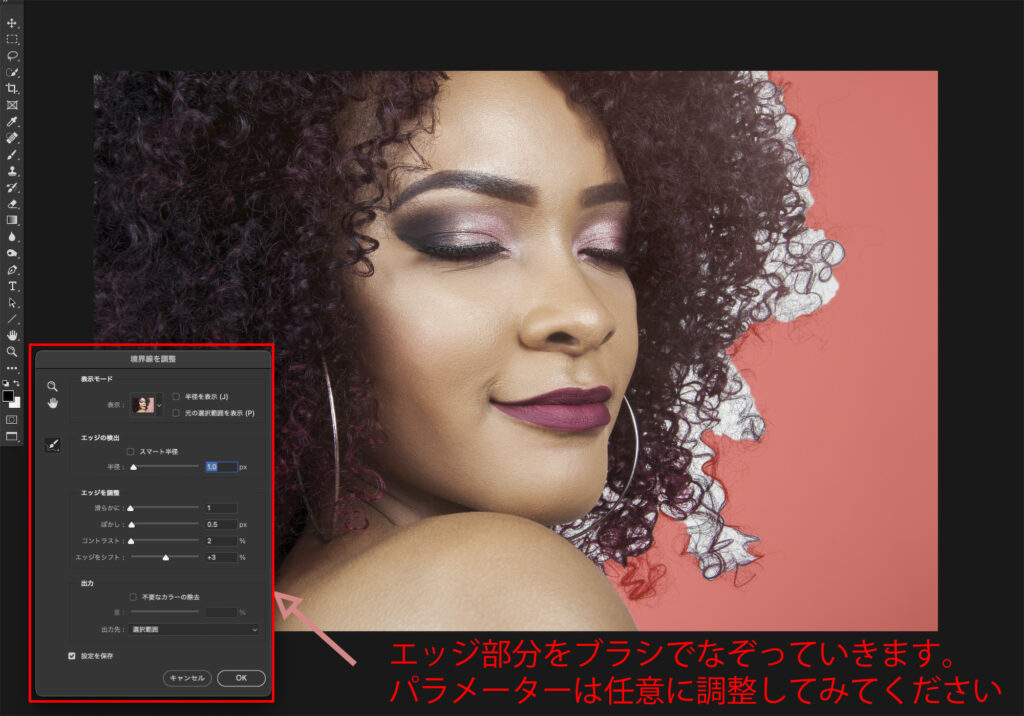
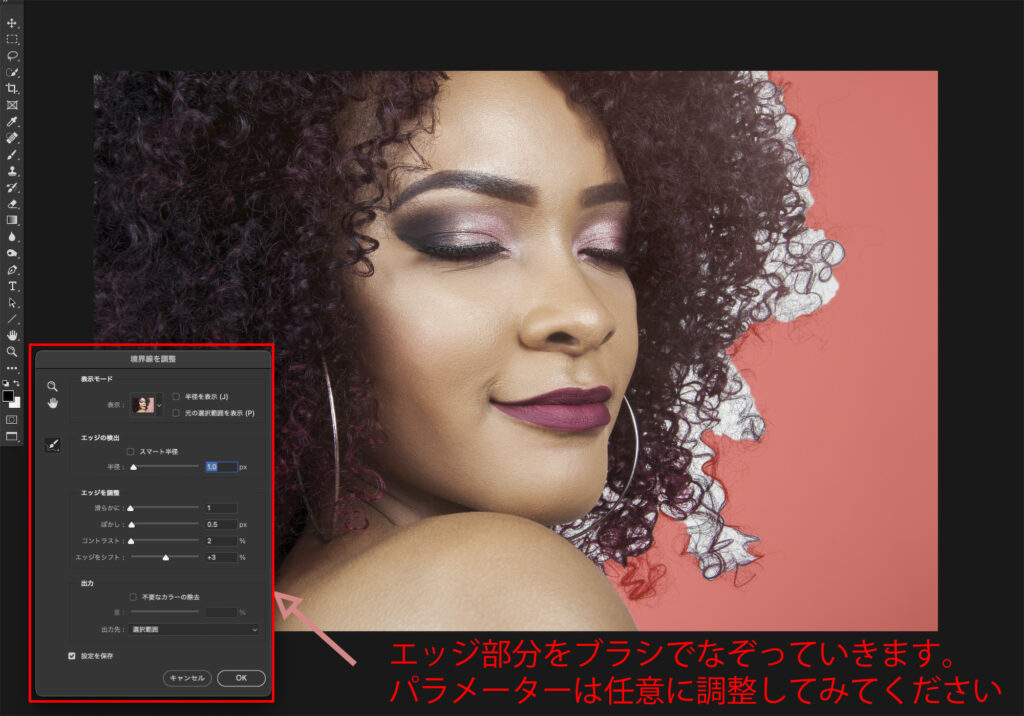
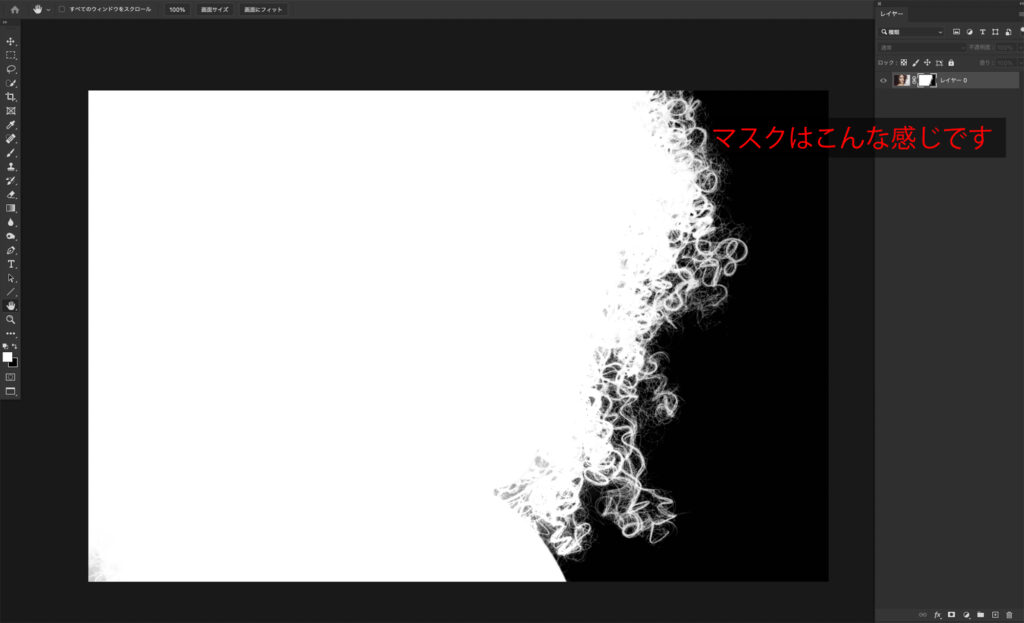
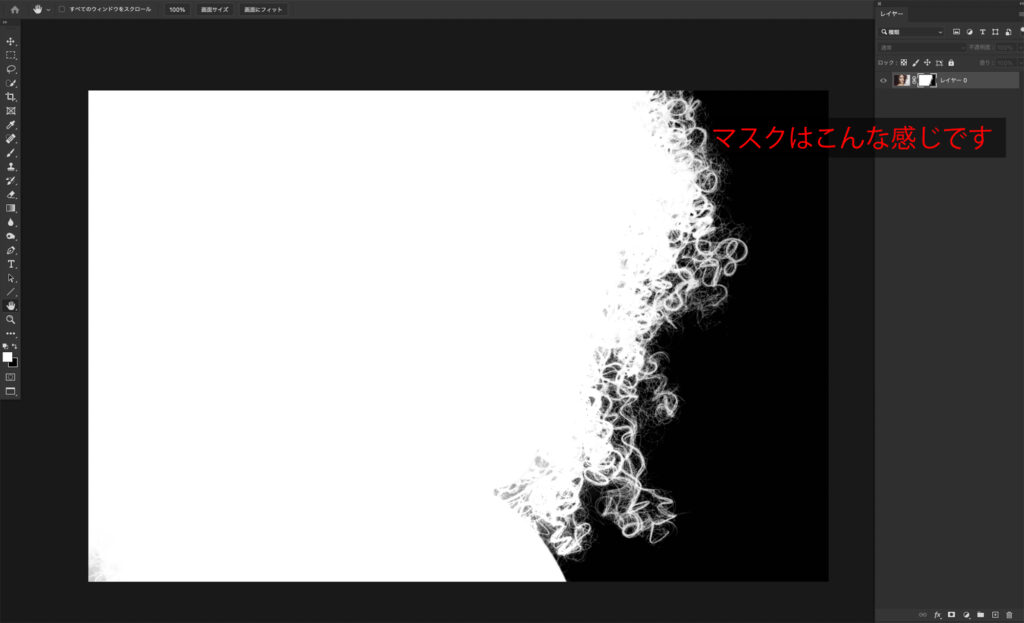
