画像を元にAIイラスト生成!Leonardo.ai『Image to Image』の使い方

 悩むねこ
悩むねこ画像を元にAIイラスト生成できるLeonardo aiの「Image to Image」の使い方を知りたいなぁ…
本記事ではそんなお悩みを解説していきます!
結論、Image to Imageを使えば、アップロードした画像をもとに、プロンプトを組み合わせて新たな画像を作ることができます。
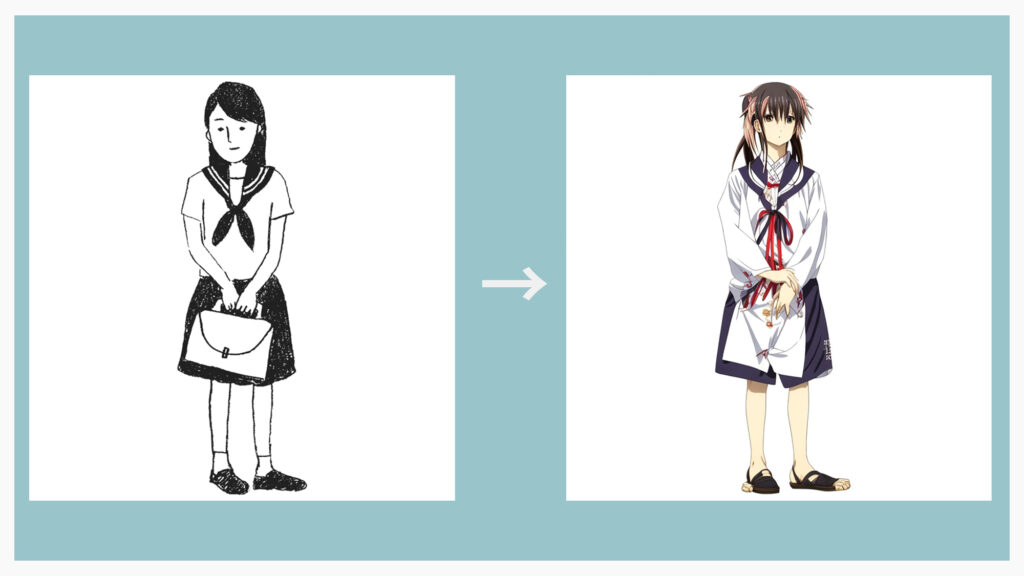
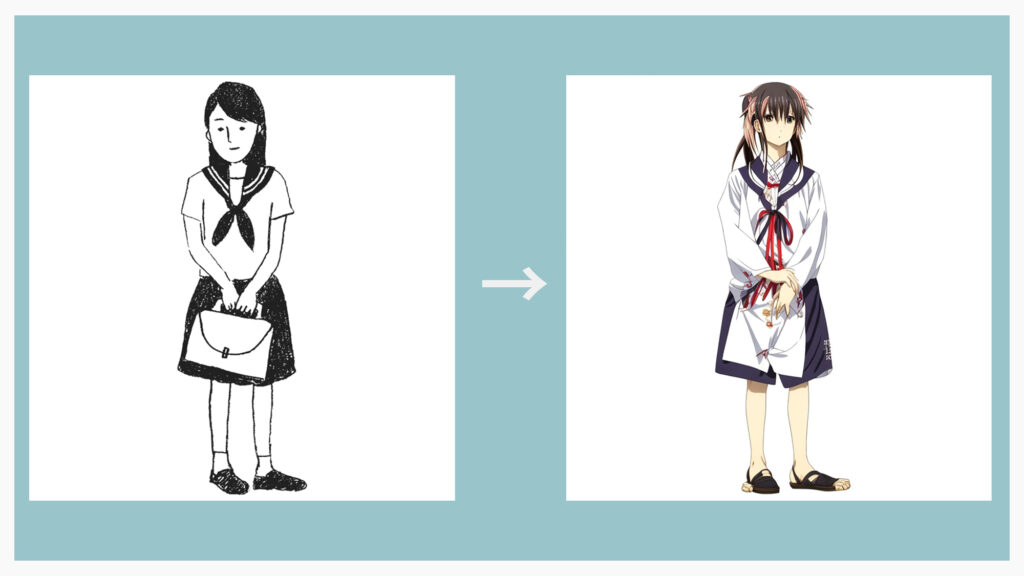
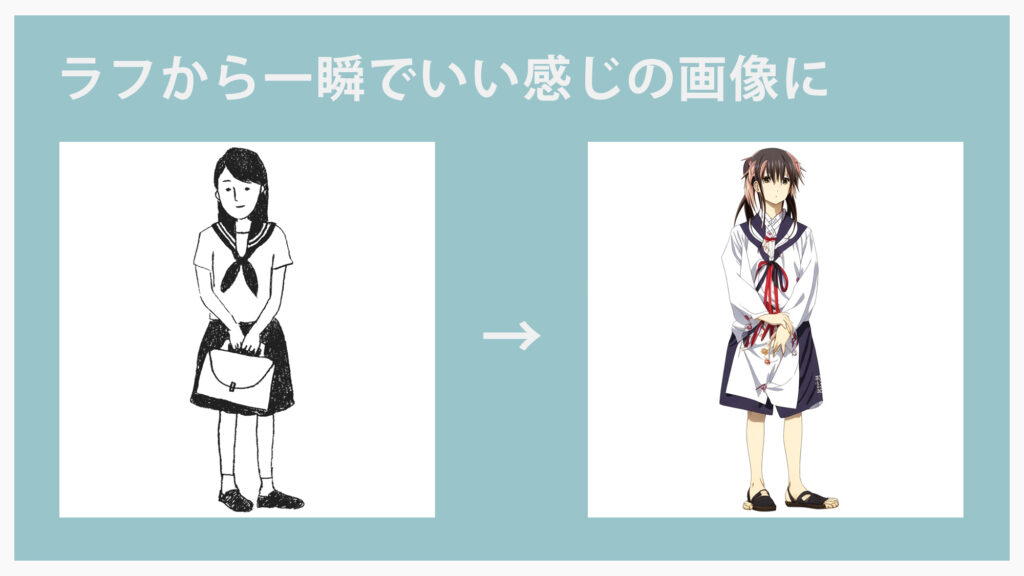
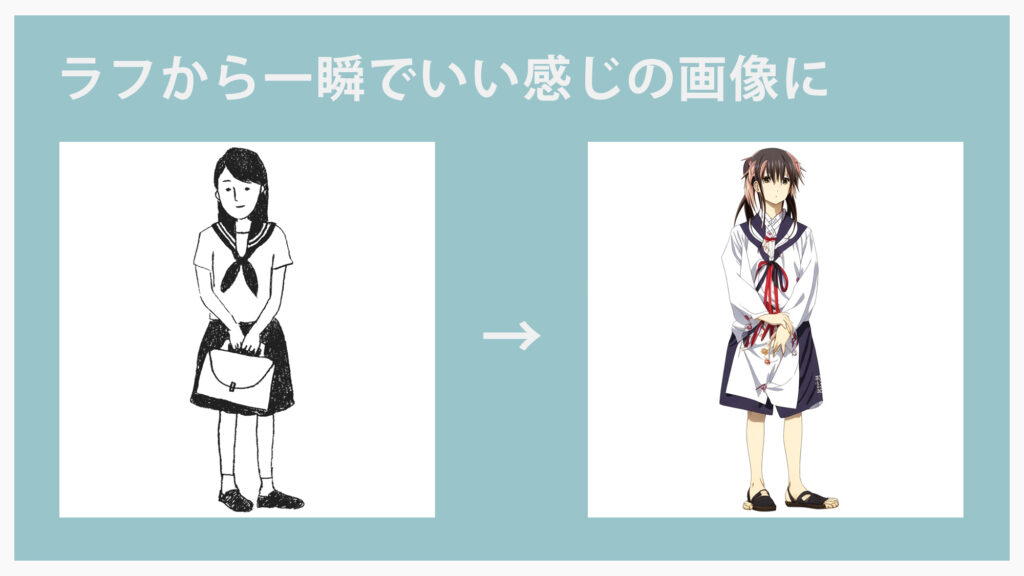
たとえば細かいディテールまで描き込んでいないラフ画を、ボタンひとつでいい感じの完成画にしてしまうこともできます!


自画像を元にして、イラストをつくるなんてこともできますね!
そんな使い方次第で画像生成を楽しめるImage to Imageについて、解説していきます!
「control net」という機能と組み合わせることで、人物やキャラクターなどを指定したポーズで生成することもできます。
Leonardo.aiの始め方は「【無料・商用利用可】画像生成AI「Leonardo.ai」始め方を解説!」を参考にしてみてください!


本記事の執筆者です
- 現役広告グラフィックデザイナー
- 8種類以上の生成AIでグラフィック制作
- 9万PV/月のAIブログを運営
- XのDMで画像生成AIのアドバイスをたくさんしています
- 生成AIマンツーマンレッスン始めました
Image to Imageとは


Image to Imageとはある画像をもとに、新たに画像を生成するLeonardo.aiの機能です。
ベースとなる画像の構成や色味をもとに、入力したプロンプトを組み合わせて新しい画像を生成できます。
元画像に足りない要素をプロンプトで補完したり、プロンプトで生成される画像のクオリティを上げるためにImage to Imageを使用したり、さまざまな使い方ができます!
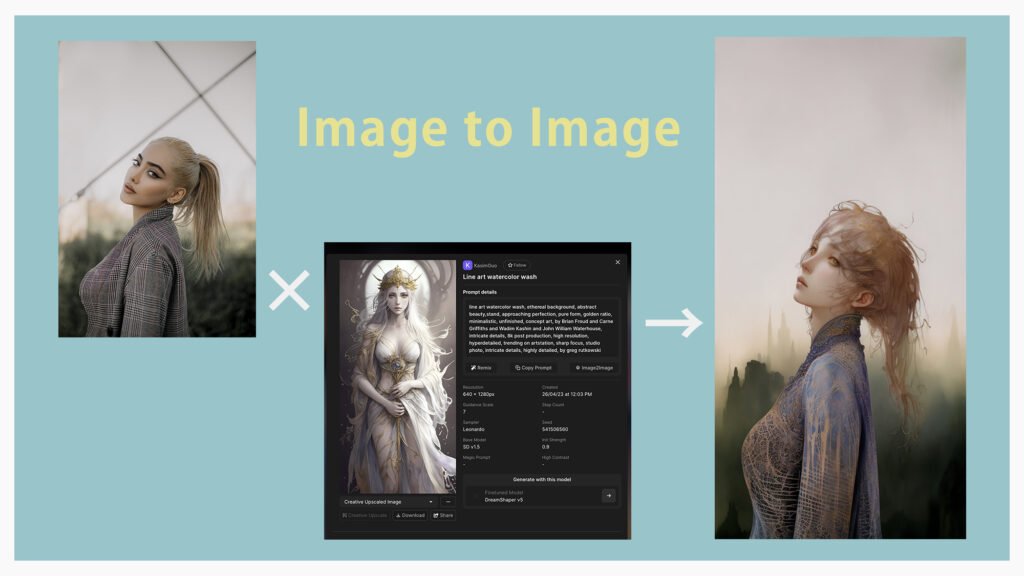
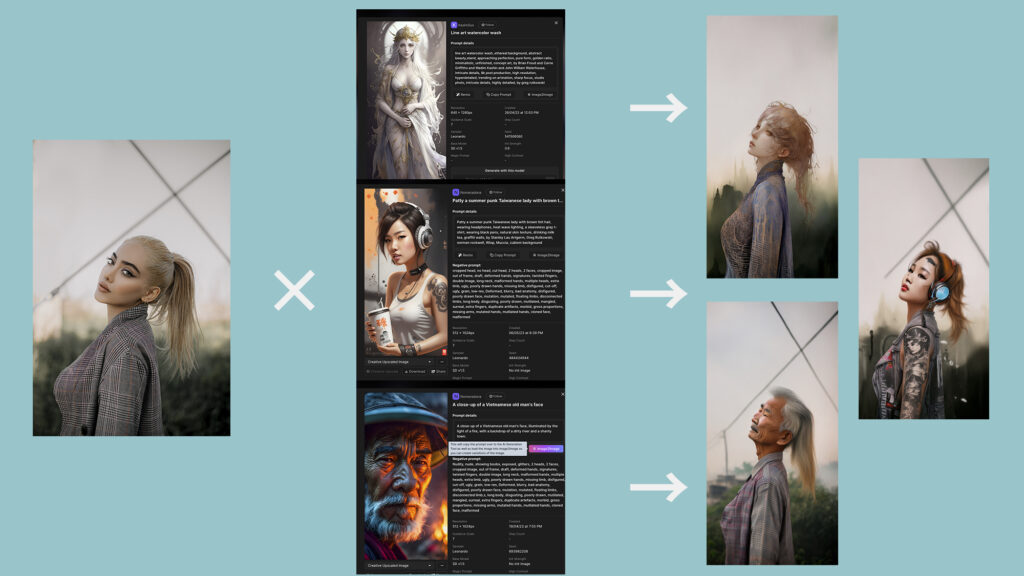
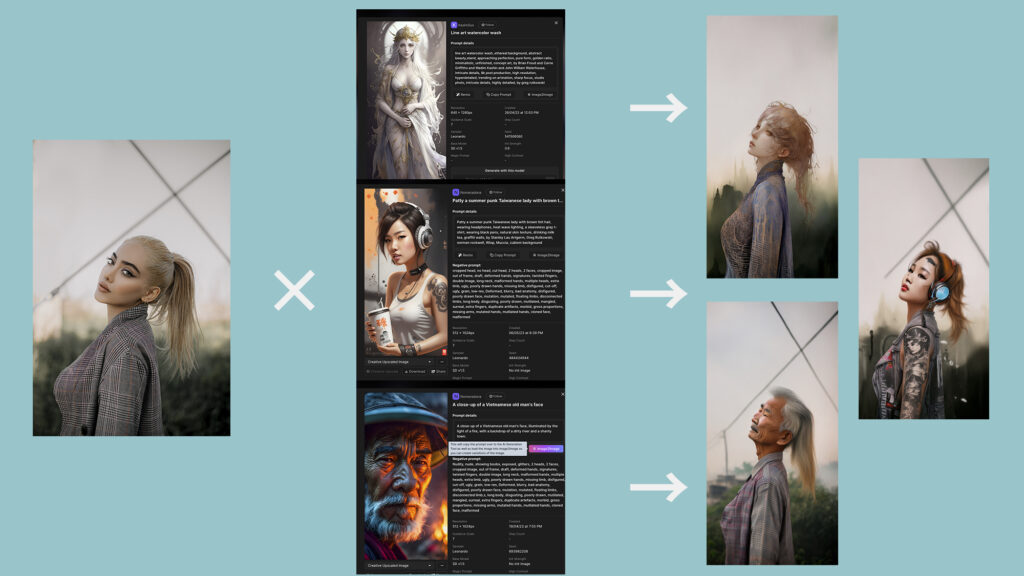
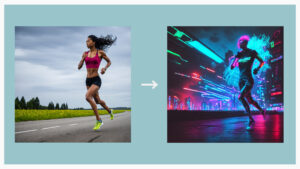
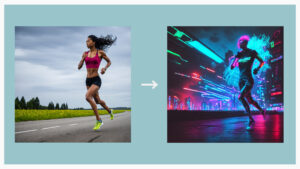
たとえば元画像に合わせるプロンプトを変えれば、以下のように元画像をベースにさまざまなパターンを作ることができます!