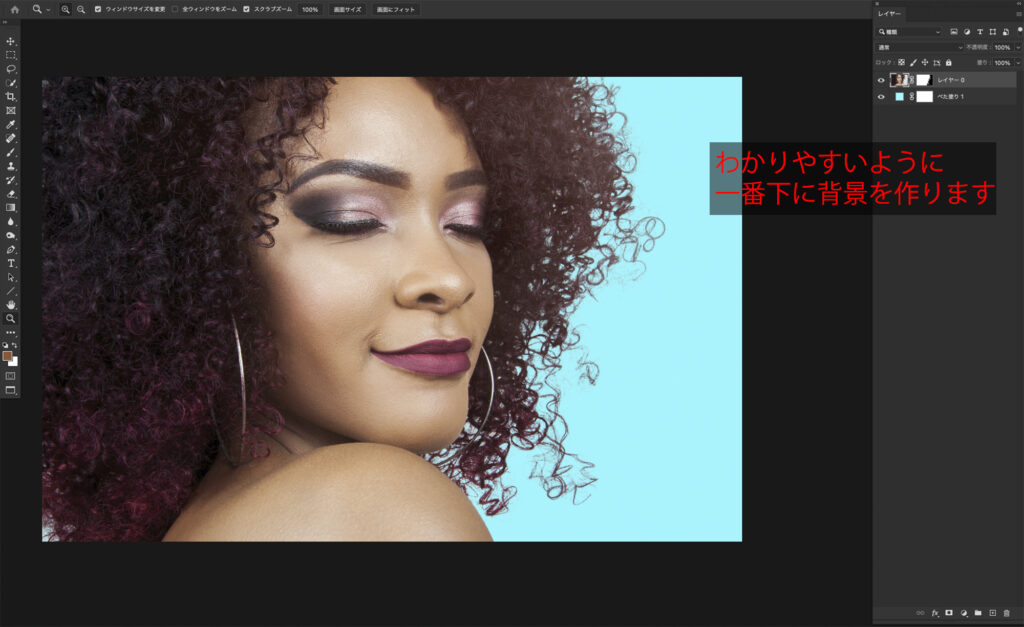
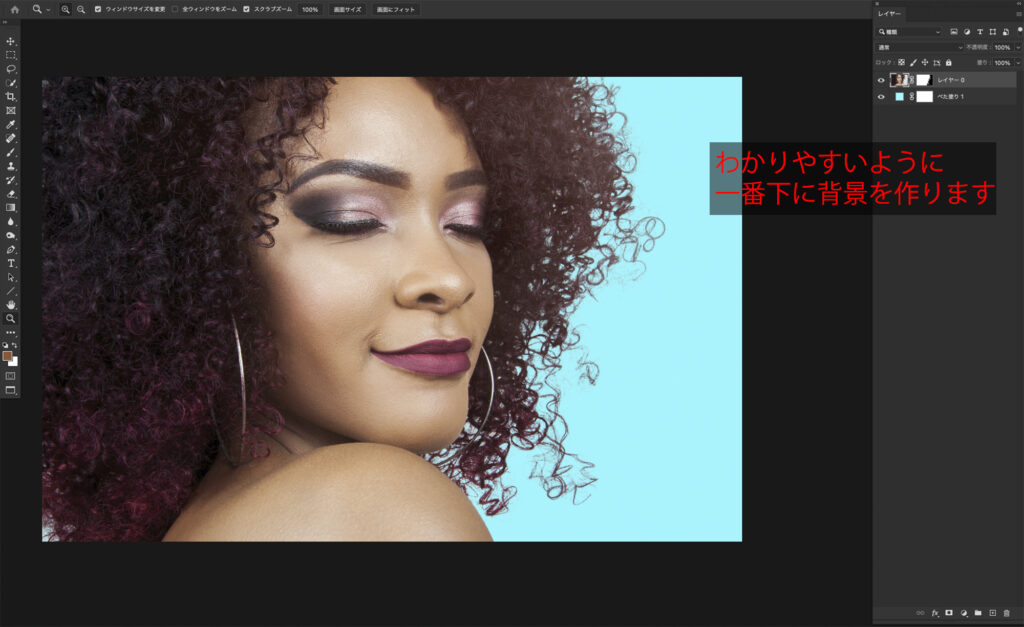
1.選択とマスクを使って、おおまかに髪の毛を切り抜く
「クイック選択ツールを使った切り抜き方法」でご紹介した方法で、髪の毛を大まかに切り抜きます!






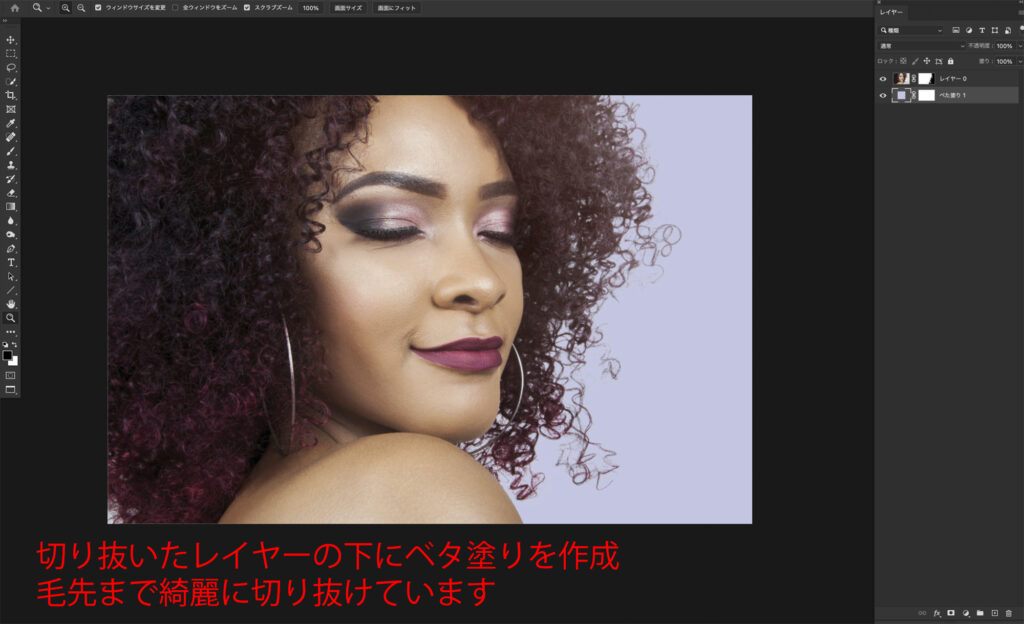
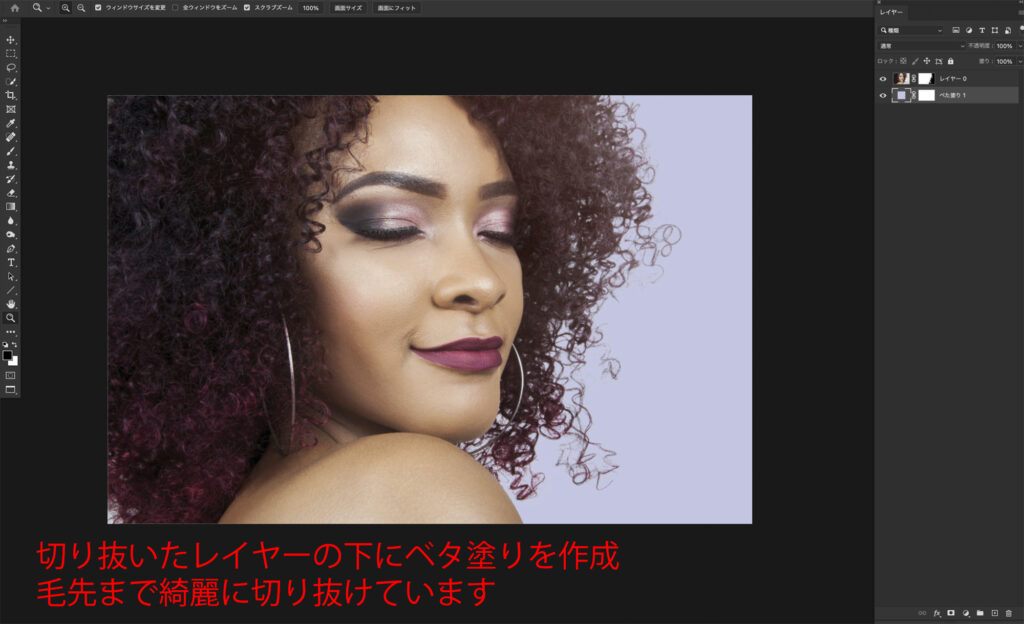
下に背景を持ってきて確認してみると、切り抜きのエッジの白い部分が目立ってしまって綺麗に見えません。そういった場合に、次にご紹介する乗算を使った毛の調整を行っていきます。
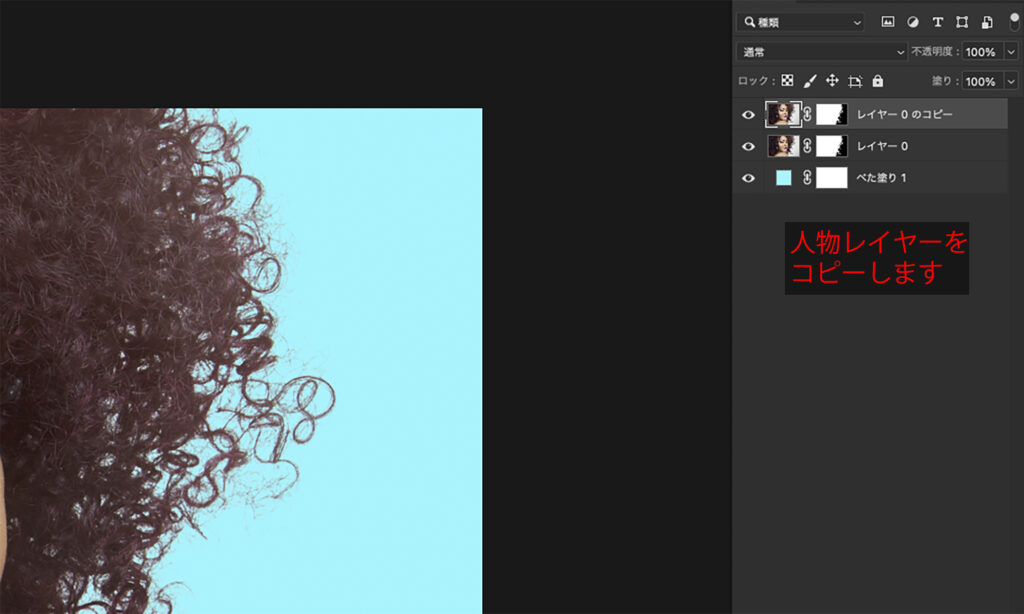
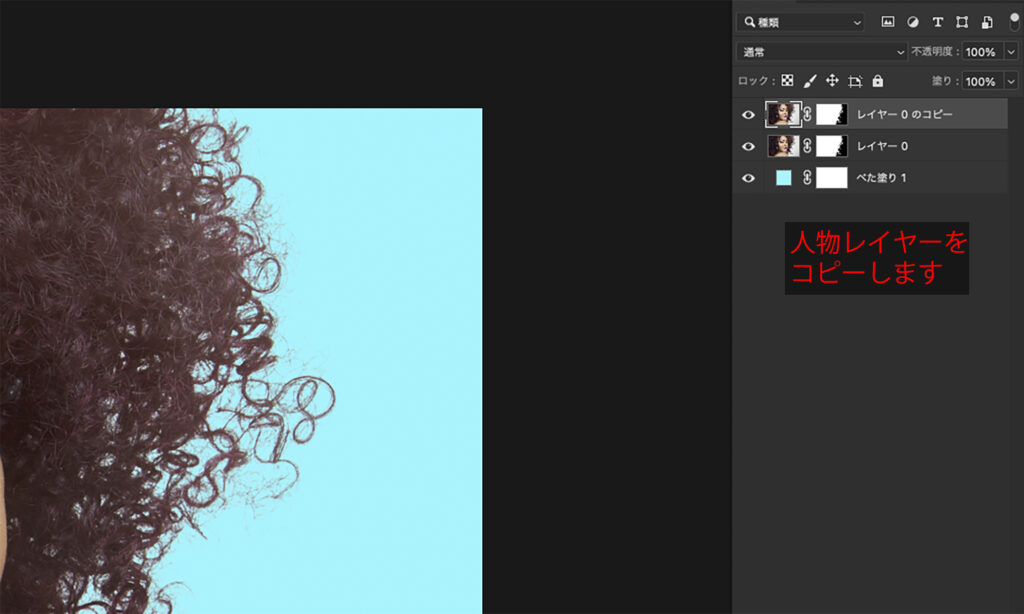