Image to Imageは手持ちの画像をアップロードするだけなので、Leonardo.aiを使い始めたばかりの人でも簡単に活用できます!
ちなみに他の多くの画像生成AIでもImage to Imageは使えます。
Leonardo ai以外の画像生成AIを使っている方は、以下の記事も参考になるかと思います。


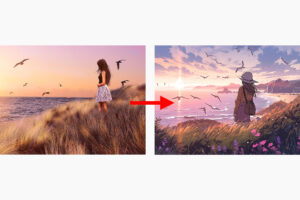
Image to Imageでラフ画をいい感じの画像にできる
Image to Imageの代表的な使い方として、ラフ画を一瞬でいい感じの画像に仕上げるという使い方があります。


このような使い方を他の画像生成AIでやろうとすると、複雑なプロンプトを作らなくてはいけないため時間がかかってしまいます。
ですがLeonardo.aiのImage to Imageならラフ画をアップロードし、簡単なプロンプトを組み合わせるだけで簡単にできます。
Image to Imageの使い方
Image to Imageの具体的な使い方は以下の通りです!
Image to Imageの使い方
- Image to Image用の画像をアップロード
- プロンプトを入力して画像を生成
元になる画像をアップロードして、好きなプロンプトを入力するか、引用するかして、生成ボタンを押すだけです!
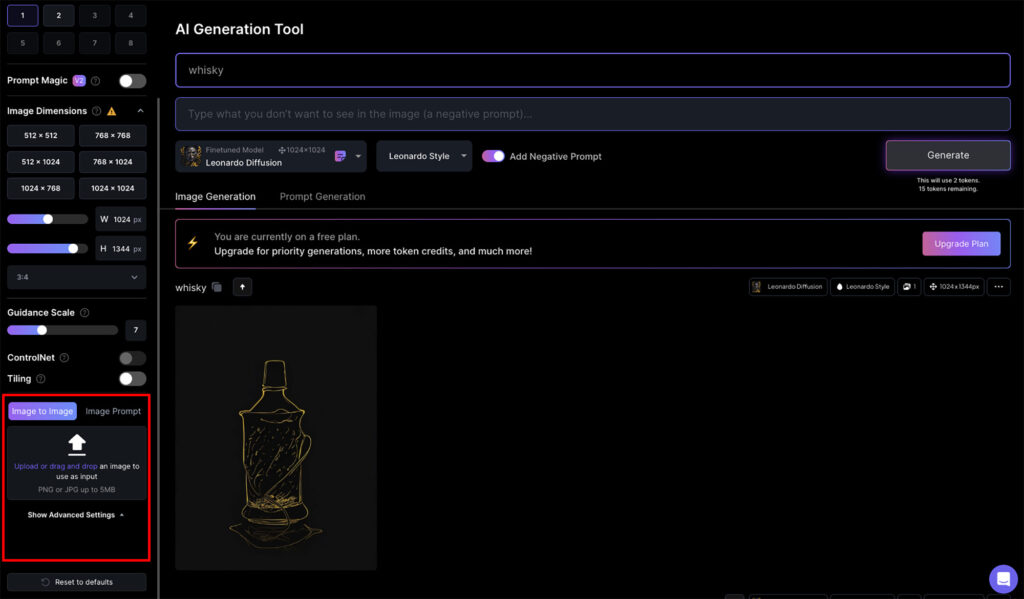
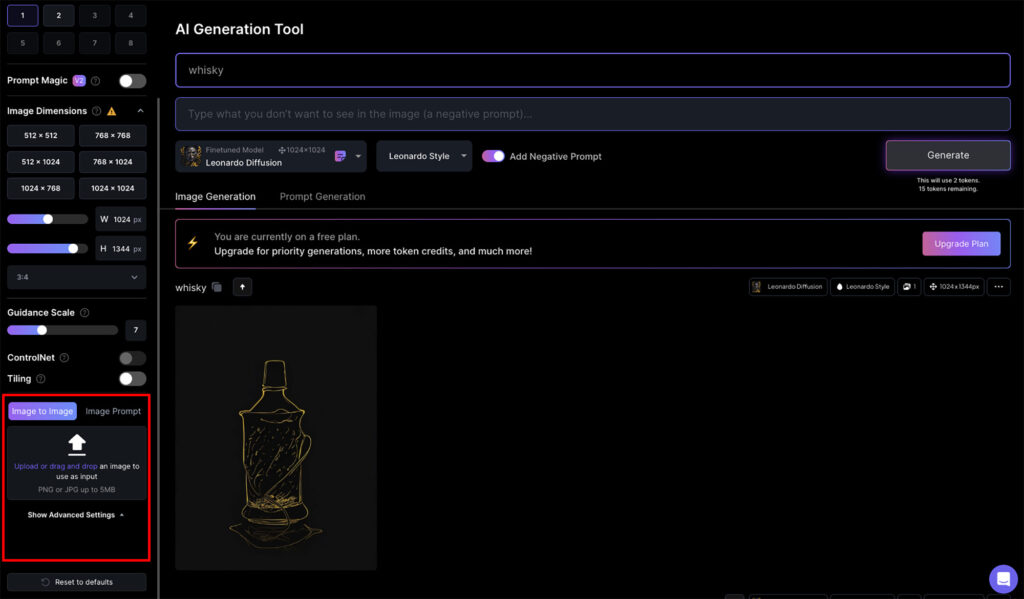
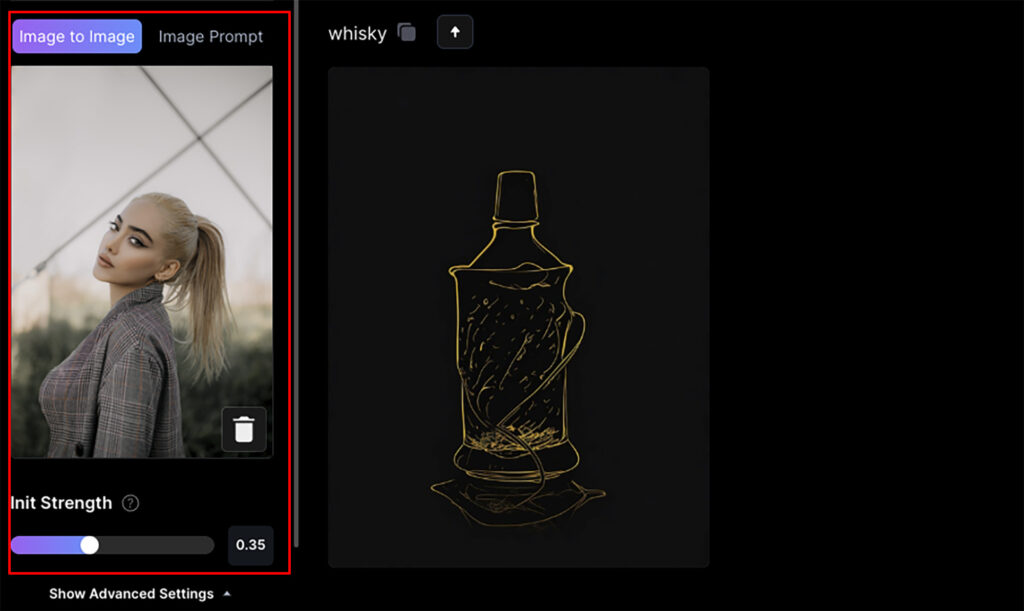
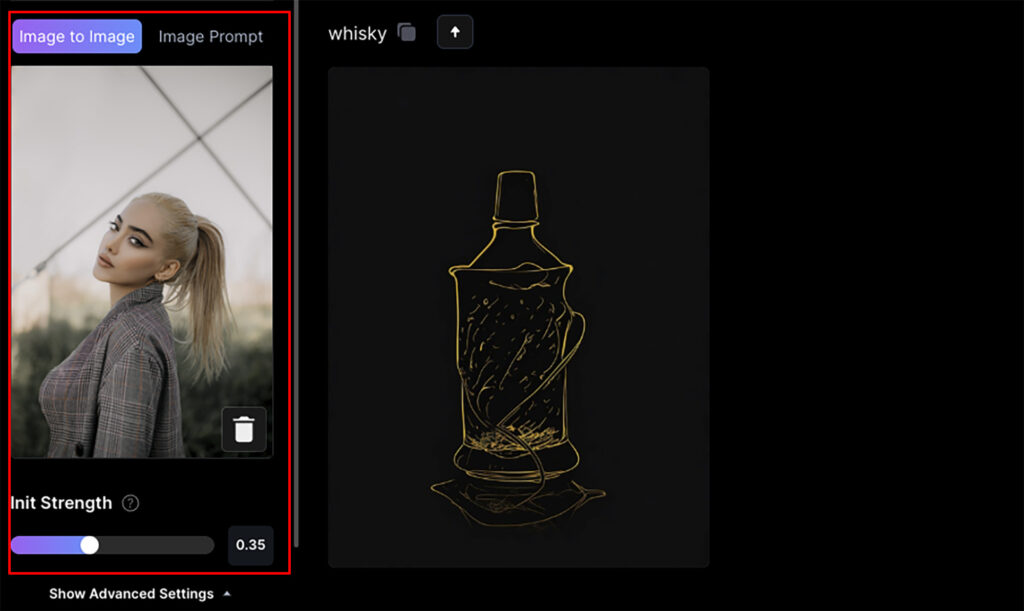
元画像のアップロード箇所は、以下画像の赤枠内になります。