2.レイヤー複製、移動+マスクを削除
次に人物レイヤーをコピーします。




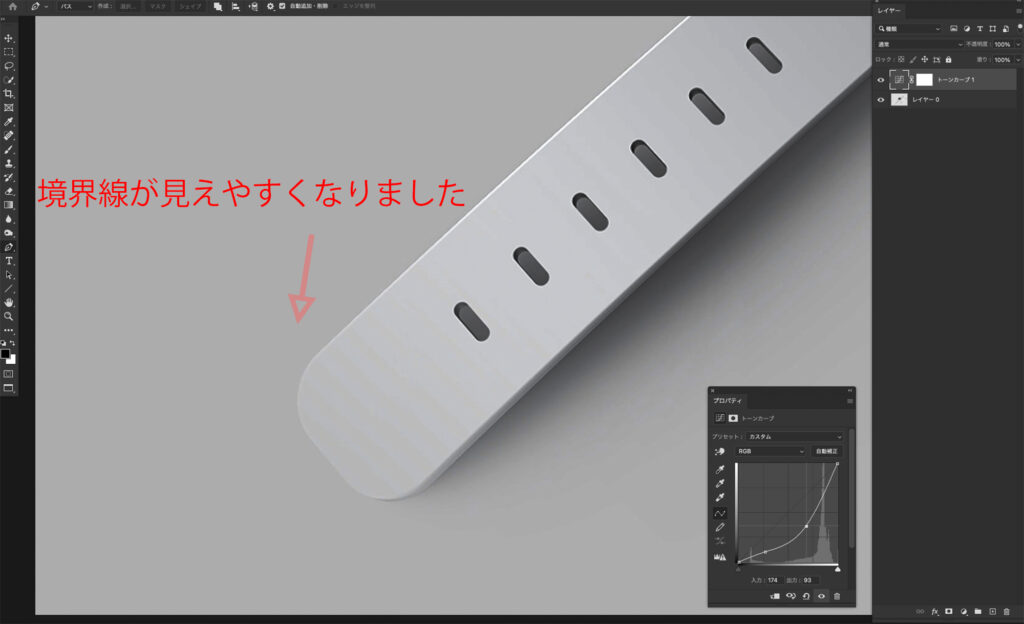
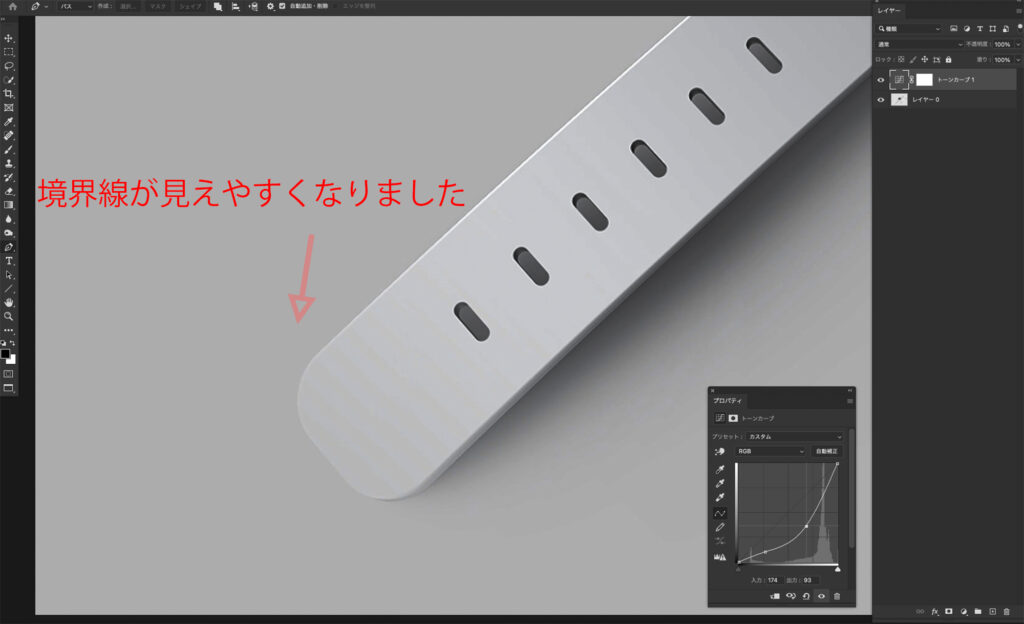
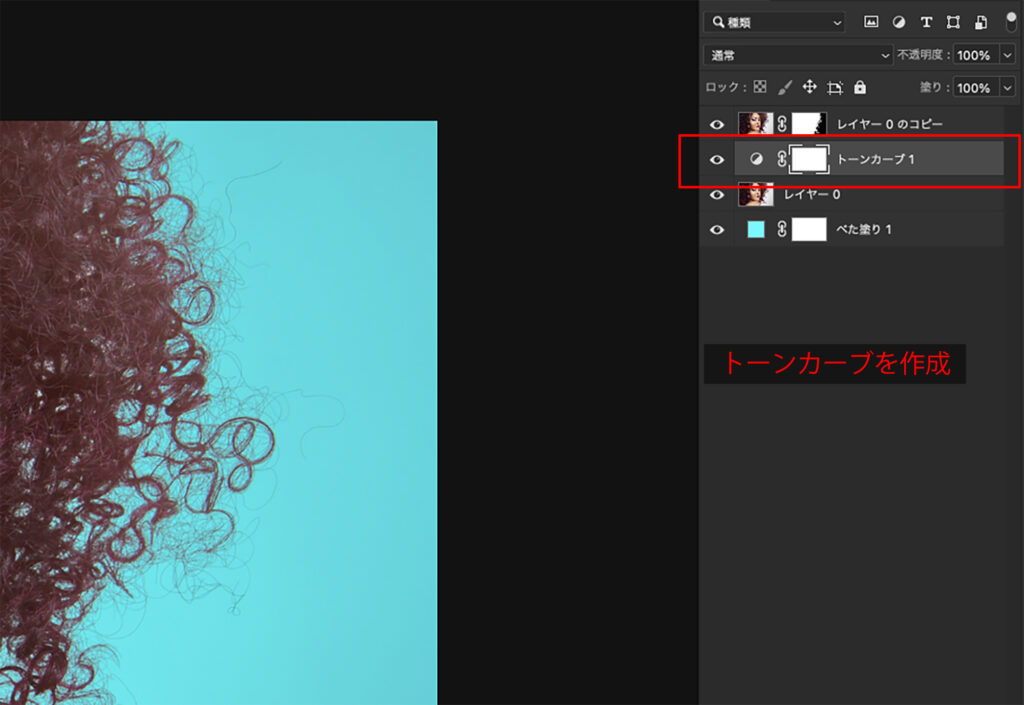
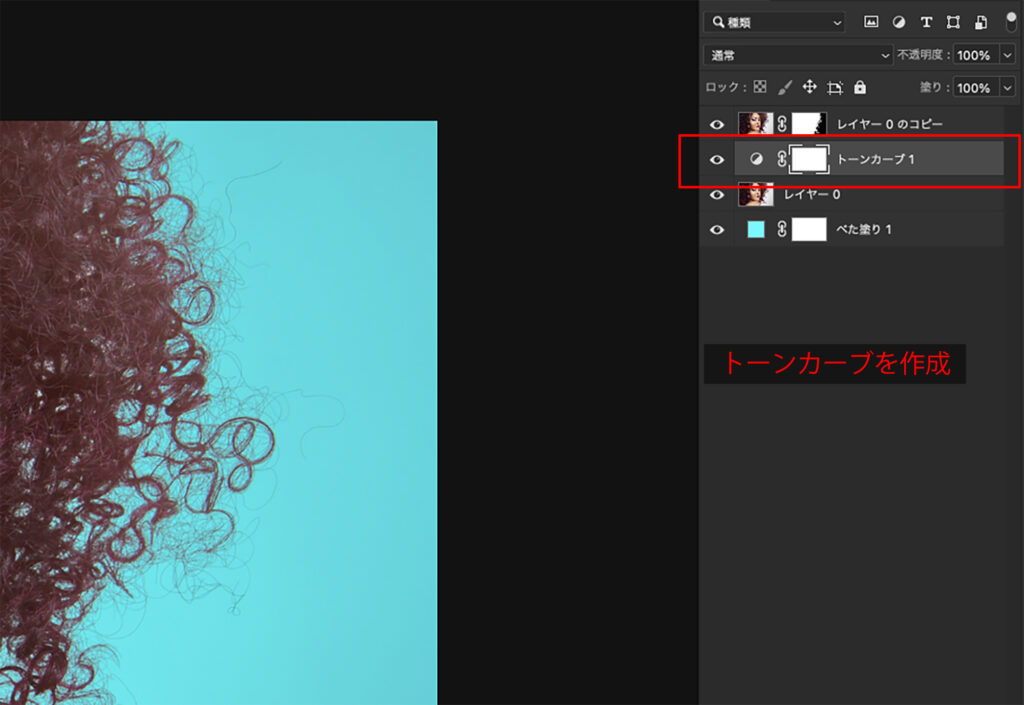
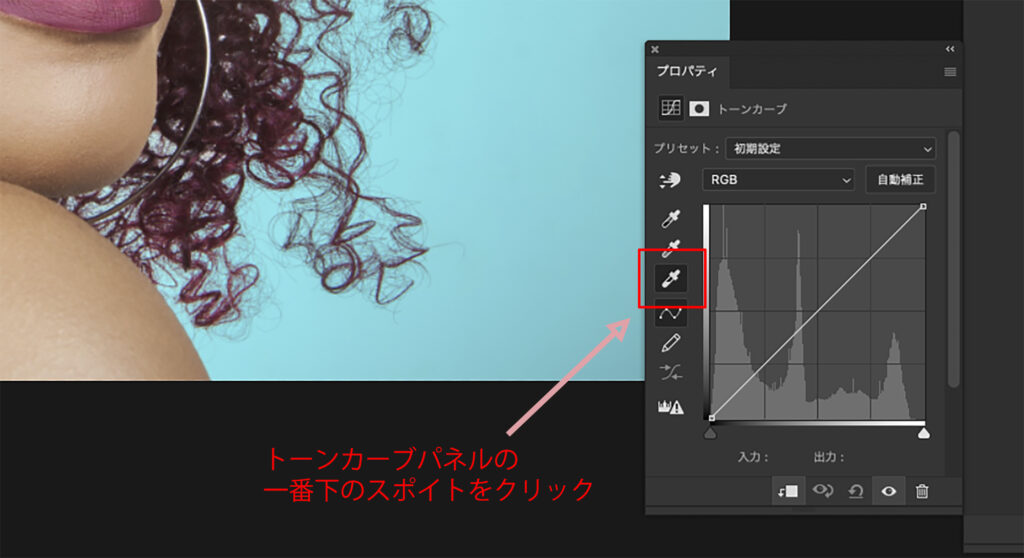
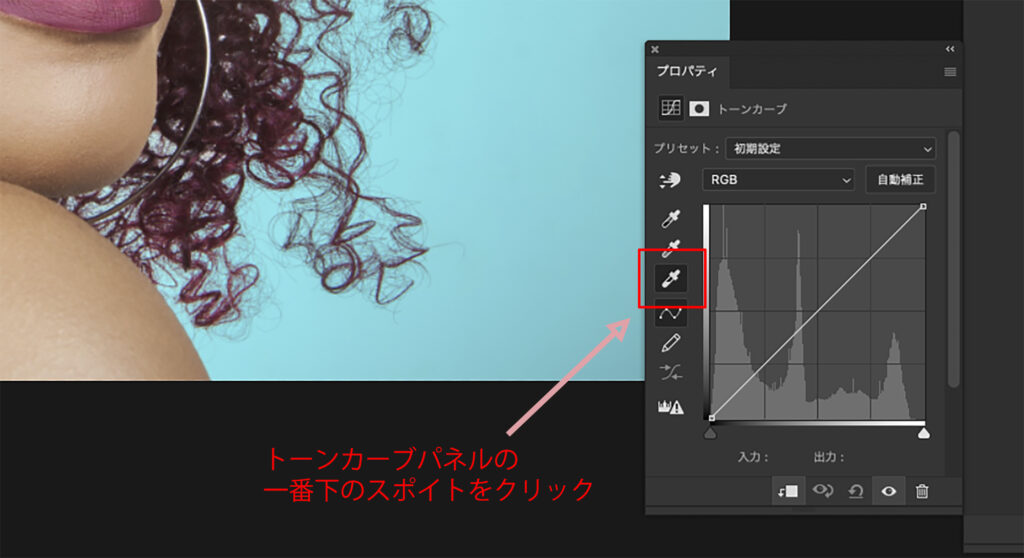
3.レイヤーモードを乗算へ変更+トーンカーブで調整
髪の毛レイヤーのレイヤーモードを乗算へ変更します。
上のレイヤーを通常、下のレイヤーを乗算にして重ねると、髪のエッジ部分を自然に合成することができます。


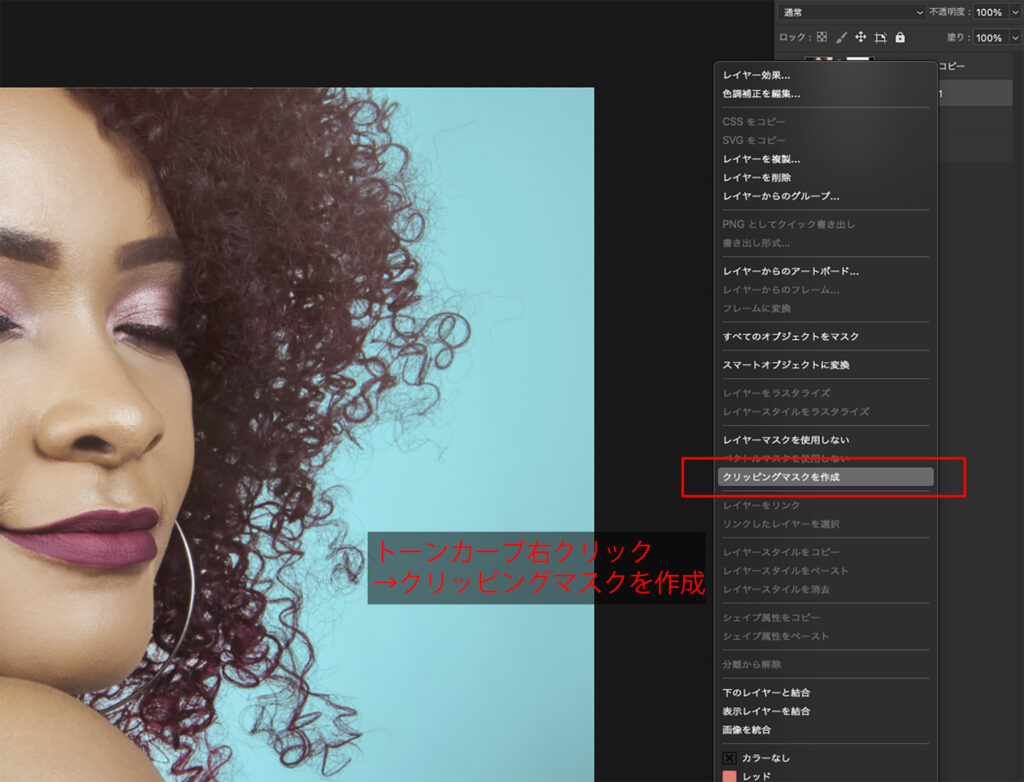
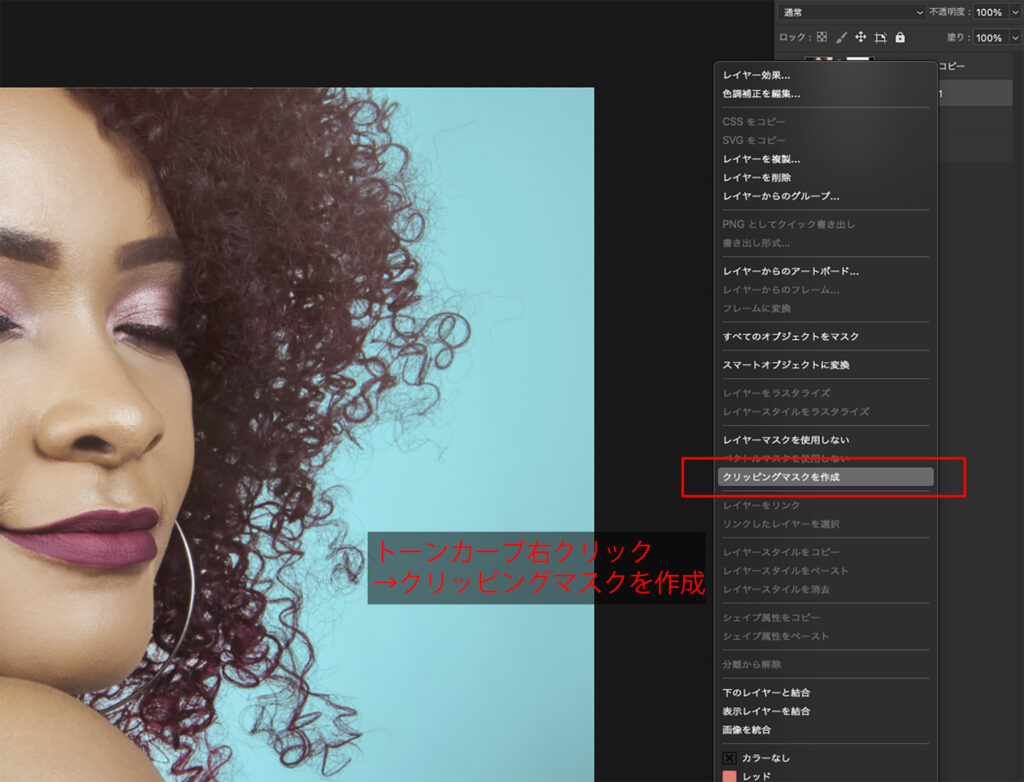
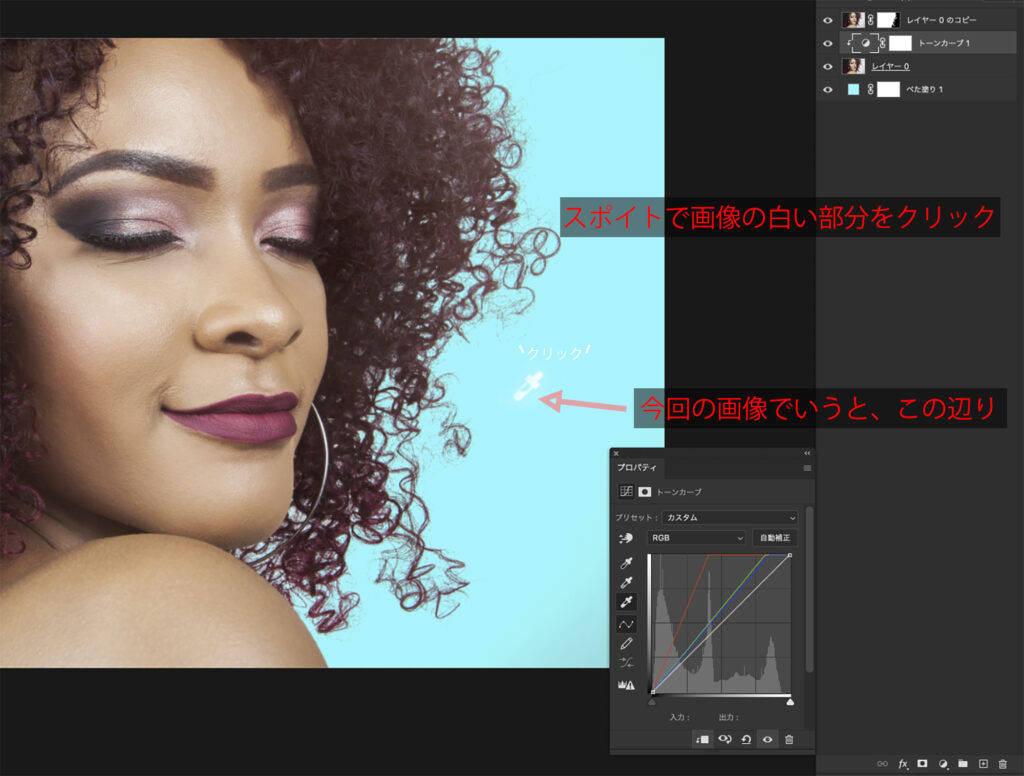