アップロードボタンを押してアップロードもできますし、ドラッグ&ドロップも可能です。
アップロードが完了すると、以下のようにサムネイルが表示されます。これがImage to Imageの元となる画像になります。


次に元画像と合わせるプロンプトを入力していきます。
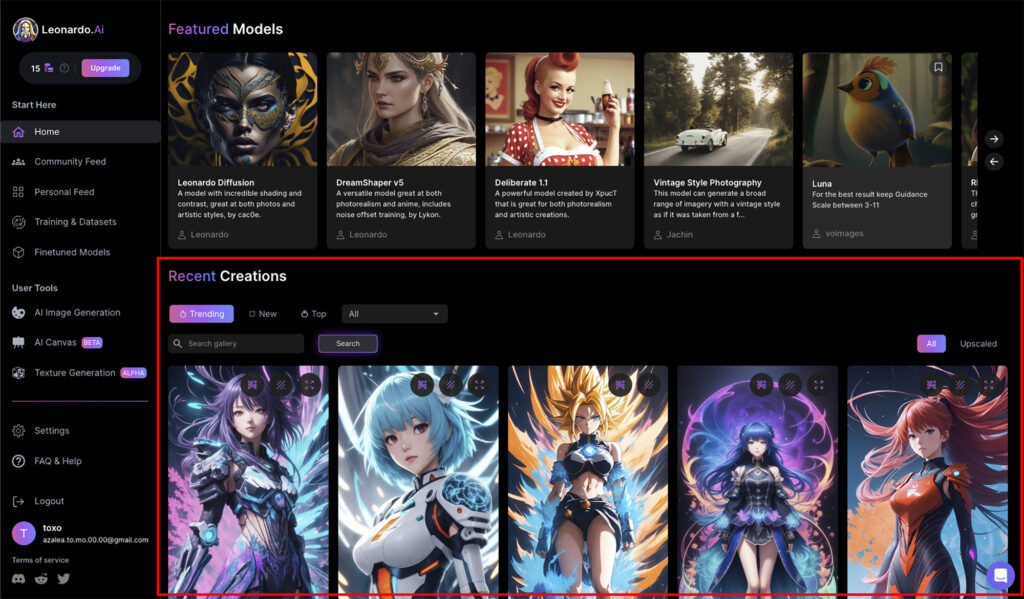
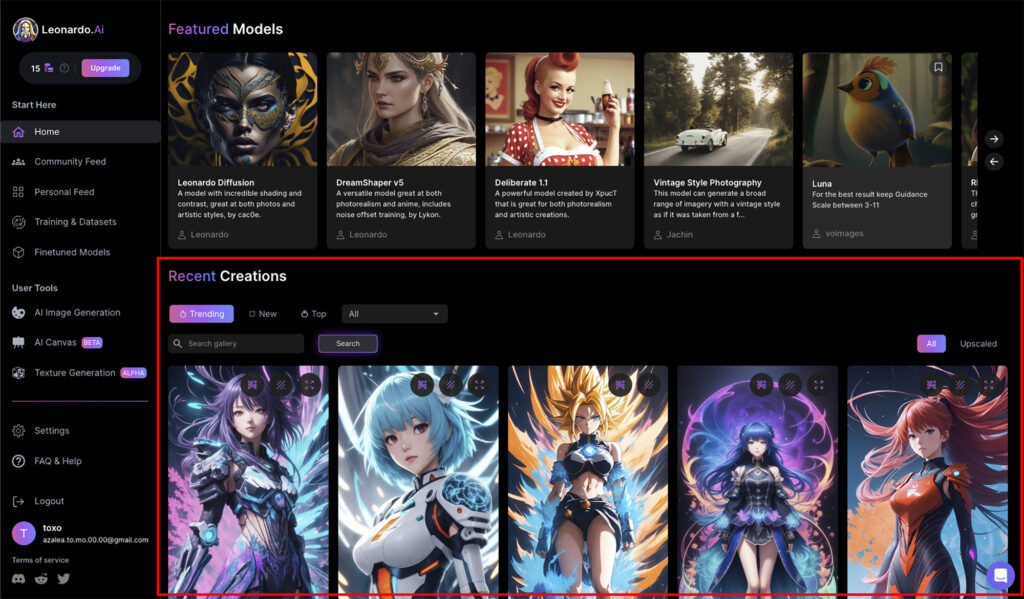
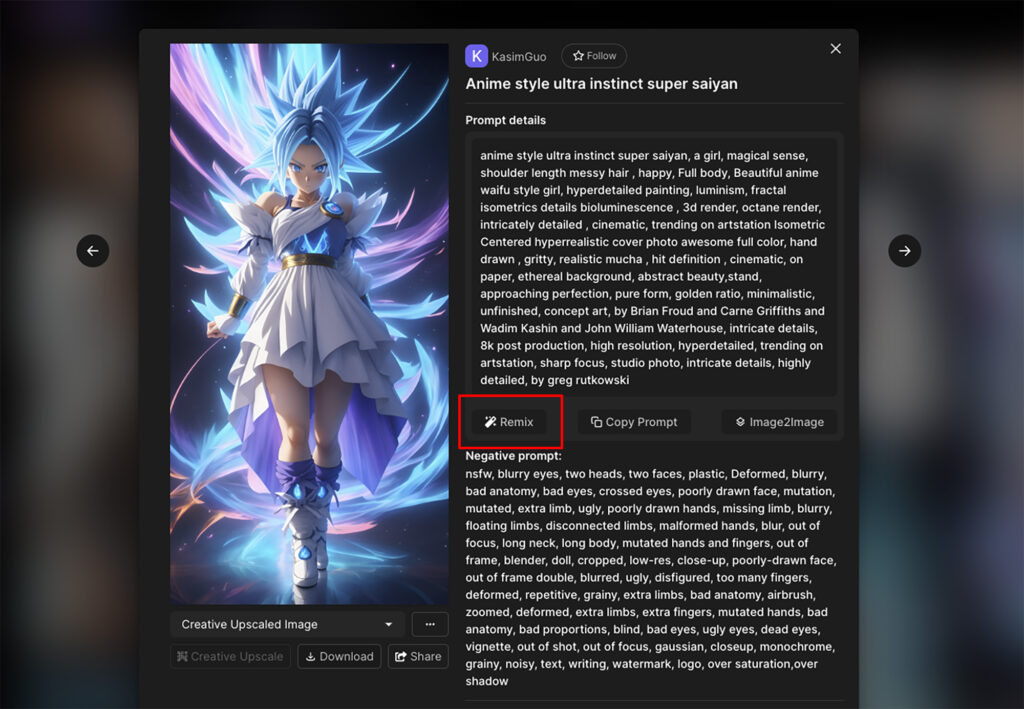
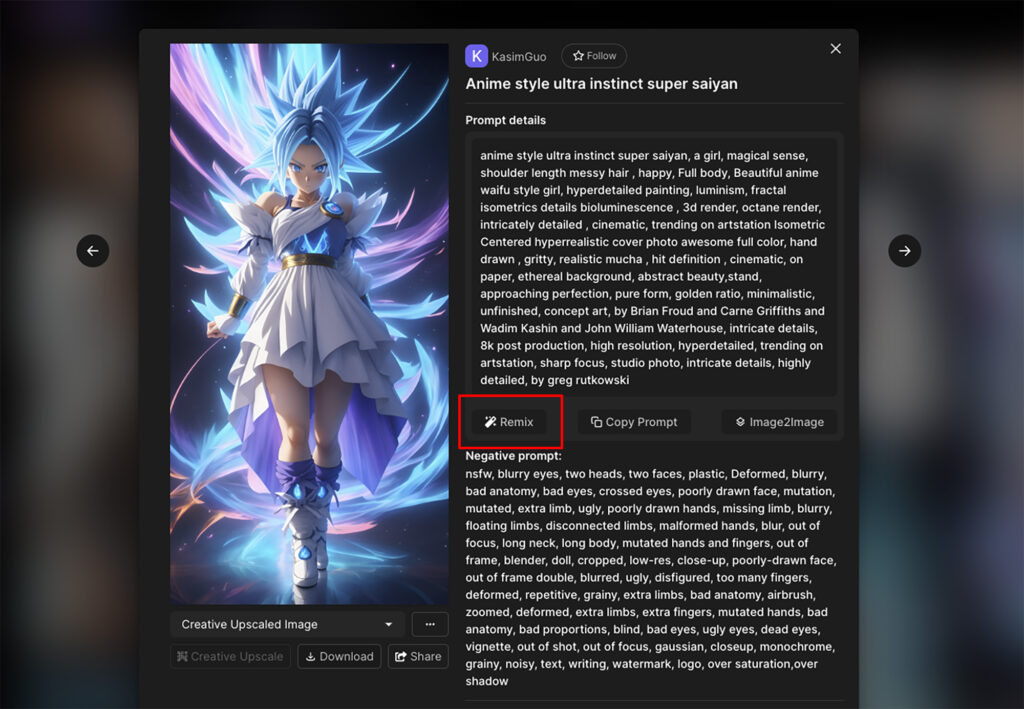
今回はホーム画面へ戻り、Recent Creationsからすごい人たちが作ったプロンプトをお借りしてきましょう!気になる画像をクリックします。


クリックすると以下の画像のようにプロンプトやネガティブプロンプトの詳細が表示されます。ここから赤枠内のRemixを選択します。


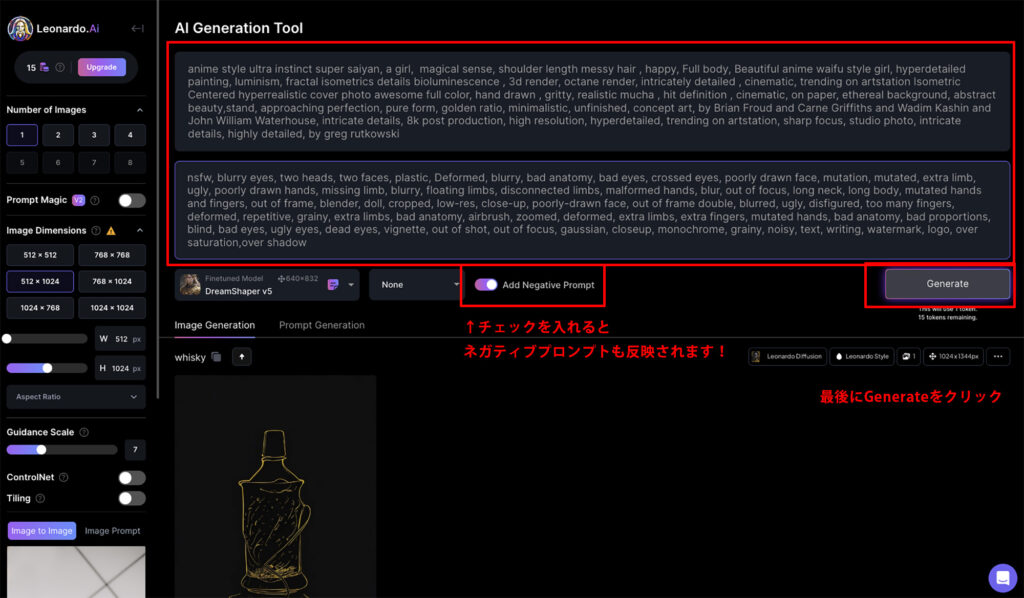
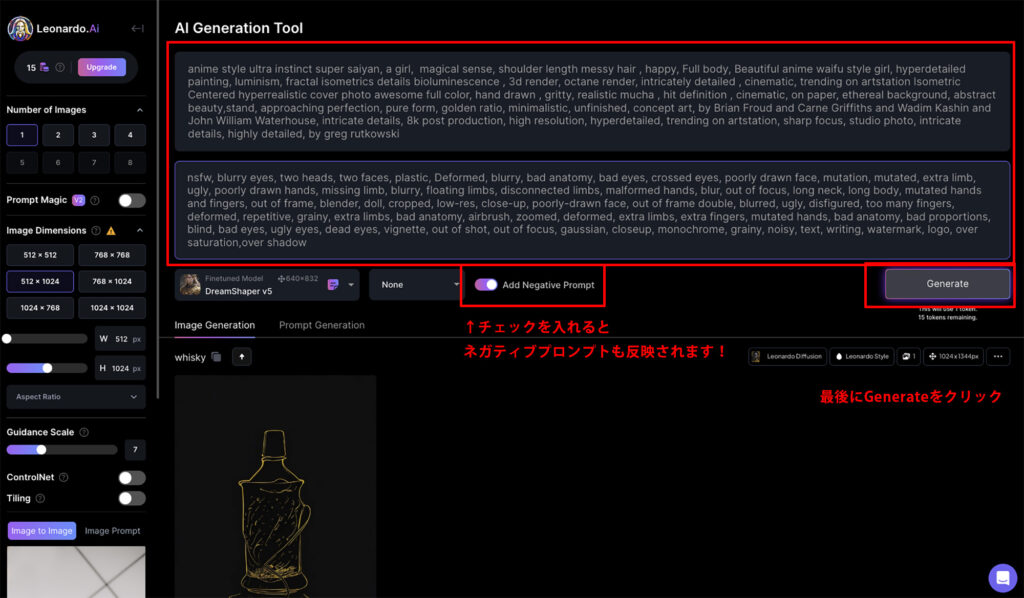
すると以下のようにプロンプトが自動で入力されます。ネガティブプロンプトも反映したい場合はAdd Negative Promptにチェックを入れましょう!
最後にGenerateをクリックするとImage to Image用の画像と、プロンプトが混ぜ合わさったような画像が生成されます。