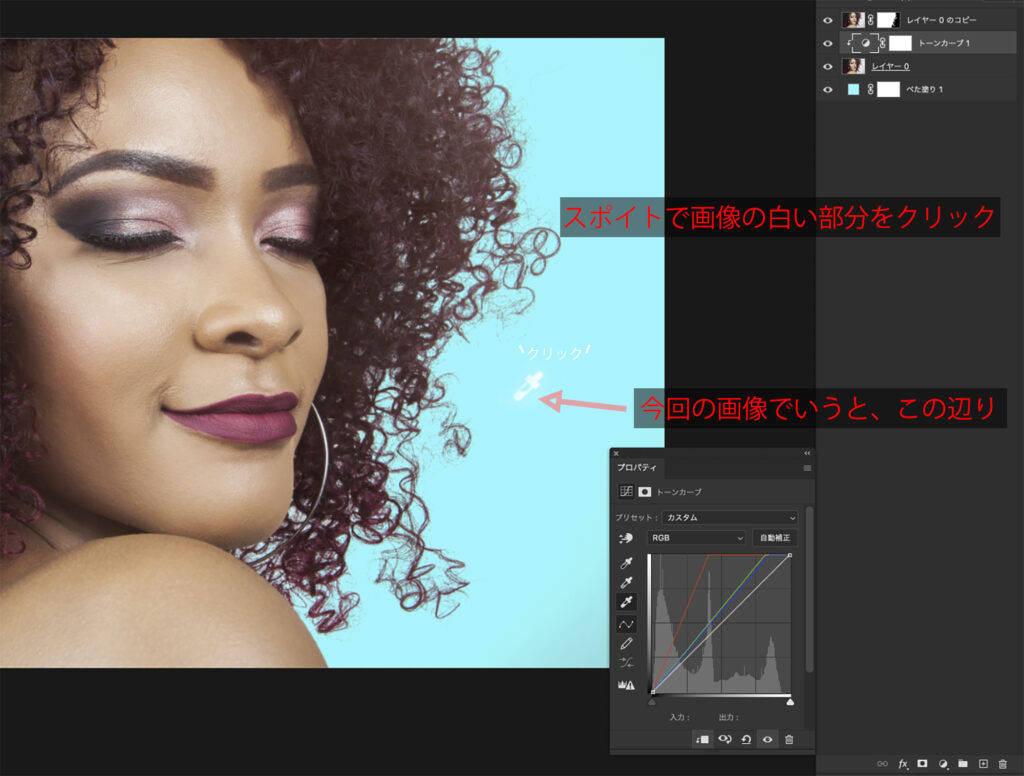
乗算にした毛のレイヤーにトーンカーブをクリッピングすることで、乗算の精度を上げることができます。








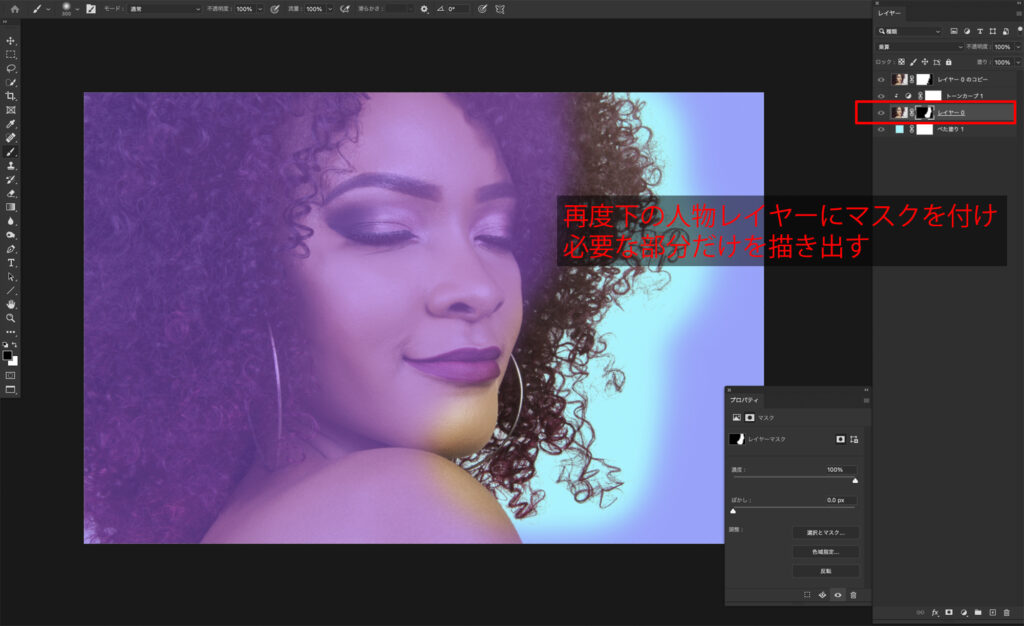
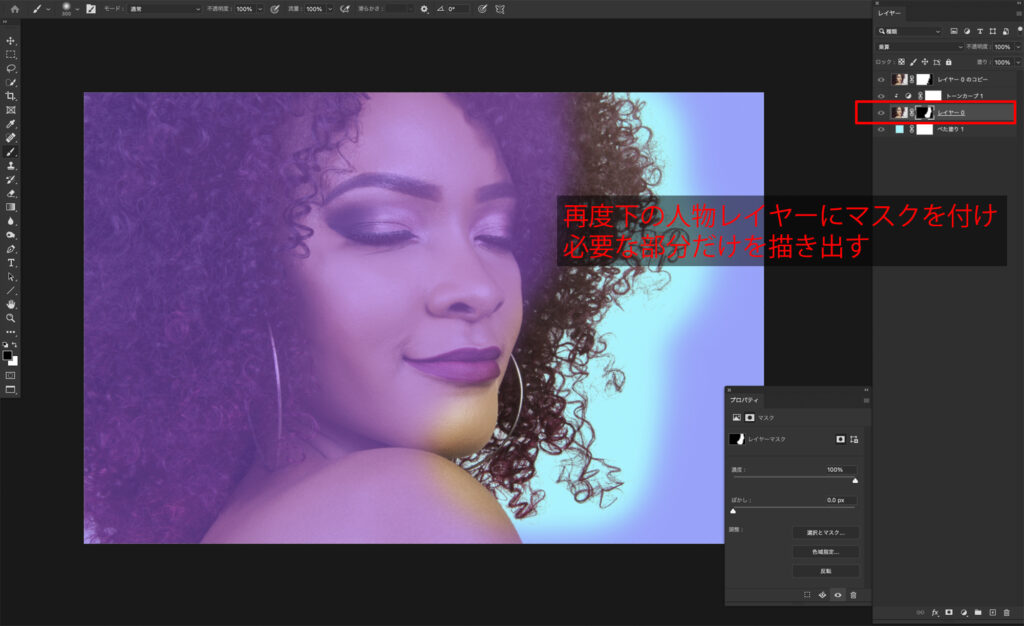
4.再度マスクをかけ、ブラシで調整
最後に乗算レイヤーに再度マスクをつけて、必要な部分だけをブラシで描き出すことで、さらに精度を上げることができます!


切り抜きができるだけでお仕事になる?
さて、切り抜き方法に関しては一通りお伝えしました。
覚えるには少し時間が必要ですが、本記事の手順通りにツールを使っていけば、綺麗な切り抜きを作ることができると思います!
Photoshopの切り抜きができるだけで、色々な画像が作れるようになり、実は覚えたての切り抜きのスキルだけでも、お仕事ができたりしちゃいます。
Photoshopを使ったお仕事は在宅で隙間時間でできるので、主婦の方や副業を頑張りたい方にちょうど良いのです。
関連記事:未経験初心者におすすめ!Photoshop副業で月5万収入を増やす7つの手順
Photoshopなら画像加工が簡単
Photoshopまだ持っていないよー、って方はすぐに始められるAdobeフォトプランがおすすめです。
現在最安値でPhotoshopが使える公式のプランになります。
まとめ
簡単な切り抜き方法3つと、毛の切り抜き方をご紹介しました。
ぜひ何度も本記事を読みながら、実際に切り抜きに挑戦してみてください!
↓素材を使って練習したい方はこちら↓
ではまたっ