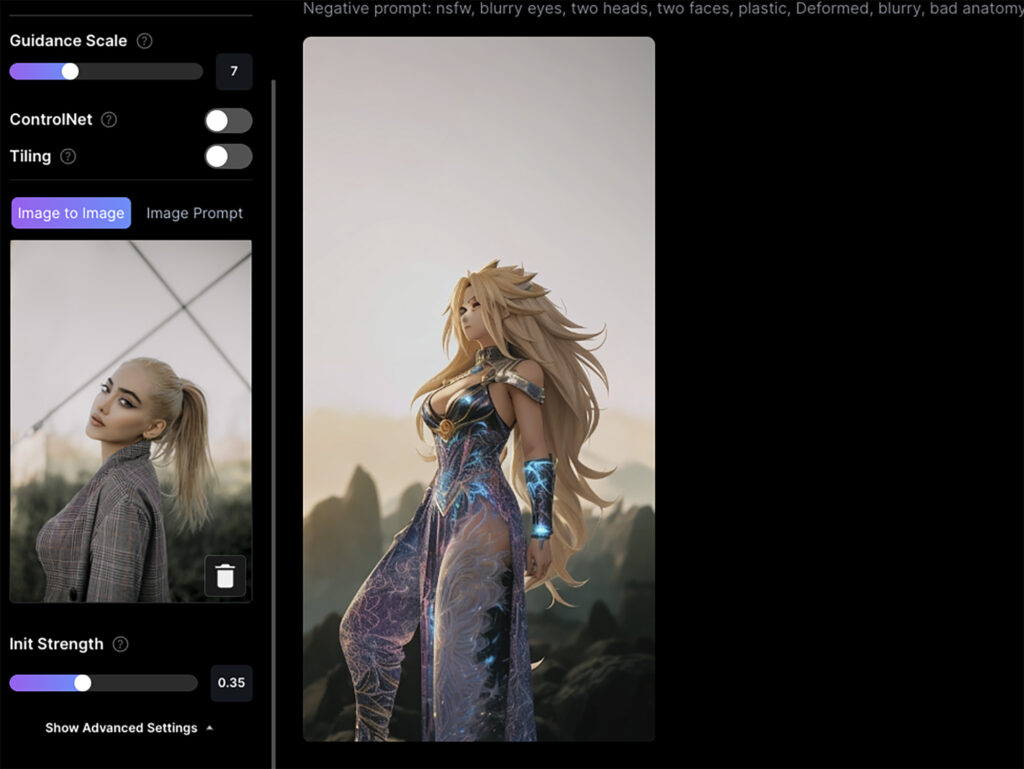
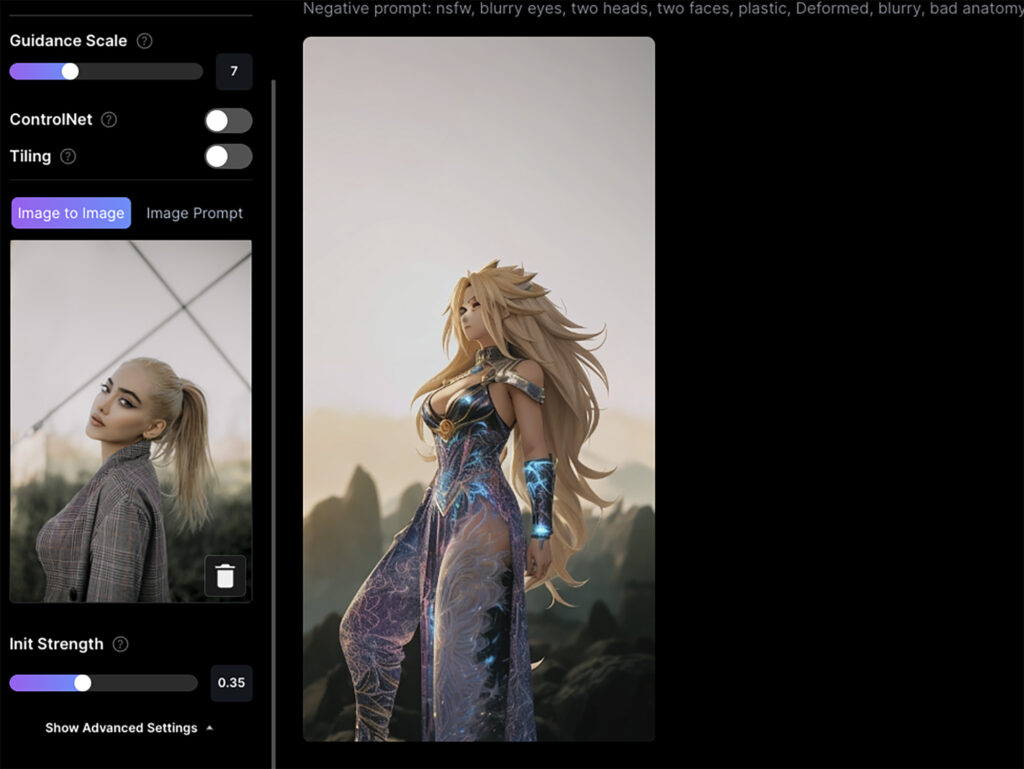
今回の生成結果は以下の画像の通りです!人物がお借りしたプロンプトのイメージになっていますね。背景や全体の色味なんかは元の画像を引き継いでいる感じになっています。
アングルが少し変わって、人物はバストショットだったのが、足首くらいまで描写されていますね!


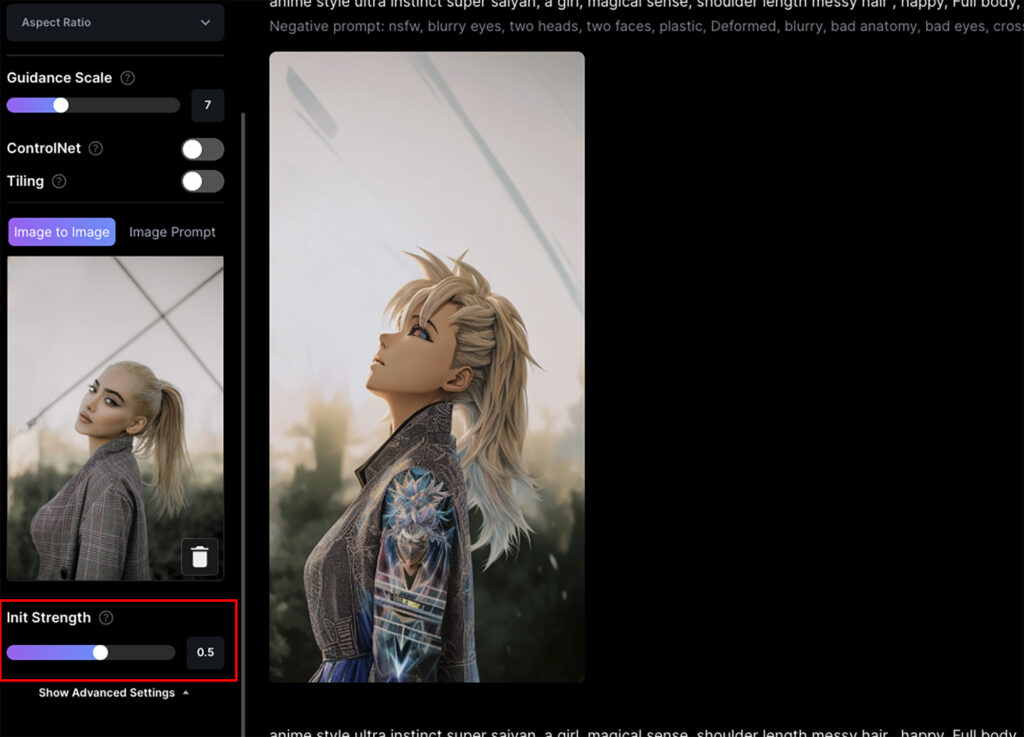
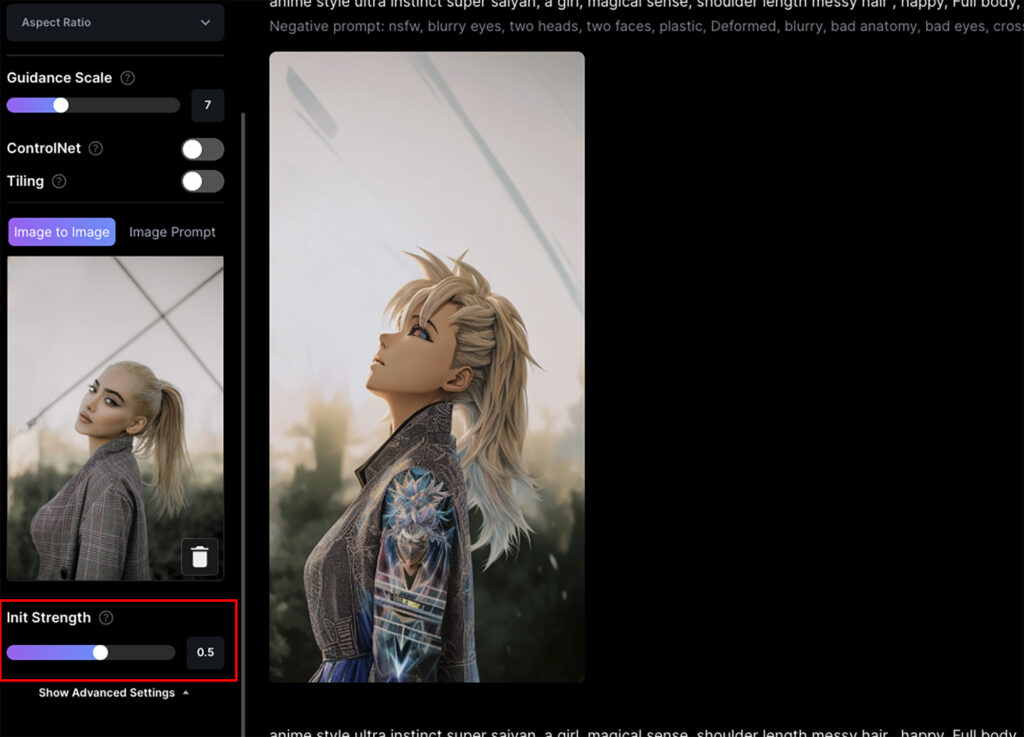
Init Strengthで元画像の残り具合を調整できる
Init Strengthを調整することで、元画像の印象をどれだけ引き継ぐか調整できます。
たとえば先程の元画像とプロンプトを使い、Init Strengthを「0.35→0.5」へ変更して出力してみると、以下のような結果になりました。


アングルが少し変わって、足首くらいまで描写されていたものが、より元画像に近いアングルと構図で描写されましたね!
Init Strengthは元画像やプロンプトによってかかり具合も異なるので、実際に生成してみてから調整すると良いかと思います!
まとめ
Leonardo.aiのImage to Imageを使えば、アップロードした画像をベースに、プロンプトを組み合わせて新たな画像を作ることができます。
細かいディテールまで描き込んでいないラフ画を、ボタンひとつで完成画にしてしまうこともできます!
「control net」機能と組み合わせることで、人物やキャラクターなどを指定したポーズで生成することもできるので、試してみてください!


ではまたっ